原型和原型链
原型和原型链是前端比较重要的概念,也比较绕,很多人都搞不明白。刚好今天有人问我索性就写篇文章整理一下。
首先来说一下什么是原型、原型链和构造函数。
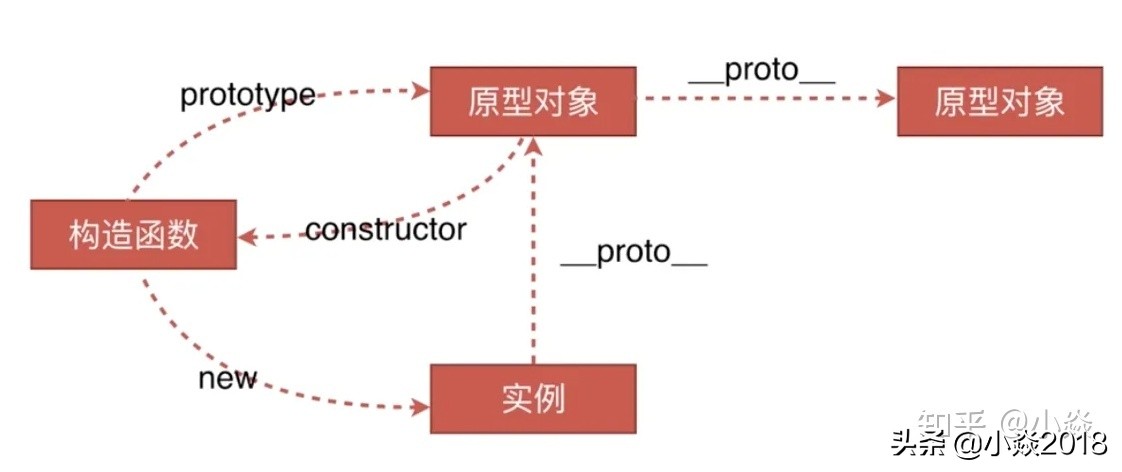
原型:JS中的对象都包含了一个prototype的内部属性,这个属性所对应的就是该对象的原型。
原型链:原型链是是有一些用来继承和共享属性的对象组成的对象链。并且原型链的长度是有限的。
构造函数:原型对象包含一个constructor属性,对应创建所有指向该原型的实例的构造函数。

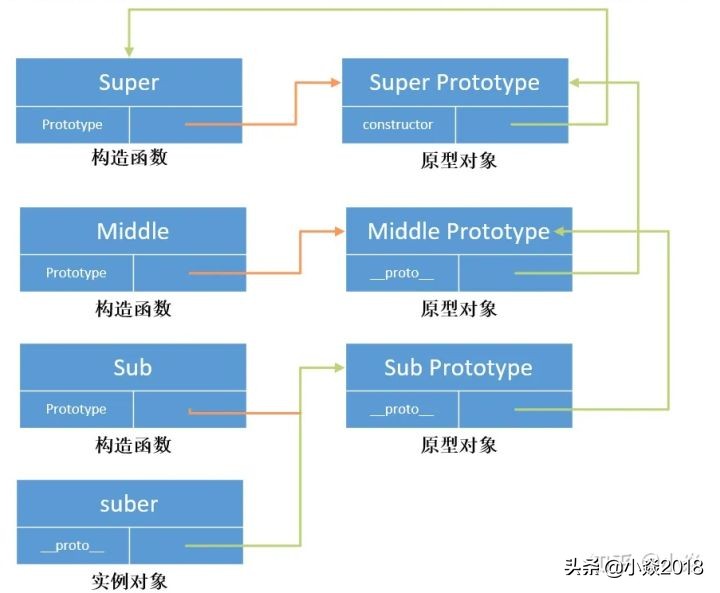
function Super(){};
function Middle(){};
function Sub(){};
Middle.prototype = new Super();
Sub.prototype = new Middle();
var suber = new Sub();接下来说一下 prototype 和 proto
所有对象都有proto属性指向该对象的原型。
所有函数对象除了有proto属性之外还有prototype属性。因为函数也是对象,所以有proto,但同时函数这一对象类型比较特殊,所以还有prototype。

一、构造函数
构造函数其实就是一个普通函数,只是我们为了区分普通函数,通常建议构造函数name首字母大写;
function Foo(){
}构造函数调用:
function Foo(){
console.log(1) // 1
}
Foo(); // 1二、原型
JavaScript中数据类型分类基本数据类型与引用数据类型
- 基本数据类型:Number,String,Boolean,Undefined,Null,Symbol。
- 引用数据类型:Object,Function,Date,Array,RegExp等。
基本类型中除了undefined与null之外,任意数字,字符,布尔以及symbol值都有__proto__属性,以字符串为例,我们打印它的__ptoto__并展开
所有的对象都有__ptoto__属性,而字符串居然也有__proto__属性,__proto__是一个访问器属性,它指向创建它的构造函数的原型prototype。还记得前面做杯子的构造函数吗?每实例个杯子其实只有直径与高度属性,但通过实例的__proto__属性我们找到了构造函数CupCustom的原型prototype,从而成功访问了prototype上的color属性。
function Person(){}
// 为原型对象添加方法
Person.prototype.sayName = function(){ alert(this.name);}prototype:是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性。
__proto__:是一个对象拥有的内置属性(请注意:prototype是函数的内置属性,__proto__是对象的内置属性),是JS内部使用寻找原型链的属性。

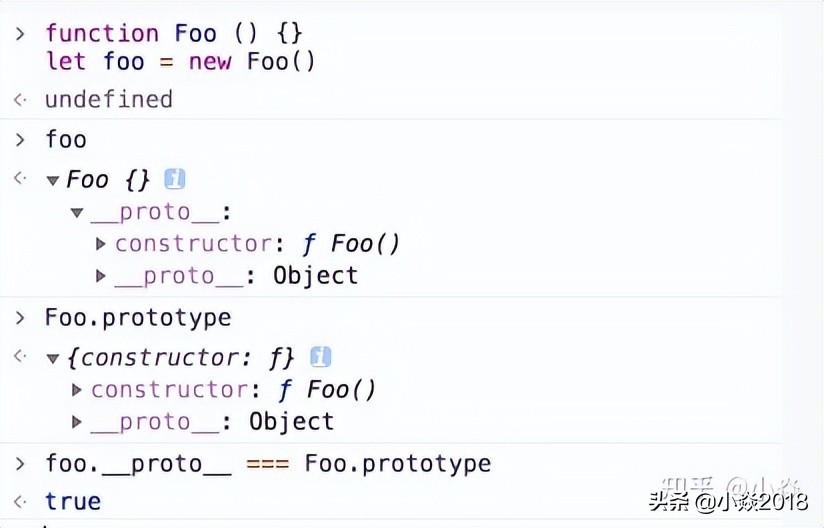
function Foo(){
}
Foo.prototype.myName = "你好" // 原型
const foo = new Foo();
foo.__proto__ // 原型链接

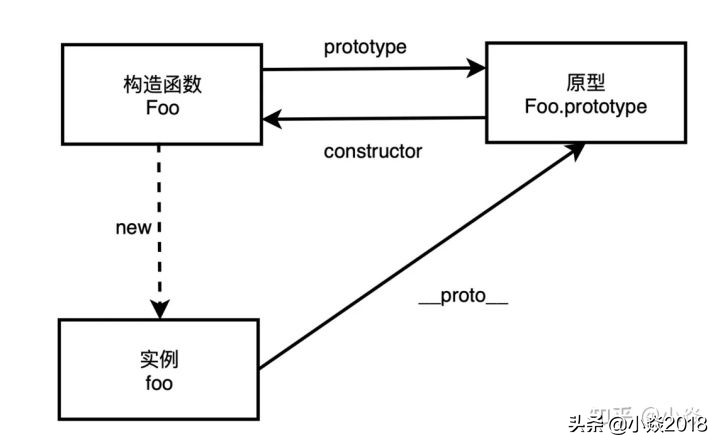
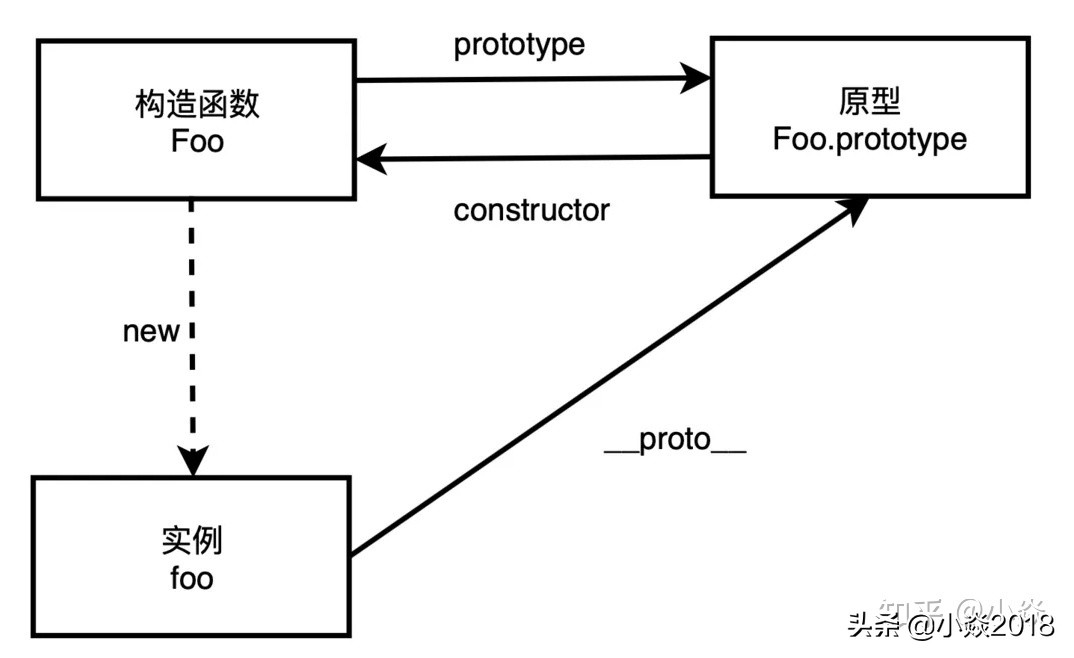
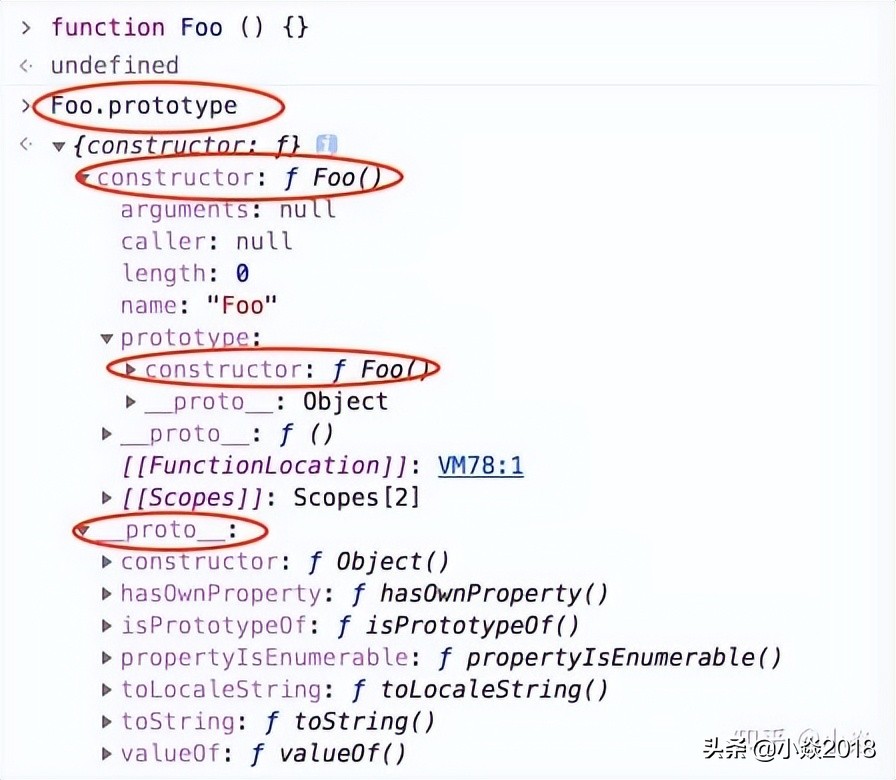
prototype 属性就被自动创建了
从上面这张图可以发现,Foo 对象有一个原型对象 Foo.prototype,其上有两个属性,分别是 constructor 和 __proto__,其中 __proto__ 已被弃用。
构造函数 Foo 有一个指向原型的指针,原型 Foo.prototype 有一个指向构造函数的指针 Foo.prototype.constructor,这就是一个循环引用,即:
Foo.prototype.constructor === Foo; // true
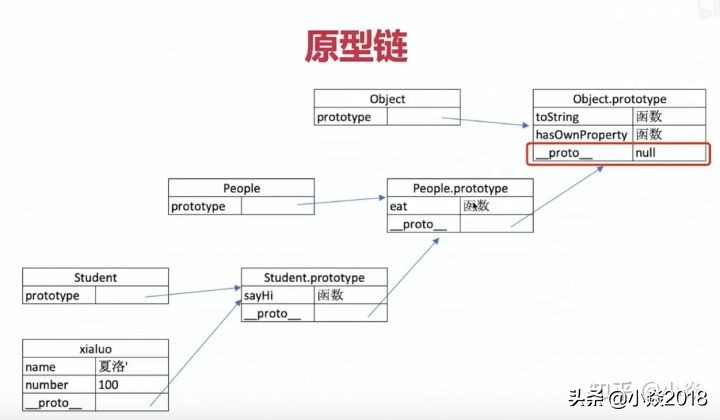
三、原型链
当我们在浏览器中打印 obj 时你会发现,在 obj 上居然还有一个 __proto__ 属性,那么看来之前的疑问就和这个属性有关系了。
其实每个 JS 对象都有 __proto__ 属性,这个属性指向了原型。这个属性在现在来说已经不推荐直接去使用它了,这只是浏览器在早期为了让我们访问到内部属性 [[prototype]] 来实现的一个东西。
- Object 是所有对象的爸爸,所有对象都可以通过 __proto__ 找到它。
- Function 是所有函数的爸爸,所有函数都可以通过 __proto__ 找到它。
- 函数的 prototype 是一个对象。
- 对象的 __proto__ 属性指向原型,__proto__ 将对象和原型连接起来组成了原型链。


看完这张图,我再来解释下什么是原型链吧。其实原型链就是多个对象通过 __proto__ 的方式连接了起来。为什么 xialuo 可以访问到 sayHi 函数,还能访问eat函数,最后toString等等,就是因为 xialuo 通过原型链__proto__找到了 toString 等函数。
































