
介绍
现代浏览器具有内置的开发工具,可与 JavaScript 和其他 Web 技术一起使用。这些工具包括类似于 shell 界面的控制台,以及检查 DOM、调试和分析网络活动的工具。
控制台可用于在 JavaScript 开发过程中记录信息,并允许我们通过在页面上下文中执行 JavaScript 表达式来与网页交互。本质上,控制台为我们提供了按需编写、管理和监控 JavaScript 的能力。
本教程将介绍如何在浏览器上下文中使用 JavaScript 中的控制台,并可以在 Web 开发过程中使用的其他内置开发工具。
在浏览器中使用控制台
大多数支持基于标准的 HTML 和 XHTML 的现代 Web 浏览器将为开发人员提供控制台的访问权限,我们可以在该控制台中使用类似于终端 shell 的界面使用 JavaScript。我们将介绍如何在 Firefox 和 Chrome 中访问控制台。
FireFox
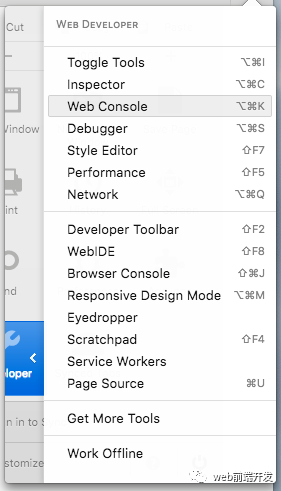
要在 FireFox 中打开 Web 控制台,我们可以导航到地址栏旁边右上角的☰菜单。
从那里,单击由扳手图标表示的 Developer 按钮,这将打开 Web Developer 菜单。打开后,单击 Web 控制台菜单项。

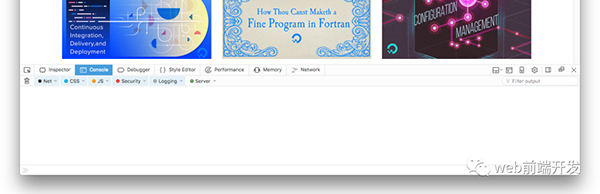
完成后,将在浏览器窗口底部打开一个窗口:

我们还可以在 Linux 和 Windows 上使用键盘快捷键 CTRL + SHIFT + K 或在 macOS 上使用 COMMAND + OPTION + K 进入 Web 控制台。
现在我们已经访问了控制台,我们可以开始在 JavaScript 中工作了。
Chrome
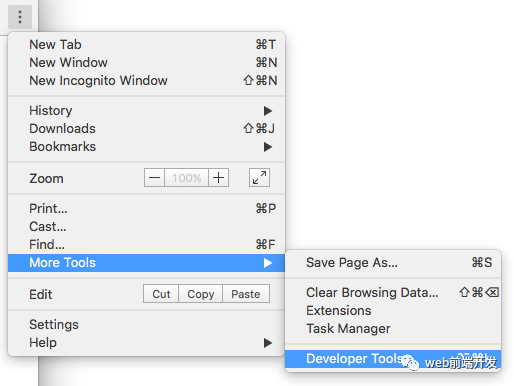
要在 Chrome 中打开 JavaScript 控制台,我们可以导航到浏览器窗口右上角的菜单,该菜单由三个连续的垂直点表示。从那里,我们可以选择更多工具,然后选择开发人员工具。

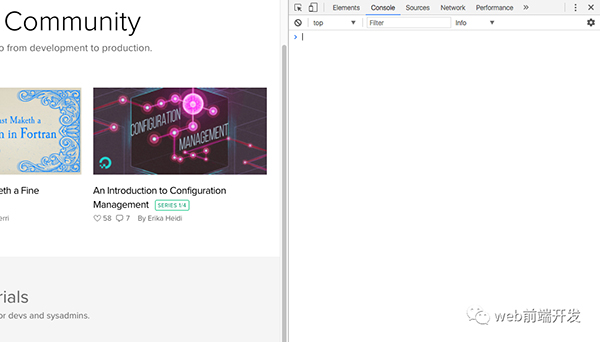
这将打开一个面板,我们可以在其中单击顶部菜单栏上的控制台以调出 JavaScript 控制台(如果它尚未突出显示):

你还可以在 Linux 或 Windows 上使用键盘快捷键 CTRL + SHIFT + J 或在 macOS 上使用 COMMAND + OPTION + J 进入 JavaScript 控制台,这将立即将焦点带到控制台。
现在我们已经访问了控制台,我们可以开始在 JavaScript 中工作了。
在控制台中工作
在控制台中,我们可以键入 JavaScript 代码。
让我们从一个字符串 Hello, World! 的警报开始,代码如下:
alert("Hello, World!");
在您的 JavaScript 行之后按 ENTER 键后,您应该会在浏览器中看到以下警报弹出窗口:

请注意,控制台还将计算表达式的结果,当表达式未显式返回某些内容时,该结果将读取为未定义。
我们可以通过使用 console.log 将 JavaScript 记录到控制台来使用 JavaScript,而不是让我们需要继续单击退出的弹出警报。
输出 Hello, World! 字符串,我们可以在控制台中输入以下内容:
console.log("Hello, World!");
在控制台中,我们将收到以下输出:
Hello, World!
我们还可以使用 JavaScript 在控制台中执行数学运算:
console.log(2 + 6);
//Output
8
我们还可以尝试一些更复杂的数学运算:
console.log(34348.2342343403285953845 * 4310.23409128534);
//Output
148048930.17230788
此外,我们可以使用变量处理多行:
let d = new Date();
console.log("Today's date is " + d);
// Output
Today's date is Wed Jun 21 2017 15:49:47 GMT-0400 (EDT)
如果我们需要修改通过控制台传递的命令,可以键入键盘上的向上箭头 ↑ 键以检索上一个命令。这将允许我们编辑命令并再次发送。
JavaScript 控制台通过让我们使用类似于终端 shell 界面的环境,为我们提供了一个实时试用 JavaScript 代码的空间。
使用 HTML 文件
我们还可以在 HTML 文件或控制台中动态呈现的页面的上下文中工作。这为我们提供了在现有 HTML、CSS 和 JavaScript 的上下文中试验 JavaScript 代码的机会。
请记住,一旦我们在使用控制台修改页面后重新加载页面,它将返回到我们修改文档之前的状态,因此请确保保存想要保留在其他地方的任何更改。
让我们以一个空白的 HTML 文档为例,比如下面的 index.html 文件来了解如何使用 Console 来修改它。在我们喜欢的文本编辑器中,创建一个 index.html 文件并添加以下 HTML 行:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
</html>
如果我们保存上述 HTML 文件,并将其加载到您选择的浏览器中,您应该会看到一个空白页面,该页面的标题为今天的日期。
然后,您可以打开控制台并开始使用 JavaScript 来修改页面。我们将首先使用 JavaScript 在 HTML 中插入标题。
let d = new Date();
document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
您将在控制台上收到以下输出:
// Output
"<h1>Today's date is Sat Jun 24 2017 12:16:14 GMT-0400 (EDT)</h1>"
此时,您的页面应类似于以下内容:

我们还可以继续修改页面的样式,比如背景颜色:
document.body.style.backgroundColor = "lightblue";
// Output
"lightblue"
以及页面上文字的颜色:
document.body.style.color = "white";
// Output
"white"
现在您的页面将如下所示:

从这里,我们可以创建一个 <p> 段落元素:
let p = document.createElement("P");
创建此元素后,我们可以继续创建一个文本节点,然后我们可以将其添加到段落中:
let t = document.createTextNode("Paragraph text.");
我们将通过将文本节点附加到变量 p 来添加它:
p.appendChild(t);
最后附加 p 及其段落 <p> 元素并将文本节点附加到文档:
document.body.appendChild(p);
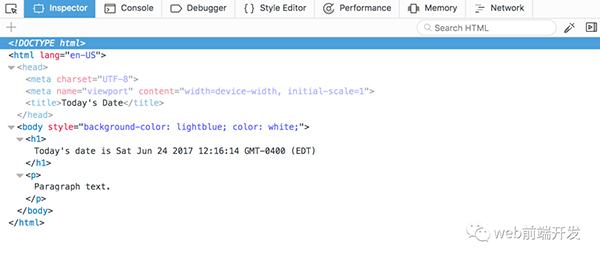
完成这些步骤后,您的 HTML 页面 index.html 将如下所示:

控制台为我们提供了一个试验修改 HTML 页面的空间,但重要的是要记住,当我们在控制台上执行操作时,我们不会更改 HTML 文档。在这种情况下,一旦我们重新加载页面,它将返回到一个空白文档。
了解其他开发工具
根据您使用的浏览器开发工具,您将能够使用其他工具来帮助您的 Web 开发工作流程。让我们来看看其中的一些工具。
DOM——文档对象模型
每次加载网页时,它所在的浏览器都会创建该页面的文档对象模型或 DOM。
DOM 是一棵对象树,并在分层视图中显示 HTML 元素。DOM 树可以在 Firefox 的 Inspector 面板或 Chrome 的 Elements 面板中查看。
这些工具使您能够检查和编辑 DOM 元素,还可以让您识别与特定页面的某个方面相关的 HTML。DOM 可以告诉您文本片段或图像是否具有 ID 属性,并且可以让您确定该属性的值是什么。
在我们重新加载页面之前,我们在上面修改的页面将有一个与此类似的 DOM 视图:

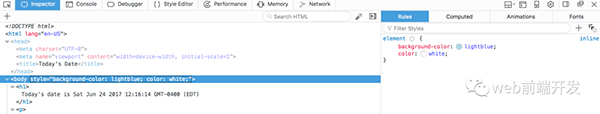
此外,我们将在侧面板或 DOM 面板下方看到 CSS 样式,让您可以查看 HTML 文档中使用的样式或通过 CSS 样式表使用的样式。这是我们上面的示例页面在 Firefox Inspector 中的正文样式:

要实时编辑 DOM 节点,请双击选定元素并进行更改。例如,首先,您可以修改 <h1> 标记并将其设为 <h2> 标记。
与控制台一样,如果您重新加载页面,您将返回 HTML 文档的已保存状态。
网络
浏览器内置开发工具的网络选项卡可以监控和记录网络请求。此选项卡向您显示浏览器发出的网络请求,包括加载页面的时间、每个请求所需的时间,并提供每个请求的详细信息。这可用于优化页面加载性能和调试请求问题。
您可以使用 JavaScript 控制台旁边的网络选项卡。也就是说,您可以使用控制台开始调试页面,然后切换到网络选项卡以查看网络活动,而无需重新加载页面。
响应式设计
当网站具有响应性时,它们的设计和开发都是为了在一系列不同的设备上正常显示和运行:手机、平板电脑、台式机和笔记本电脑。屏幕尺寸、像素密度和支持触控是跨设备开发时需要考虑的因素。作为 Web 开发人员,牢记响应式设计原则非常重要,这样您的网站对人们完全可用,无论他们可以访问何种设备。
Firefox 和 Chrome 都为您提供了确保在创建和开发 Web 站点和应用程序时关注响应式设计原则的模式。这些模式将模拟不同的设备,您可以在开发过程中对其进行调查和分析。
总结
本教程提供了在现代 Web 浏览器中使用 JavaScript 控制台的概述,以及有关您可以在工作流程中使用的其他开发工具的一些信息。



























