
前言
时光荏苒,不知不觉中从事鸿蒙开发已经大半年了,记得刚入职的时候那时候连DevEco Studio 这个开发者工具环境都装不好,还是同事给装好的环境,从零到一是个艰苦的过程,在实践中不断成长。下面言归正传进入今天的主题。
对于display属性支持不一样
鸿蒙css支持的属性有:

普通css 支持的属性有:

对于伪类选择器和伪元素选择器
- 鸿蒙css 不支持伪类选择器和伪元素选择器。
- 普通css 支持伪类选择器和伪元素选择器。
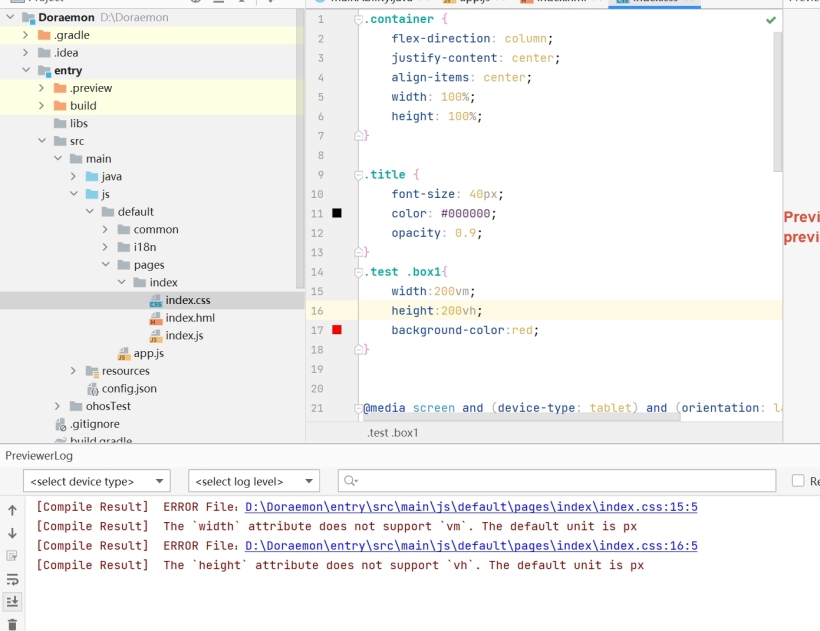
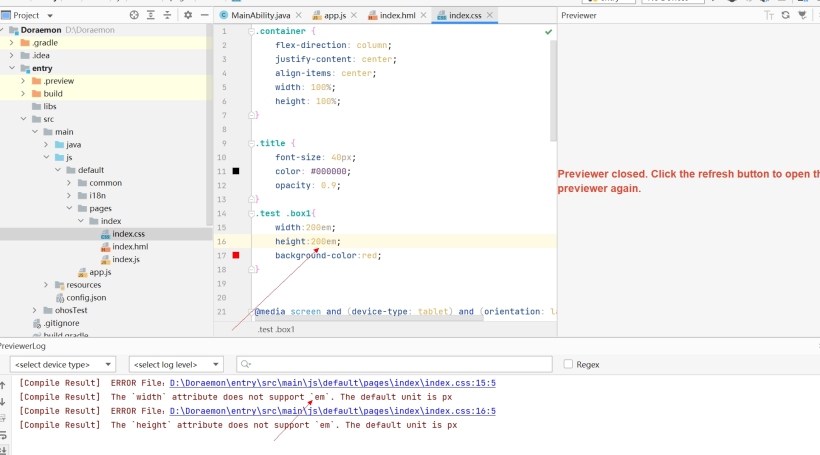
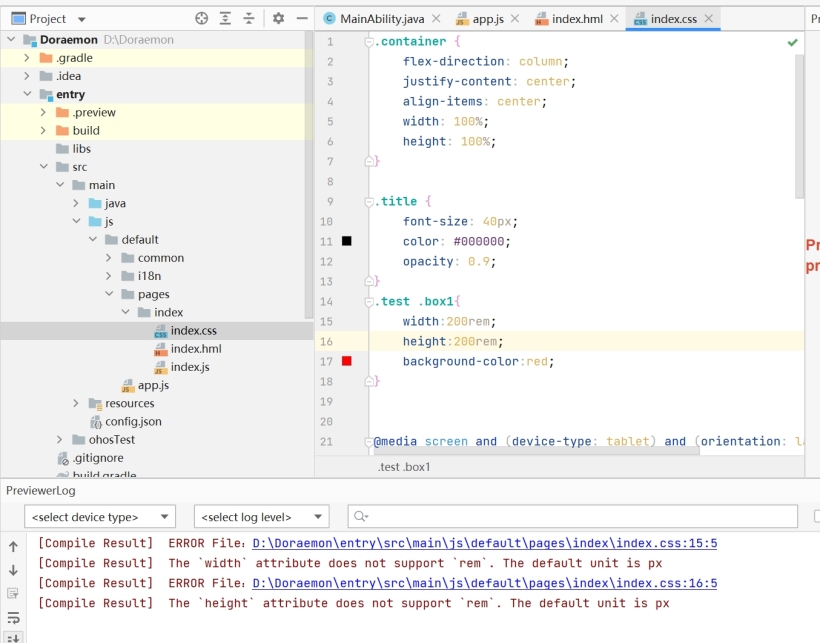
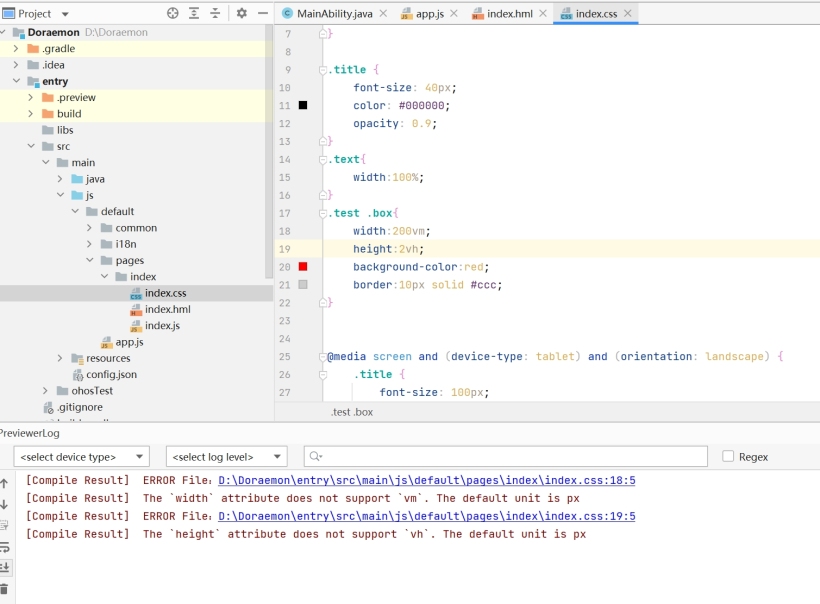
宽高方面的支持的值不太一样
- 鸿蒙对于宽高方面的支持目前支持px 和百分比。
- 普通css支持的有px,em,rem,百分比,vw,vh,vm。




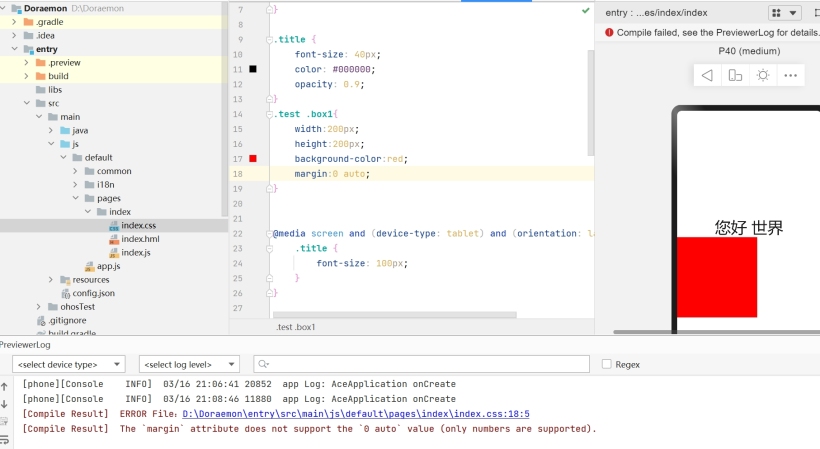
对于margin居中来说不太一样
对于我们经常写css来说一个最简单的剧中方式莫过于margin:0 auto 这个写法了但是鸿蒙不支持此种写法。

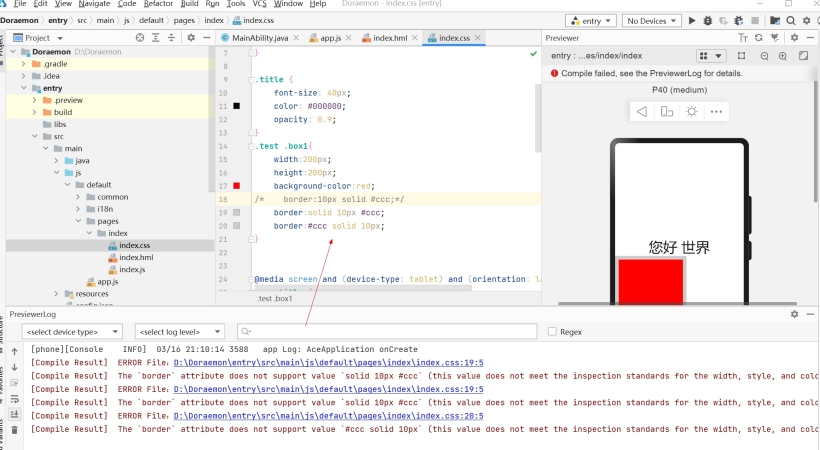
对于boder属性的支持不太一样
在使用border设置属性的时候HarmonyOS 必须按照指定的顺序来写(即使用简写属性设置所有的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置时,各属性值为默认值。)

border-style:
HarmonyOS 支持一下三种:
- dotted:显示为一系列圆点,圆点半径为border-width的一半。
- dashed:显示为一系列短的方形虚线。
- solid:显示为一条实线。
普通css 支持的属性有以下几种:
- dotted - 定义点线边框。
- dashed - 定义虚线边框。
- solid - 定义实线边框。
- double - 定义双边框。
- groove - 定义 3D 坡口边框。效果取决于 border-color 值。
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值。
- inset - 定义 3D inset 边框。效果取决于 border-color 值。
- outset - 定义 3D outset 边框。效果取决于 border-color 值。
- none - 定义无边框。
- hidden - 定义隐藏边框。
border-width:
普通css支持可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick ,HarmonyOS 支持px。
border-radius:
- 普通css支持的数值有三种:px、%、em。
- HarmonyOS css 支持px。
对于background渐变的支持不太一样
鸿蒙css支持线性渐变/重复线性渐变。

普通css 支持线性渐变(Linear Gradients)和 径向渐变(Radial Gradients)。
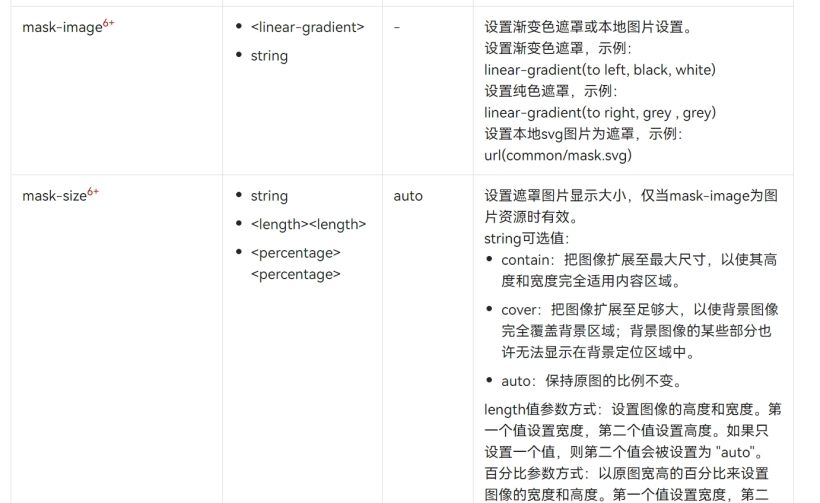
独属于HarmonyOS的一些属性
有一些是鸿蒙css独有的属性而普通css 没有的。

注意事项
目前写HarmonyOS 代码布局用的最多的是flex布局,如果你需要换行布局请一定得添加上 flex-direction: column; 这个属性。
总结
感觉鸿蒙在布局上以及标签上跟微信小程序有的类似,但又不是完全相同,鸿蒙生态更强大,不过由于出来的时间不是很久所有很多开发者还在观望和学习中,希望以后鸿蒙能越来越强大,更多的开发者加入这个阵营中。






























