之前接到一个需求,在客户跟进系统中,销售根据客户手机号码生成的串码,复制到企业微信添加好友后,可以将 useID 自动关联绑定客户编号。
有位设计师直接就对着原型把界面做了出来。对于做好这个界面,他也非常努力,比如让元素更好看,信息排列更整齐。我遇到过几位设计师都是这么做需求,但是最终出来的界面不尽人意。因为他们把目光都聚焦在局部,缺乏对整体的思考。
今天用这个界面来说一下思路吧。

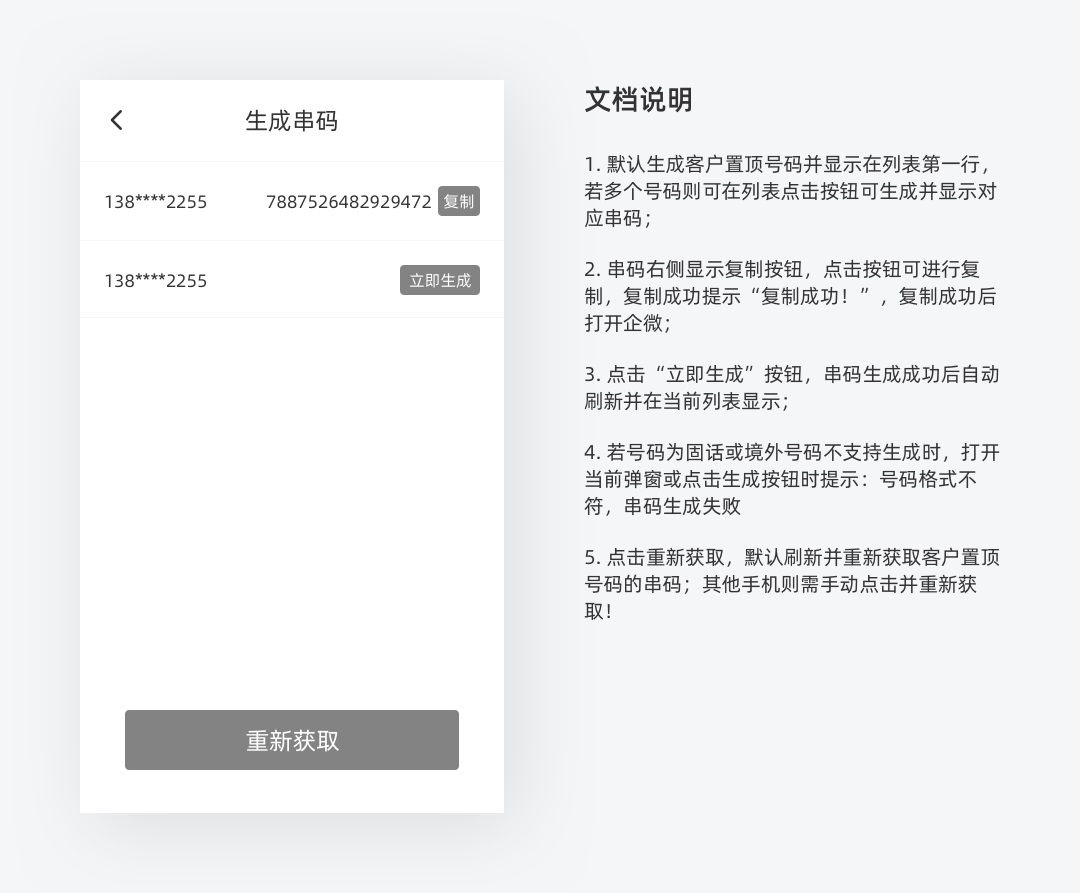
这张是产品的原型,为了体现真实情况,文档说明基本是原话(已对信息进行脱敏)。原型的意思是在客户的主页点击「生成串码」就会来到这个页面,默认将客户的置顶手机号码显示在第一位,复制这个号码生成的串码,去企业微信添加好友就会自动关联绑定。就像以前要分享淘宝的商品给微信用户时,需要点击分享,将出现的那串文字复制到微信发给朋友一样。
利用路径拆分原则,分析这个用户在当前页面要通过什么方式才能达到目的,可以分为以下两种情况:复制置顶号码即可满足需求;需要将其它号码生成串码才能满足需求。

通过这张图,结合原型,我们可以发现这两点:1、这个页面的目的非常明确,是复制串码;2、置顶号码默认生成串码,其它号码需要点击生成才会有串码,因此重新获取这个按钮,在两种号码卡片上出现的节点不一样。
理清思路之后再来看原型,会发现原型的低保真图与说明是两种意思,也就是低保真图没有体现应有的状态和正确的意思。如果拿着这张低保真图直接对着做,将「重新获取」作为页面的主按钮样式,这个界面的可用性就很低了,用户会认为点击「重新获取」是对应所有的号码。

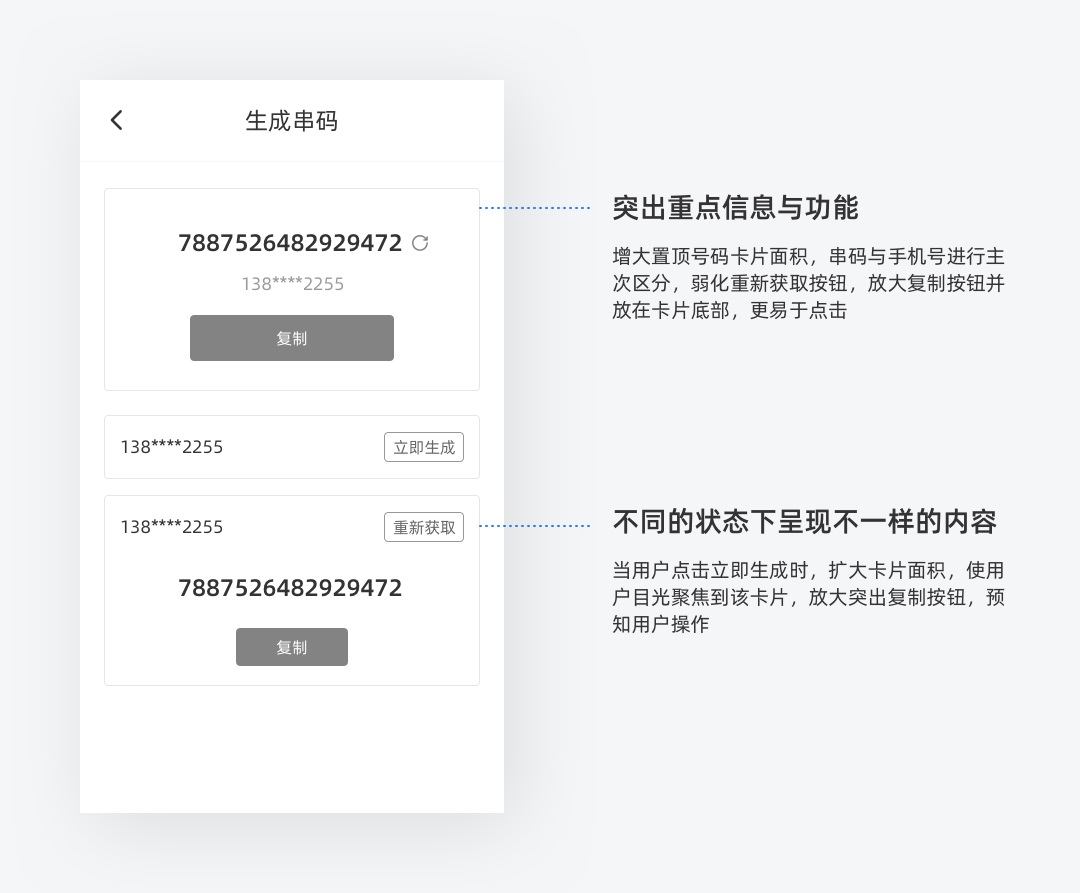
根据正确的思路,做界面之前我们应该做一张低保真设计稿。下图是对于原型进行优化后的低保真设计稿。

我们还可以用墨刀制作一个小型 demo,找相关用户或同事进行测试。这样做可以提前验证界面是否达到用户的预期。小型 demo 如果验证不成功,用户依然有困惑,可以继续调整,直至验证成功后,才进行界面高保真设计。这个概念也叫 MVP,即最小可行性方案设计。方法有很多,简单的纸面原型、线框图都可以实现,视情况使用。通过验证后做出来的界面,返工率会更低,因此不要忽视这一步。
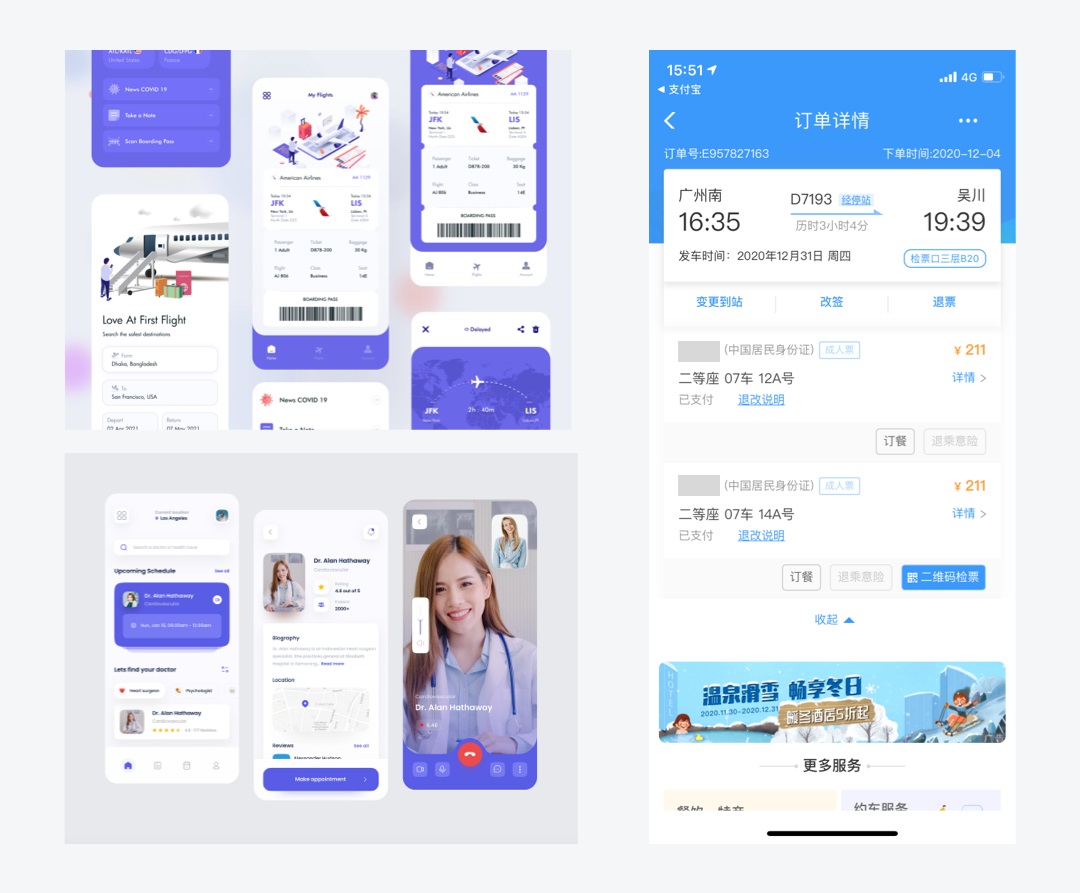
接下来才是找参考界面,不用局限在相同类型的界面中,可以泛浏览界面,从中找到灵感。(所以平时收集界面很重要)

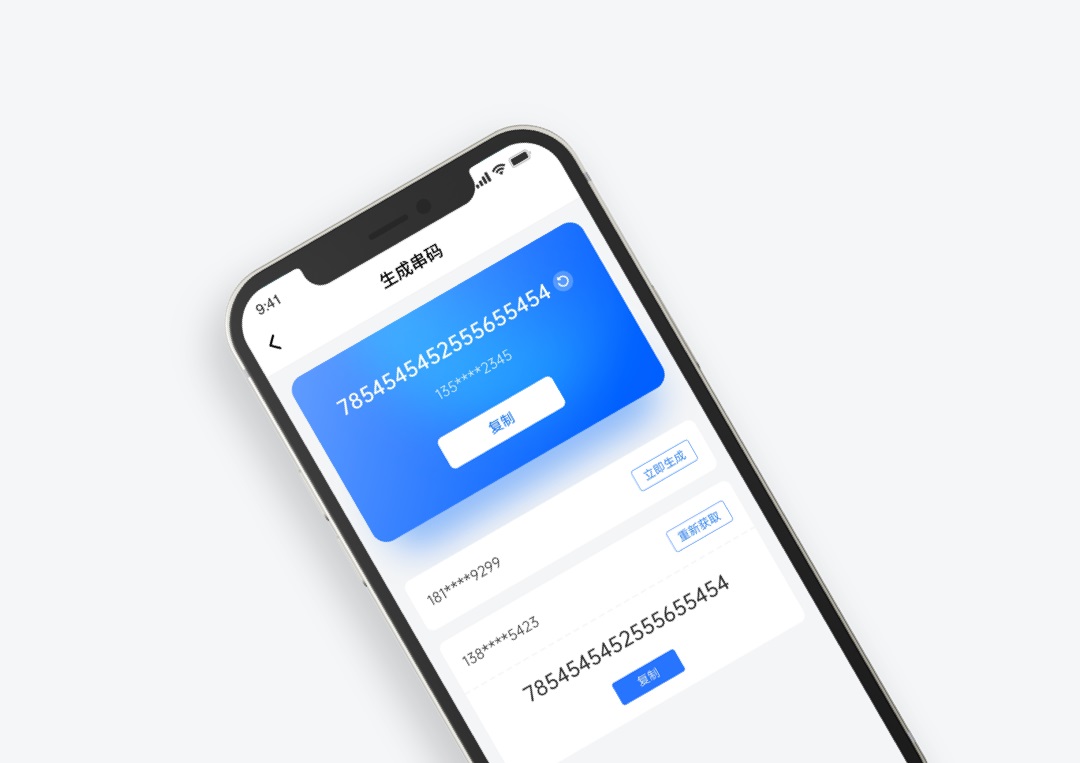
成图如下

经过这个事例,我们可以大致描绘归纳出步骤:识别需求-重塑需求-梳理流程-设计界面
1. 识别需求
识别需求不是读原型说明文字,而是要基于了解用户和产品的前提下:在什么场景,用户需要通过什么方式,解决什么问题。不然原型文字就只是文字规则,没有发挥最大作用。其次,需求是否合理,是否能真正解决用户问题。
2. 重塑需求
理解产品的意思后,利用路径拆分原则进行需求的重塑,了解用户通过什么方式到达目的地。需求拆分方法的原则可以看乔梁的《持续交付 2.0》,其中 INVEST 原则、需求拆分的五大技法能够帮助我们设计时以产品角度进行思考。
3. 梳理流程
梳理流程,查缺补漏后,进行界面的低保真设计。在这过程中用到 INVEST 原则中的 Testable(即可验证原则),不断验证直至成功再进行界面设计,可以让我们的返工率降低。
4. 设计界面
经过前面一系列的思考和验证,再去进行界面设计的时候,我们才是带着正确的任务:哪个才是当前的任务重点、什么元素应该强调或弱化、在设计规范的范围内怎么让界面更舒适好用…等。
总结
这个思路框架可以帮助我们快速而准确地完成界面设计,特别在小型需求上。别小看小的需求,每个界面都有其任务,可以推动流程的完成。面对大型的需求时,则需要拆分得更细致,用更全面的方法去做。
































