
这篇文章我们来完成页面基础布局的开发。
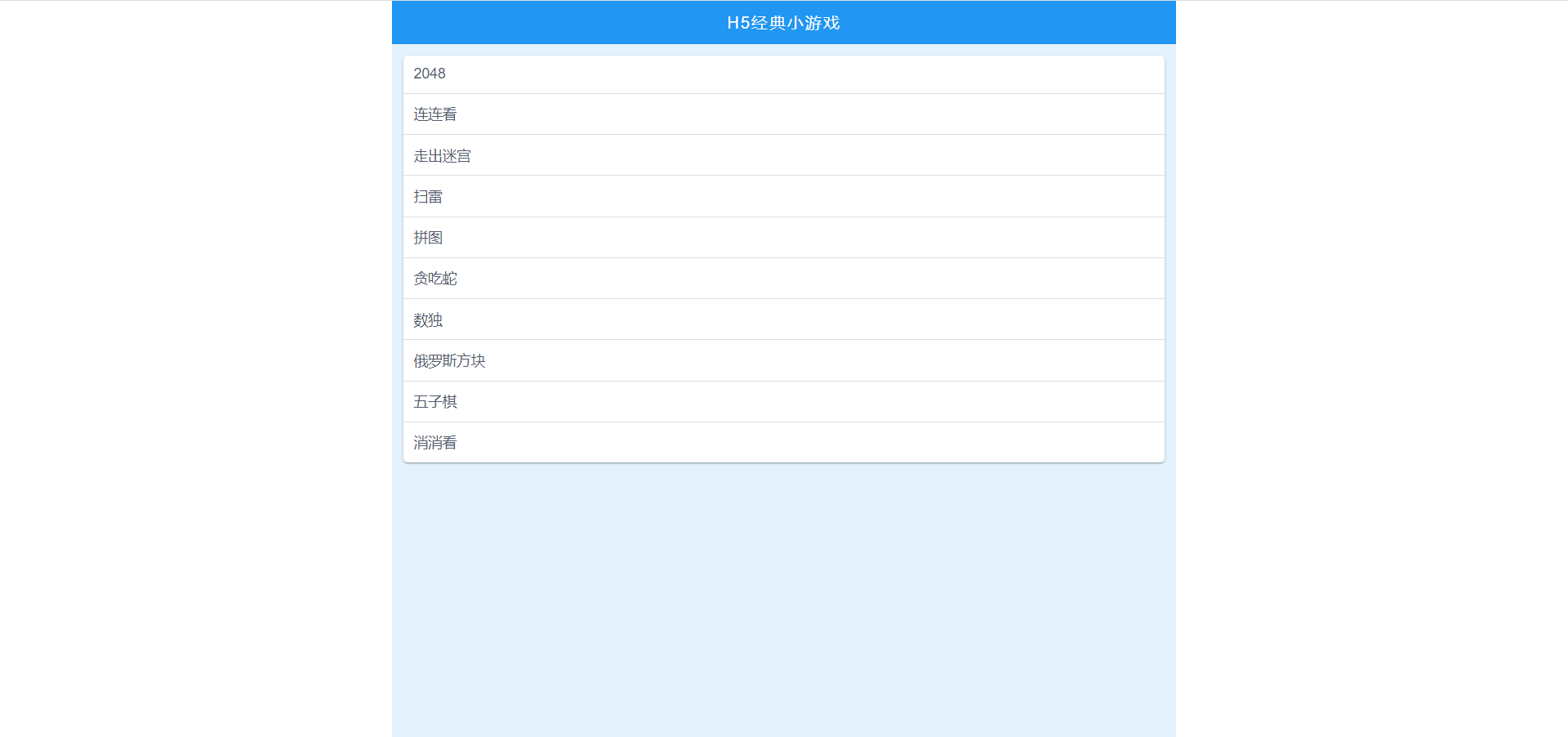
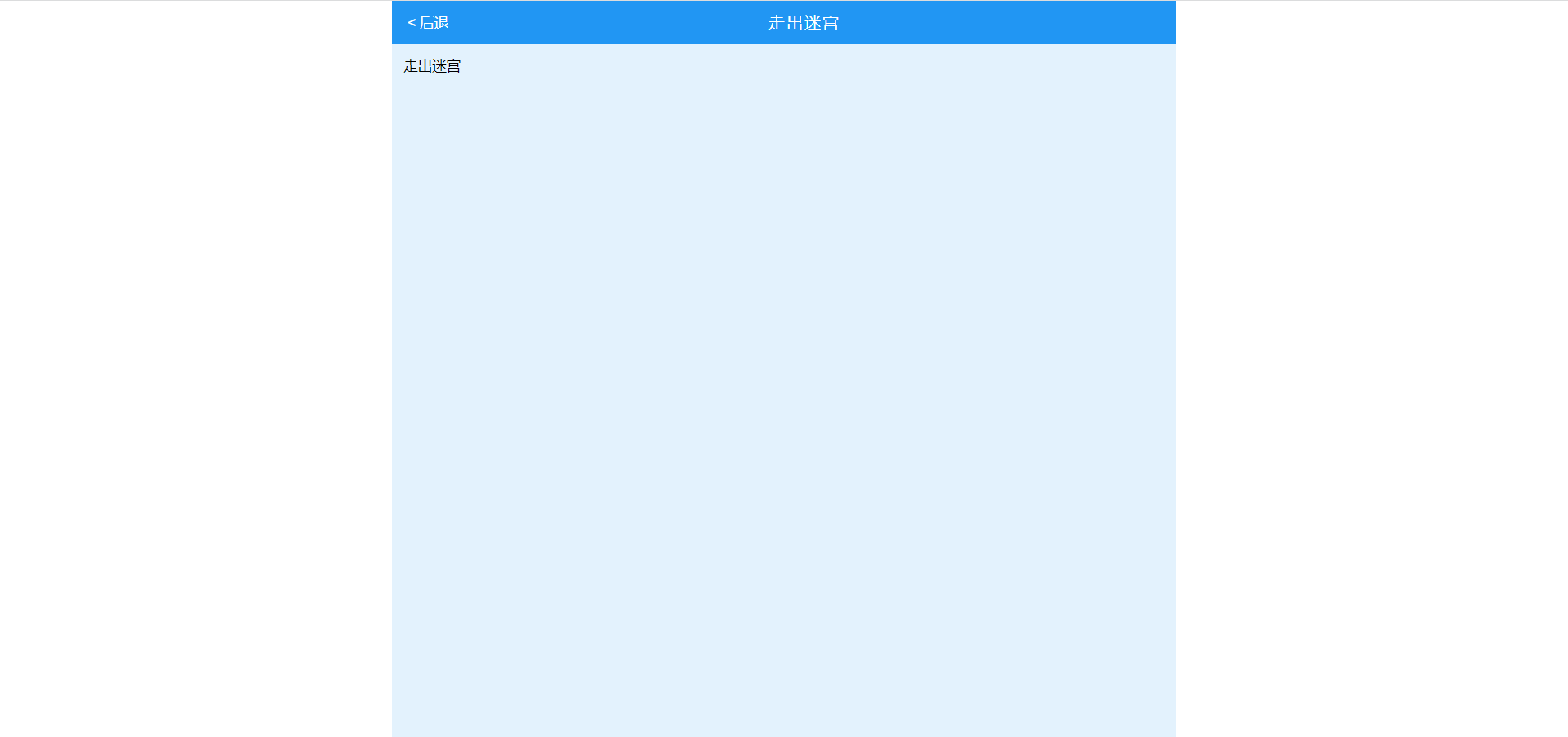
先给大家看下本篇文章我们实现的界面,如下图所示:


首先,在components文件夹创建10个文件夹,分别是:2048,llk,maze,mine,pintu,snake,sudoku,tetris,wzq,xxk;然后,再创建一个index.js文件;然后,在刚才创建的10个文件夹中分别创建一个Index.vue文件,该文件的内容类似这样如下代码,其中2048是所属文件夹名字,目前该代码仅用于占位,以后将被我们真正可玩的游戏取代。
<template>
<div>
2048
</div>
</template>
<script setup>
</script>
<style lang="scss">
</style>
现在,我们在components文件夹下的index.js文件中写下如下代码,代码都很简单,童鞋们都能看懂吧?我在JS中喜欢使用文档注释,文档注释可以使编辑器的语法提示更智能,编写代码不易出错,对文档注释不熟悉的童鞋们可以头条搜索一下jsdoc,学习一下文档注释的语法;下面的文档注释都添加了描述,希望童鞋们都能理解。
/**
* @typedef Game 定义一个类型,我们叫它游戏类型
* @property {string} name 声明一个属性name,游戏的名字
* @property {import('vue').AsyncComponentLoader} component 异步组件加载器
*/
/** @type {object.<string, Game>} 声明类型一个对象类型,属性名为字符串,值为游戏类型 */
export const gameMap = {
2048: {
name: '2048',
component: () => import('./2048/Index.vue')
},
llk: {
name: '连连看',
component: () => import('./llk/Index.vue')
},
maze: {
name: '走出迷宫',
component: () => import('./maze/Index.vue')
},
mine: {
name: '扫雷',
component: () => import('./mine/Index.vue')
},
pintu: {
name: '拼图',
component: () => import('./pintu/Index.vue')
},
snake: {
name: '贪吃蛇',
component: () => import('./snake/Index.vue')
},
sudoku: {
name: '数独',
component: () => import('./sudoku/Index.vue')
},
tetris: {
name: '俄罗斯方块',
component: () => import('./tetris/Index.vue')
},
wzq: {
name: '五子棋',
component: () => import('./wzq/Index.vue')
},
xxk: {
name: '消消看',
component: () => import('./xxk/Index.vue')
}
}
/**
* @param {string} id 声明一个参数:游戏ID
* @returns {Game} 声明返回值类型:游戏
*/
export const getGame = id => gameMap[id]
现在,我们在src文件夹创建一个文件夹layouts,该文件夹用于存放布局组件,我们在该文件夹创建一个Main.vue文件,该组件定义了2个prop:title用于定义头部显示的标题,hasBack用于定义是否包含返回按钮,我们在main标签下定义了一个slot插槽,该插槽用于渲染游戏;本系列教程重点是JS部分,HTML和CSS都比较简单,我假装童鞋们都懂,就不多讲了;该文件源码如下:
<template>
<div :class="cls">
<header :class="`${cls}_header`">
<span v-if="hasBack" :class="`${cls}_btn-back`" @click="goBack">< 后退</span>
<div :class="`${cls}_title`">{{ title }}</div>
</header>
<main :class="`${cls}_main`">
<slot />
</main>
</div>
</template>
<script setup>
import { useRouter } from 'vue-router'
const cls = 'ui-layout-main'
const router = useRouter()
const props = defineProps({ title: String, hasBack: Boolean })
const goBack = () => router.back()
</script>
<style lang="less">
.ui-layout-main {
height: 100vh;
max-width: 768px;
margin: 0 auto;
display: flex;
flex-direction: column;
&_header {
height: 42px;
display: flex;
align-items: center;
background-color: #2196f3;
color: #fff;
padding: 0 15px;
}
&_title {
flex: 1;
text-align: center;
font-size: 16px;
letter-spacing: .1em;
}
&_btn-back {
cursor: pointer;
}
&_main {
flex: 1;
height: 0;
padding: .8em;
overflow-y: auto;
background-color: #e3f2fd;
}
}
</style>
然后,我们打开views文件夹下的Home.vue文件,替换为如下代码:
<template>
<ui-layout title="H5经典小游戏">
<div :class="cls">
<ul :class="`${cls}_games`">
<li v-for="(v, k) in gameMap" :key="k" :class="`${cls}_game-item`">
<router-link :to="{ name: 'game', params: { id: k } }">{{ v.name }}</router-link>
</li>
</ul>
</div>
</ui-layout>
</template>
<script setup>
import { gameMap } from '../components'
import UiLayout from '../layouts/Main.vue'
const cls = 'page-home'
</script>
<style lang="less">
.page-home {
&_games {
border-radius: 4px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2), 0 1px 1px rgba(0, 0, 0, 0.14), 0 2px 1px -1px rgba(0, 0, 0, 0.12);
}
&_game-item {
&:not(:last-child) {
border-bottom: 1px solid #dcdee2;
}
a {
display: block;
padding: 10px;
color: #515a6e;
transition: background-color .2s;
&:hover {
background-color: #f5f5f5;
}
}
}
}
</style>
然后,打开views文件夹下的Game.vue文件,替换为如下代码。在Vue3中,component组件的is属性如果绑定的值为异步组件,则必须将异步组件加载器传入defineAsyncComponent函数,将defineAsyncComponent函数的返回值绑定到is属性,否则,直接绑定异步组件加载器的话,将什么都渲染不出来,而且还会抛出警告;在该路由组件中,我们通过路由参数id来渲染不同的游戏;
<template>
<ui-layout has-back :title="game && game.name">
<component v-if="game" :is="gameComponent" />
</ui-layout>
</template>
<script setup>
import { computed, defineAsyncComponent } from 'vue'
import { useRoute } from 'vue-router'
import { getGame } from '../components'
import UiLayout from '../layouts/Main.vue'
const route = useRoute()
const game = computed(() => getGame(route.params.id))
const gameComponent = computed(() => defineAsyncComponent(game.value.component))
</script>
感谢阅读!以上就是我们本篇文章的全部内容,这些代码是不是很简单呢?童鞋们阅读起来是不是很轻松?
































