一、被忽视的 UX 文案
在很多体验设计师的认知中,产品界面上的文案是设计中最细枝末节的事,往往会被忽视。大部分时候,能让用户理解的文案就是合格的。而什么是好的文案,没有一致的评价标准,在复杂的业务场景中也很难做出判断。
文案看似小到微不足道,但在某些设计领域却完全不是这样。比如在品牌设计中,好的文案可谓“一字千金”,为企业带来了不可估量的商业价值:比如说耐克的「JUST DO IT」和 苹果的「Think Different」,向消费者传达了品牌的独特价值。这些文案与品牌 Logo 一样,是极具识别性的品牌资产。作为品牌的识别物,它的价值是长效的。从消费者接触文案到产生购买行为,中间的过程可以很长,文案在长时间不断的曝光中巩固了大众对它的认知,最终促成购买行为。因此,品牌文案要有较强的记忆点和传播力。
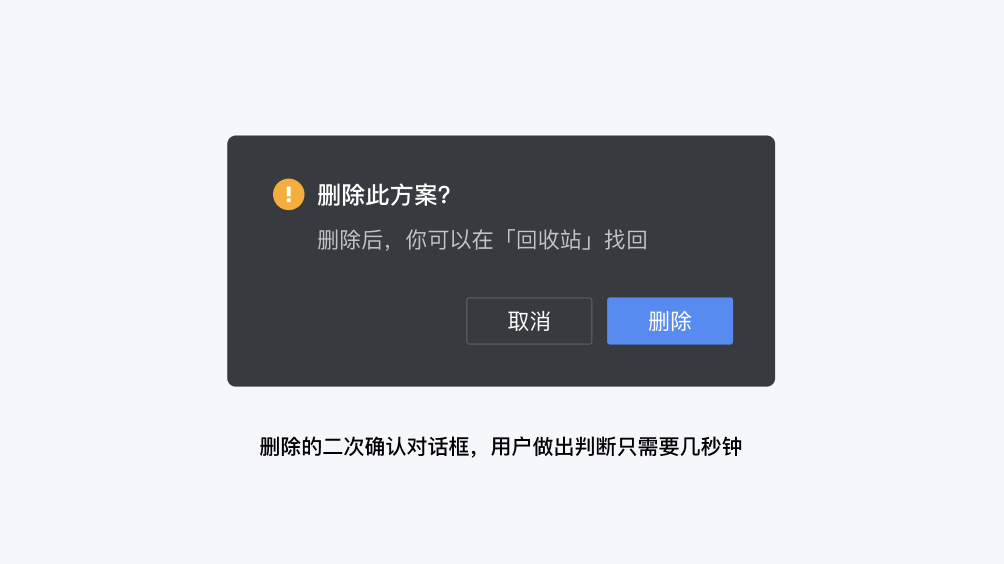
产品界面上的文案(UX 文案)与营销场景的文案很不一样,它带有很强的短期功能性,目的是帮助用户或产品后的企业达成短期目标,每段文案起作用的时间短则几秒,长不过几分钟。例如这个确认对话框,用户做出判断只需要几秒钟,之后它就消失了,可能很久都不再出现,几乎不会给用户留下印象。

正是因为这种特性,UX 文案不像营销型文案一样受到关注。在一个产品中,可能只有像活动页标题、主要行动点这样与流量和转化直接相关的文案被仔细打磨过。剩下那些具备短期功能性的 UX 文案,成为体验中被忽视的小小一环。
二、用户与产品间的对话
UX 文案本身不重要吗?这样想很容易踏入误区,也无法解释近些年来 “UX Writer” 岗位的出现(除微软、谷歌等国外巨头外,最近国内也出现了这个岗位)。在产品使用过程中,UX 文案的效用并不亚于交互逻辑、视觉表现等要素。那些 “合格的” UX 文案的确不会给用户留下印象,但不合格的文案却会以一己之力摧毁整个体验。想象一下,在工作场景下,当用户因为误解一段文案而执行了不可挽回的操作,文案撰写者显然要为此承担责任。
体验设计师是用户界面的把关者,负责合理传递和接收交互过程中的信息,而文案则是信息中最直接的一种。理解 UX 文案、写出“好的”而不仅限于 “合格的” 文案,是 UX 设计师需要掌握的能力。但是设计师如何界定什么是好的文案呢?许多成熟设计体系中都对它做了一些定义,比如统一的格式、合理的语法、一致的用词等。这些定义最终具象为一条条规范,在应用时成为判断正确与否的标尺。而这些规范有一个源头,即人物性格与语气 (Voice and Tone)。理解这个概念需从 UX 文案的本质说起。
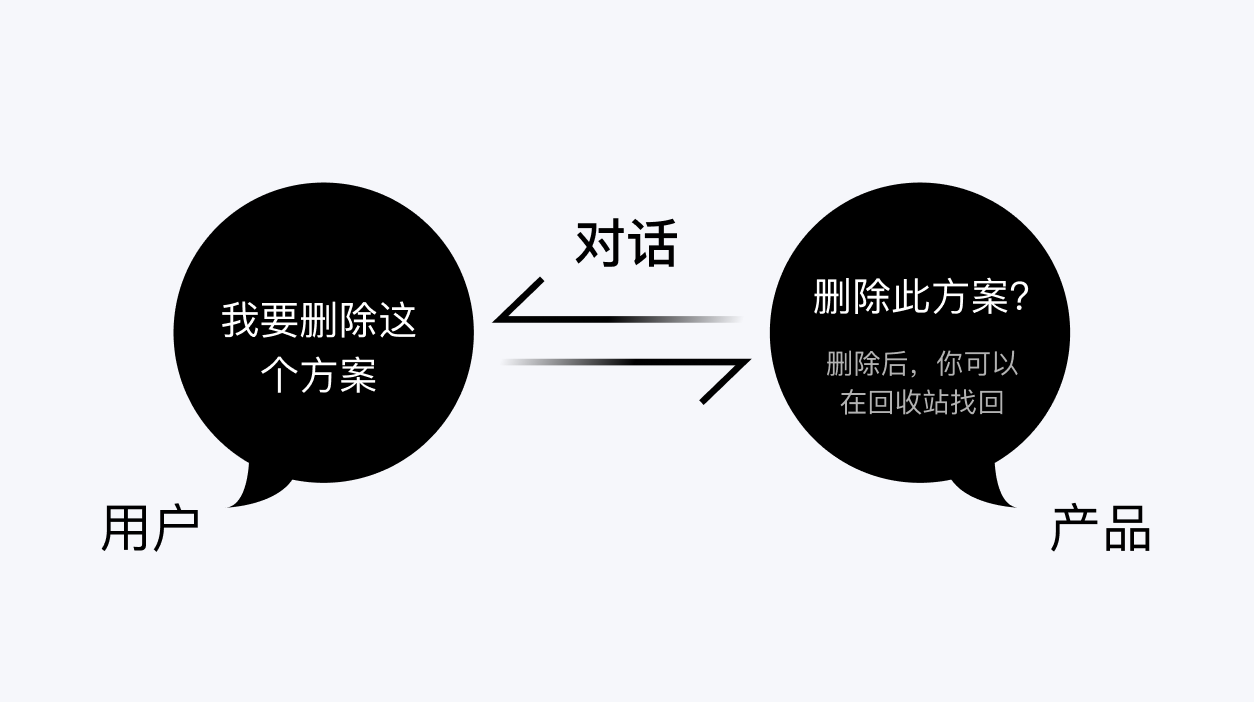
UX 文案本质上是发生在用户和产品之间的对话。在人类信息传递的历史上,对话的出现比图形要早得多,但设计师往往富有对图形的观察力和想象力,却忽视对话的作用。想象一下,用户与产品的交互,就是对话发生的过程。此时产品不再是一个冷冰的机器媒介,而是一个人,他/她的存在是为了帮助用户实现目标,而他/她的行为意志则基于产品身后企业的目标。
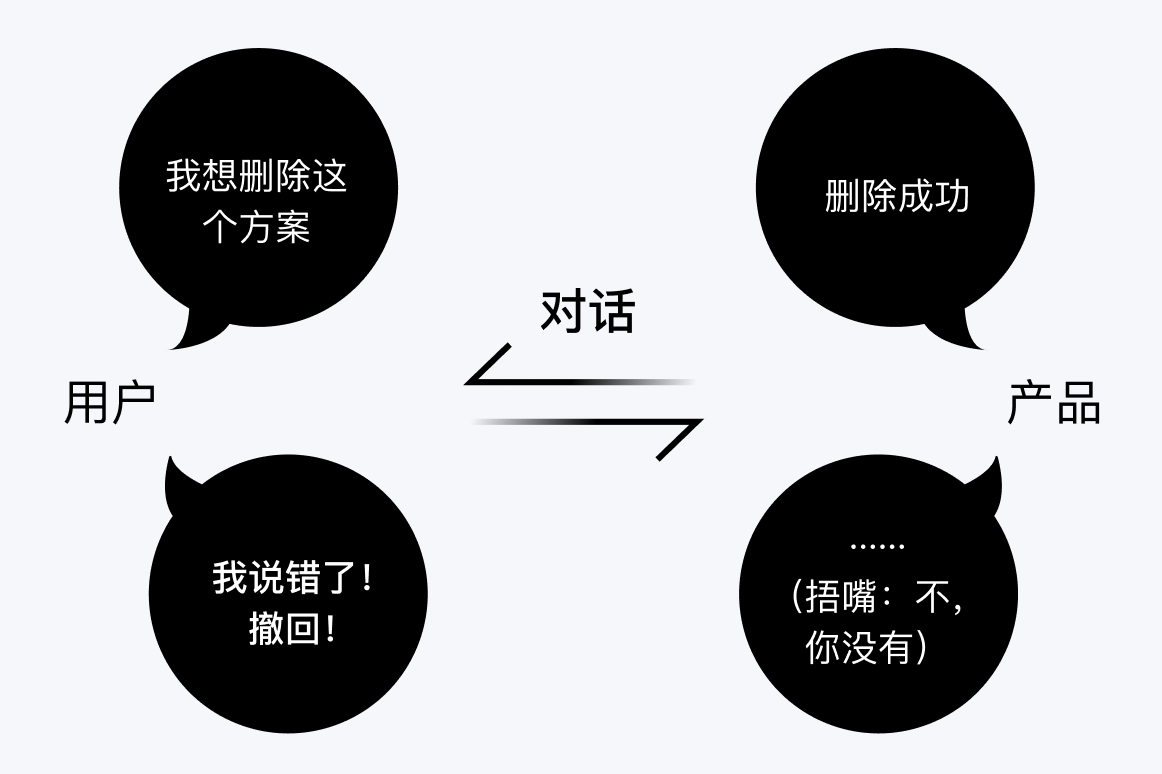
既然是对话,便有双向性:为了让用户能够实现目标,产品会在合适的场合说特定的话(指导、激励、安慰、帮助…),而用户也需要把自身的需求告诉产品,只是这些需求已经被提前预判,成为选项提供给他们——这样的对话是可以持续下去直到用户和企业都达成目标。而那些不能够进行下去的对话,可能是产品没有说话、说话的时机不对、说话的内容不对,也有可能是产品提供给用户的预判并不是他们真正想说的话。

一次用户与产品间的对话

没有通过预判给用户选项,对话无法持续
要让这样的对话更具象,直到能够转化为界面上的文案,我们需要有对话双方更真实的人物形象和场景进行支撑。从使用者这一方看,设计师可以通过访谈、问卷、可用性测试、行为数据分析等方法接触用户,形成“用户画像”和“用户故事”。但从产品这一方看,则需要为无生命的代码创造一个虚拟人物形象,赋予他/她特定的性格,以及这个性格在不同场景下的表现形式。
回到上文所说,大部分 UX 文案只有短期功能性,完成了它的功能就消失,不会给用户留下什么印象。但是,如果产品背后有一个强大而统一的人物形象,那么在用户日复一日的使用中,他们能感受到这种特质,它像品牌一样能延续、有价值、有影响力,这个特质就是产品的人格特性。就像一个长久没联系的老友,我们无法复述当年一起说了什么话,但这个朋友带给我们什么感受,一下子就能想起来。我们遇到一些事时,他/她会如何说如何做,我们也能想到。好的 UX 文案让用户与产品之间的关系就像这样。

人格特性带来的持久感受
三、什么是人物性格与语气
1. 人物性格 (Voice)
产品的「人物性格 (Voice)」是指用户在与产品交互的过程中,从产品文案中感受到的产品背后的人格特性。这种特性是持续且鲜明的,使用户感受到自己与产品出现某种情感联结,让这款产品的体验在其他竞品面前是可辨认的。
稳定的人物性格决定了产品文案的调性,它与产品的视觉调性是契合的。[1]
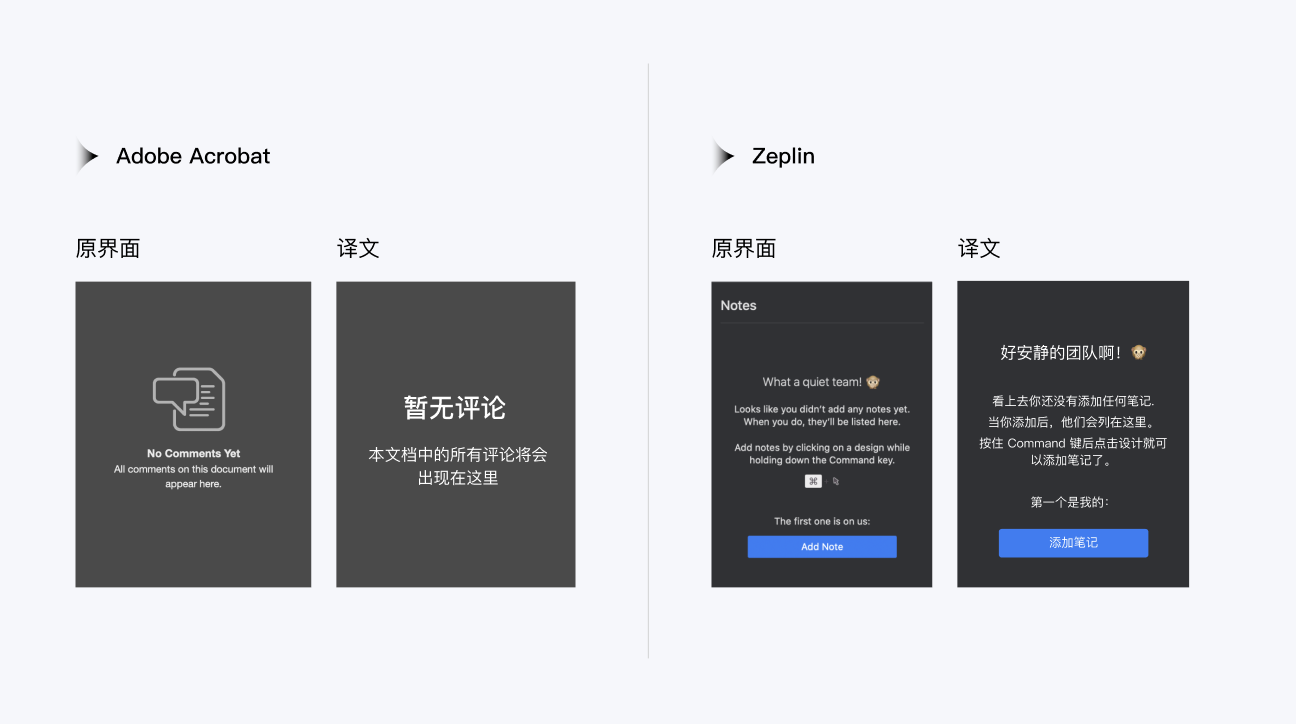
下图中,在类似情境(评论留言区为空时)下,Adobe Acrobat 和 Zeplin 的文案表现出截然不同的人物性格:Adobe Acrobat 冷静干练,Zeplin 则活泼幽默。

Adobe 和 Zeplin 对文案的处理
一款产品的视觉调性一般由 UI 设计师负责,而产品的人物性格(文案调性)则由体验设计师或 UX Writer 负责(微软、谷歌、Adobe 等许多公司聘有专职 UX Writer 负责文案撰写,有些还聘用语言学家进行指导)。人物性格至关重要,需要组织中的各角色达成共识,然后作为设计体系 (Design System) 中的基础。
Confluence 和 Jira 背后的公司 Atlassian 有一套非常注重文案的设计体系[2],他们定义的人物性格是:勇敢、乐观、实用(且有趣),并且始终如一地为我们的用户提供一致、友好、有用的指导。
Atlassian 的设计师在分享时提到,在一开始定义人物性格时,设计师团队与市场团队之间出现明显的分歧,经过长时间的沟通后才最终达成一致。尽管过程不容易,但结果价值巨大,因为 Atlassian 是一家以收购外部产品为战略的公司,能否高效地将外部产品整合到已有生态中、打造一致的体验,极大地决定了收购能否产生预期的价值。
2. 语气 (Tone)
人是根据场合来调整语言的,例如同一个人在家与父母唠家常时的语气与在工作时和同事开会的语气显然是不一样的。如果说人物性格是文案中的常量,使语言风格始终一致且可辨认,那么「语气 (Tone)」就是其中的变量,根据场合和受众相应变化。
根据场景(报错、庆贺成功、提供通知…)和对象(不同类型的用户)定义相应的说话方式和表现,能让产品文案更加灵活变通,使其在特定情境中发挥更大的作用。
举个例子,Mailchimp 是一个提供电子邮件营销服务的平台,以黑猩猩 Freddie 作为其代言人。Freddie 的性格定位是:直言不讳(plainspoken)、真诚 (genuine)、翻译者 (translator)、幽默 (humor)。 [3]
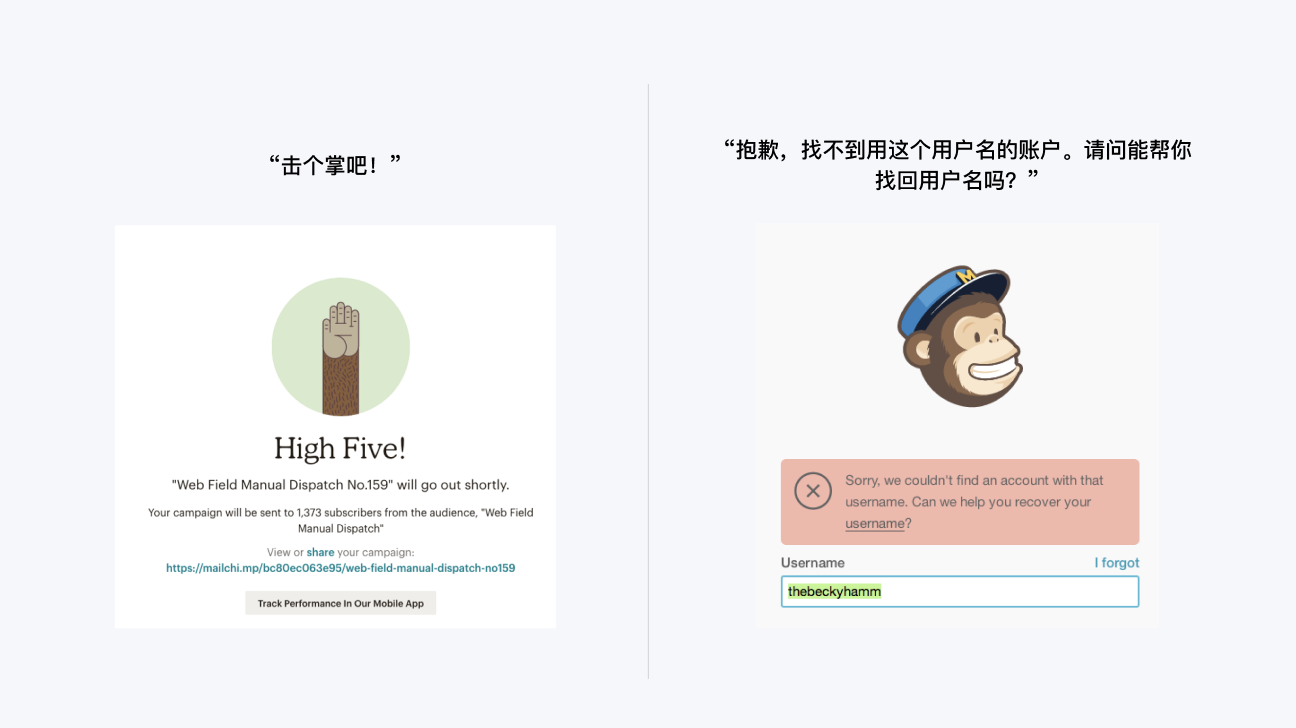
Freddie 会根据情况强调或弱化性格的某一方面,比如庆贺活动邮件发送成功时,他会幽默地想要与你击个掌;而遇到错误时他则会很真诚地向你道歉并提供帮助。

Mailchimp 在不同场景下的文案体现语气差异
我们可以用一条从“消极”到“积极”的轴线代表语气的变化,将每一段文案放在轴线的特定位置,上面 Mailchimp 的例子中,左边的文案会在积极侧,右边的文案在消极侧(这两种出现的概率都不会很高,大量文案会处于轴线的中间地带)。
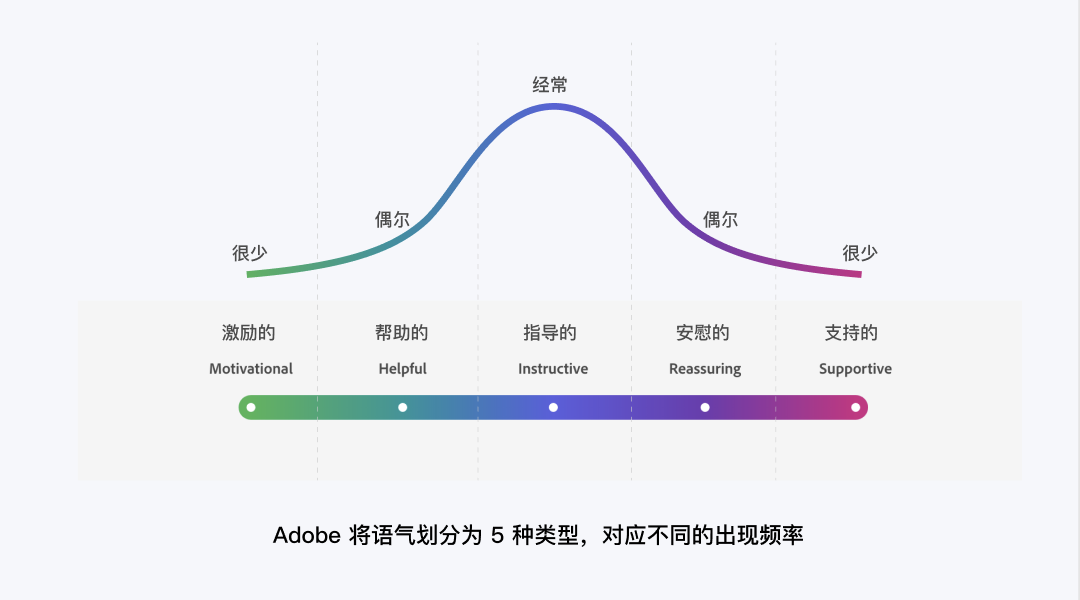
在轴线的基础上,Adobe 的设计体系[4]中对语气做了更细致的划分:激励的(Motivational)、帮助的(Helpful)、指导的(Instructive)、安慰的(Reassuring)、支持的(Suppotive)。不同语气出现的频率不一样,其目的和态度也不同。比如基于 Adobe 定义的人物性格(理性、人性、专注), “帮助型” 语气对应的文案需要精简干练,以使用户快速达成目的,而 “安慰型” 语气对应的文案需要增加专业性和可信赖度,以解除用户的焦虑感。
不过一段文案的语气也可能更加复杂,或许是某 2 种、甚至 3 种情感的结合,也或许位于两种语气的中间地带,需要写文案者对用户和场景有更敏锐的觉察。

四、人物性格与语气的价值
人物性格与语气为文案优劣的评判提供了场景化且有趣的标准,相比其他繁琐的细节规范,它更易于记忆、传播和沟通。为产品制定人物性格与语气,是规范文案表达的开始,也是后续所有文案规范的基础。人物性格与语气对企业的价值可以归纳为以下三点:
- 增强产品亲和力:人物性格与语气的良好应用,能够让建立用户与产品之间的情感联结,让用户体验变得可辨认,以提高品牌忠诚度;
- 增强体验一致性:帮助不同部门、不同职能的团队成员撰写风格一致的、符合产品特点和视觉调性的产品文案,增强体验一致性;
- 降低学习和沟通成本:完整的文案规范对设计、产品、运营新人来说学习成本大,但人物性格与语气直观、易上手,能够显著降低学习成本和跨部门沟通成本。





























