
我计划做一个小游戏开发的连载教程,涉及的游戏包括:2048,连连看,走出迷宫,扫雷,拼图,贪吃蛇,数独,人机对战五子棋,消消看,俄罗斯方块等,也许还会有其它游戏,比如:泡泡龙,要看我的能力和精力了。
其实以上10款游戏是我6年前写好的,当时能力受限,没能完成泡泡龙的开发,就一直搁置了,这是我心中的一个遗憾;现在,重新阅读旧代码,感觉写得很烂,难以拿出手,所以打算采用新的架构设计,用现在所掌握的技术重新开发一遍,力争做到在手机和电脑上都可以很好呈现。
由于这周开始比较忙了,工作比较累,工作日的晚上我也想休息一下,可能无法每天一篇了,但我会尽力而为;本篇我们来个轻松一点的教程:小游戏开发项目搭建。
我新版本小游戏计划采用vite + vue3 + vue-router + canvas,开发用的编程语言是JavaScript,我曾经想过使用typescript,但害怕很多童鞋不熟悉typescript,经过思考,还是用JavaScrip比较好;vite是Vuejs作者开源的一个基于Rollup和esbuild的打包工具,很容易上手,大家可以去vite官网了解一下,我们的游戏代码中会使用一些vue3的组合式API,大家可以到vuejs官网学习一下,很简单的;由于我们的游戏界面是使用canvas绘制的,所以需要使用大量canvas API,大家可以到mdn了解一下canvas API,不需要一定很熟悉,用到的API我都会简单介绍的,争取让所有童鞋都能够理解。
现在,我们开始搭建起项目。首先,在小游戏项目存放目录打开cmd,运行以下命令初始化一个vue3的项目,我使用的yarn,也推荐大家使用,我假定童鞋们都会使用npm或yarn。
# yarn
>>> yarn create vite h5-games --template vue
# npm 6.x
>>> npm init vite@latest h5-games --template vue
# npm 7+, 需要额外的双横线
>>> npm init vite@latest h5-games -- --template vue1.2.3.4.5.6.
项目创建完成后,进入h5-games目录,安装依赖。
>>> cd h5-games
>>> yarn 1.2.
依赖安装完成后,我们就可以运行以下命令启动项目了;然后,我们打开浏览器,地址栏输入:http://localhost:3000,就可以访问我们的网站了。
yarn dev1.
现在,我们添加一些依赖,首先安装vue-router@4.x。
yarn add vue-router@41.
然后,添加用于支持less的开发环境依赖。
yarn add less -D1.
然后,在src目录创建一个views文件夹,并在该文件夹新增2个文件:Home.vue,Game.vue,创建一些占位代码,如下这样:
// Home.vue
<template>
<div>Home</div>
</template>
// Game.vue
<template>
<div>Game</div>
</template>1.2.3.4.5.6.7.8.
然后,将App.vue文件代码替换为:
<template>
<router-view />
</template>
<style lang="less">
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
html {
font-size: 14px;
}
body {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #fff;
}
li {
list-style: none;
}
a, canvas {
cursor: pointer;
-webkit-tap-highlight-color: transparent;
}
canvas {
user-select: none;
transform: translateZ(0);
backface-visibility: hidden;
perspective: 1000px;
}
a {
text-decoration: none;
}
</style>1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.
然后,在src目录创建router.js文件,代码如下:
import { createRouter, createWebHashHistory } from 'vue-router'
export default createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
component: () => import('./views/Home.vue')
},
{
path: '/:id',
name: 'game',
component: () => import('./views/Game.vue')
}
]
})1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.
然后,将main.js文件代码替换为:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')1.2.3.4.5.6.
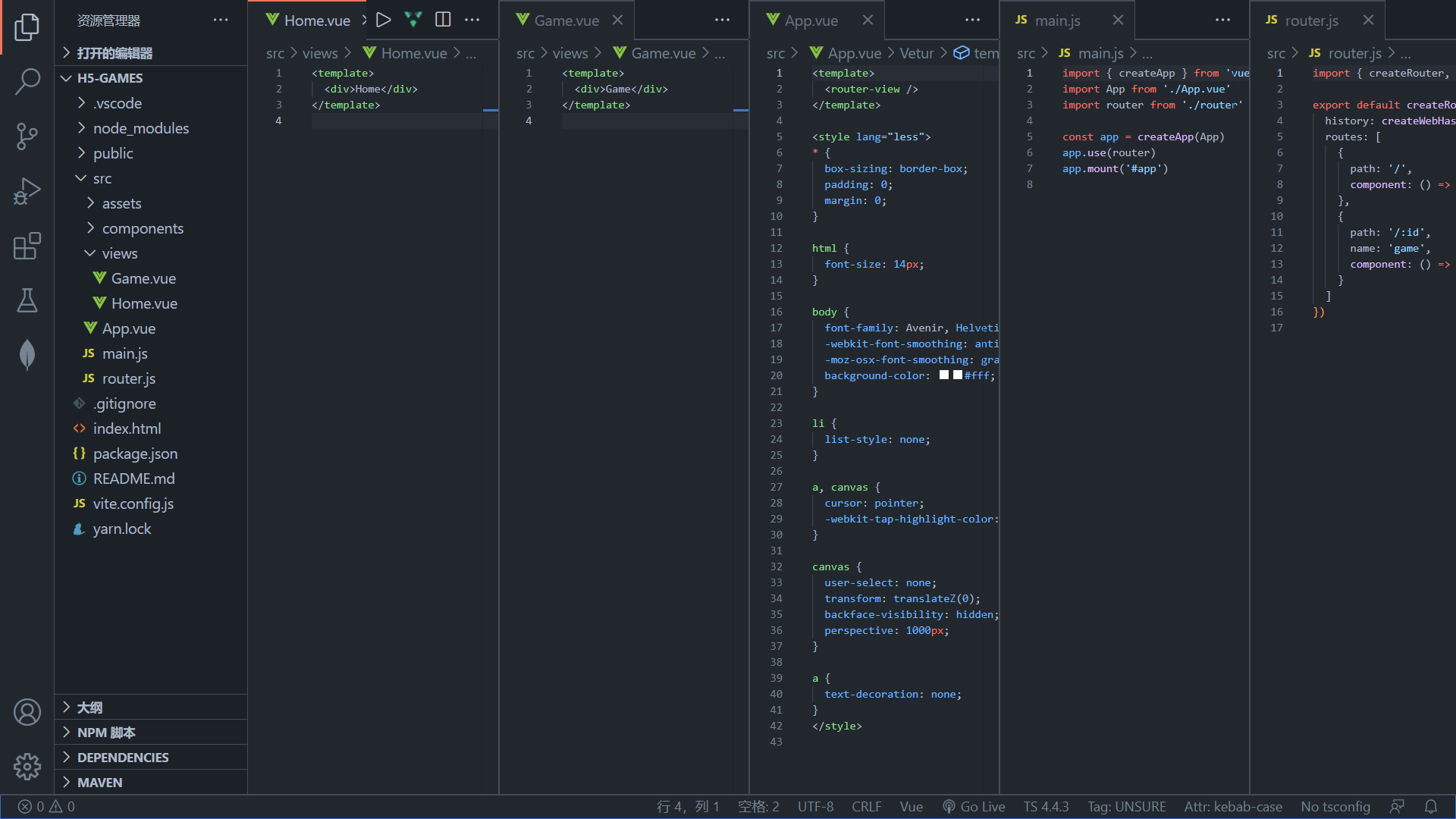
然后,结束开发服务,运行yarn dev重新启动,确保访问http://localhost:3000网址时,页面左上角显示Home,访问http://localhost:3000/#/33网址时,页面左上角显示Game;最后,给大家放张代码截图。

H5小游戏项目搭建
这就是我们的小游戏基础项目搭建,希望童鞋们都能理解,感谢阅读!


































