
前言
Tab,即多页签,是我们在前端开发中常用的一种组件。当前市面上的大多数应用软件的基础UI界面,都会利用Tab组件构建一个页面切换框架,而最经典的就是微信的用户界面。Tab组件所搭建的页面切换框架,能够实现一个非常实用的功能——当用户左右滑动屏幕或点击Tab时可以自由切换包含不同业务功能的界面。在本期的知识分享中,笔者将展示如何利用Tab搭建一个页面切换的框架,希望能为读者们带来帮助与启发。
正文
创建工程
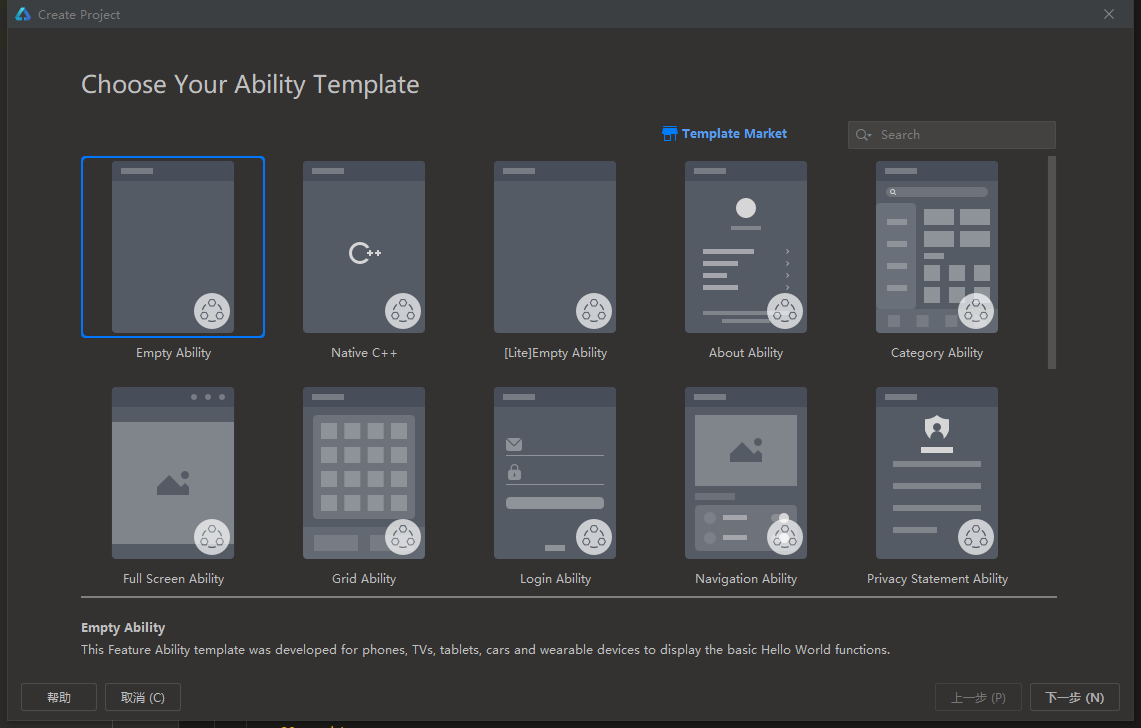
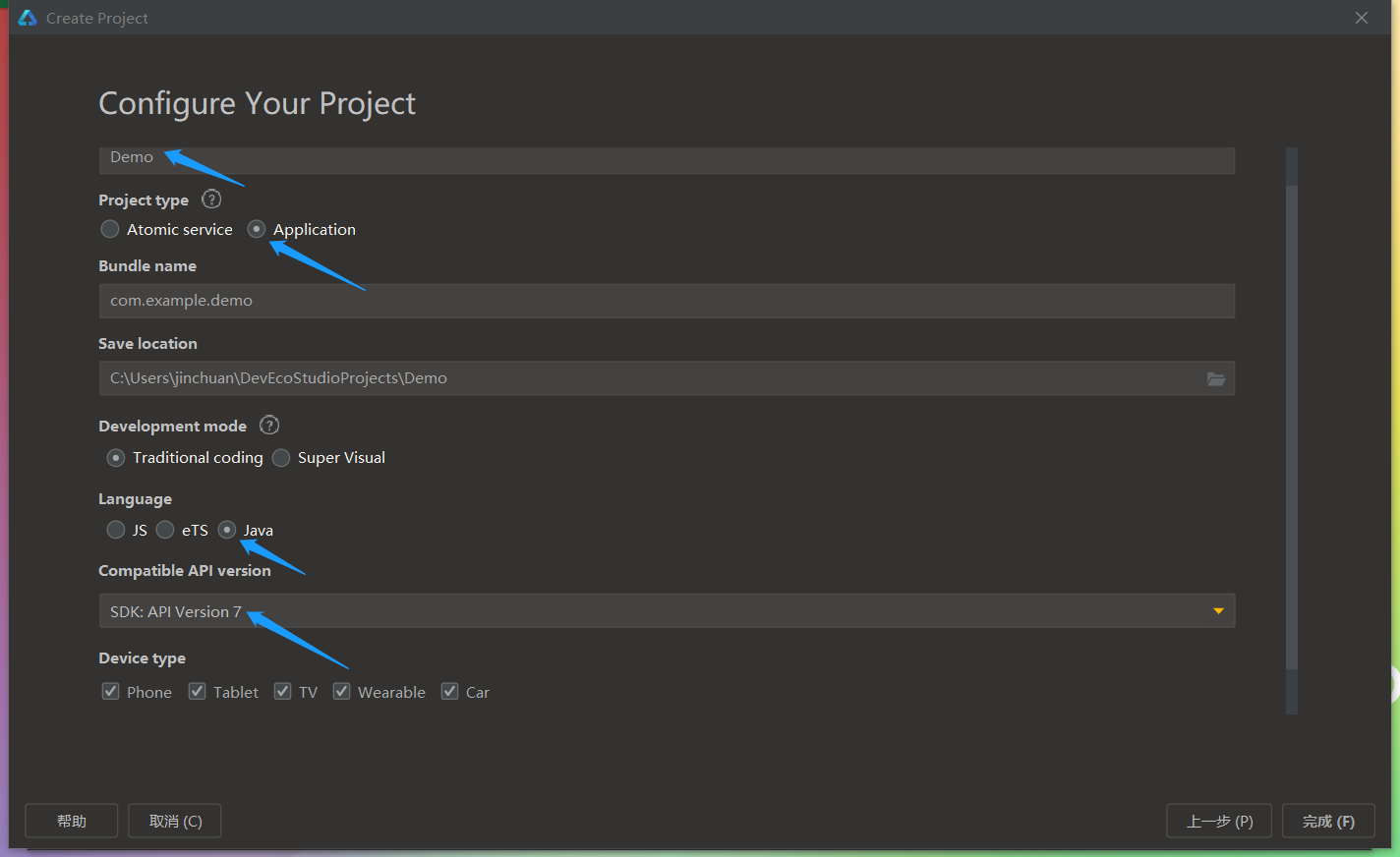
打开DevEco Studio,选择Empty Ability模板,创建一个新工程(相关选项的勾选如图);


完成xml布局
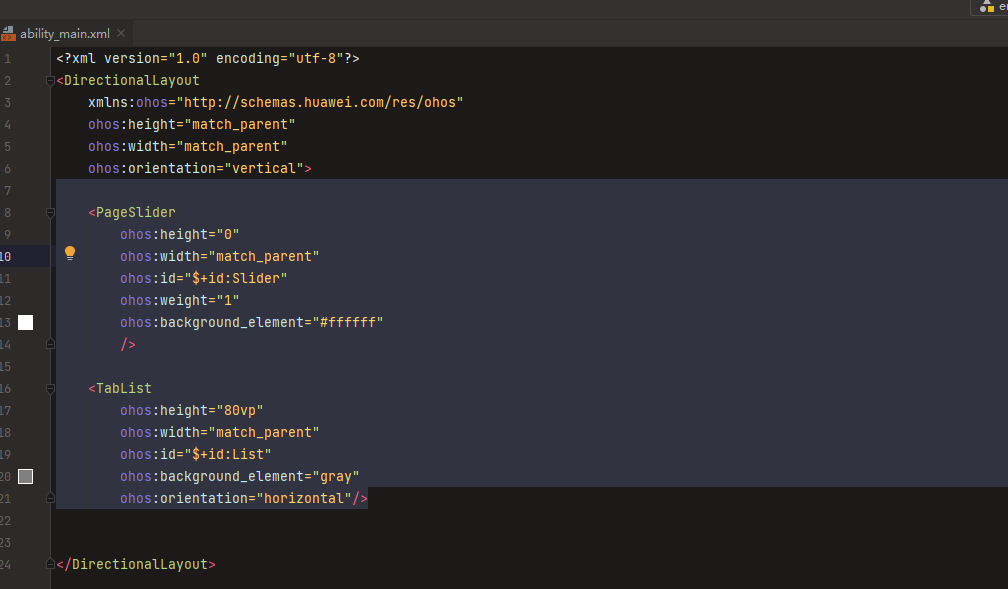
在项目的目录中,打开entry>src>main>resource>base>layout>ability_main_xml,删除系统自带的Text组件,在DirectionLayout中加入如下代码:
<PageSlider
ohos:height="0"
ohos:width="match_parent"
ohos:id="$+id:Slider"
ohos:weight="1"
ohos:background_element="#ffffff"
/>
<TabList
ohos:height="80vp"
ohos:width="match_parent"
ohos:id="$+id:List"
ohos:background_element="gray"
ohos:orientation="horizontal"/>
此处加入了两个组件——PageSlider与TabList。
加入代码后的示例图:

在AbilitySlice中配置PageSlider并承载三个用户界面
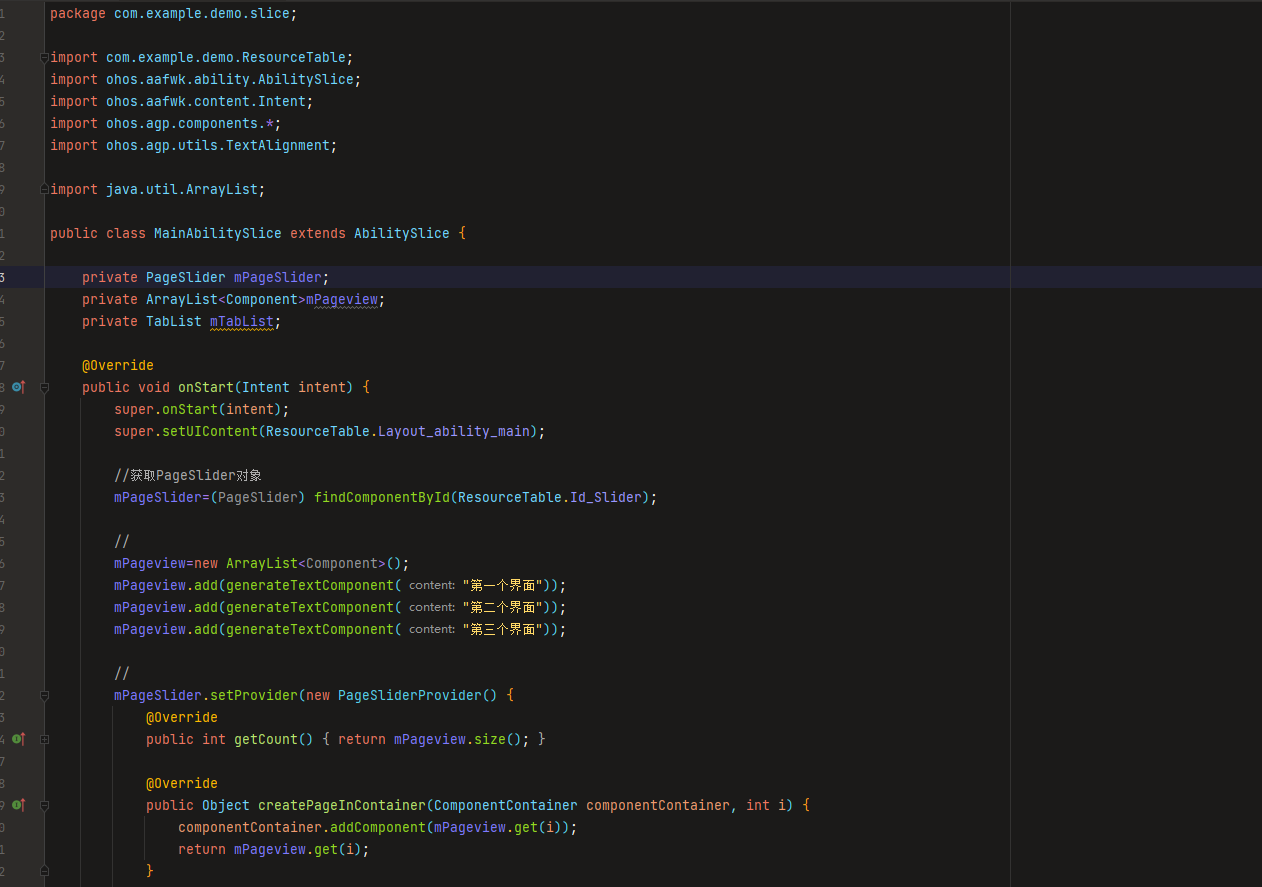
在项目的目录中,打开entry>src>main>java>com.example.demo>slice>MainAbilitySlice,先在onStart函数的上方加入如下代码:
public class MainAbilitySlice extends AbilitySlice {
private PageSlider mPageSlider; //创建PageSlider类的对象
private ArrayList<Component>mPageview; //创建需要PageSlider对象管理的用户界面列表
private TabList mTabList; //创建TabList类的对象
@Override
public void onStart(Intent intent) {
}
之后,在onStart函数的{ }内中加入如下代码:
//获取PageSlider对象
mPageSlider=(PageSlider) findComponentById(ResourceTable.Id_Slider);
//创建PageSlider所需要承载界面的列表
mPageview=new ArrayList<Component>();
mPageview.add(generateTextComponent("第一个界面"));
mPageview.add(generateTextComponent("第二个界面"));
mPageview.add(generateTextComponent("第三个界面"));
//实例化PageSliderProvider,为PageSlider提供界面
mPageSlider.setProvider(new PageSliderProvider() {
@Override
public int getCount() {
//界面数量
return mPageview.size();
}
@Override
public Object createPageInContainer(ComponentContainer componentContainer, int i) {
//添加用户界面
componentContainer.addComponent(mPageview.get(i));
return mPageview.get(i);
}
@Override
public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {
//添加用户界面
componentContainer.removeComponent(mPageview.get(i));
}
@Override
public boolean isPageMatchToObject(Component component, Object o) {
return component == o;
}
});
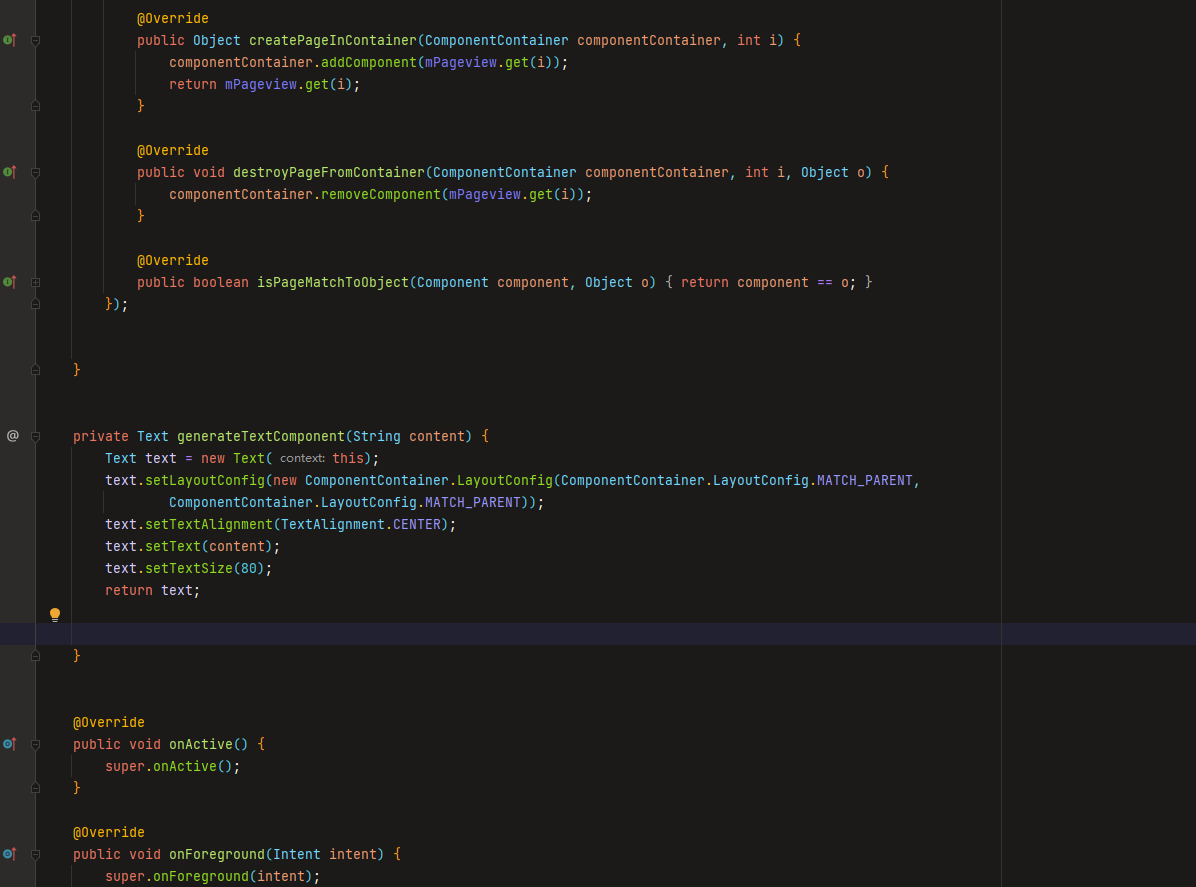
最后,在onStart函数的下方加入如下代码:
@Override
public void onStart(Intent intent) {
}
private Text generateTextComponent(String content) {
Text text = new Text(this);
text.setLayoutConfig(new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT,
ComponentContainer.LayoutConfig.MATCH_PARENT));
text.setTextAlignment(TextAlignment.CENTER);
text.setText(content);
text.setTextSize(80);
return text;
}
加入代码后的示例图:


在AbilitySlice中为TabList添加Tab
仍然是在MainAbilitySlice中的onStart函数的{ }内加入代码:
mTabList =(TabList) findComponentById(ResourceTable.Id_List); //获取mTabList对象
mTabList.setTabLength(getResourceManager().getDeviceCapability().width); //设置TabList的Tab总宽度
//利用for循环定义Tab对象,并将其加入mTabList中
for(int i=0;i<3;i++) {
TabList.Tab tab = mTabList.new Tab(this);
tab.setText("界面" + (i + 1));
tab.setMarginsLeftAndRight(10,10);
tab.setTag(i);
mTabList.addTab(tab);
}
//设置监听器
mTabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
mPageSlider.setCurrentPage((int) tab.getTag());
}
@Override
public void onUnselected(TabList.Tab tab) {
}
@Override
public void onReselected(TabList.Tab tab) {
}
});
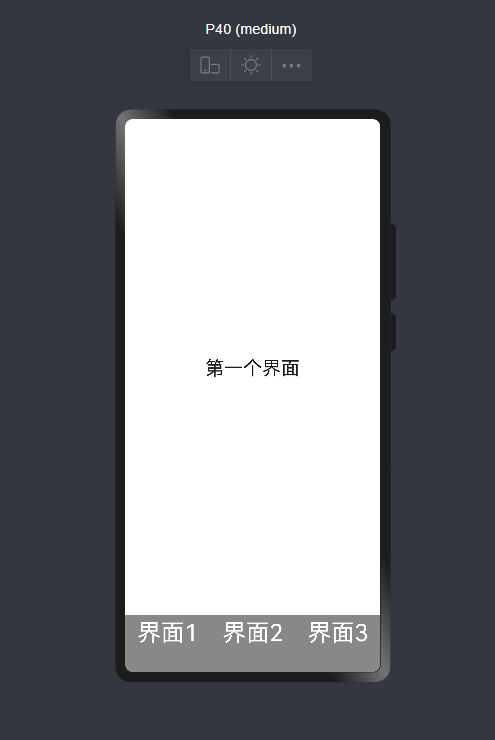
完成上述操作之后,打开Previewer,我们便能看到用Tab组件搭建的页面切换框架。向左右方向滑动,或者点击灰色区域的按钮,便可实现界面的切换。

结尾
本期的知识分享到这里就结束了。



































