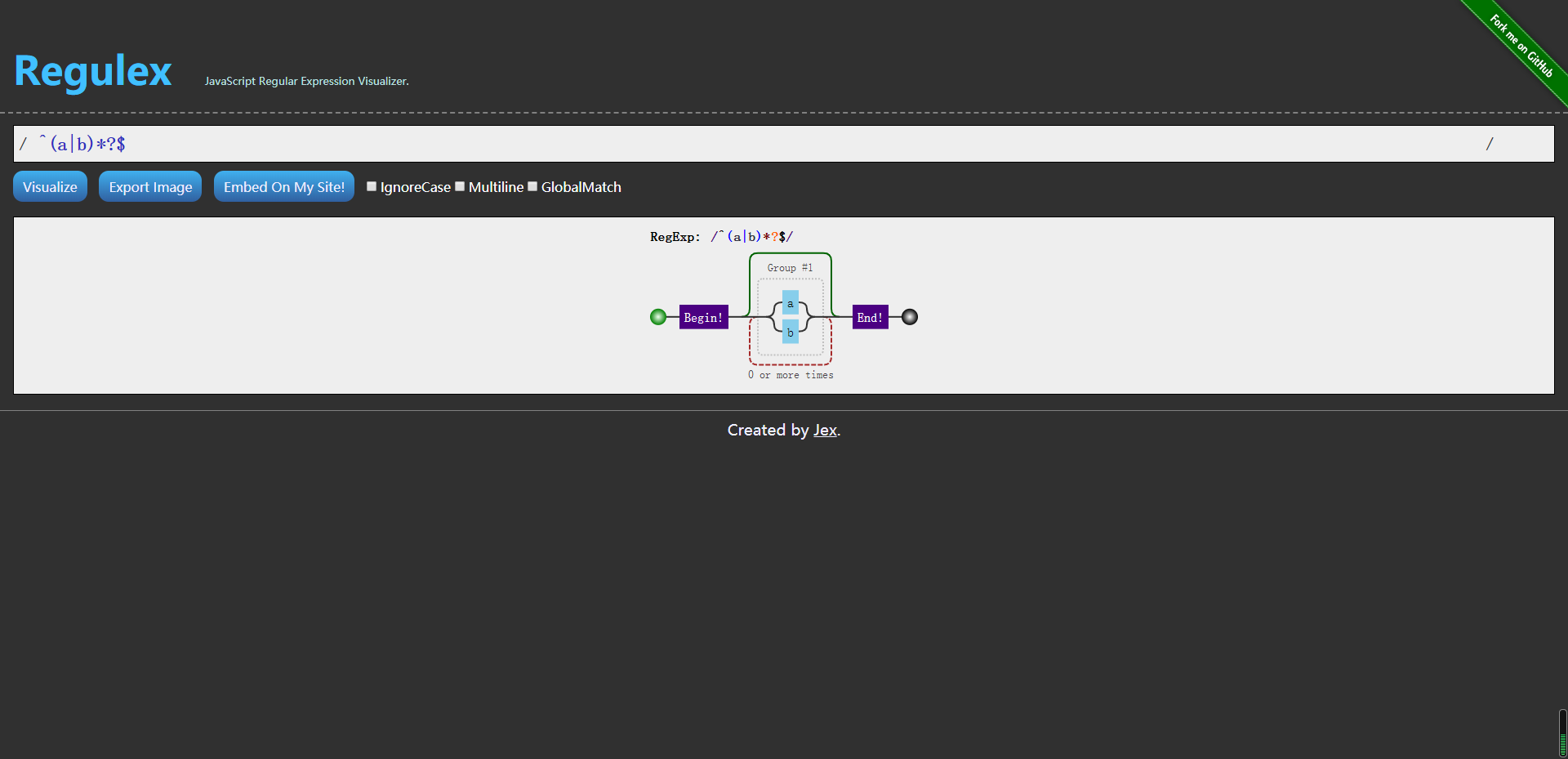
在线正则表达式可视化
Regulex是一个正则表达式的可视化开源工具,直接输入正则表达式就能用可视化显示出来。并且能够导出svg 格式图片以及获取固定链接,比如下图这样。这样无论自己用还是给别人讲解,都是非常方便的。

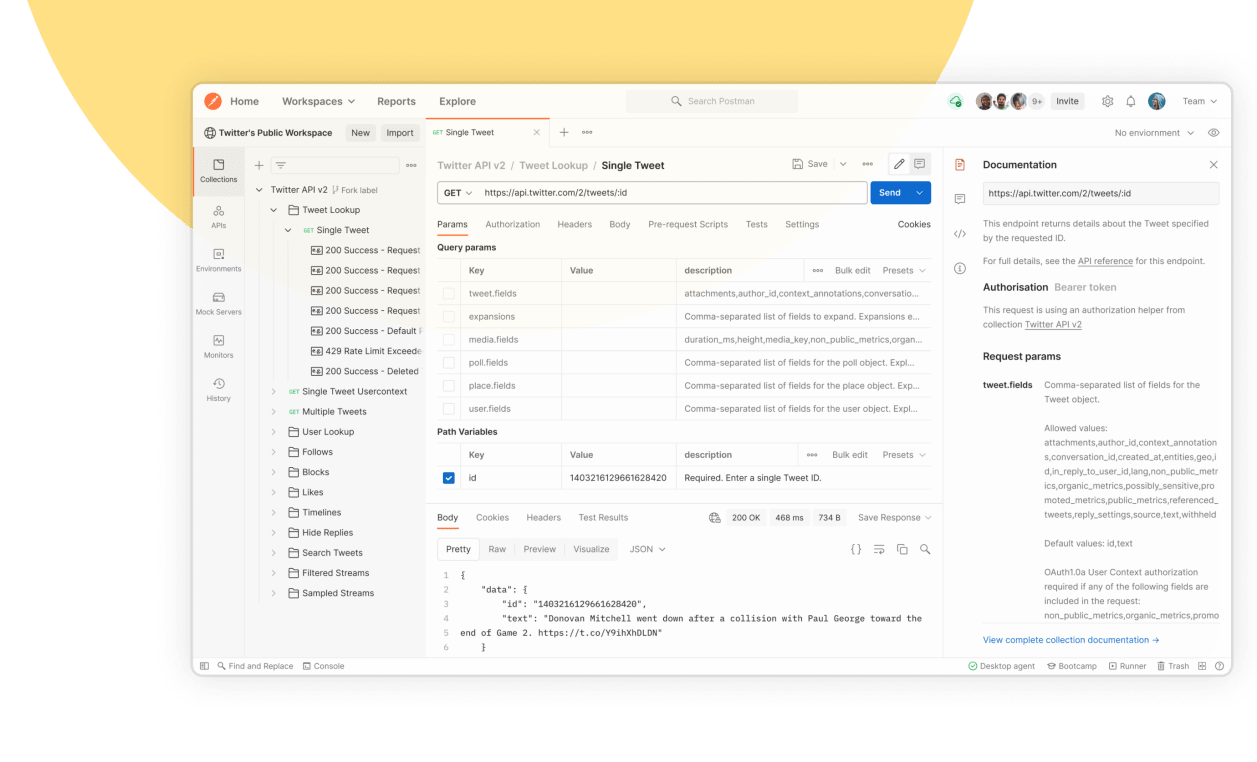
在线Postman
这个需要注册才能使用,不过如果自己有安装类似应用就可以不用。
Postman是一款功能超级强大的用于发送HTTP请求的 Chrome插件 。做web页面开发和测试的人员应该是无人不晓无人不用!
测试后端API 接口时非常好用。GET、POST、DELETE、OPTIONS、PUT这些方法都支持。

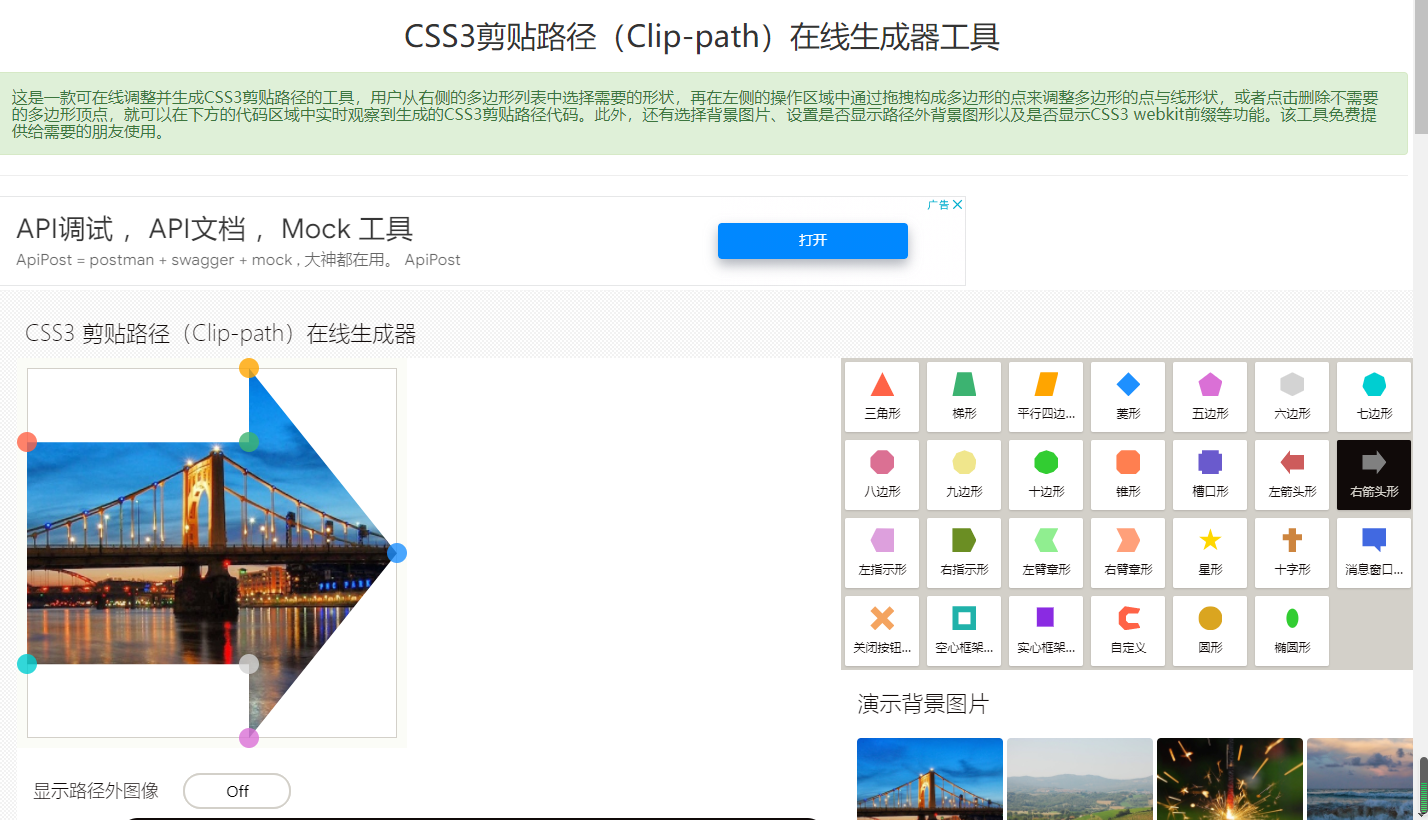
CSS3剪贴路径(Clip-path)在线生成器工具
这是一款可在线调整并生成CSS3剪贴路径的工具,如果你想玩些花里胡哨的样式的时候必备,该工具免费提供使用。

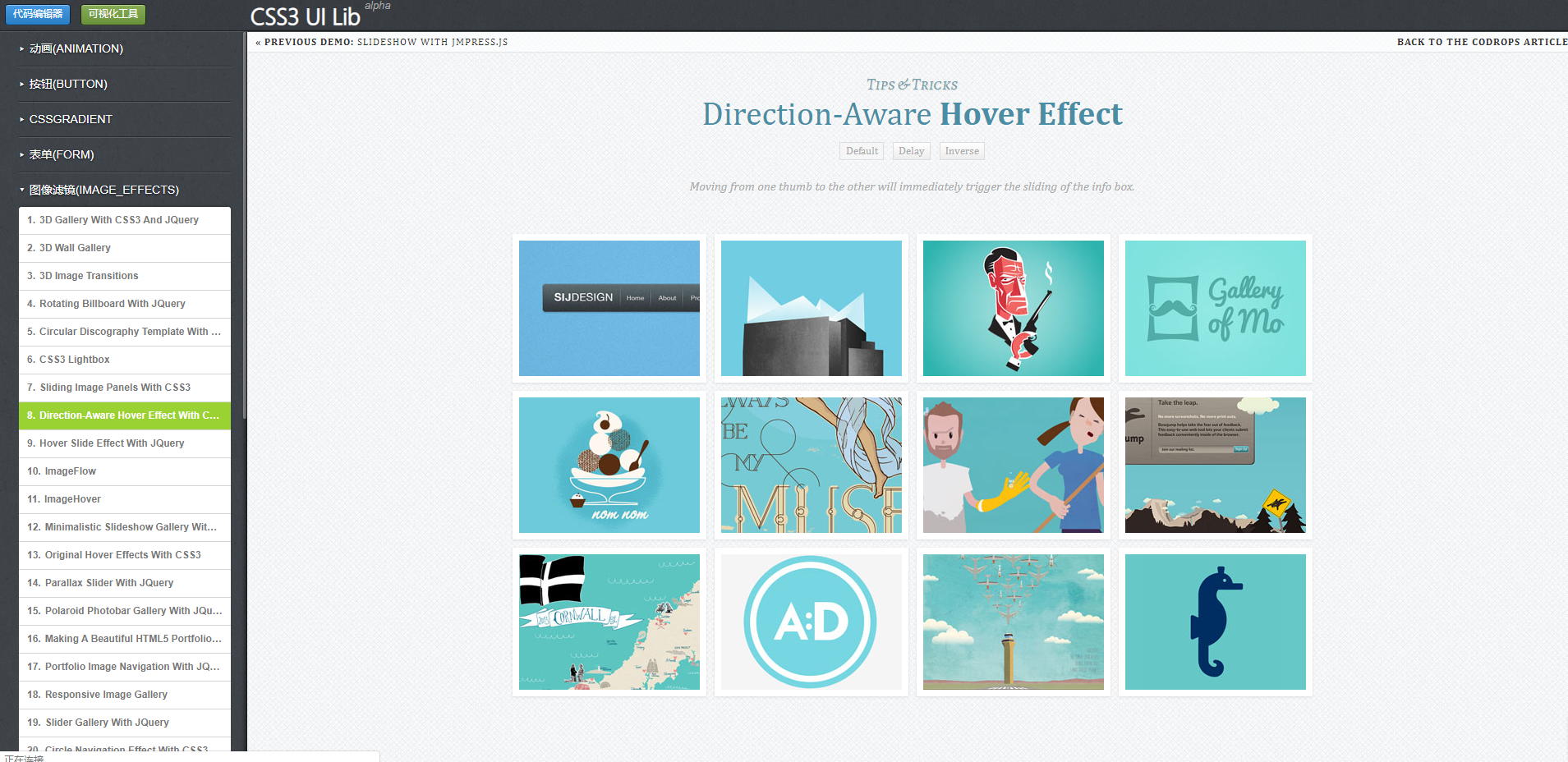
CSS UI 动画库
CSSUILib是由腾讯AlloyTeam前端开发团队建立,主要收集国内外友好体验和创意的界面组件Demo。它除了使用CSS3技术外,还使用了HTML5,JS,JX,jQuery等技术,来达到完美的外观表现以及交互体验。选中一个Demo,点击“可视化工具”即进入所见即所得模式

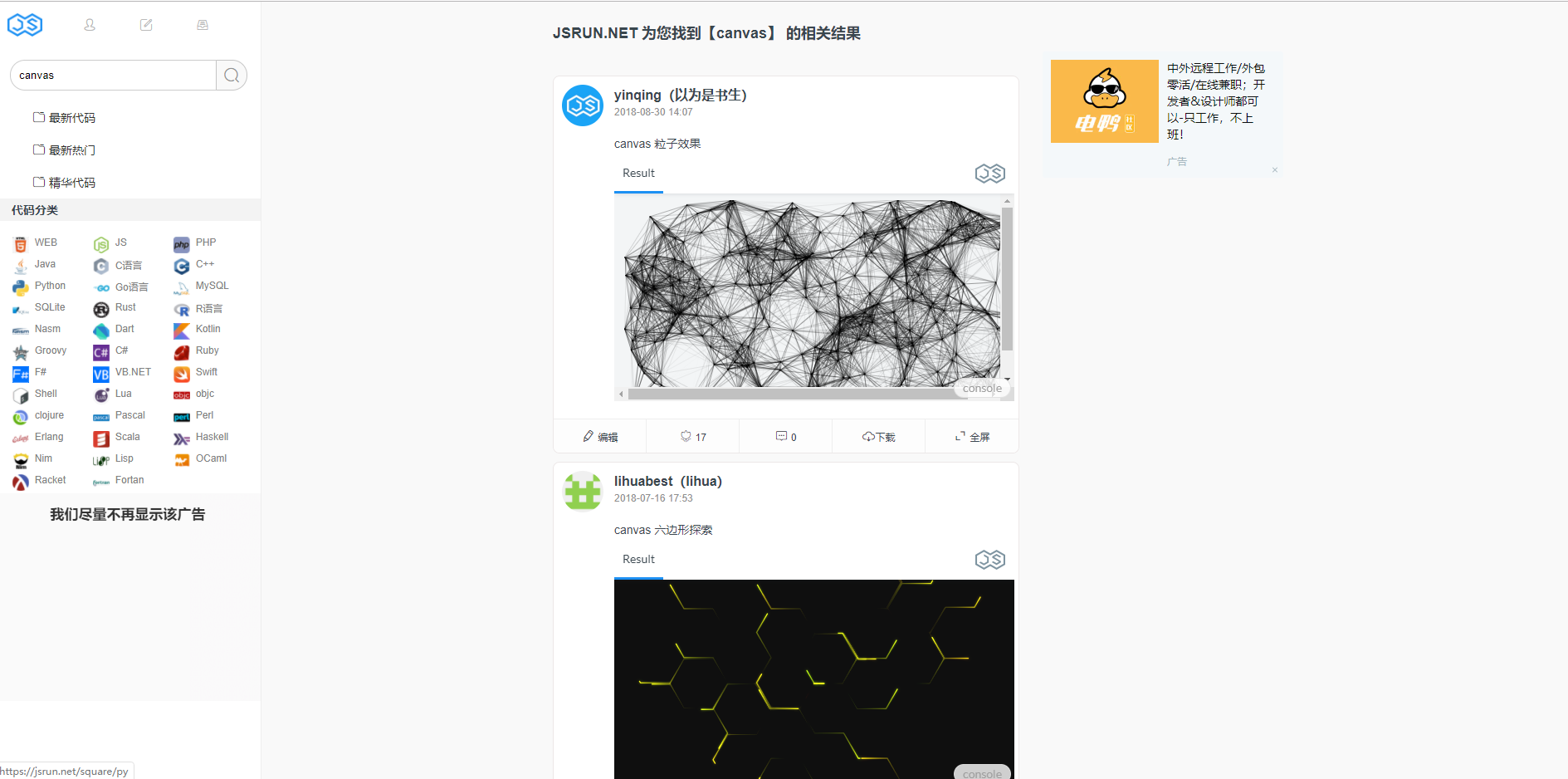
Canvas背景动画在线编辑
JSRUN.NET一个极具活力的代码在线运行平台,你可以把代码粘贴出来,放到你的项目中,实现很多炫酷的背景效果了!缺点就是,一般加了这个,运行负荷就很大,一般建议,如果仅仅需要炫酷还是值得拥有。

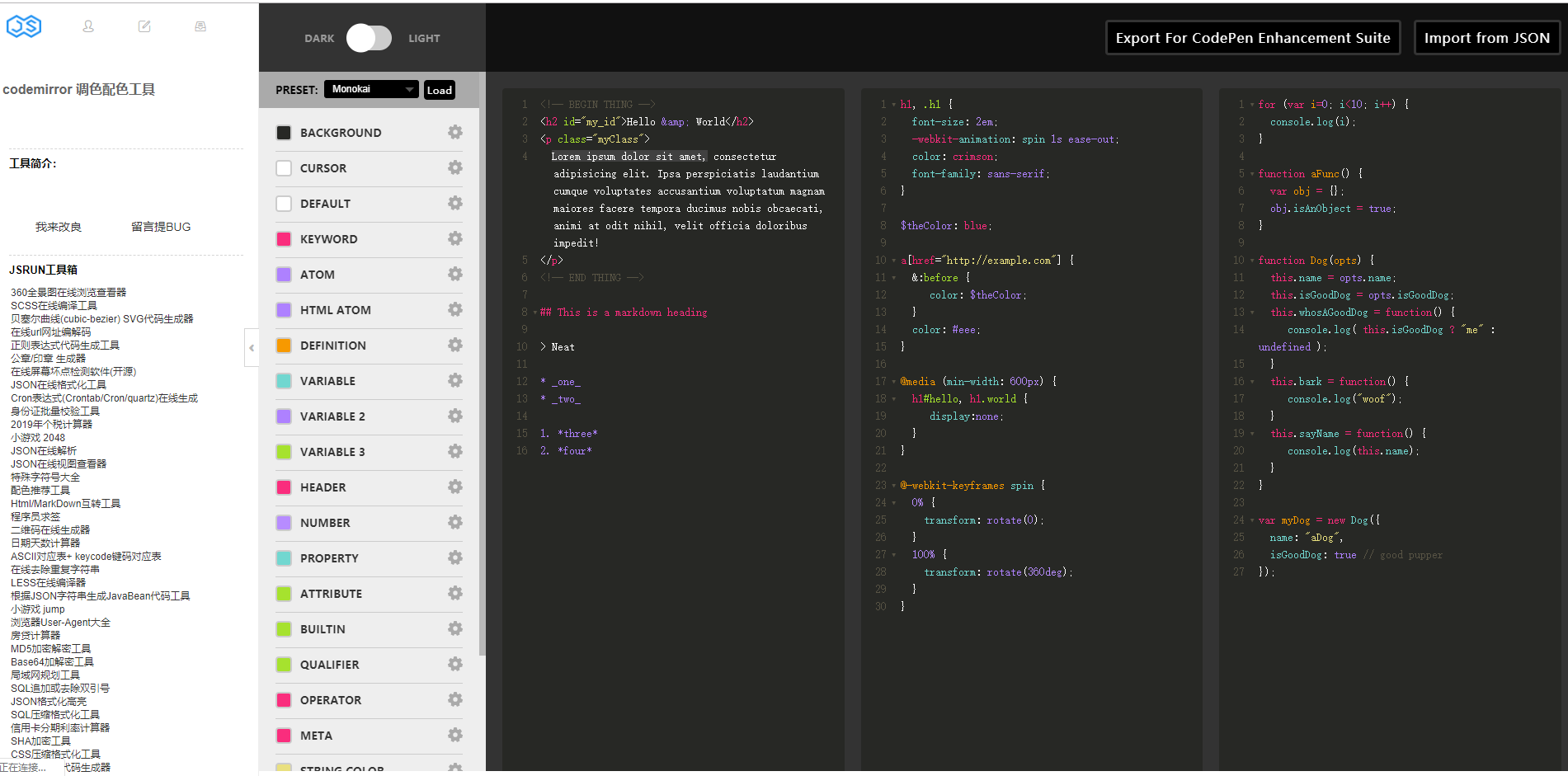
在线代码主题配色工具
codemirror 调色配色工具,跟上面是同一个网站,你如果觉得自己编辑器的代码主题颜色不好看,那你可以用它来慢慢调。

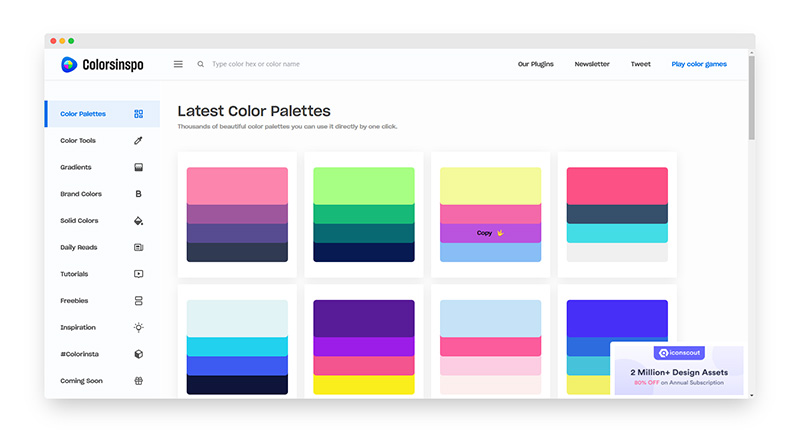
Colorsinspo在线配色
Colorsinspo 是一个色彩灵感在线调色板,收集超过上千款优秀的色彩搭配方案,只有单击需要的颜色复制色码即可使用,一个设计师和前端工程师值得拥有的在线配色工具,比以往Boss设计分享的调色工具都强大,一款最佳的设计调色工具。

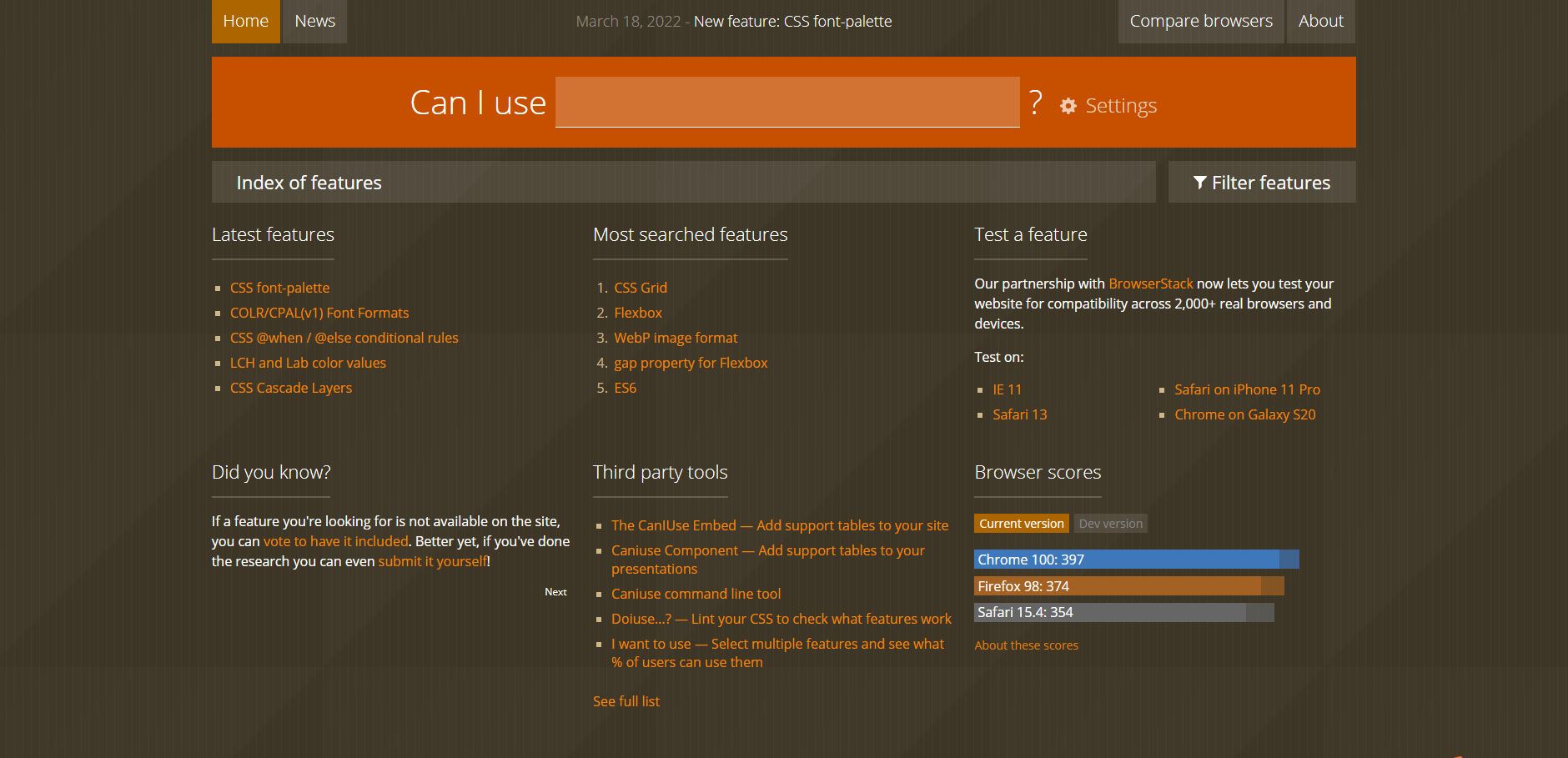
兼容性查询Can I Use
Caniuse用于查看浏览器对各种新特性的兼容情况。可以查询一个jsapi 或者css属性的在各个浏览器的各个版本下的兼容性。

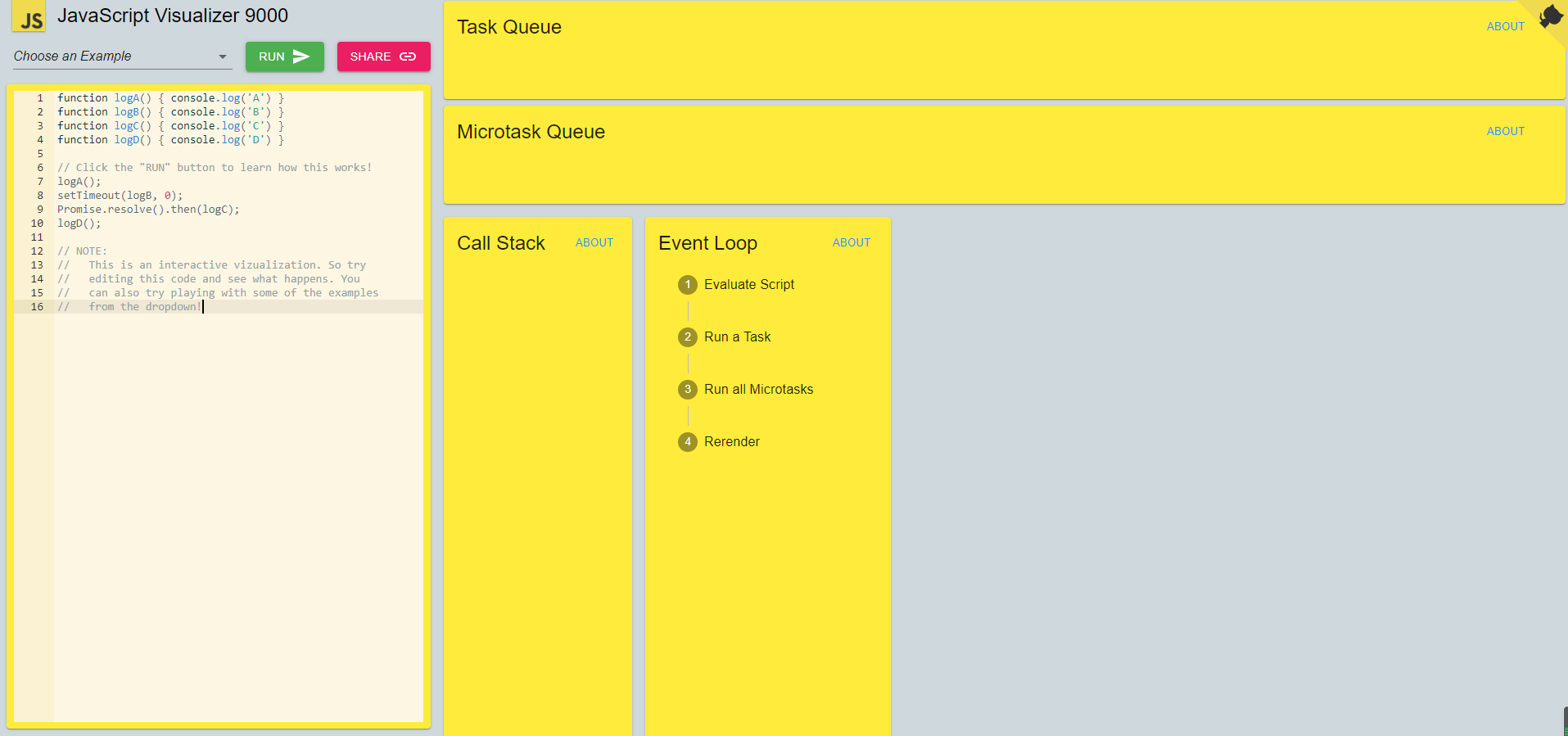
EventLoop可视化
JavaScript Visualizer 9000对于前端小白理解EventLoop是非常好用的。

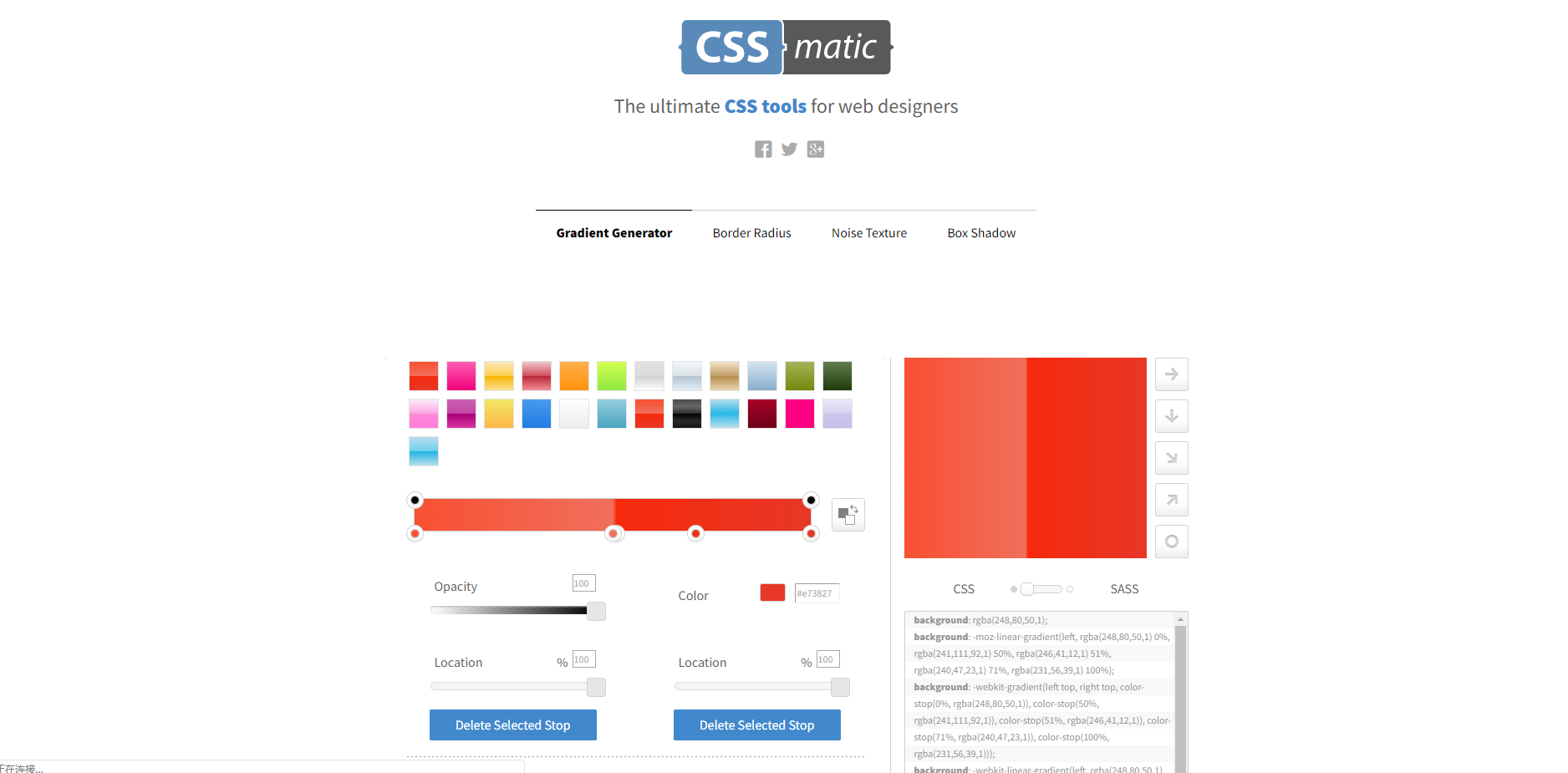
CSS代码生成
有时候UI里面会有一些渐变的效果,无法复制CSS出来,这个时候可以用一个在线的工具-cssmatic,生成渐变的CSS,可以生成四种类型的CSS 代码,渐变,阴影等。