
在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。
Vue Tables-2

地址:https://github.com/matfish2/vue-tables-2。
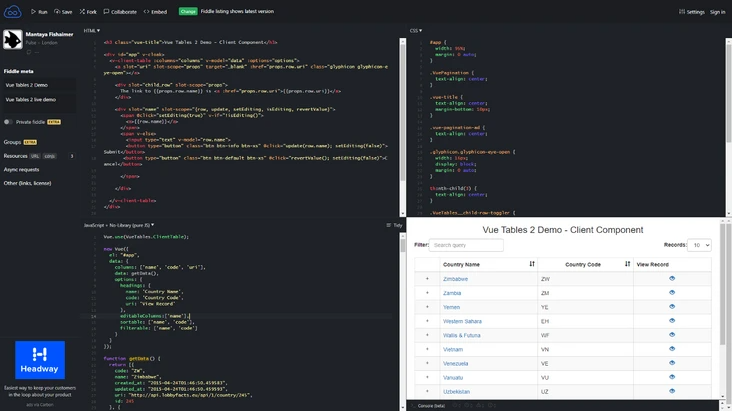
Vue Tables 2旨在为开发者提供一个功能齐全的工具集,以便用 Vue 创建漂亮而实用的数据表格。数百个商业软件应用正在使用它。此外,Vue Tables 2正在不断成长、改进,同时也在获得新的功能。
特点
- 可选行及粘性头部。
- 虚拟分页。
- 下载客户组件数据的CSV。
- 有数据层支持的多级分组。
- Tailwind 主题。
Handsontable


地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue。
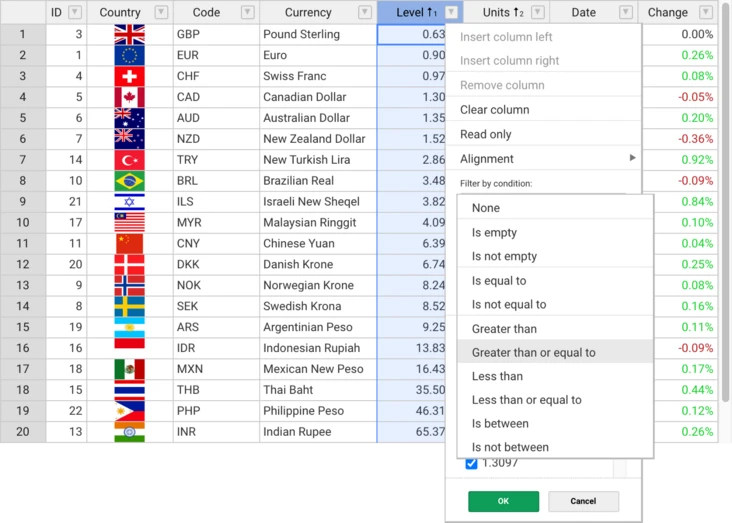
handsontable是一款页面端的表格交互插件,可以通过它加载显示表格内容,能够支持合并项、统计、行列拖动等。
同时,支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作。
此外,它还适用于React、Angular和Vue。Handsontable 是一个JavaScript组件,它将数据网格功能与电子表格的用户体验相结合。此外,它还提供数据绑定、数据验证、过滤、排序和CRUD操作。
特点
- 多列排序。
- 非连续选择。
- 过滤数据和验证数据。
- 导出文件。
- 有条件的格式化。
- 合并单元格。
- 隐藏行/列。
- 上下文菜单和注释。
Ag Grid Vue

地址:https://github.com/ag-grid/ag-grid。
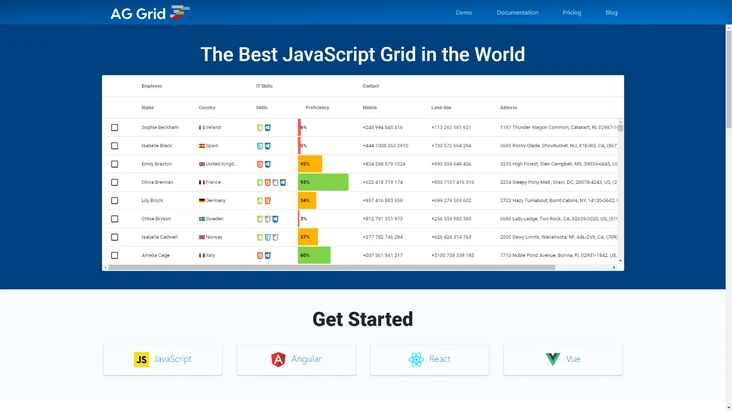
Ag-Grid 是一个基于Vue.js的数据表格组件。其中,“ag” 表示 “agnostic”。内部 ag-Grid引擎是在TypeScript中实现的,零依赖关系。
ag-Grid通过包装器组件支持Vue,你可以在应用程序中,就像其他任何Vue组件一样使用ag-Grid。它支持通过属性绑定传递配置,通过事件绑定来处理事件。你甚至可以使用Vue组件来自定义网格UI和单元格内容/行为。
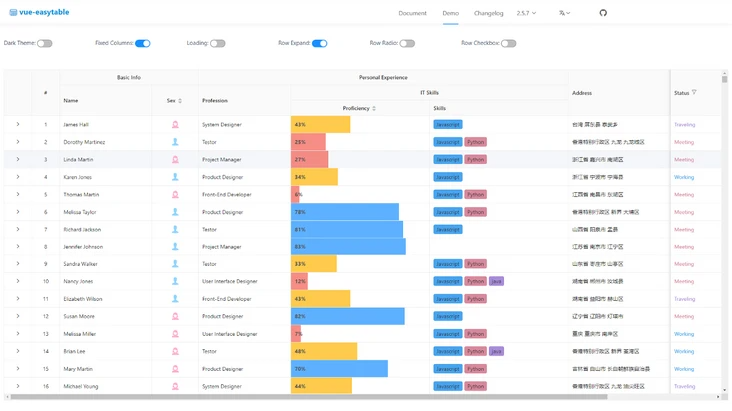
Vue Easytable

地址:https://github.com/huangshuwei/vue-easytable。
vue-easytable是我遇到过的最强大的Vue表格组件之一。
表格组件具有许多内置功能,比如说,单元格省略号、固定/灵活的列大小调整、自定义过滤等等。
特点
- 国际化。
- 主题定制。
- 内置主题。
- 虚拟滚动。
- 列固定。
- 表头固定。
- 表头分组。
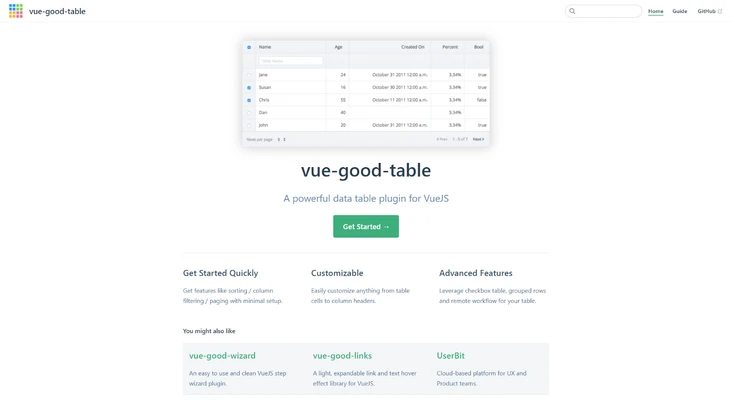
Vue Good Table

地址:https://github.com/xaksis/vue-good-table。
Vue-Good-Table是一个基于Vue.js的数据表组件,简单、干净,具有排序、列过滤、分页等更多基本功能。它有几个特性:
- 表搜索和排序。
- 列过滤和分页。
- 复选框表格。
- 行分组。
- 行样式。
- 行多选。
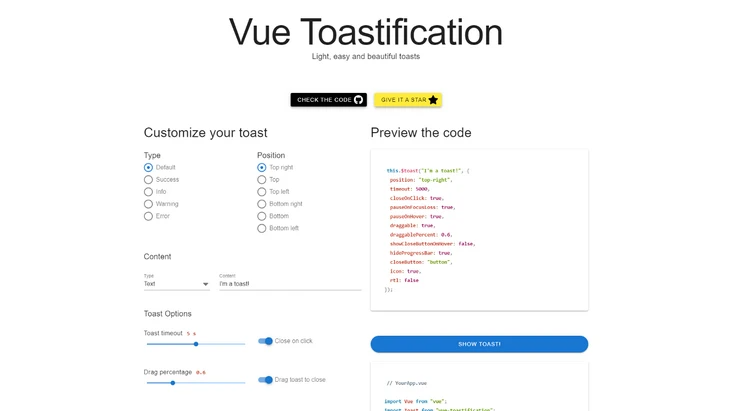
Vue Toastification

地址:https://github.com/Maronato/vue-toastification。
它提供轻巧、简单和漂亮的吐司提示。它有内置的Nuxt支持。而且,它还支持新的Composition API和Vue 3。我们还可以J使用SX来开发自定义组件,提供更加灵活的功能。另外,通用注册允许它在任何应用程序内使用,甚至是React。它有几点特性:
- 完全用Typescript编写,支持所有类型。
- 支持RTL。
- 定制一切。
- 滑动关闭。
- 使用onClose、onClick和onMounted钩子创建自定义体验。
- 以编程方式删除和更新吐司。
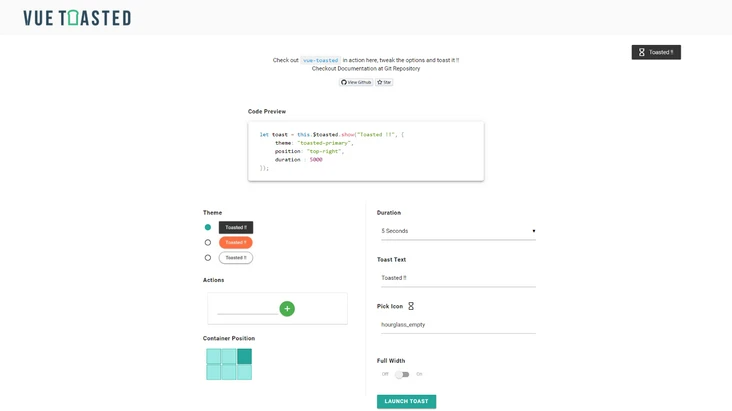
Vue Toasted

地址:https://github.com/shakee93/vue-toasted。
 Vue Toasted是 Vue 最好的toast(提示)插件之一。它被Vue,Laravel,NuxtJS
等许多组织所信任,它响应性强,兼容性好,使用方便,吸引人,有丰富的功能、图标、动作等。
Vue Toasted是 Vue 最好的toast(提示)插件之一。它被Vue,Laravel,NuxtJS
等许多组织所信任,它响应性强,兼容性好,使用方便,吸引人,有丰富的功能、图标、动作等。
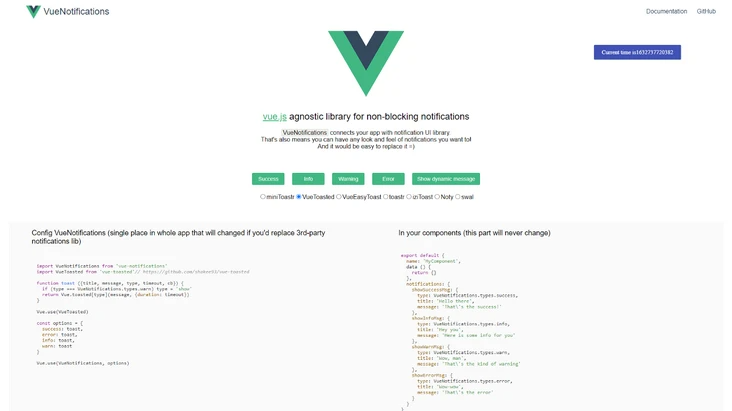
Vue Notifications

地址:https://github.com/se-panfilov/vue-notifications。
Vue Notifications是一个与库无关的通知组件,非阻塞。
VueNotiments将您的应用程序与通知UI库连接起来。支持miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
Vue Awesome Notifications

地址:https://f3oall.github.io/awesome-notifications/。
Awesome Notifications是一个轻量级的,完全可自定义的JavaScrip Vue Awesome Notifications,它是Awesome Notifications库的Vue.js版本。
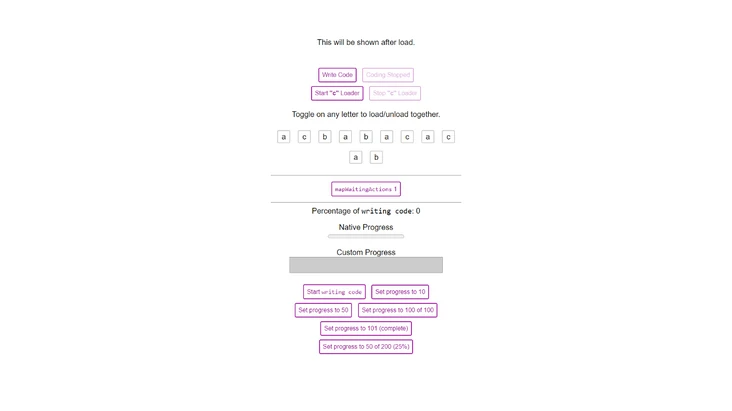
Vue Wait

地址:https://github.com/f/vue-wait。
Vue Wait 这是一个用于VUE、Vuex和Nuxt应用的复杂装载器和进度管理组件。
Vue Wait帮助管理页面上的多个加载状态,状态之间没有任何冲突。基于一个非常简单的想法:通过管理具有多个加载状态的数组(或者Vuex存储),让内置加载程序组件侦听注册的加载程序,并立即进入加载状态。
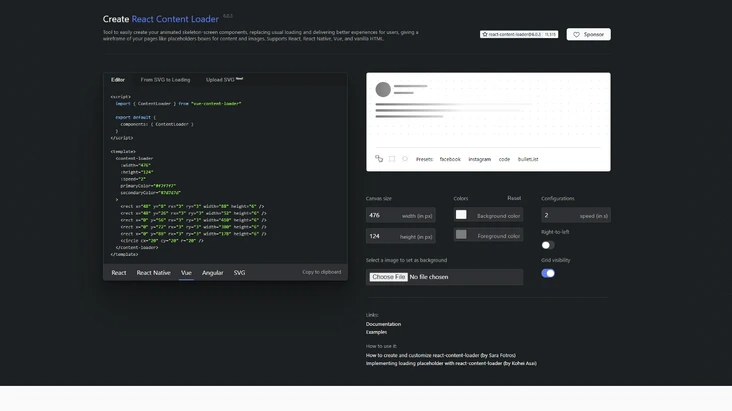
Vue Content Loader
地址:https://github.com/egoist/vue-content-loader。


Vue Content Loader是一个基于Vue.js的SVG占位符加载,可自定义的SVG组件,用于创建占位符加载,例如Facebook加载卡。Vue Content Loader是react-content-loader的Vue实现。
- 完全可定制:你可以改变颜色,速度和大小。
- 创建自己的加载:使用在线工具轻松创建你的自定义加载。
- 你现在就可以使用它:已经有很多预设了。
- 性能
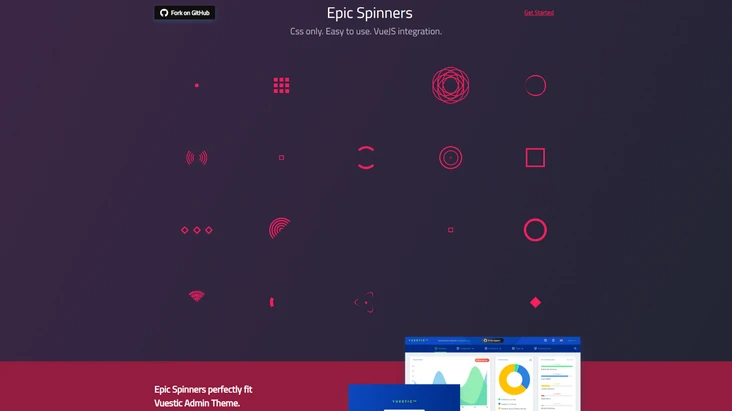
Epic Spinners

地址:https://epic-spinners.epicmax.co/。
EpicSpinners是一组易于使用的纯css打造的网页Loading效果,并且同时整合了Vue组件可以方便的在Vue项目中进行使用,由于是纯css打造,你可以在任意网页项目中自行整合并使用!
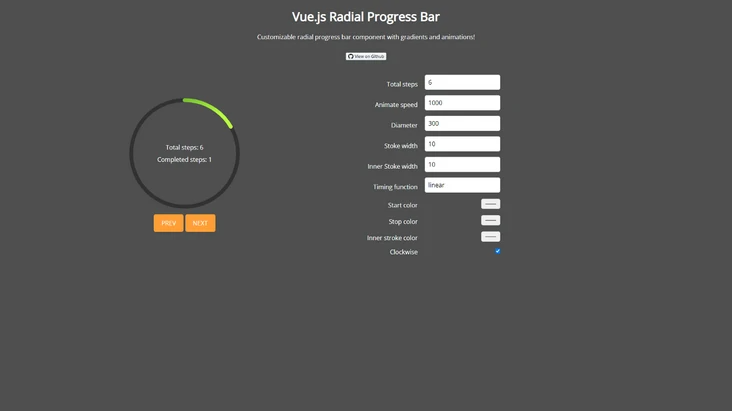
Vue Radial Progress

地址:https://github.com/wyzant-dev/vue-radial-progress。
Vue Radial Progress 这是一个径向进度条效果的加载器组件,使用svg和javascript绘制带有渐变径向进度条效果的加载器,可以用作加载、进度提示。
ICONS
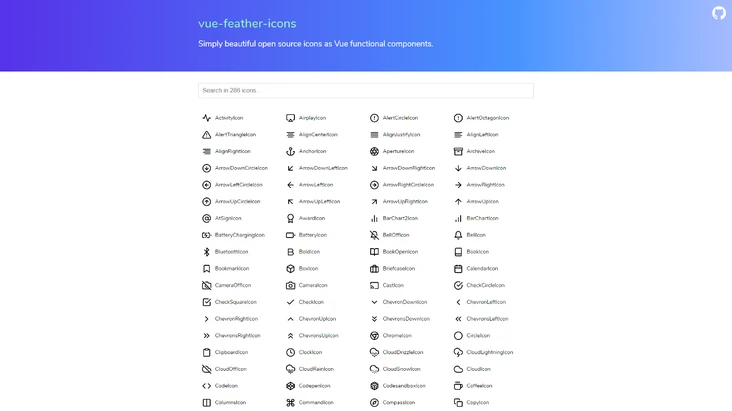
VueFeather Icons
地址:https://github.com/egoist/vue-feather-icons。


Feather 是一套面向设计师和开发者的开源图标库,是一个简单漂亮的开源图标库。每个图标都设计在一个24×24的网格上,强调简单,一致性和易读性。很多大厂出品的前端框架都内置了这款可以免费商用的图标。
特点
- 每一枚图标都是按照统一标准进行设计,具有完美像素对齐。
- 设计风格一致,完胜那些拼凑混搭的图标库。
- 覆盖多种开发场景的支持,对开发者非常友好。
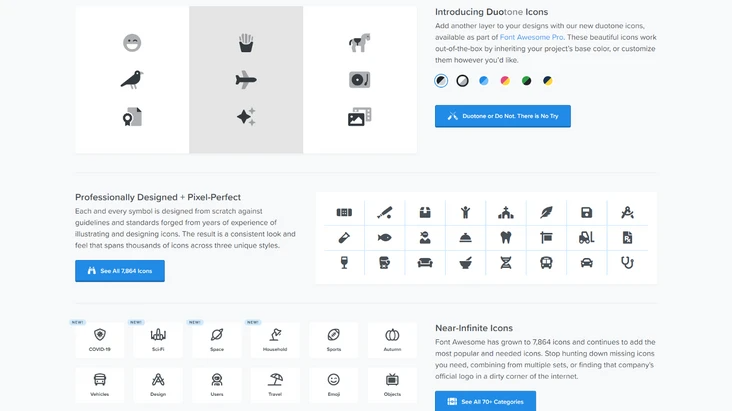
Vue Awesome
地址:https://github.com/Justineo/vue-awesome。

Font Awesome是一套流行的图标字体库,我们在实际开发的过程中会经常遇到需要使用图标的场景,对于一些常用的图标,不用设计师,我们可以直接在Font Awesome中找到并且使用。个人感觉Font Awesome的图标还是很齐全的,绝大多数的图标它都包含了,而且支持各种框架。
Vue Material Design Icons
地址:https://github.com/robcresswell/vue-material-design-icons。
一个作为单文件组件的SVG Material Design图标集合。此外,这个库是一个Vue单文件组件的集合,用于渲染Material Design图标。此外,它还包括一些CSS,有助于使图标的缩放更容易一些。
Charts
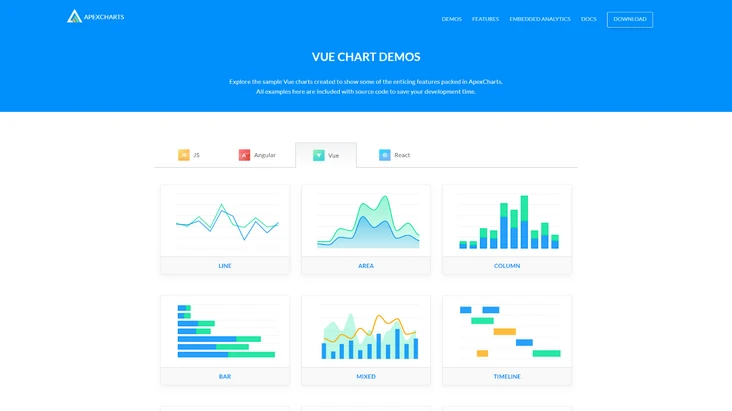
Vue Apexcharts
地址:https://github.com/apexcharts/vue-apexcharts。

Apexcharts是一个现代的JavaScript图表库/可通过简单的API构建交互式图表和可视化。Vue Apexcharts是ApexCharts的Vue.js组件。
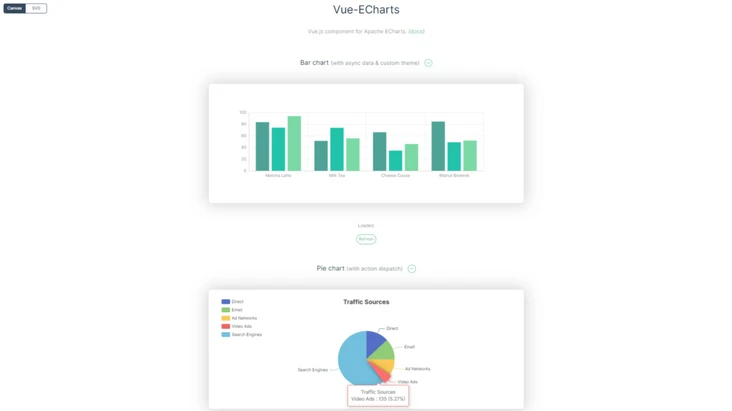
Vue Echarts
地址:https://github.com/Justineo/vue-echarts。


vue-echarts是基于echarts封装实现的一个组件库,直接按照正常的组件引用方式,安装引用即可,具体的安装和引用读者可以直接阅读vue-echarts技术文档。
Vue Chartjs
地址:https://github.com/apertureless/vue-chartjs。

vue-chartjs 是一个 Vue 对于 Chart.js 的封装,让用户可以在Vue中轻松使用Chart.js,很简单的创建可复用的图表组件,非常适合需要简单的图表并尽可能快地运行的人。vue-chartjs抽象了基本逻辑,同时也暴露了Chart.js对象,让用户获得最大的灵活性。
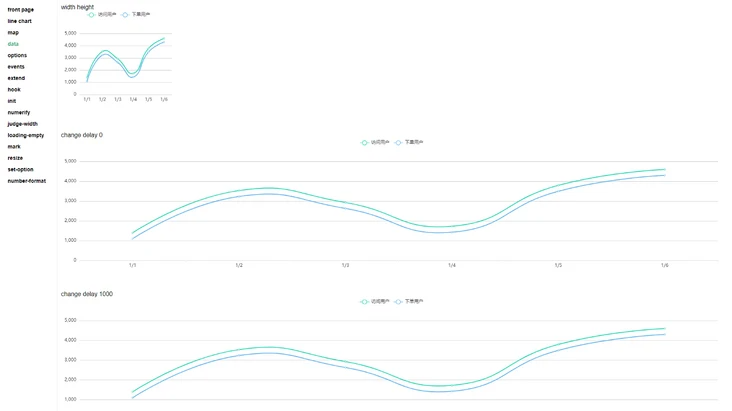
V-Charts
地址:https://github.com/ElemeFE/v-charts。

V-Charts 是基于 Vue2.0 和 Echarts 封装的图标组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,就可以生成常见的图表。
时间
Vue Timer Hook
地址:https://github.com/riderx/vue-timer-hook。


Vue3 计时器模块的灵感来自 react-timer-hook。此外,它是一个自定义的钩子,用来处理vue 3 组件中的定时器、秒表和时间逻辑/状态。
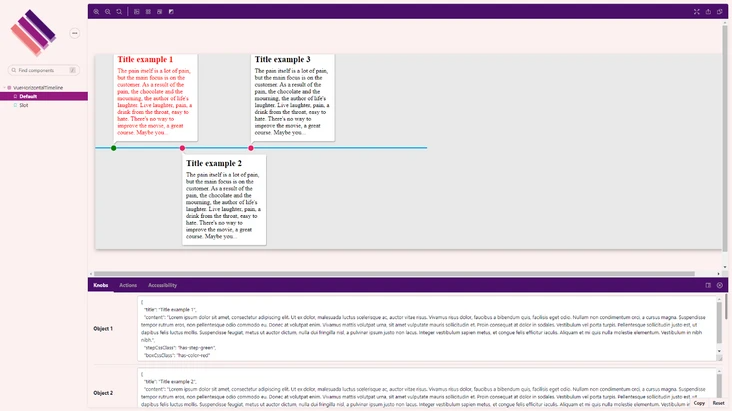
Vue Horizontal Timeline:
地址:https://github.com/guastallaigor/vue-horizontal-timeline

Vue Horizontal Timeline 是一个用Vue.js制作的简单的水平时间线组件。
作者:lindelof 译者:前端小智 来源:medium 原文:https://medium.com/js-dojo/20-usefulue-js-components-2022-3bf9fbe5b556。




































