
Fig 是一个可以在你的终端中添加自动补全命令的提示工具,当你在操作终端的时候,Fig 可以在你的终端中弹出子命令、选项和上下文相关的参数。Fig 并不是一个独立的终端,而是与你现有的终端工具进行集成。

现在已经支持近300多种 CLI 工具的补全提示,比如 cd、git、docker、npm、yarn、kubectl、brew、aws 等等工具,而且我们还可以根据需求添加新的补全提示规范。
如果你使用了 Fig,我相信你一定会喜欢上它的。
安装
要安装 Fig 非常简单。在你的 mac 中使用下面方法进行安装即可。
- Homebrew: brew install fig。
- DMG: 直接从 fig.io 网站下载 DMG 安装包。
Windows/Linux: 暂未开放。
安装完成后会有一个配置过程。

其中有一个不友好的地方是在配置最后需要使用邮箱注册一个帐号,而且该过程是需要代理的。
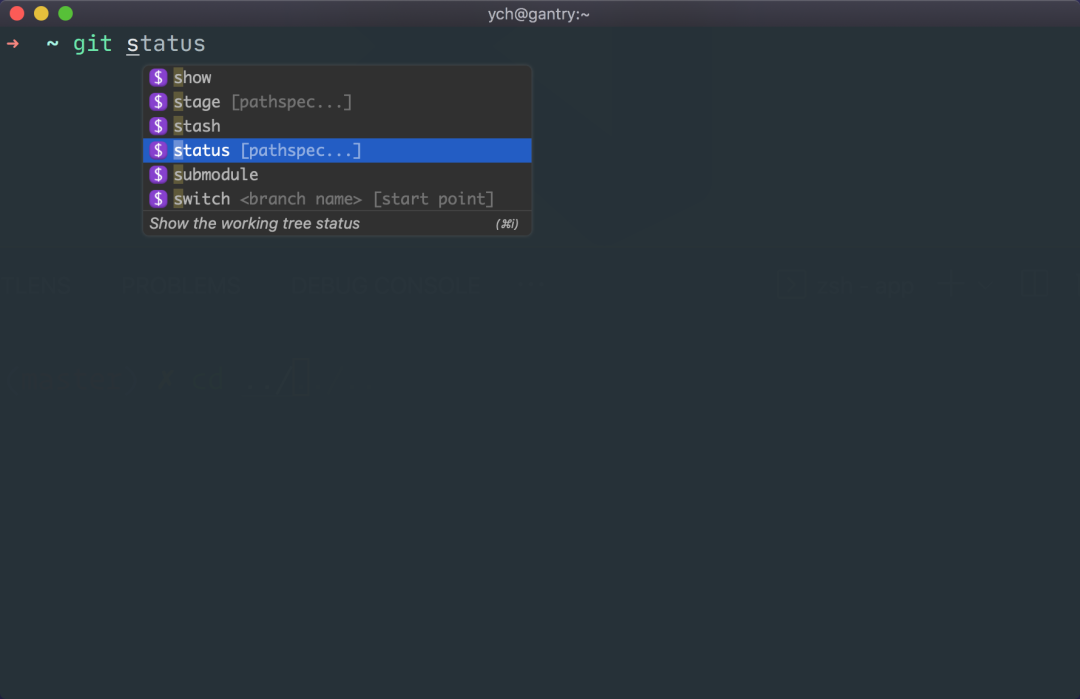
配置完成后就可以直接使用了,比如在 iterm 终端中使用 git 命令。

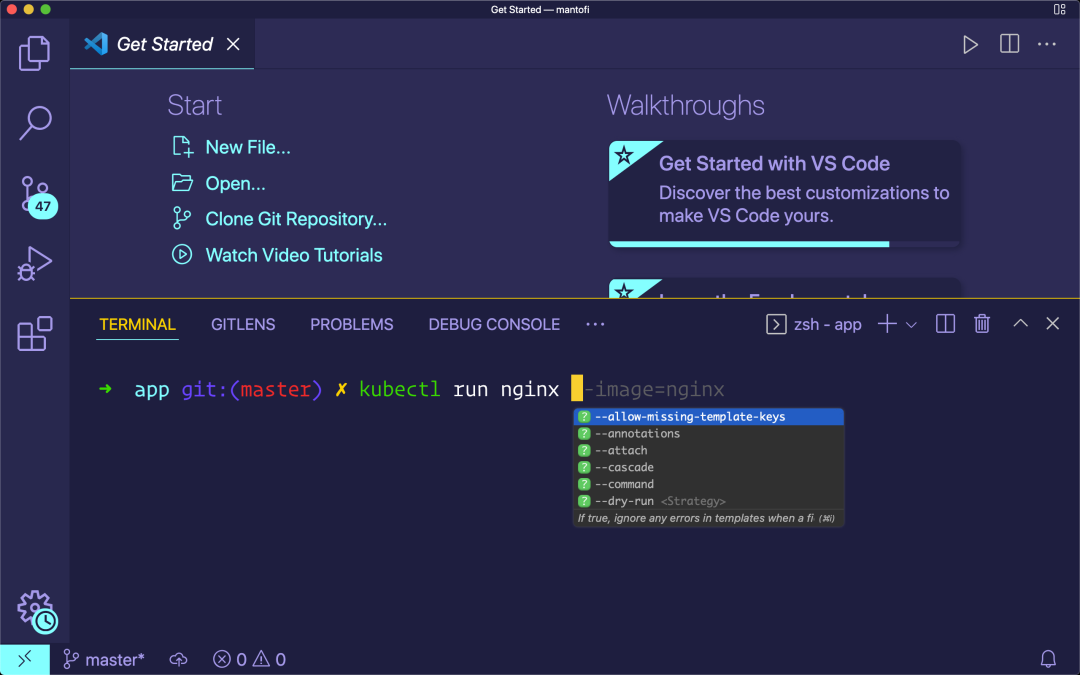
对我来说平时使用 kubectl 最多,同样也是支持的。

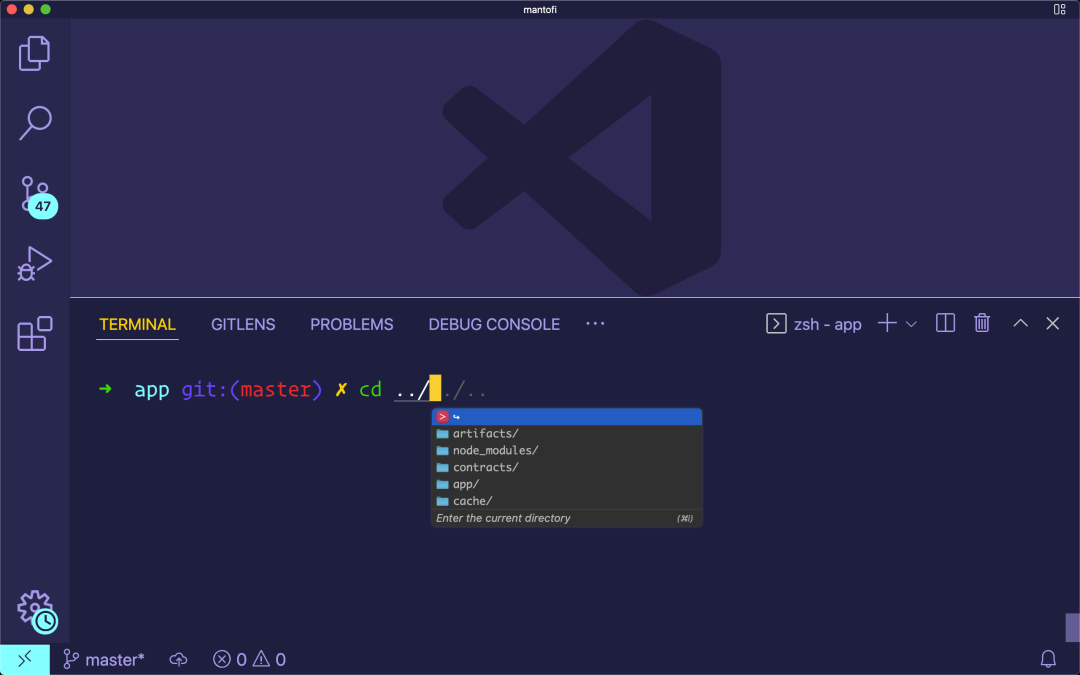
如果你经常使用 VSCode 下面的终端,那么可能会经常切换目录,那么这个时候 Fig 一定就可以提高你的效率了,直接在下拉框中就可以选择目录了,非常高效。

Fig 的软件中还有插件商店,不过还没正式上线,但是也能看出 Fig 官方接下来的路线,插件功能必然会对 Fig 提供更多的功能。

补全规范
补全规范是一个声明性的 schema ,它可以为 CLI 工具指定子命令、选项和参数,我们可以使用这些 schema 来生成建议。
下面是添加我们自己的补全规范的简单示例,首先需要有 Node.js 和 npm 环境。然后 Fork 项目 https://github.com/withfig/autocomplete。
创建自己的 fork 后,将 repo 克隆到本地:
git clone https://github.com/YOUR_GITHUB_USERNAME/autocomplete.git fig-autocomplete
然后将你的 fork 链接回 upstream repo,以便你可以获取最新的代码当然也可以贡献你的代码:
cd fig-autocomplete
git remote add upstream https://github.com/withfig/autocomplete.git
然后你需要安装相关依赖:
npm install
接着可以运行 create-spec 脚本来创建示例完成规范并将其命名为 abc:
npm run create-spec abc
create-spec 脚本将在你的默认编辑器中自动打开 ``./src/abc.ts`,可以看到如下所示的内容:
const completionSpec: Fig.Spec = {
name: "abc",
description: "",
subcommands: [
{
name: "my_subcommand",
description: "Example subcommand",
subcommands: [
{
name: "my_nested_subcommand",
description: "Example nested subcommand",
},
],
},
],
options: [
{
name: ["-h", "--help"],
description: "Help for abc",
},
],
};
然后我们可以执行 npm run dev 命令进入开发者模式,启用此模式后,Fig 将在更新时自动重新编译 abc.ts(或任何其他规范),然后 Fig 会从你的开发仓库中加载补全规范。
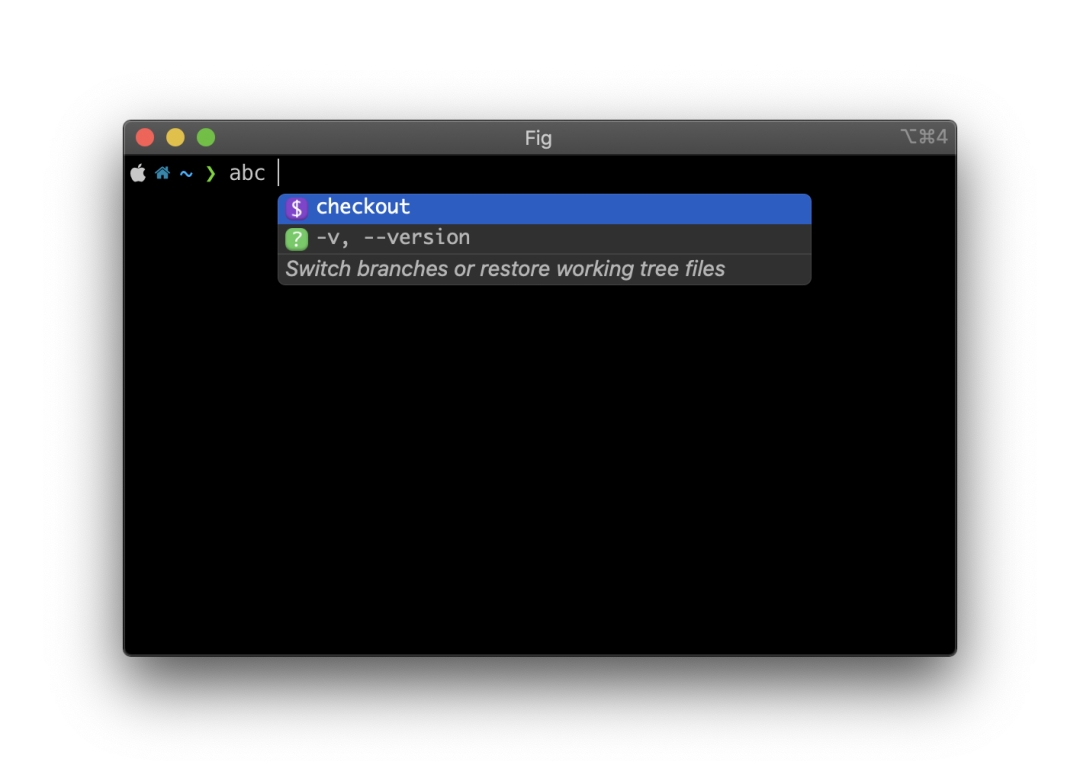
现在我们可以打开一个新的终端窗口,输入 abc 然后添加一个空格,你应该会看到刚刚创建的补全规范出现了自动补全提示功能。

关于 Fig 补全提示规范的更多用法可以参考官方文档 https://fig.io/docs 了解更多。



































