
一、目标
使用OpenHarmony 小型系统支持的基础控件实现类似toast提示组件,在指定时间toast组件消失隐藏。
二、背景
在OpenHarmony 标准系统上有系统提示@system.prompt,在标准系统中prompt可以设置相应的参数实现提示的显示内容和时长,代码如下:
import prompt from '@system.prompt'
export default {
visibilitychange(e) {
prompt.showToast({
message: '提示信息',
duration: 3000,
});
},
}
- message:需要展示的提示内容。
- duration:显示时长,到达设置的时间后提示视图消失。
目前在小型系统上没有@system.prompt能力,目前的需求是在L1设备上实现类似于prompt信息提示的功能,我们先称其为toast。
三、环境
- 设备:君正x2000开发板。
- 系统:OpenHarmony 3.0.0.0(LTS)。
四、效果
1、视频效果
效果视频请移步:toast视频。
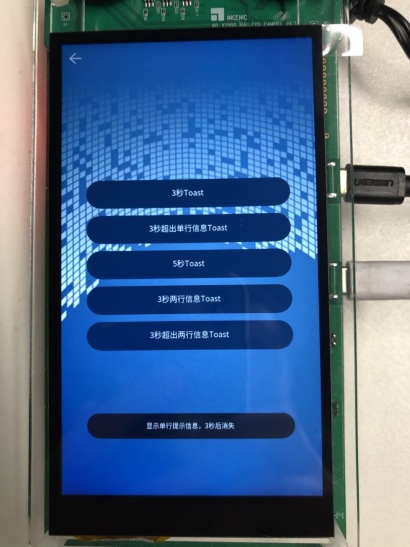
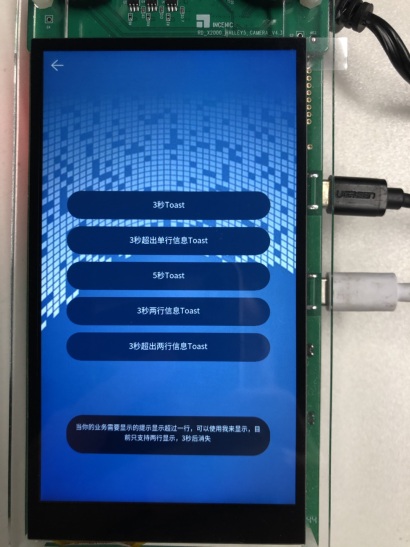
2、效果截图


五、实现思路
从效果图中我们可以看出,toast信息提示视图可以有以下几个特点:
- 可以单行或多行(目前支持两行,可以自行修改多行)显示提示信息。
- 显示超出限制范围后使用"…"进行截取。
- 根据需求可以在指定时间内自动消失提示视图。
- 快速切换不同提示内容时,显示最后一次触发的提示信息。
- 提示视图在界面靠近底部的位置显示。
- 提示信息的文本为白色,背景为半透明的黑色。
分析:小型系统所支持的基础容器中。
- 提示信息显示在最上层,可以通过stack堆叠容器,将需要显示的内容使用div容器封装,最后加入stack容器中。
- 使用定时器:setTimeout,到达指定时间后设置提示视图隐藏。
- 提示的内容使用text实现;4、圆角半透明的背景可以通过设置text的背景颜色和样式border-radius的角度值实现。
- 在定时器执行完成时建议清除定时器:clearTimeout(this.timer)。
六、完整代码
说明:组件的代码包括三个部分:hml、css、js,因为代码比较简单,所以没有写注释。
<!--toast.hml-->
<stack class="container">
<image src="/common/images/toast_bg.jpg" class="main-img"></image>
<div class="main">
<input class="btn" type="button" value="3秒Toast" onclick="onToast3"></input>
<input class="btn" type="button" value="3秒超出单行信息Toast" onclick="onMoreToast3"></input>
<input class="btn" type="button" value="5秒Toast" onclick="onToast5"></input>
<input class="btn" type="button" value="3秒两行信息Toast" onclick="onMultiLine"></input>
<input class="btn" type="button" value="3秒超出两行信息Toast" onclick="onMoreMultiLine"></input>
</div>
<div class="toast" show="{{isOnlyLine}}">
<text class="title">
{{message}}
</text>
</div>
<div class="toast2" show="{{isMultiLine}}">
<text class="title2">
{{message}}
</text>
</div>
<image src="/common/images/back.png" class="back-img" onclick="onBack"></image>
</stack>
/*toastView.css*/
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.main {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
height: 100%;
}
.main-img{
width: 100%;
height:100%;
}
.back-img {
width: 40px;
height: 40px;
border-radius: 20px;
left: 20px;
top: 20px;
}
.btn {
width: 80%;
height: 80px;
background-color: #28496e;
font-size: 22px;
color: white;
margin: 10px;
}
.toast {
width: 100%;
height: 20%;
top: 75%;
justify-content: center;
align-items: center;
}
.toast2 {
width: 100%;
height: 20%;
top: 75%;
justify-content: center;
align-items: center;
}
.title {
font-size: 18px;
text-align: center;
width: 80%;
height: 70px;
background-color: #99000000;
border-radius: 50px;
color: white;
padding: 20px;
text-overflow: ellipsis;
}
.title2 {
font-size: 18px;
text-align: center;
width: 80%;
height: 110px;
background-color: #99000000;
border-radius: 50px;
color: white;
padding: 20px;
text-overflow: ellipsis;
}
// toastView.js
import router from '@system.router';
var SHOW_LINE = {
ONE_LINE: 1,
MULTI_LINE: 2
}
export default {
data: {
title: 'World',
isOnlyLine: false,
isMultiLine: false,
message: '',
timer: null
},
onToast3(){
this.reset();
this.showToast(SHOW_LINE.ONE_LINE, "显示单行提示信息,3秒后消失", 3000);
},
onMoreToast3(){
this.reset();
this.showToast(SHOW_LINE.ONE_LINE, "当你的业务需要显示单行提示信息,如果超过一行的信息,超出的内容使用点来替换,3秒后消失", 3000);
},
onToast5() {
this.reset();
this.showToast(SHOW_LINE.ONE_LINE, "显示单行提示信息,5秒后消失", 5000);
},
onMultiLine() {
this.reset();
this.showToast(SHOW_LINE.MULTI_LINE, "当你的业务需要显示的提示显示超过一行,可以使用我来显示,目前只支持两行显示,3秒后消失", 3000);
},
onMoreMultiLine() {
this.reset();
this.showToast(SHOW_LINE.MULTI_LINE, "当你的业务需要显示的提示显示超过一行,可以使用我来显示,目前只支持两行显示,如果提示的信息超过了两行,则超出的部分信息使用点来替换,3秒后消失", 3000);
},
showToast(line, msg, duration) {
var that = this;
if (line === SHOW_LINE.ONE_LINE) {
// 当行显示
this.isOnlyLine = true;
} else {
// 多行显示
this.isMultiLine = true;
}
this.message = msg;
//启动定时器
this.timer = setTimeout(() => {
if (line === SHOW_LINE.ONE_LINE) {
// 当行显示
that.isOnlyLine = false;
} else {
// 多行显示
that.isMultiLine = false;
}
clearTimeout(that.timer);
}, duration);
},
reset() {
this.isOnlyLine = false;
this.isMultiLine = false;
if (this.timer) {
clearTimeout(this.timer);
}
},
onBack() {
router.replace({
uri: 'pages/index/index'
});
}
}

































