
TypeScript 是带有类型语法的 JavaScript,它是一种建立在 JavaScript 基础上的强类型编程语言。它内置了常见的基础类型,比如 string、number 和 boolean 等类型。
在这些类型的基础上,我们就可以在声明变量时,显式声明变量的类型。
let name: string = "阿宝哥"
那么在 TypeScript 中,类型到底是什么呢?其实你可以把类型理解成一系列值的集合。比如,你可以把数字类型看作是所有数字的集合,1.0、68 就属于这个集合中,而 “阿宝哥” 就不属于这个集合,因为它属于字符串类型。
对于集合来说,最小的集合是空集,它不包含任何值。在 TypeScript 中与之对应的类型是 never 类型。因为它的域是空的,所以没有值可以赋给 never 类型的变量:
let num: never = 123; // Error
let name: never = "阿宝哥"; // Error
下一个最小的集合是包含单个值的集合。在 TypeScript 中与之对应的类型是字面量类型,也称为单元类型(Unit Type)。
type A = "A";
type B = "B";
let a: A = "A" // Ok
let b: B = "A" // Error
既然有单个值的集合,那么有两个值的集合么?答案是有的,boolean 类型就是含有 true 和 false 值的集合。
此外,我们也可以使用操作符 | 把字面量类型组合成新的类型,也被称为联合类型。如果你对联合类型还不了解的话,可以观看 “搞懂 TypeScript 联合类型的多个知识点” 这一期的视频。
type AB = 'A' | 'B';
let a: AB= 'A' // Ok
let c: AB = "C" // Error
除了有限集合之外,我们前面介绍的 string 和 number 类型是属于无限集合。此外,为了满足不同的开发需求,TypeScript 还允许我们自定义类型。比如,这里使用 interface 关键字定义 3 种类型。
interface Vector1D { x: number; }
interface Vector2D { x: number; y: number; }
interface Vector3D { x: number; y: number; z: number; }
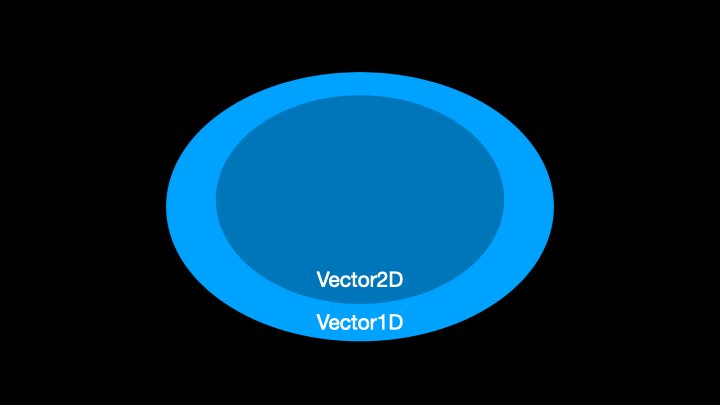
其中 Vector1D 类型表示含有 x 属性且属性值的类型是 number 类型对象的集合。而 Vector2D 类型表示同时含有 x、y 属性且属性值的类型都为 number 类型对象的集合。
为了便于大家的理解,我们使用 JS 表达式来描述上述的规则:
v1 && typeof v1 === "object" && typeof v1.x === "number" // Vector1D
v2 && typeof v2 === "object" && typeof v2.x === "number" && typeof v2.y === "number" // Vector2D
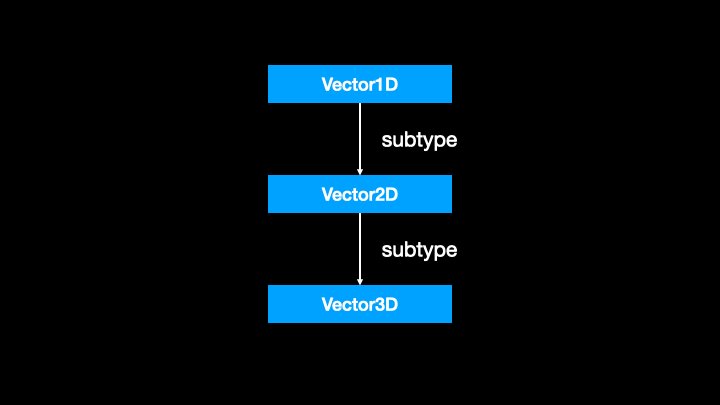
其实对于上面的 3 种类型来说,我们也可以通过 extends 来扩展已有的接口类型:
interface Vector1D { x: number; }
interface Vector2D extends Vector1D { y: number; }
interface Vector3D extends Vector2D { z: number; }
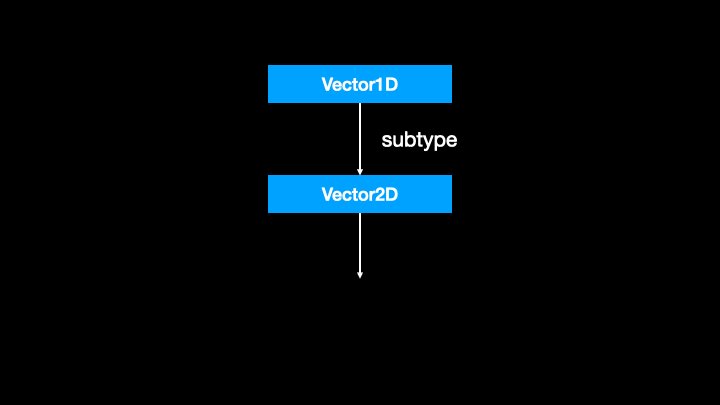
在使用标称类型系统的语言中,比如 Java、C++。通常会使用 class 来描述对象类型,Vector1D 类会被称为父类,Vector2D 类被称为子类。
然而 TypeScript 为了更好地与使用鸭子类型的 JavaScript 相兼容,采用了结构化类型系统。在该类型系统中 Vector1D 被称为 SuperType,而 Vector2D 被称为 SubType。
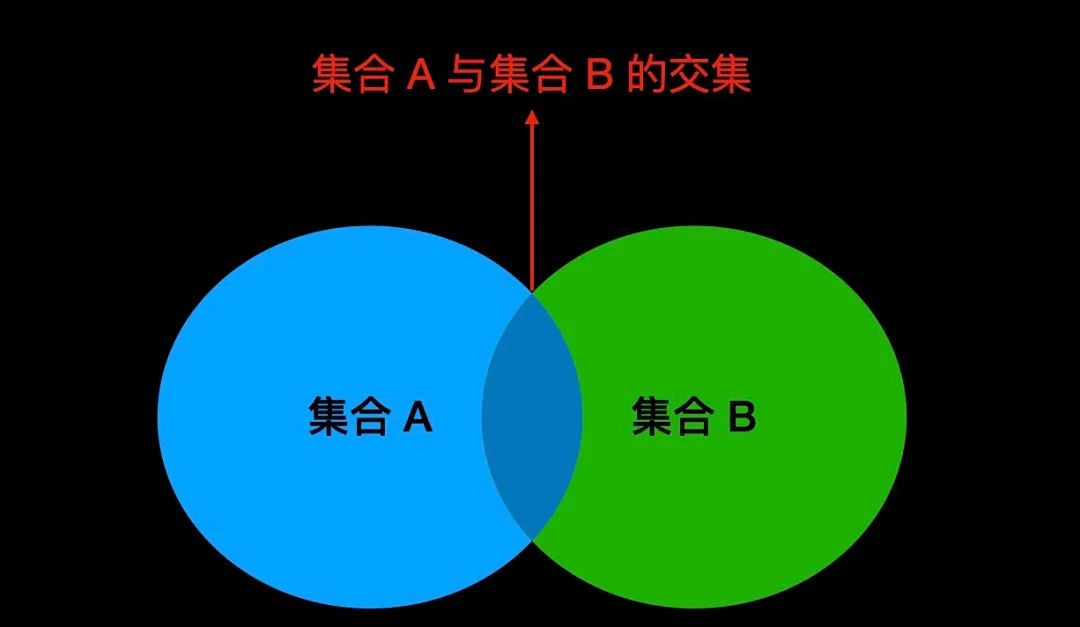
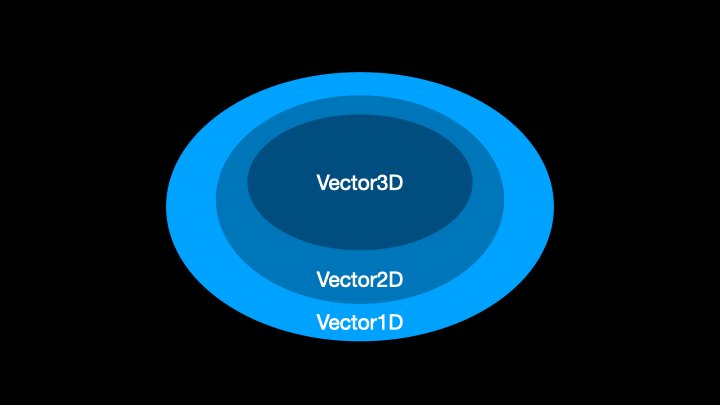
这种关系通常被画成一个层次结构,但从集合的角度考虑,用文氏图更合适。


文氏图是在所谓的集合论数学分支中,在不太严格的意义下用以表示集合的一种草图。它们用于展示在不同的事物集合之间的数学或逻辑联系,尤其适合用来表示集合之间的“大致关系”。

这里 3 种类型之间关系对应的文氏图是这样的。

现在我们来做个总结,相比父类型 Vector1D,子类型 Vector2D 会包含更多的属性,即描述的对象更为精确。Vector2D 子类型对应的集合包含于 Vector1D 父类型对应的集合中。
学完这些有什么用呢?让我们来看个例子:
interface Vector1D { x: number; }
interface Vector2D { x: number; y: number; }
type SubtypeOf<T,U> = T extends U ? true : false
type A = SubtypeOf<Vector2D, Vector1D> // true
type B = SubtypeOf<Vector1D, Vector1D> // true
type C = SubtypeOf<Vector1D, Vector2D> // false
了解 TS 中的类型和所采用的结构化类型系统是 TS 进阶的关键,值得你好好学习一番。如果有遇到不清楚的地方,欢迎随时跟阿宝哥交流。你喜欢以这种形式学 TS 么?































