我最近看了很多大厂/名企的改版复盘后,我发现一个很常用也很好用的设计思路,那就是:
用户分层
国内大厂的产品大多综合性越来越强,例如卖菜的打车 APP、做直播的音乐 APP、做家政的外卖 APP……
为了满足用户需求的较大差异,页面设计不得不变得越来越臃肿。如果设计得好,产品看起来就会像便利店一样,感觉便利快捷。如果设计不好,产品看起来就会像杂货铺一样,整个乱七八糟;

由于用户需求差异过大,如果只用一套界面作为首页,难度极高,也很可能导致所有用户都不满意。
为了确保几类主流用户的体验,很多产品都会在设计上进行用户分层。简单来说,就是给不同的用户展示不同的页面。这个概念一点也不新,甚至对于信息型产品来说,给用户推荐不同的内容是最基本的。
例如同样是视频网站用户,喜欢游戏的和喜欢追星的,看到的内容差异就很大。但是这种内容差异化,属于用户分层运营,并不需要多套设计方案,只要往一个页面塞不同内容就行了。
今天我们要讲的,是用户分层设计,必须提供多套设计方案才行。
用户分层设计不同于用户分层运营
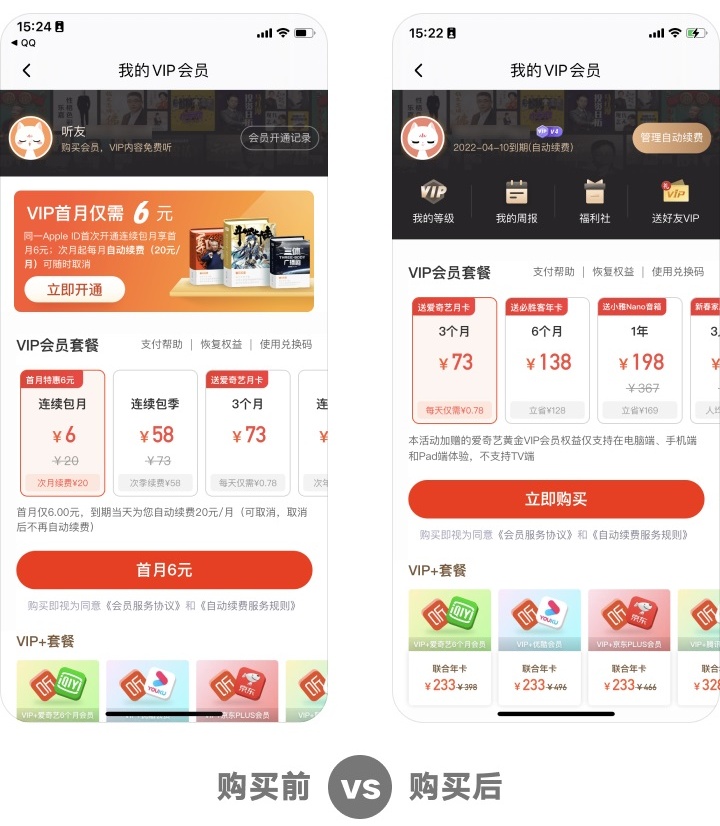
如果只是内容需求不同,用户分层运营就可以了,并不需要设计多套页面。但如果是用户习惯和常用功能上的差异,那就很难用同一套页面框架来应对了。举个例子,喜马拉雅会员购买页,已购和未购状态的就有差异。

对于未购用户来说,这个页面主要是展示运营活动,吸引用户下单。而对于已购用户来说,这个页面主要是展示会员服务,并提醒用户续约。这两种状态,如果做简单点也可以合并成一套框架,把文案、按钮之类的换一换也行。如果做复杂了,有时会感觉比较难合并,合并后维护成本反而更高,得出两套设计方案。
不同类型的产品对于用户分层设计,有不同的处理方式,大致可以分成以下三类:
- 整体分层
- 局部分层
- 自主选择
接下来我就用具体的案例,给大家讲一讲这三种用户分层设计方式:
整体分层
58 这个产品,有人说是找工作的,有人说是找房子的,还有人说是找家政维修的……
以上这种差异,其实也还是可以通过用户分层运营来解决。
但是 58 真正的复杂性在于,用户使用习惯的差异:
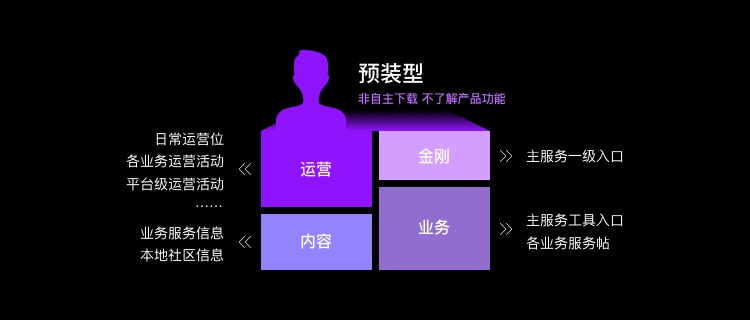
预装型用户是被动地发现自己手机上有这么一个 APP,并不了解功能,需要首页能够快速展示其功能价值,并吸引留住用户。
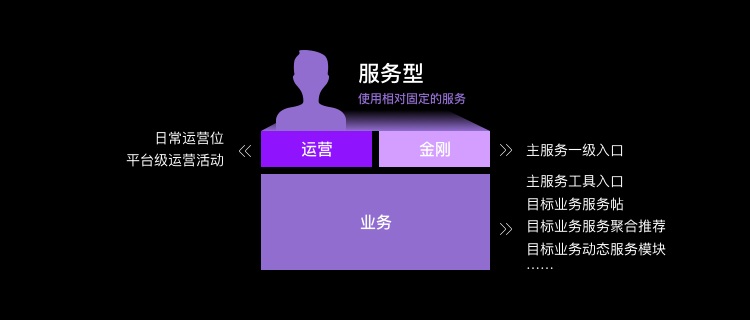
服务型用户把这个 APP 当功能型产品使用,打开时通常有明确的目的,例如找家政服务的。
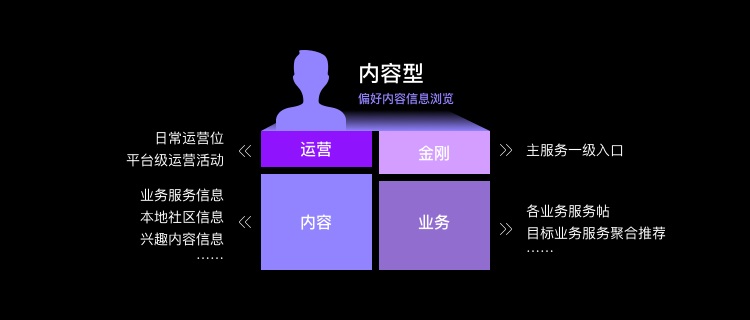
内容型用户把这个 APP 当信息型产品用,打开时目的不是特别明确,大部分时间在浏览查看,例如求职看岗位。



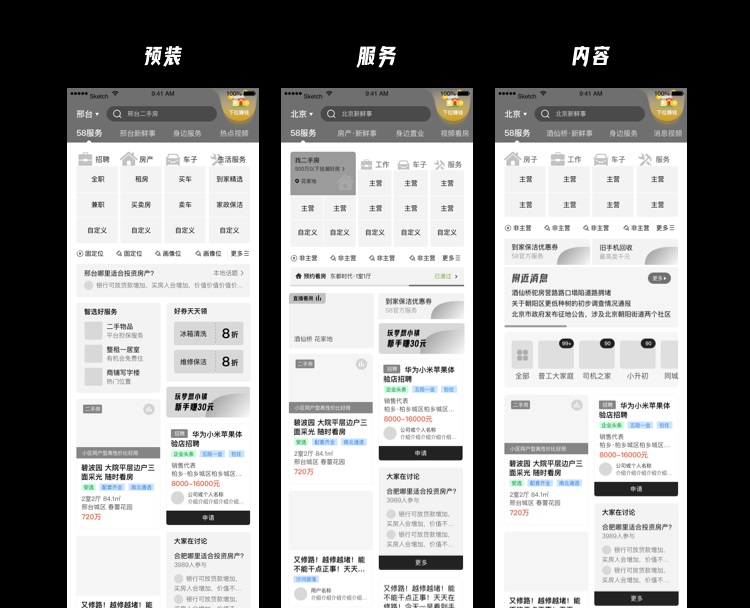
58 自己的设计团队也意识到了用户差异的问题,于是设计了三套首页。虽然三套首页都用一些通用组件,底部也都是瀑布流,但是布局和模块都有差异。

仔细看看,你会发现预装型首页模块更加丰富,能够更多地展示功能价值,吸引用户尝试使用。服务型首页功能模块更加精简,重点更突出,使用起来更加快捷方便。内容型首页强调信息的展示和社群入口,功能入口反而是露出最少的。
局部分层
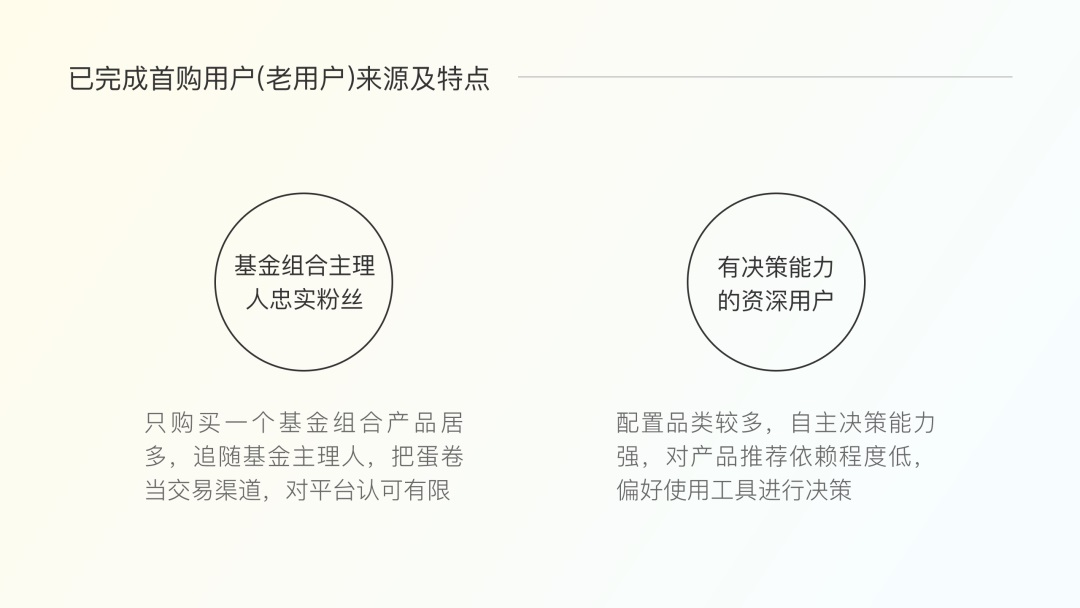
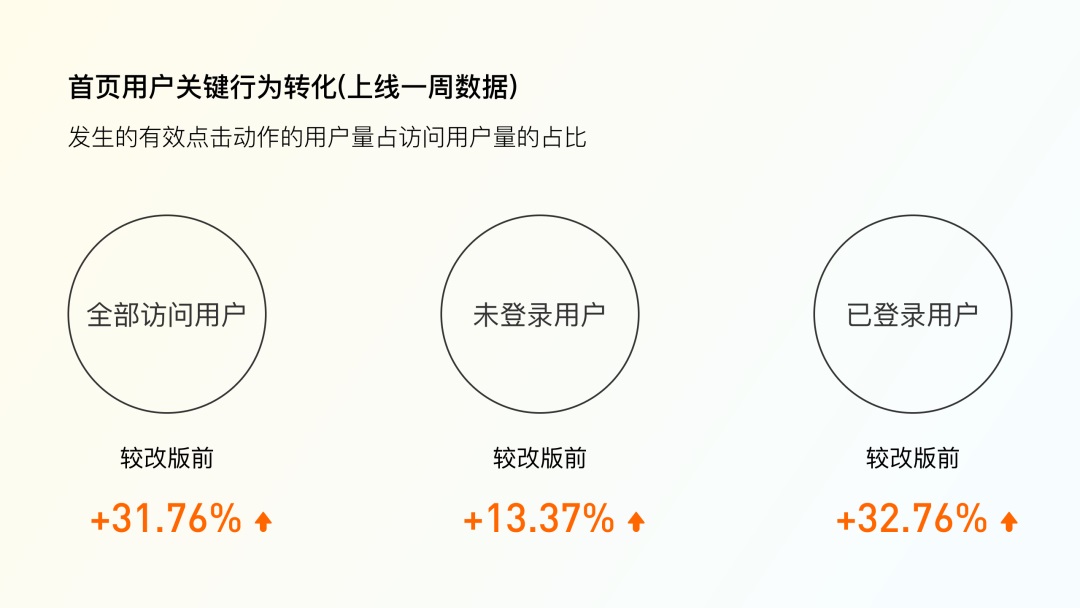
作为投资理财类产品,蛋卷基金对于用户分层做得更细致。购买基金的用户之间,最大的差异是未购买过的用户和已购买过的用户,前者更需要学习引导,后者更需要了解行情。

虽然这两大类里面,也还是有很多小类别,但这些是有办法用页面内的模块设计解决的。


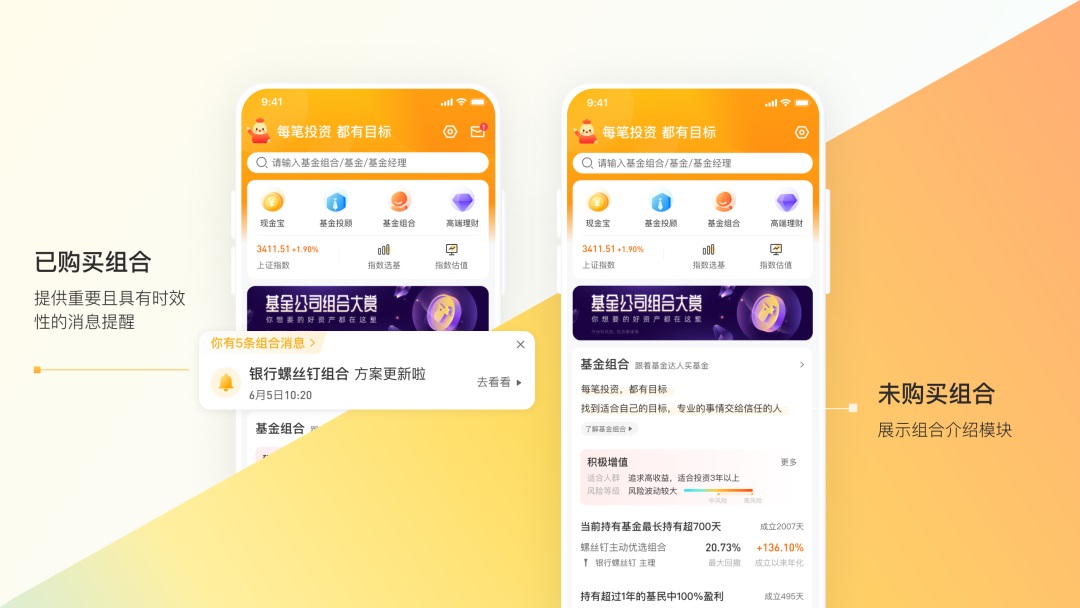
所以最终蛋卷基金只在信息展示区块进行用户分层设计,并没有做整体差异化。

改版上线效果,也是很不错。

自主选择
前面说的案例,都可以根据渠道来源和使用记录来进行对用户进行自动归类,并进行差异化设计。但有些时候,用户的区别很难自动判断,这时就需要让用户自己选择了。
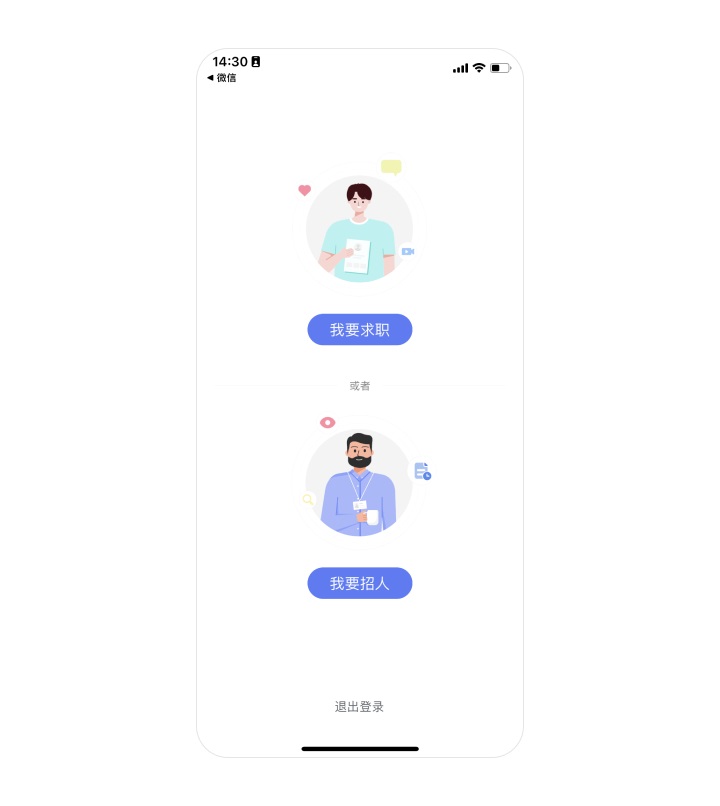
例如智联招聘 APP,进去后就会让你选择身份,进去后的流程和界面完全不同。

起点阅读 APP 也允许用户自主切换页面样式,提供了图墙和列表两种形式来展示信息。

他们之所以不提供一个统一的方式,就是因为数据发现,这两种模式的数据表现一半一半。既然用户各有喜好难以找到好的统一方式,就干脆都放出来,让大家自主选择。
总结
大部分情况下,我们都是希望方案越少越好,所以会尽量在首页上满足各类人群的需求。但是对于一些用户群明显较为复杂的产品,进行用户分层设计,反而比统一方案更简单。
如果真的遇到反复讨论都举棋不定的情况,那就可以考虑考虑使用用户分层设计了。































