作者 | 松涛 尚先 筱斌等
App引导是端上做心智建设的重要手段,我们尝试了“剧本式”思维获得了较好效果。在想法落地时,相关研发工作量较大,而且终端技术栈多样化,需要做到“零代码”和“技术栈无关”。最终我们通过“图像匹配”与“标准协议”等核心方案实现了突破。本文将介绍该项目的思考过程,并会对关键技术方案进行剖析和解读,希望能给从事相关开发工作的同学以启发。
- 项目目标
- 收益测算逻辑
- 面临的挑战
- 背景
- 现状
- 目标与挑战
- 整体设计
- 展示形式选择
- 方案描述
- 部分技术方案剖析
- 基于视觉智能的区域定位方案
- 保证任务执行的健壮性
- 零代码完成剧本创作与编辑
- 阶段成果
- 能力建设
- 部分业务线上效果
- 总结与展望
背景
互联网行业节奏偏快,App 的更新愈发频繁,如何让用户跟上更新节奏,理解产品功能,完成认知迭代,是业务发展中不可忽视的一环。同时“低代码/零代码”的理念也逐步被大众认可,相关调研报告指出“低代码/零代码”可以加速企业的数字化转型。以美团到家事业群为例,在宅经济再度升温后,即时配送应用的增长速度高于其他配送时长的应用。大量新用户的涌入既是机遇,也是挑战。目前美团到家事业群已经涵盖了医药、团餐、闪购、跑腿、团好货、无人配送等 10+ 业务线。新的商业模式意味着新领域的尝试,主业务外卖平均数日也会上线新的功能模块,这些都需要关注用户心智建设与效率提升。
现状
在提升用户心智,获得服务认同方面,业界内也做了很多尝试,包括丰富多样的轻交互,也有“保姆式”的游戏引导教学。这些实现方式归结到技术层面,都是 App 中的功能引导,它可以让用户在短时间内快速了解产品特色以及产品使用方式。相对于 “广告投放”、“口号传播”、“地推介绍”等传统方案,App 中的功能引导,具备成本低、覆盖准、可复用等特点。
常见的功能引导App 功能引导是用户心智建设的“敲门砖”,只有让用户熟悉平台操作、了解产品特色作为前提,才能进一步借助情感化、场景识别、运营技巧等手段来做用户心智建设。随着 App 功能的不断迭代,在用户中逐渐出现了“用不明白”的现象,这个现象在美团外卖商家客户端尤为突出。
作为商家生产运营的主要工具,客户端承载的业务功能复杂多样,设置项更是品类繁杂,如果商家用不明白,就会对整个运营体系造成非常不利的影响。为了让商户“用得明白”,2021 年第一季度,美团外卖商家端在功能引导类需求层面耗费了大量人力,平台产品侧重点对商家进行了扶持,并试点了“情感化引导”等项目,虽然业务效果取得了正向收益,但由于后续的研发估时较大,空有想法却难以落地。类似的营销、广告、商品、订单等业务也由于快速迭代,也需要配套生产一系列产品功能的引导需求,也因为人力问题而一直处于积压状态。

部分引导类需求
目标与挑战
基于上述背景与现状,我们迫切需要提供一种解决方案,让业务方可以更快捷地落地自己的想法,在控制好成本的情况下,更好地建设用户心智。同时,解决目前积压的业务任务,包括但不限操作教学、功能介绍、情感化、严肃化等等场景。于是 ASG(Application Scripted Guidance) 剧本式引导项目就应运而生了。
项目目标
我们的项目目标是搭建一套好用的剧本式引导工具,即便是非技术同学也能独立完成生产与投放,并且相比传统方案的成本更低、效果更好,目前主要应用在“操作引导”与“心智建设”等场景。
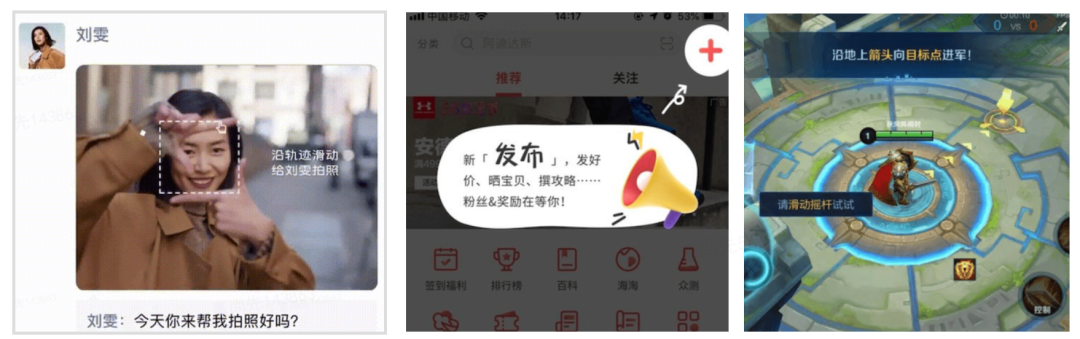
这里的“剧本”怎么理解?就是带入一个实际场景,模拟一个期望达成的目标,带领用户为此目标而进行一系列的操作指引。用户可感受整体流程以及其中的关联与时序关系。也可以理解为,这是一个预先安排好的小节目,一步一步展示给用户,可能需要交互也可能不需要。而剧本化的引导方式,之前在游戏类 App 应用比较常见,比如遇到了一个火属性敌人,所以要去武器界面,选中某武器,换上水属性宝石。近两年,剧本化的引导逐步在展示类 App 与工具类 App 中也开始被使用起来。此前,美团外卖商家端的“开门营业”、“模拟接单”等引导需求就使用了类似的思想,这种方式更加先进,但开发成本较高,所以导致后续引导类需求的积压。
收益测算逻辑
ASG 剧本式引导项目的收益测算逻辑是“降本增效”,这里的“效” 既指“效率”也指“效果”,结果数据测算公式为:提效倍数 x =( 1 / ( 1 - 成本缩减比))*( 1 + 产品指标增长比),因此目标可拆解为如下两个方向:
- 更低的生产成本,借助一些端能力和配置能力,通过简易的交互,就可以让产品与运营同学独立上线剧本。“零代码”与“技术栈无关” 作为项目的核心竞争力。我们提供标准化的框架,并通过一些参数与类型的调配来应对不同的需求场景,在大框架中提供有限的定制能力。
- 更高的应用效果,相比于传统的功能引导,剧本式引导可以更加生动,能够融合更多元素(不僵硬的语音、恰逢时机的动效、和蔼的IP形象),从而带来沉浸式的体验,增强用户感知。更加关注与用户的交互/互动,操作后的反馈最好是真实页面的变化,加深用户的理解。时机更加可控,在满足规则后自动触发,后台可筛选特定特征的用户(比如用不明白的用户)定向下发剧本引导。
面临的挑战
- 目前,Flutter/React Native/小程序/PWA等终端技术栈各有各的适用场景,App 大多数为几种技术栈的组合,如何抹平差异,做到技术栈无关?(即容器无关性 Containerless)。
- 剧本执行的成功率与健壮性如何保证?(MVP 版 Demo 的成功率仅达到 50%,稳定版目标要达到 99% 以上)。
- 怎样落实“零代码”的剧本生产方案,以支持产运独立发布?(之前类似单任务需要研发 20 ~ 50人日)。
整体设计
展示形式选择
项目主体应该选择基于什么样的形式?我们的思路是先确定“好的效果”,再去尝试在此形式下做到“更低的成本”。“好的效果”自然是期望体现在产品指标上,但是前期,在数据对比上不同的场景落地指标跨度较大,对于不同的形式也难以拉齐标准横向比较。所以我们从“学的越多才能会的越多”的角度推演,通过平台传递的信息能否更多的被用户接受,来衡量最终产品效果。

我们选取了一些之前含视频教学的业务数据,平均播放时长比例在 50% ~ 66% 左右,大多数用户没有看完整个视频。我们分析后认为,因为用户理解的速度有慢有快,稍长的视频内容如果吸引力不够大,或不能贴合用户理解的节奏,就很难被看完。同时,视频传播是单向的,缺乏互动,且不是剧本式思路。于是我们与产品商议后,在一些引导需求上试点了基于真实页面开发、带有一定剧本、可交互的引导(左上角设有常驻按钮,用户可以随时退出引导)。

试点的结果符合我们的预期。基于真实页面开发且可交互的引导,的确可以更好地被用户所接受。引导完成步数比例达到 76% ~ 83%,相比于平均,播放时长比例明显更高。其实,常规的展示形式上还包括图片组,这个基本是强制用户点完才能进入该功能,可以应用于一些建议的引导场景,但对于一些中等复杂度及以上的引导案例,这里的数据就不具备参考意义了。 我们基于一些采集到的数据和基本认知,对以上三类做了一个对比,表格如下:

我们得到结论是:如果想要拿到更好的效果,想以用户为中心设计一些更能被用户所接受的引导,基于真实页面研发有着明显的优势,但是这么做的缺点是开发成本较高。目前,简易的试点已经获得了不错的提升效果,所以产研同学有信心在引入更多客户端能力与调优后,整体效果还有更大的提升空间。
方案描述
ASG 剧本式引导项目的目标受众是产品运营同学,我们尝试从他们的角度思考了:怎样才算是一个便捷且高效的“剧本式引导生产与投放工具”?
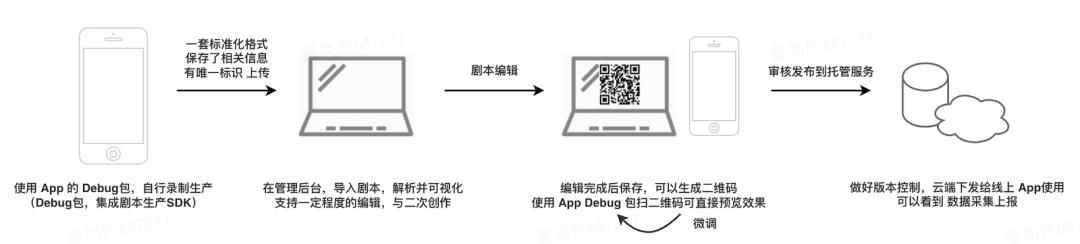
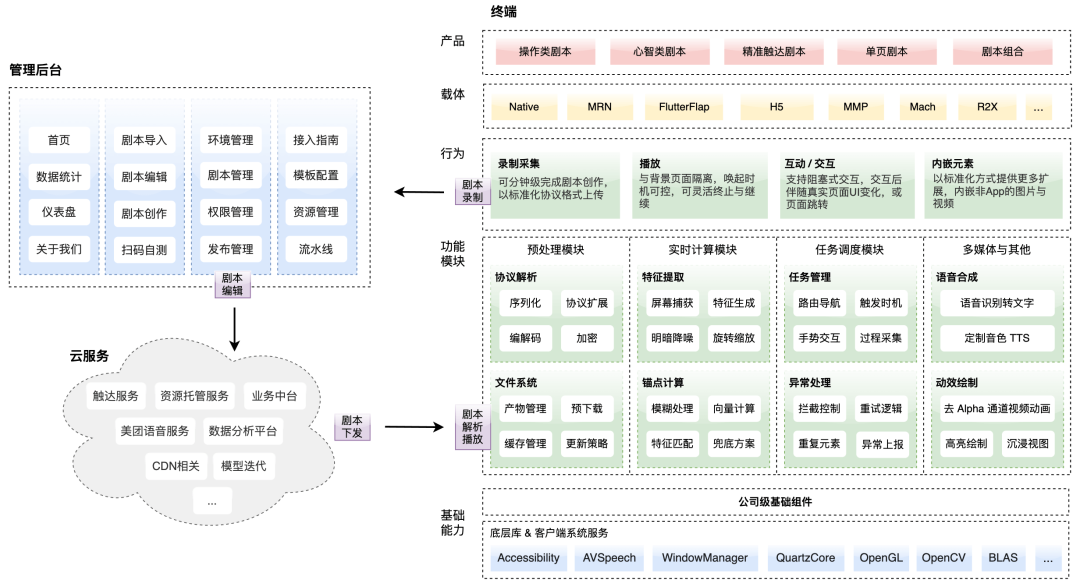
 产品运营视角如上图所示,我们提供给产品运营同学的交互仅有:录制、编辑、预览、发布等四个步骤,当产品运营同学需要在业务模块上线引导时,只需拟定一个剧本,然后四步即可完成这个“需求”,整个流程几乎不需要研发和设计同学的参与。在具体的执行方案中,我们对剧本引导进行了模板化的设计编排,将每个引导动作抽象成一个事件,多个事件组合形成一个剧本。同时为保证不同终端的兼容性,我们设计了一套标准且易扩展的协议描述剧本元素,运行时 PC 管理后台和 App 可自动将剧本解析成可执行的事件(如坐标点击、页面导航、语音播放等)。核心的功能模块在剧本的执行侧。为了保证更高的应用效果,我们要求引导过程与用户的交互,均操作在真实的业务页面,播放展示的元素也要求是实时计算与绘制的,这对系统性能与准确性提出了更高的要求。系统的全景图如下图所示,由终端侧、管理后台与云服务三个部分组成:
产品运营视角如上图所示,我们提供给产品运营同学的交互仅有:录制、编辑、预览、发布等四个步骤,当产品运营同学需要在业务模块上线引导时,只需拟定一个剧本,然后四步即可完成这个“需求”,整个流程几乎不需要研发和设计同学的参与。在具体的执行方案中,我们对剧本引导进行了模板化的设计编排,将每个引导动作抽象成一个事件,多个事件组合形成一个剧本。同时为保证不同终端的兼容性,我们设计了一套标准且易扩展的协议描述剧本元素,运行时 PC 管理后台和 App 可自动将剧本解析成可执行的事件(如坐标点击、页面导航、语音播放等)。核心的功能模块在剧本的执行侧。为了保证更高的应用效果,我们要求引导过程与用户的交互,均操作在真实的业务页面,播放展示的元素也要求是实时计算与绘制的,这对系统性能与准确性提出了更高的要求。系统的全景图如下图所示,由终端侧、管理后台与云服务三个部分组成:

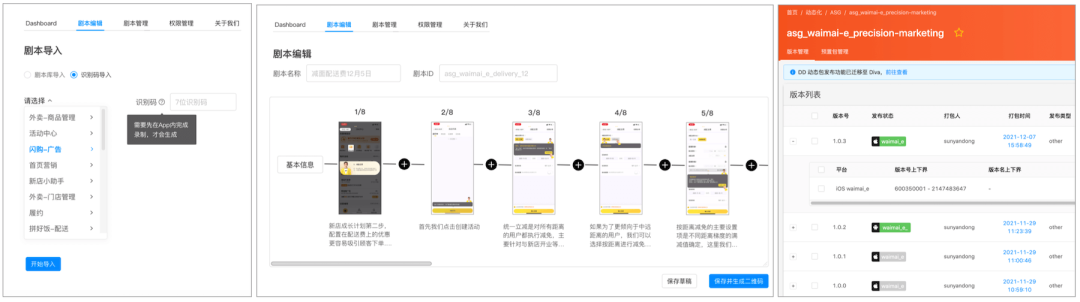
系统全景图终端侧:包括两个职能,既具备剧本的录制能力,也具备剧本的播放能力,由四个功能模块构成。预处理模块负责剧本的资源下载、协议解析、编解码等操作,是保障剧本成功执行的前置环节;实时计算模块则通过屏幕捕获、特征匹配、图像智能,完成动态获取剧本锚点元素的信息,保证了剧本引导的精准展示,是实现剧本引导技术栈无关的核心环节;任务调度模块主要通过事件队列的实现方式,保证剧本有序、正确的执行;多媒体模块负责语音合成和动效绘制,在特定业务场景为剧本播放提供沉浸式的体验。同时 PC 端在客户端的基础上进行了能力的扩展,对于常见的 React/Vue/Svelte 网页应用都可以低成本地接入和使用。管理后台:包括剧本编辑、导入和发布、权限控制、数据看板等功能模块。其中剧本编辑模块,承载了剧本协议的解析、编辑、预览等关键功能,操作界面按功能划分为以下区域:
- 事件流控制区域:以页面帧的形式展示剧本流程中的事件,提供动态添加与删除、调整页面帧顺序等编辑功能。
- 协议配置区域:依照剧本的标准协议,通过可视化页面帧配置项,生成满足需要的引导事件;同时提供丰富的物料,满足心智类剧本的情感化创作。
- 剧本预览区域:支持通过二维码扫描,实现便捷、无差别地效果预览,保证与最终呈现给用户的引导效果一致。

管理后台云服务:依赖美团的底层云服务平台,在剧本编辑完成后,需要资源托管服务、CDN 等进行资源的管理及分发,完成剧本的下发及更新。业务中台在端侧 SDK 和后台策略配置的共同作用下,提供了更细粒度的下发配置,更丰富的触达时机,满足业务侧按时间、城市、账号与门店、业务标签等维度配置的诉求。
部分技术方案剖析
基于视觉智能的区域定位方案
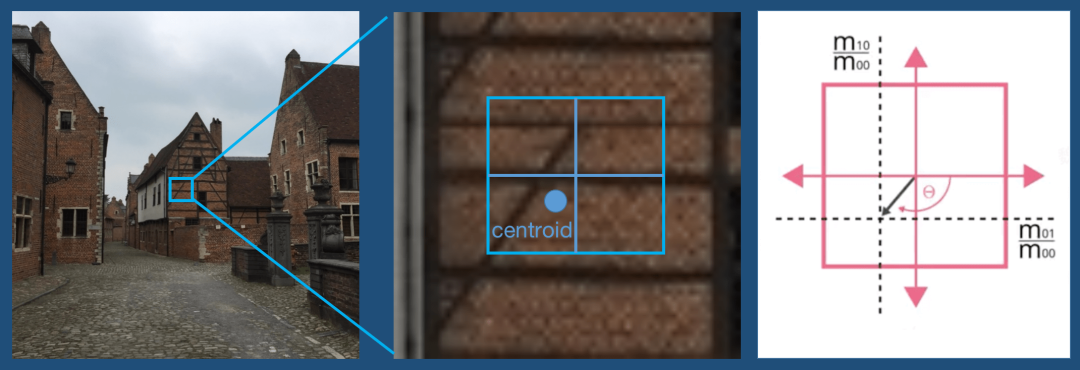
在引导过程中,需要对关键路径上目标区域设置高亮效果。在技术栈无关的前提下,基本思路是线下截取目标区域,线上运行时全屏截图,通过图像匹配算法,查找目标区域在全屏截图中的位置,从而获得该区域坐标,如下图所示: 高亮识别效果整体思路看起简单,但在具体的实践中却面临着诸多的挑战:
高亮识别效果整体思路看起简单,但在具体的实践中却面临着诸多的挑战:
- 圆角类图标的 UI 元素(RadioButton 、Switch)在边缘区域能检测到的特征点过少,导致匹配成功率低。
- 小字体的区域,在低分辨率情况下无法检测到足够的特征点,放大分辨率可以提升匹配精度,但是耗时也会成倍增加。
- 在不提供初始位置的条件下,只能做全图检测和暴力匹配,需要检测和存储的特征点数量太庞大,尤其是复杂画面和高分辨率图像,移动设备上性能和内存开销无法接受。
- 终端手机设备屏幕分辨率目前有几十种,算法需要适配多种分辨率。
- 端侧部署,对算法库的包大小、性能、内存占用都有要求,例如 OpenCV,即使经过精心的裁剪之后仍然有 10 ~ 15 MB,无法直接集成到线上 App 中。
经过理论研究与实践试点,最终我们采用的是传统 CV(Computer Vision)+ AI 的解决方案,大部分场景可以基于传统 CV 的角点特征检测和匹配得到结果,未命中的则继续通过深度学习网络的检测和跟踪来获取结果。在工程部署方面也做了相应的优化。接下来将详细介绍这个方案的实现。
图像匹配流程概要
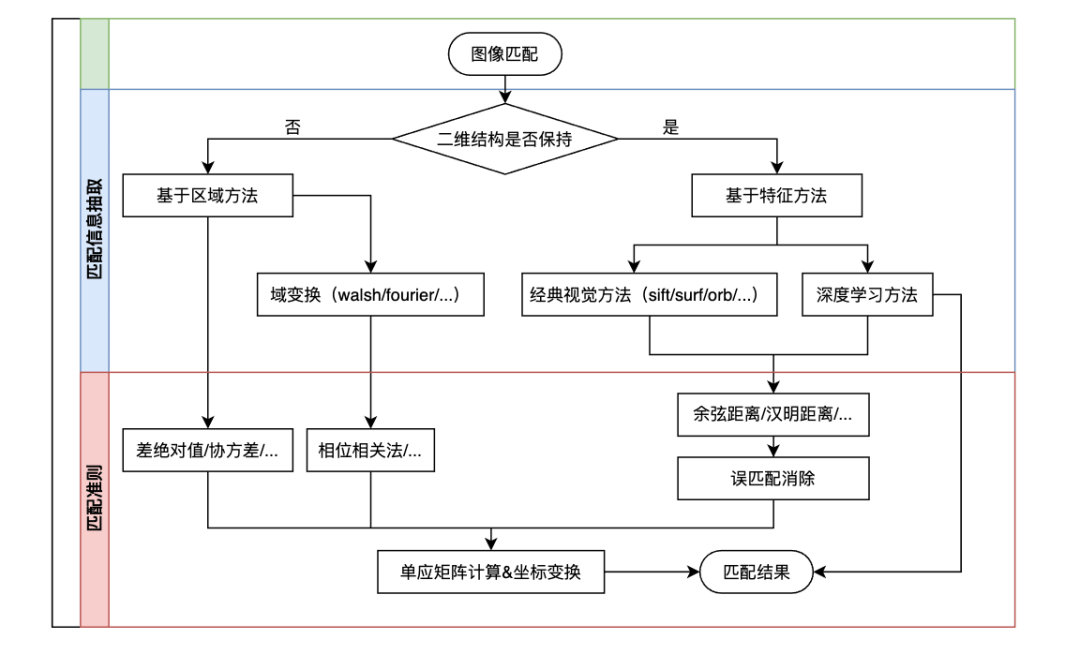
图像匹配算法由信息提取、匹配准则两部分组成。根据信息载体的二维结构特征是否保留,匹配算法可分为基于区域的信息匹配与基于特征的信息匹配,如下图所示: 图像匹配流程概要基于区域的图像匹配方法,采用原始图片或域变化后的图片作为载体,选取最小信息差异区域作为匹配结果,该方法对于图像形变、噪声敏感等处理不佳。而基于特征的图像匹配方法,丢弃了图像二维结构信息,提取图片的纹理、形状、颜色等特征及位置信息描述,进而得到匹配结果。基于特征的算法鲁棒性好、信息匹配步骤速度快、适应性强,应用也更加广泛。
图像匹配流程概要基于区域的图像匹配方法,采用原始图片或域变化后的图片作为载体,选取最小信息差异区域作为匹配结果,该方法对于图像形变、噪声敏感等处理不佳。而基于特征的图像匹配方法,丢弃了图像二维结构信息,提取图片的纹理、形状、颜色等特征及位置信息描述,进而得到匹配结果。基于特征的算法鲁棒性好、信息匹配步骤速度快、适应性强,应用也更加广泛。
基于传统 CV 特征的图像匹配
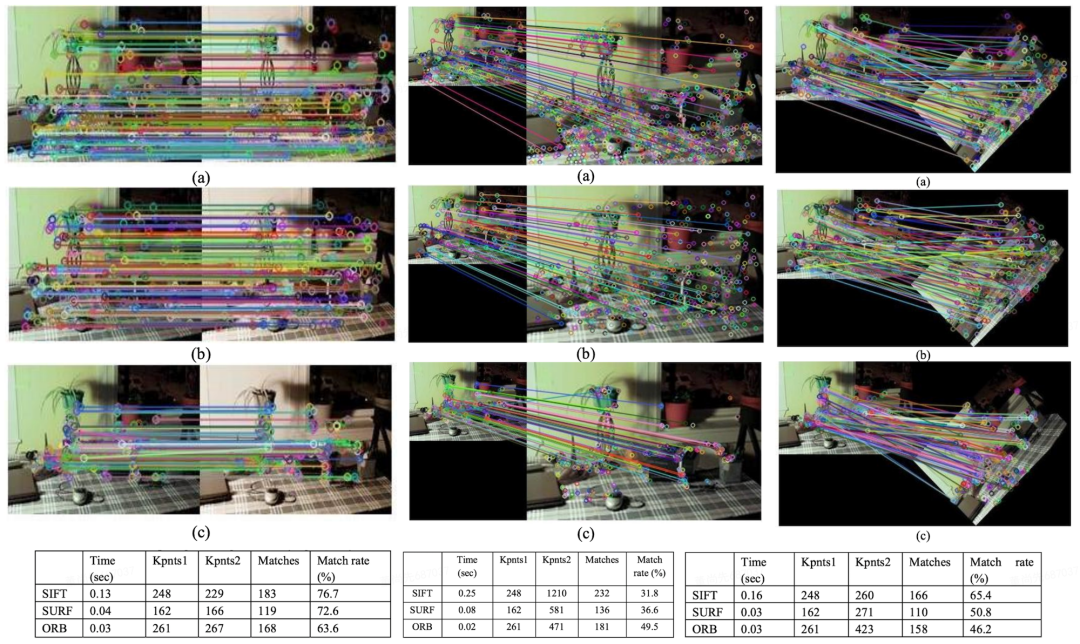
其实该项目的应用场景,属于典型的 ROI(Region Of Interesting)区域检测、定位,传统 CV 算法针对不同的使用场景已经有很多比较成熟的算法,比如轮廓特征、连通区域、基于颜色特征、角点检测等。角点特征是基于中心像素与周围像素亮度差异变化剧烈,且基本不受旋转、缩放、明暗等变化影响的特征点,经典的角点检测有 SIFT、SURF、ORB 等,相关研究业界已经有很多。E Karami [5] 等人在 2017 年发表的一份对比研究结果(如下图所示)表明:绝大多数情况下,ORB 最快,SIFT 匹配结果最好,ORB 特征点分布集中在图像中心区域,而 SIFT、SURF、FAST 则分布在整张图上。在美团到家的场景下,目标区域可能位于图片的中心、四角等任何位置,所以 ORB 对于边缘区域的目标区域匹配失败的概率会偏大,需要特殊处理。

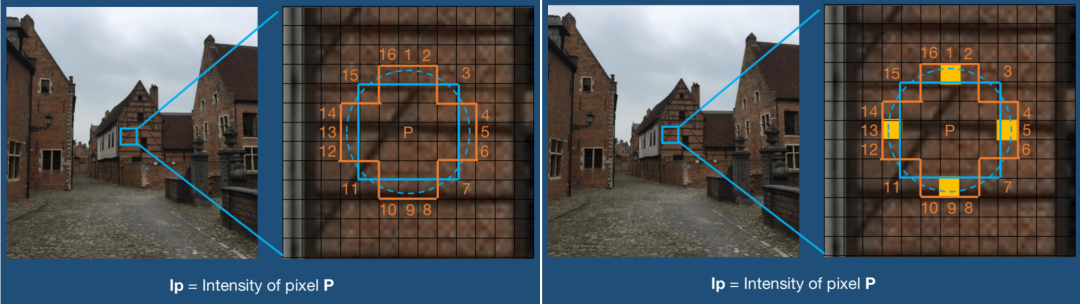
(a) SIFT (b) SURF (c) ORB 的匹配结果:不同强度(左)缩放(中)旋转(右)总体来讲,一个效果好的特征检测匹配算法,需要同时具备:尺度不变性、旋转不变性、亮度不变性,这样才能适应更多的应用场景,具有较好的鲁棒性。下面我们以 ORB 为例,来简单阐述一下算法的计算过程(感兴趣可以查阅更多的相关资料)。ORB = Oriented FAST + Rotated BRIEF (下文用 OFAST 与 rBRIEF 代替),ORB 融合了 FAST 特征检测和 BRIEF 特征描述算法,并做了一些改进,即采用改进的 OFAST 特征检测算法,使其具有方向性,并采用具有旋转不变性的 rBRIEF 特征描述子。FAST 和 BRIEF 都是非常快速的特征计算方法,因此 ORB 获得了比较明显的性能提升。要想判断一个像素点 p 是不是 FAST 特征点,只需要判断其周围 7x7 邻域内的 16 个像素点中是否有连续 N 个点的灰度值与 p 的差的绝对值超出阈值。此外,FAST 之所以快,是因为首先根据上、下、左、右 4 个点的结果做判断,如果不满足角点条件则直接剔除,如果满足再计算其余 12 个点,由于图像中绝大多数像素点都不是特征点,所以这样做的结果,用深度学习”炼丹师“的话来说,就是“基本不掉点”,且计算时间大大减少。对于相邻的特征点存在重复的问题,可以采用极大值抑制来去除。

邻域 16 个点的位置(左);上、下、左、右 4 个点(右)改进后的 OFAST 会针对每个特征点计算一个方向向量。研究表明,通过从亮度中心至几何中心连接的向量作为特征点的方向,会比直方图算法和 MAX 算法有更好的效果。

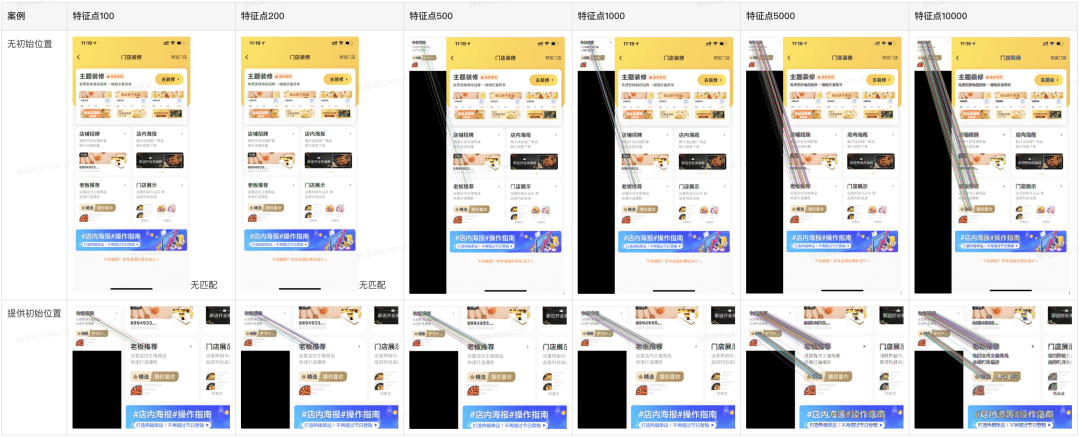
OFAST 方向向量的计算ORB 算法的第二步是计算特征描述符。这一步采用的是 rBRIEF 算法,每个特征描述符是仅包含 1 和 0 的长度为 128 - 512 位的向量。得到特征点和特征描述符之后,就可以做特征匹配了。此外,特征匹配算法也比较多,为了简化计算,我们这里采用了 LPM [6]算法。得到筛选后的特征对后,计算它们的外接矩形包围框,反变换到原图坐标系就可以得到目标的区域位置坐标。基于纯传统 CV 算法测试的结果表明,特征点数量对匹配的召回率有直接影响,特征点较少,召回率偏低无法满足业务需求;特征点超过 10000 点则会严重影响算法性能,尤其是在移动端设备上的性能,高端机型上耗时在 1 秒以上。我们针对目标区域小图和原图设定不同特征点数量,然后做匹配,这样可以兼顾性能和匹配精度。不同配置参数实测的特征点和匹配结果如下图所示,针对大多数图像、文字内容的区域,特征点在 5000 以上,匹配结果不错,但还存在常见区域匹配失败的情况;特征点在 10000 以上,除了一些特殊 Case,大多数场景匹配结果都比较满意。如果不提供目标区域的大概的初始位置(真实情况),基本上大多区域需要 10000 ~ 20000 特征点才能匹配,端侧性能就是个问题。

实测结果:匹配的召回率与特征点数量直接相关
基于深度学习的图像匹配
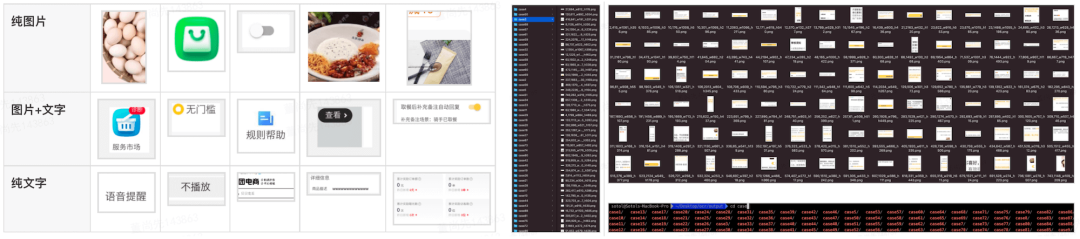
基于传统 CV 存在的弊端和一些无法解决的问题,我们需要具有更强图像特征表达能力的算法来进行图像匹配。近些年,深度学习算法取得了巨大的突破,同样在图像的特征匹配领域中也取得了较大的成功。在本应用场景中,我们需要算法在全屏截图中快速定位一个子区域的具体位置,即需要一个模型通过一个区域中局部区域的特征快速定位其在全局特征中对应的位置。该问题看似可以使用目标检测的相关算法进行求解,但是一般目标检测算法需要目标的类别/语义信息,而我们这里需要匹配的是目标区域的表观特征。针对该问题,我们采用了基于目标检测的图像跟踪算法,即将目标区域视为算法需要跟踪的目标,在全屏截图中找到我们要跟踪的目标。在具体实现过程中,我们使用类似于 GlobalTrack[7] 的算法,首先会提取目标区域对应的特征,并使用目标区域的特征来对全屏截图的特征进行调制,并根据调制之后的特征来对目标区域进行定位。并根据移动端计算量受限的特性,我们在 GlobalTrack 的基础上设计了一个单阶段的目标检测器来对该过程进行加速。 GlobalTrack 示意图由于我们直接使用目标区域的特征来引导目标检测的过程,所以其能够处理更为复杂的目标区域,比如纯文本、纯图像或图标、文字图像混编等,凡是能在 UI 上出现的元素都可能是目标区域,如下图所示的一些示例。
GlobalTrack 示意图由于我们直接使用目标区域的特征来引导目标检测的过程,所以其能够处理更为复杂的目标区域,比如纯文本、纯图像或图标、文字图像混编等,凡是能在 UI 上出现的元素都可能是目标区域,如下图所示的一些示例。

目标区域示例与包含不同尺寸类别组合的训练数据结合业务场景,要求针对移动设备上 App UI 画面的任何局部区域做到精确定位。如上述的分析,该问题既可以看作是一个目标检测和匹配的问题,又可以看作是一个目标跟踪问题。同时算法需要能够适配不同内容的 ROI 区域、不同的屏幕分辨率、不同的移动设备。
我们选择的方案
前文提到,我们采用的是 CV + AI 解决方案,这样的优点是:一方面解决传统 CV 检测无法覆盖全场景的问题;另一方面优化性能,减少移动端设备的耗时。在工程部署方面,我们采用纯 C 实现检测和匹配算法,并且对 ORB 算法做了一些定制化修改。此外,我们采用多线程、Neon 优化等手段提升性能,从 800 毫秒优化到 100 毫秒左右。最终的版本不依赖 OpenCV 及第三方库,大大减小了算法库的包大小。深度学习模型基于 MTNN 端侧推理引擎获得了最优的推理性能和精度。在中高端机型上,可以启用异构硬件并行加速,CV 与 AI 并行计算,在 CPU 上执行特征检测的计算,同时在 GPU 或 NPU 上执行模型推理,然后做融合,这样可以在不增加 CPU 负载的情况下提升性能和准确率。
保证任务执行的健壮性
任务执行感知
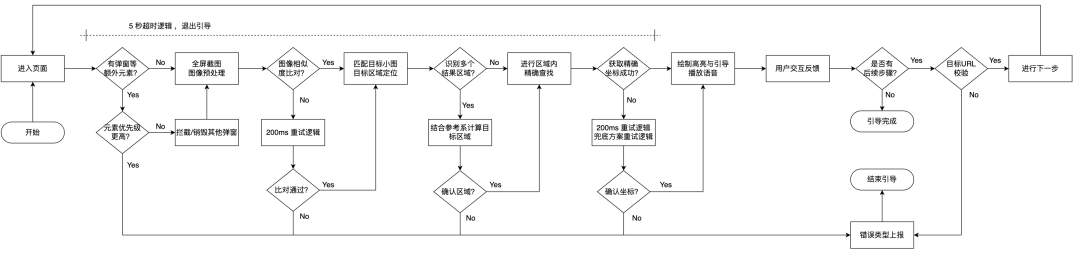
传统方案在做开发引导时,我们可以通过函数回调、广播、组件变化等多种方式获取任务执行状态。但在技术栈无关前提下,感知引导过程失败、感知用户执行/点击是否正确,相比之下就比较困难。同时还要精确甄别出错误类型,增加特定步骤的重试方案,尽可能保证剧本的执行通畅,在极少数遇到阻塞是错误时,需要及时确认,上报错误并退出引导,减少对用户的影响。

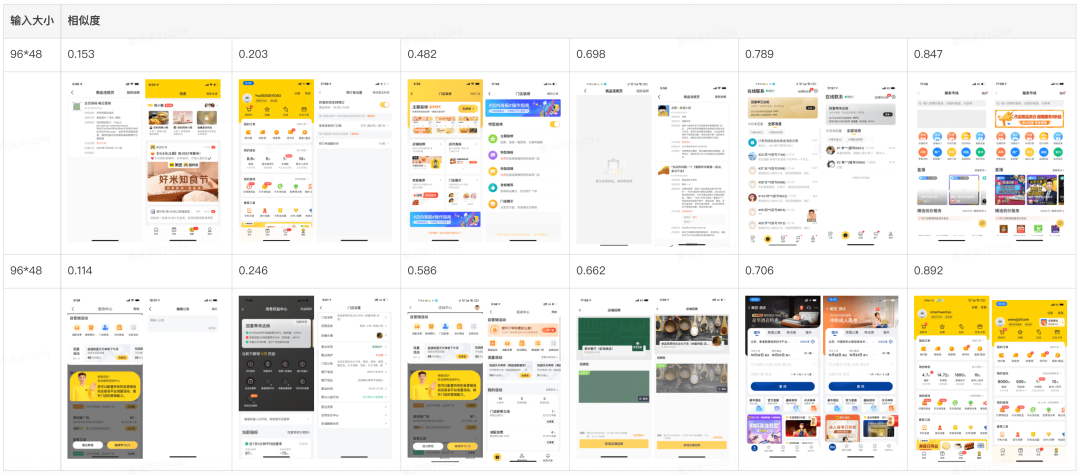
任务执行流程图首先,比较优雅的“黑盒”方案是使用图像相似度对比技术,此能力模型在视觉智能中比较基础,在通过跳转来到目标页面后,会截图与目标特征进行比较,进行快速容错。根据线下的大量测试数据,去除一些极端情况,我们发现在不同的阈值下是有规律的:
- 相似度 80% 以上的区间,基本可以确定目标页面准确,受一些角标或图片区块加载的影响没达到更高。
- 相似度 60% ~ 80% 的区间,是在一些列表样式或背景图、Banner图有些许差异导致的,可以模糊判定命中(上报数据但不用上报异常)。
- 相似度 40% ~ 60% 的区间,大概率遇到了对应模块的 UI 界面改版,或者有局部弹窗,这时就需要进行一些重试策略适时上报异常。
- 相似度 40% 以下,基本确定跳转的是错误页面,可以直接终止引导流程,并上报异常。

图片相似度部分 Case 实测效果同时,我们在端侧也有一些判定规则来辅助图像对比的决策,比如容器路由 URL 比对,当图像对比不匹配但容器路由 URL 准确时,会有一些策略调整并进行重试逻辑。在确认页面准确后,才会进行高亮区域寻找以及后续的绘制逻辑。最后兜底可以通过超时失败的方式自然验证,一个剧本关键帧的完整判定流程,我们设置了 5 秒的超时策略。
关于尺度与旋转不变性
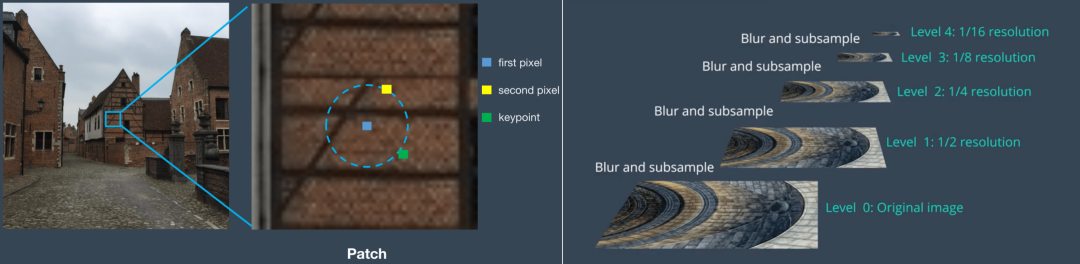
为了在尺度上具有更好的健壮性,计算过程首先会对图像做高斯模糊,去除噪声的影响,并且对图像做下采样生成多层图像金字塔,对每一层都做特征检测,所有特征点集合作为检测到的特征点结果输出,参与后续特征匹配计算。为了应对图像旋转的情况,可以加入 rBRIEF,rBRIEF 从给定特征点的 31 x 31 邻域内(称为一个 Patch)随机选择一个像素对。下图展示了采用高斯分布采样随机点对的方法,蓝色正方形像素,是从以关键点为中心的高斯分布中抽取的一个像素,标准偏差 σ;黄色正方形的像素,是随机对中的第二个像素,它是从以蓝色正方形像素为中心的高斯分布中抽取的像素,标准偏差为 σ/2,经验表明,这种高斯选择提高了特征匹配率。当然也有其它选择方式,我们这里就不一一列举了。首先,根据特征点方向向量构造旋转矩阵,并对 N 个点对做旋转变换,使得每个点对与该特征点的主方向一致,然后再根据点对来计算特征向量。因为特征向量的主方向与特征点一致,意味着 rBRIEF 可以在朝着任何角度旋转的图像中检测到相同的特征点。

图rBRIEF 随机像素对的选择(左);图像金字塔(右)
其他容错处理
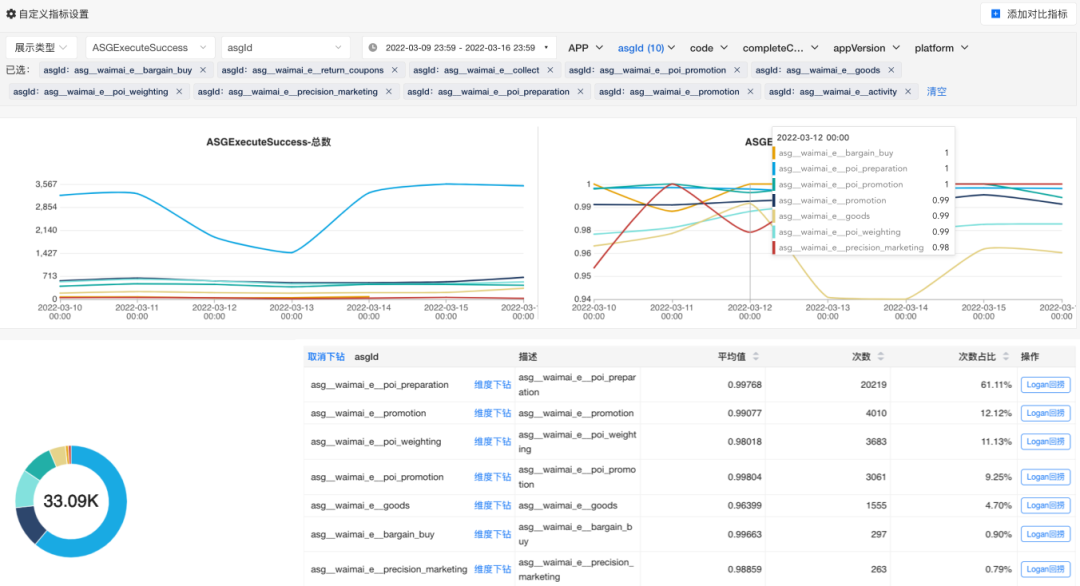
对于页面中存在多个相同或类似元素的场景,不能草率地选择任意一个区域。因此在进行目标区域定位时,我们需要在检索目标区域的基础上,结合目标周围信息,提供一个参考区域。运行时,提供目标区域图像信息及参考区域图像信息,查询到多个目标结果后,再查询参考区域所在位置,通过计算,离参考区域最近的目标区域则为最终目标区域。对于页面中出现的不同技术栈弹窗场景,由于出现时机也不确定,一旦出现,容易对目标区域造成遮挡,影响整个引导流程,需要对各类弹窗进行过滤和拦截。针对 Native 技术栈,我们通过对统一弹窗组件进行拦截,判断执行过程中禁止弹窗弹出,引导过程中业务认为非常重要的弹窗则通过加白处理。在 Flutter 上则采用全局拦截 NavigatorObserver 中的didPush 过程,拦截及过滤 Flutter 的各类 Widget 、Dialog 及 Alert 弹窗。关于 Web 上的处理,由于 Web 弹窗业务方比较多,没有特别统一的弹窗规范,特征比较难取;目前是在 Web 容器中注入一段 JavaScript 代码,给部分有弹窗特征和指定类型的组件设置隐藏,考虑到拓展性,JavaScript 代码设置成可动态更新。对于部分页面元素复杂导致加载时间稍长的场景,剧本播放时也会基于录制侧提供的 delayInfo 字段,进行一些延迟判定策略。基于前面的努力,剧本的执行链路成功率(如下图所示)基本可以达到 98% 以上,部分成功率较低的剧本可以根据维度下钻,查询具体的异常原因。

部分链路指标监控
零代码完成剧本创作与编辑
把一个剧本的生命周期划分为“生产”和“消费”两个阶段,“生产”阶段对应的是剧本录制完成并上传至管理后台进行编辑的过程,“消费”阶段则对应下发与播放。如果说前两个挑战主要聚焦在“消费”,那么这里的挑战则主要聚焦在“生产”方面。接下来,我们将从“录制端侧赋能”与“标准协议设计”两个方面进行详细的介绍。
录制端侧赋能
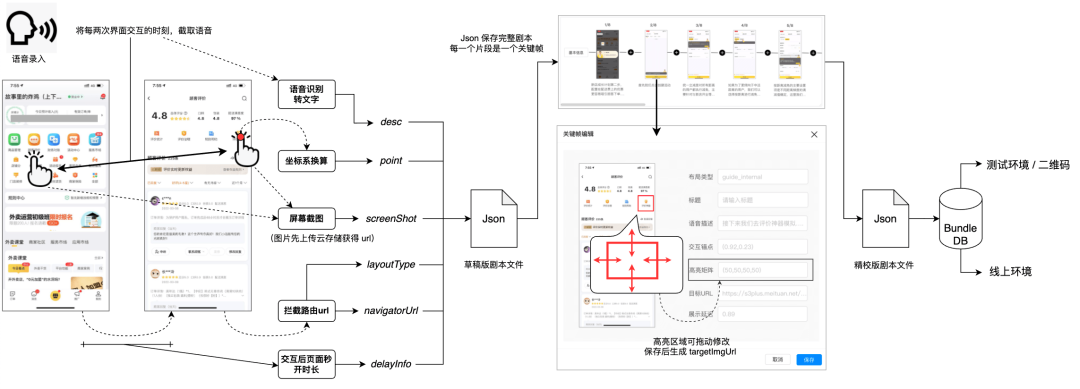
集成录制 SDK 在移动端受限于屏幕尺寸,不易进行精细化创作,所以它的定位是进行基础剧本框架的创作与录制。在此过程中,录制 SDK 首先要记录用户的操作信息和页面的基础信息,信息录入者在使用录制功能时,录制 SDK 会同步记录当前页面信息及与之相对应的音频录入,形成一个关键帧,后续录制以此类推,当所有信息录入完成之后,生成的多个关键帧会组成关键帧序列,结合一些基本信息,形成一个剧本框架,上传至服务器,便于录制者在后台进行精细化的创作。同时录制 SDK 需要主动推断用户意图,减少录入者编辑。我们将关键帧的录入,按照是否产生页面跳转分为两种类型,对应不同类型,自动生成相异的路径。当录入者的操作产生页面跳转时,录制 SDK 在确定该操作的分类同时,主动将该处的语音输入标记为下一关键帧的描述,以减少录制者的操作。录制全程,每个页面的打开时间也被作为关键帧的一部分记录下来,作为参考信息,帮助录入者调整剧本节奏。
 剧本录制侧示意图
剧本录制侧示意图
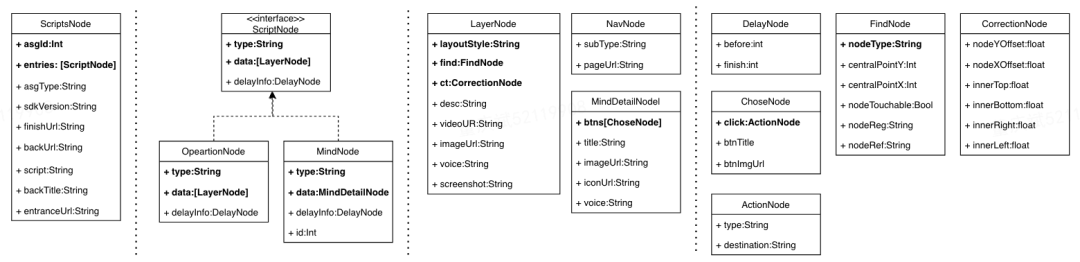
标准协议设计
标准协议作为 “零代码” 的基石串联了录制到编辑的整个过程。当前 App 中,操作类引导场景有数十种,我们通过传输模型和视图模型的结合,将核心字段提取,冗余字段剥离。在保证标准化与兼容性的前提下,将数十种场景抽象为四种通用事件类型,为关键帧的编排及业务场景的覆盖提供了便利。对心智类剧本而言,会随着用户的交互操作不断产生新的分支,最终成为一个复杂且冗余的二叉树结构。我们在设计此类协议时,将二叉树节点进行拍平,存储为一个 HashMap,两个关键帧的衔接可以以 id 为标识。用户在使用 App 时,在某些需求指引下,会产生心智类和操作类剧本引导交替出现的情况。例如,商家(用户)打开推广页面后,出现一个心智类剧本——小袋动画伴随着语音:“老板好,小袋发现您开店 3 个月了,还没有使用过门店推广功能呢,请问您是不会操作还是担心推广效果不明显呢?”屏幕中会伴随两个按钮选择(1)不会操作;(2)担心推广效果。此时,如果用户点击了1,会转向“操作类”剧本,所以我们在设计协议时,要尤为关注两种剧本的衔接。在这里,我们将协议进行了细化,将基础能力协议与展示类协议进行拆分。两种剧本共用一套基础能力协议,防止出现兼容性的问题。

部分协议节点设计管理后台的编辑器引擎解析剧本协议后,完成内置逻辑的初始化,以及引导剧本中事件关键帧的渲染。编辑器引擎内部基于事件机制实现了可订阅的能力,当关键帧触发插入、编辑、调整顺序等事件时,所有其他的关键帧都可以订阅以上核心事件,实现完整的联动效果。编辑加工后的剧本协议,通过接入美团统一的动态下发平台,实现剧本的灰度、全量、补丁的动态化发布能力。编辑器内建完整的生命周期,在操作的不同阶段暴露完整的事件勾子,支持良好的接入和扩展能力。
阶段成果
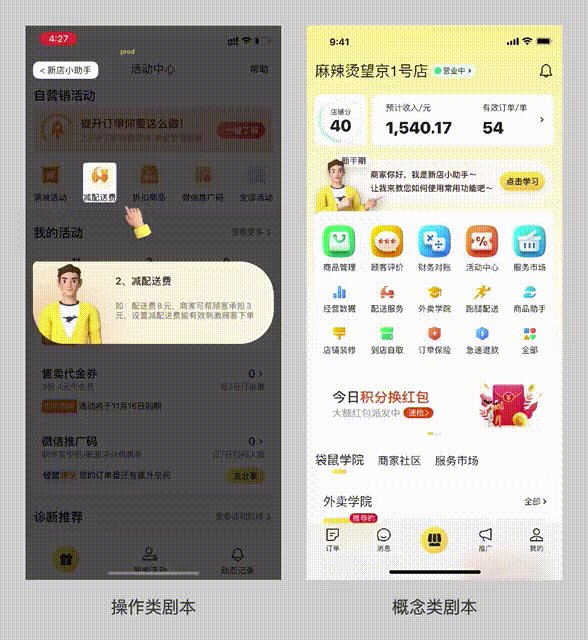
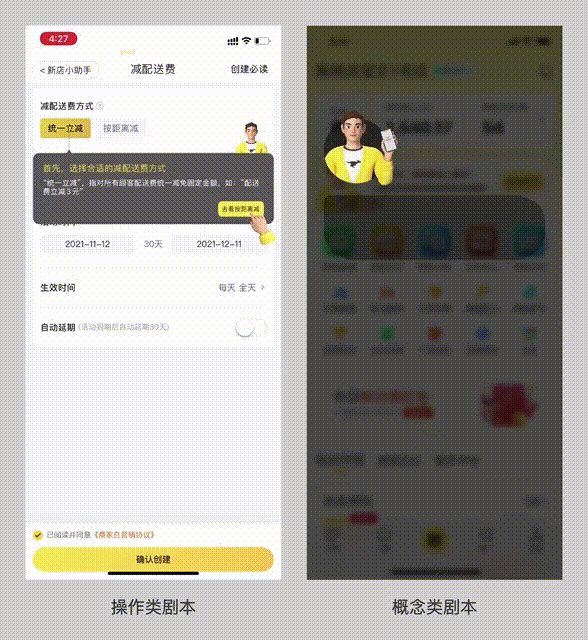
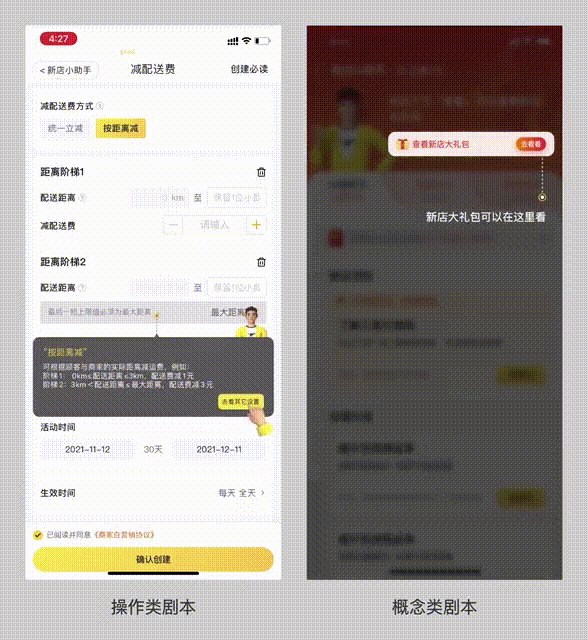
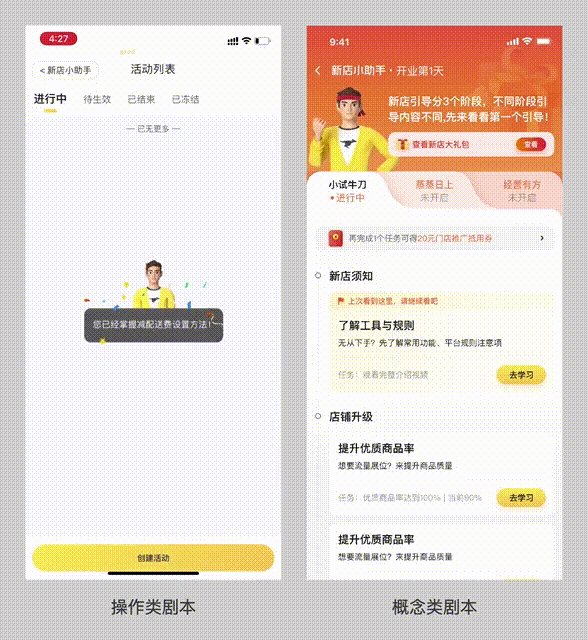
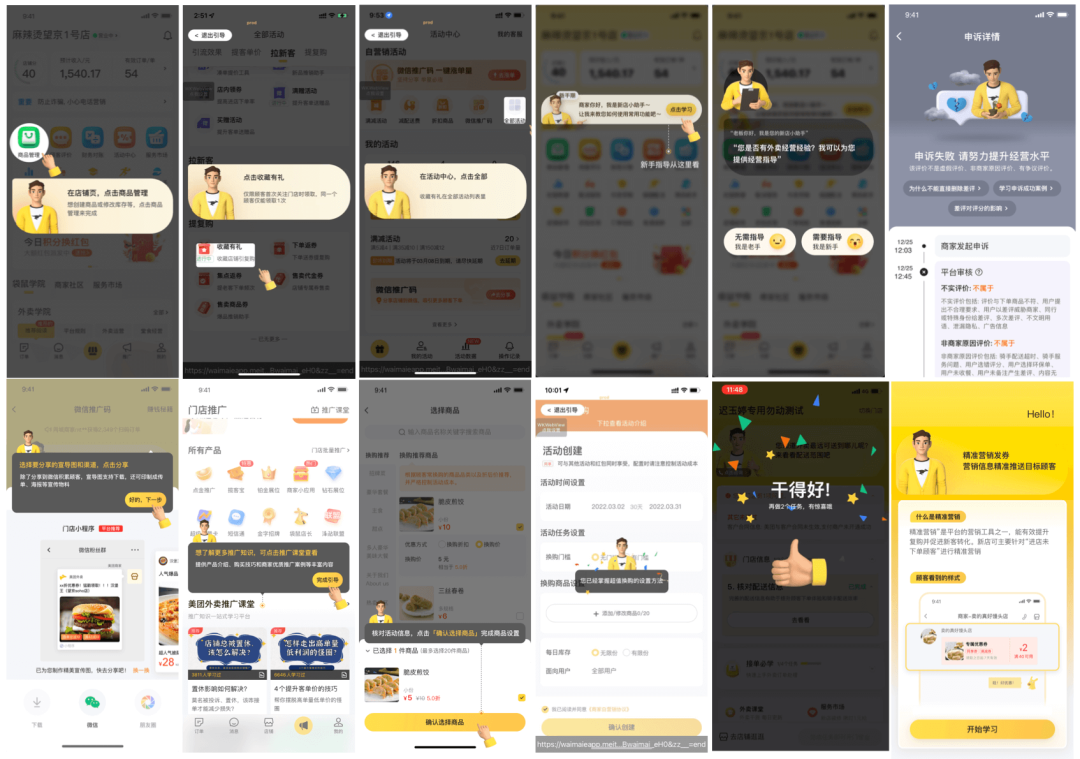
能力建设

我们抽象了如上图两种标准样式的剧本,线上使用较多的是操作引导类剧本,大多是之前积压的任务。目前,我们已经迭代出了一种标准化形态,接入方便,一般在新模块的提测期间,产运快速为此需求安排操作引导剧本跟随需求同步上线。也可以针对现有复杂模块设置引导,默认藏在 导航栏的 “?” 图标里,在合适的时机进行触发。
同时,用户心智建设不仅仅是常规的产品操作引导,我们也提供了心智类剧本(也叫概念类剧本),可以应用在需要“理念传递”或“概念植入”的场景里。在合适业务场景以拟人化的方式给用户传递平台的制度与规范,让用户更容易接受平台的理念进而遵守经营的规范;比如可以在商家阅读差评时,执行一个情感化剧本(大概内容为差评是普遍现象,每 xx 条订单就容易产生一条差评,所以不用过于担心,平台也有公正的差评防护与差评申诉规则);如果商家出现违规经营,也可以执行一个概念强化的严肃类剧本(大概内容为平台非常公正且有多重检查措施,不要试图在申诉中上传不实材料侥幸过关)。值得一提的是,在这个过程中产出的图像特征定位、去Alpha通道的视频动画等能力也完成了技术储备,可以提供给其他场景使用。前文核心技术内容也申请了两项国家发明专利。
部分业务线上效果
- 新店成长计划,是剧本式引导应用的首个大需求。支撑新店成长计划项目顺利上线,目前的结果非常正向。ASG 支撑了整个项目 78.1% 的引导播放量,单个剧本开发成本 < 0.5d。综合观测指标“商家任务完成度”同比观测周期内,从 18% 提升至 35.7%,其他过程指标也有不同程度的提升。
- 超值换购,提供了心智类指引,是指导商家用最优的方式创建换购活动,结合过程数据预估访购率从 4% 提升至 5.5%,活动商家订单渗透率从 2.95% 提升至 4%,均有 35% 左右的涨幅。
- 配送信息任务引导,优化配送信息任务整体流程的行动点引导,避免引起商家行为阻塞,降低了用户操作成本与理解成本,提升商家在开门营业阶段满意度,同时提升商家对配送服务的认知度水平。
- ...
自 2021 年 11 月上线以来,ASG 已经支撑了新店、活动、营销、广告等多个业务,在美团超过 20 个业务场景中进行了落地。总体看来,ASG 剧本式引导相比于传统引导方案,粗略估计的话,可以用约先前 1 / 10 的成本来提升约 20% 的效果。带入之前的结果测算公式,提效倍数(x = ( 1 /(1 - 90%)) * (1 + 20%) )就是12倍。从最终的结果来看,成本的降低,远比效果提升更加明显,所以本文对前者的论述篇幅明显多于后者。目前,在效果提升层面,我们主要是对一些端能力比较基础的组合使用,对于效果提升我们并不担心,业内前沿的创新技术还有很多可以探索的可能,我们也会逐步跟进,使剧本效果更具有同理心、更加沉浸化。


总结与展望
本文介绍了美团外卖终端团队在用户心智建设领域的探索与实践。从业务现状与剧本式思维的思考出发,谈到了终端加管理后台的一站式设计,简化剧本接入门槛。后续,我们还谈到了传统 CV 与深度学习在剧本执行上起到的关键作用。整体看来,这个项目是基于终端能力拓展的一次大胆尝试,我们体会业务视角,通过不设限的跨团队的协作,完成对非技术人员的赋能。结合目前的阶段性成果,我们验证了之前方向的正确性,下一步我们会继续从“更低的生产成本”与“更高的应用效果”两个角度进行深耕(例如组合元素剧本的易用性、剧本更新成本优化、引导时机结合规则引擎与意图猜测、折叠与再次唤醒逻辑等),以支撑更多类似场景的需求。并且,我们欣喜地看到终端的“容器无关性”收益杠杆明显,接下来还有很大的发挥空间。欢迎大家跟我们一起探讨交流。
作者简介
松涛、尚先、成浩、张雪、庆斌等,来自美团到家研发平台/外卖技术部;筱斌、民钦、德榜等,来自美团基础研发平台/视觉智能部。


































