导读
目前,在两大主流移动智能操作系统iOS和Android上,默认的浏览器内核都是WebKit,而且分别以Framework的方式推出了UIWebKit和WebView组件,使得第三方开发者可以据此构建自己的浏览器或使用Web技术展现内容的各种复杂应用。
近日,Safari 15.4为WebKit添加了70多个新增功能,其中包含新的Web技术、更新和修复,这也是在2022年推出的第一个大型WebKit版本。Safari 15.4目前适用于macOS Monterey 12.3、iPadOS和iOS 15.4。具体新增特性如下:
HTML
WebKit通过<img>元素的加载(loading)属性添加了对延迟加载图像的支持,为Web开发人员提供了一种简单的方法来指示浏览器延迟加载的某些图像。
经过多年关于可访问性标准化的辩论,如今终于有了解决方案,WebKit增加了对<dialog>元素和::Background伪元素的支持。<dialog>元素提供了一种强大的方法来创建覆盖和模态。
WebKit还增加了对全局自动聚焦属性的支持,允许开发人员在页面加载或显示<对话框>时指示哪个元素应该是焦点。
CSS
(1)CSS架构的特性
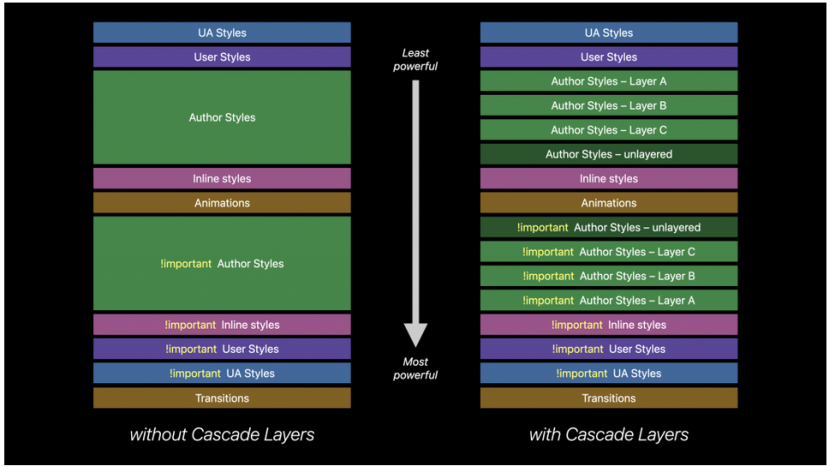
2022年CSS的新增功能为Web开发人员构建代码提供了革命性的新方法,使代码重用、创建设计系统以及与复杂应用程序集成变得更加容易。 首先,登陆Safari,WebKit添加了对:has()伪类的支持。这个选择器满足了人们长期以来对“父选择器”的渴望(这是一种基于元素内容有条件地应用CSS规则的方法)。长期以来,人们一直认为采用这样的选择器是不可能的,但WebKit团队找到了一种高度优化性能的方法,并提供了一种不会降低页面速度的灵活解决方案。 WebKit增加了对级联层(Cascade Layers)的支持,这是一种将样式组织到层中的强大方法,可以在每个层内独立计算特异性。 
Web开发人员可以创建一个“框架”层和一个“自定义”层——将所有CSS从第三方框架分配到“框架”层,并在“自定义”层中编写自己的代码。他们可以指定自定义层中的所有内容都应该优于框架层中的所有内容,无论每个层中使用的选择器的特殊性如何。级联层几乎同时出现在所有主要浏览器中,并包含在Interop 2022中,这让它成为未来Web开发人员会重视的工具。
WebKit还通过contains属性添加了对CSS Containment的支持——所有四种类型:大小、布局、样式和绘制。
(2)附加功能
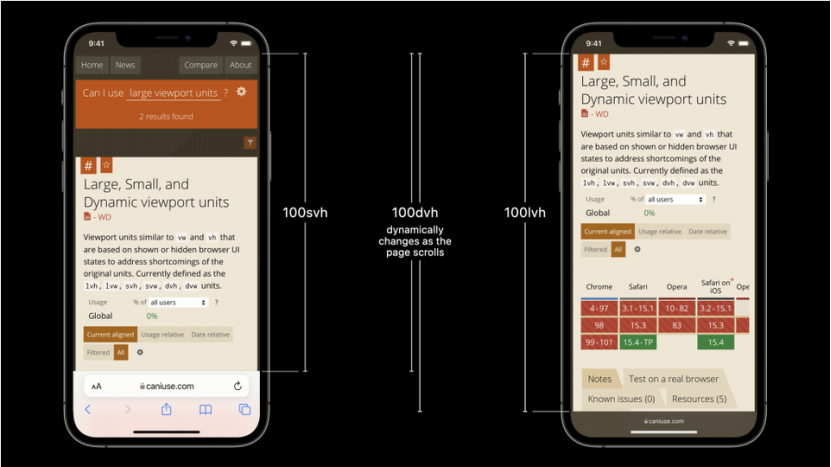
Web开发人员非常需要一种类似于现有视口单元,但能在移动设备上工作得更好的工具,因为在移动设备上,随着用户滑动页面,浏览器视口的尺寸会发生变化。
新的视口单元就是这种解决方案。100svh是指可能的最小视口高度的100%,100lvh是指最大可能视口高度的100%。100dvh指的是动态视口高度的100%——这意味着该值将随着用户滑动移动设备的屏幕而改变。

还有其他新的视口单元——svw、lvw和dvw在宽度方面也有相同的用途。为了涵盖vmin和vmax的小型、大型和动态版本,svmin、svmax、lvmin、lvmax、dvmin和dvmax单元也要实现。为了支持逻辑维度,新的vi和vb在视口内联维度和视口块维度上与现有视口单元类似。svi、svb、lvi、lvb、dvi和dvb为小型、大型和动态版本的内联维度和块维度提供逻辑维度单元。
WebKit增加了对:focus visible伪类的支持,以仅在浏览器呈现焦点指示器时设置其样式。
为了使原生表单控件更具可定制性,accent-color属性为Web开发人员提供了一种更改表单控件用户属性(UI)特定部分颜色的方法。在macOS、iPadOS和iOS上,<input type="checkbox">、<input type="radio">、<progress>、<select>和带有<datalist>的文本输入类型支持强调色。此外,在iPadOS和iOS上,<input type="range">、<button>和<input type="button">支持强调色。
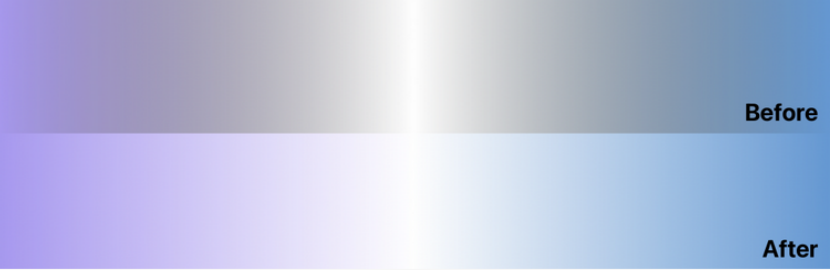
WebKit修复了具有alpha透明度的颜色之间插值的错误,改进了渐变支持。

此外,WebKit还添加了对calc()数学函数的支持,包括sin、cos、tan、e、pi、exp、log、atan、acos、asin和atan2。
(3)排版
Safari15.4中增添的几个新WebKit功能丰富了Web排版的可能性。
WebKit添加了对字体调色板CSS属性和@font-palette-values规则的支持。
font-palette属性为Web开发人员提供了一种方法,可以选择包含在彩色字体中的几个不同的预定义调色板中的一个。例如,声明字体的深色调色板用于网站的深色模式设计。@font-palette-values规则为Web开发人员提供了一种定义自己的自定义调色板的方法,用于重新设置彩色字体的颜色。

用于放大的大写字母的颜色字体是Bradley Initials DJR Web,此处显示的是其默认调色板、由Web开发人员创建的自定义调色板、包含在字体中的替代调色板,并且根据用户的喜好移除了一些颜色。
WebKit添加了对text-decoration-skip-ink的支持,以控制下划线和上划线在通过字形上升和下降时呈现的形式。WebKit之前通过text-decoration-skip支持这一排版功能,但由于尚无其他浏览器支持short-hand,WebKit对long-hand的支持将更容易取消下划线和上划线。
此外,WebKit添加了对ic单元的支持,在排版CJK脚本时很有用。
(4)停用WebKit前缀
为了减少对前缀的依赖,WebKit新支持了几个CSS属性和值,这些属性和值仅在早期形式中可用。带前缀的版本仍然有效,现在别名为无前缀的版本。Safari15.4添加了对以下内容的支持:
外观,包括自动呈现
- mask,以及常用形式mask-image、mask-size、mask-repeat-x、mask-repeat-y、mask-origin
- 背面可见性
- 垂直组合文本
- 打印颜色调整
- text-align属性的父CSS值
WebKit还删除了非标准CSS属性:-WebKit边框拟合、-WebKit页边距折叠、-WebKit页边距顶部折叠、-WebKit页边距底部折叠、-WebKit折叠前页边距、-WebKit折叠后页边距以及-WebKit背景合成。
Web API
Web API是Web的应用程序编程接口,它可以扩展浏览器的功能,简化复杂的功能,为复杂的代码提供简单的语法。所有浏览器都有一组内置的 Web API 来支持复杂的操作,并帮助访问数据。
Safari 15.4包括对WebKit中Web API的许多升级,以帮助Web开发人员提供更好的用户体验。
对BroadcastChannel的支持允许来自源的选项卡、窗口、iframe和Worker相互发送消息。这可以实现跨多个选项卡同步站点的登录状态等体验。
WebKit支持的另一个新机制是Web Locks API,它可以从选项卡、窗口、iFrame和Worker中的源节点作为异步锁定控件来管理对资源的访问。
开发人员还可以使用CSS滚动行为属性或JavaScript中window.scroll()、window.scrollTo()和window.scrollBy()方法中的行为选项来控制元素的滚动行为。
这种新的支持使开发人员能够在立即跳转到视口中的某个位置或平滑地为滚动操作设置动画之间进行选择。
ResizeObserver API更新了对ResizeObserverEntry使用的ResizeObserverSize接口的支持,以帮助开发人员观察元素的元素框大小属性的变化。
StructuredClone(value)的添加提供了一个实用程序,该实用程序使用结构化克隆算法同步执行深度复制,以克隆和传输输入值中的对象。
WebKit对文件系统访问API和Origin Private File System的支持首先在Safari15.2中发布。Safari15.4在FileSystemFileHandle中引入了getFile()方法,可以更方便地从文件系统中读取文件。此外,WebKit更新了WriteableStream以使用文件系统访问API。
JavaScript
此次,JavaScript的新功能和更新为开发人员带来了更多便利。其方便的新数组功能使得使用findLast()和findLastIndex()方法从数组末尾开始搜索变得更好。这些方法可帮助开发人员避免需要首先使用reverse()来改变数组的典型方法。
另外,JavaScript还支持at()方法访问指定整数索引处的条目,特别是支持使用负整数从数组末尾开始。
let list = ['banana','cherry','orange','apple','kiwi'];
// Instead of this:
console.log(list[list.length-2]);
// It's as easy as:
console.log(list.at(-2));
新的语言工具对象Object.hasOwn()简化了检测对象何时具有属性本身,即未继承或不存在的属性。
国际化
随着标准流程定义了更多的国际化特性,WebKit继续定期更新其Intl实现。最新版本包括使用Intl Enumeration API识别本地时区、排序规则、日历、编号系统和货币的支持值。
更新到V2的Intl.Locale公开了新信息,其中包括日历周数据(例如一周的第一天)、文本信息(例如书写方向)以及其他区域相关的默认值(例如日历、12小时或24小时周期),以及编号系统。
WebKit还将Intl.DisplayNames更新到V2,添加了对日历和dateTimeField名称以及语言显示选项的支持。
添加到Intl.PluralRules的selectRange()方法为范围(例如0-1项)提供了区域设置正确的复数形式。Intl.NumberFormat V3更新添加了formatRange()和formatRangetoParts()方法,用于使用区域设置感知约定以及新的useGrouping、roundingPriority、roundingIncrement、trailingZeroDisplay和signDisplay选项来格式化数字范围。
最后,Intl.DateTimeFormat包括对四个新的时区名称选项的支持:shortOffset、longOffset、shortGeneric和longGeneric。
Web应用程序
对Web App Manifest和ServiceWorker的更新,改进了Safari中网站的用户体验,以及iOS和iPadOS上主屏幕上保存的Web应用程序。 Web App Manifest改进包括确保浏览器始终在页面加载期间获取清单文件,而不是在用户从“共享”菜单中选择“添加到主屏幕”。这种方法提高了可靠性,并且还允许清单文件定义Safari中网页的特征。 此外,现在支持在Web应用清单文件中声明图标。当HTML头部中没有定义apple-touch-icon,并且用于声明图标的清单文件代码省略“目的”键或包含“目的”时,Safari和iOS使用清单声明的图标。使用apple-touch-icon定义图标优先于manifest声明的图标,以便为使用此技术为iOS定义特定图标的Web应用程序提供一致的行为,这与其他移动平台不同。 开发人员现在可以在ServiceWorker中启用导航预加载,以提高加载性能,并避免阻塞网络请求的ServiceWorker启动延迟。还有新的支持允许用户下载由ServiceWorker生成的文件。WebKit还提高了使用FormData和通过ServiceWorker的文件使用FormData文件的可靠性。
媒体
WebRTC协商API现在完全符合WebRTC 1.0规范,以支持WebRTC完美协商。这是一种解决在两个远程对等方在协商期间可能发生的潜在同步问题的方法。
WebKit添加了对音频和视频的带内章节轨道的支持。带内文本轨道在容器内为媒体本身提供字幕或章节标记信息,而不是在HTML中声明或注入JavaScript。以前的版本,已经支持像CEA-608这样的带内字幕轨道。现在,带内章节轨道也能获得支持,其中“提示”代表章节的开始时间和标题。
WebKit在<video>上添加了对requestVideoFrameCallback()的支持,当有新的视频帧可供显示时,它允许调用者得到通知,并提供有关该帧的元数据。
隐私
Safari 15.4继续致力于隐私保护,并进一步推动WebKit提出的以保护隐私的方式衡量广告的网络标准,它对隐私点击衡量提供了三个更新:
添加了通过不可链接的令牌来预防转化欺诈,以触发商家网站上的事件。
- 增加了对商户网站上相同站点转换像素的支持,以消除对跨站点像素的依赖。
- 允许测量发布商网站上嵌套的跨站点iframe中的链接。
安全
Safari 15.4中的WebKit改进了对Level 3级别的内容安全策略的支持,增强了对内容加载的安全控制,并帮助Web开发人员降低跨站点脚本和其他漏洞的风险。已经更新内联脚本、内联样式和eval执行的阻止资源冲突报告,以符合Web标准。
对“strict-dynamic”、“unsafe-hashes”和“report-sample”源表达式的新支持为开发人员提供了更大的灵活性。开发人员还可以使用对哈希源表达式的新支持,安全地在其页面中包含外部JavaScript。
该版本还删除了对XSS Auditor的支持,它已被CSP和COEP等现代跨域防御所取代。
WKWebView
使用WKWebView(包括iOS和iPadOS上的第三方浏览器)的开发人员可以利用新的WKPreferences进行额外的用户体验控制。iOS、iPadOS和macOS上的应用现在可以控制允许或阻止web内容使用全屏API。另一个新首选项允许启用或禁用特定于站点的杂项,这是一组旨在提高Web兼容性的特定于站点的行为。 在iPadOS上,使用媒体源扩展的Web内容现在可以在WKWebView中使用。
Safari网络扩展
在WebKit对扩展的跨浏览器互操作模型方面,Safari 15.4增加了对Web扩展的额外支持,包括对manifest_version3和相关API更改的支持。这些新功能包括:
- service_worker后台脚本作为非持久后台页面的替代方案。
- 通过browser.scripting API进行脚本和样式注入。
- 通过browser.declarativeNetRequest API的动态和会话规则。
- 使用externally_connectable:matches的网页到扩展消息。
并解决了几个问题,其中包括:
- 现在对扩展同步存储中的项目大小和数量实施了限制。
- 现在允许在扩展清单的content_security_policy中包含更多指令,例如沙盒指令。
- declarativeNetRequest规则的urlFilter中的特殊匹配字符(*、|、||和^)现在可以处理,而不是被视为正则表达式模式。
- 现在允许从runtime.onMessage侦听器返回的Promise用于消息回复。
Web Inspector
Web Inspector的更新,为在样式面板中处理CSS提供了有用的新工具,包括对级联层和新的@layer规则集的直观支持,从而可以轻松识别在哪个层中定义了规则。 当Flexbox和Grid使用align-content、align-items、align-self、justify-content、justify-items或justify-self时,还有新的CSS对齐控件可以直观地识别和选择理想值。 在样式面板中添加新属性或值时,Web Inspector提供了方便的自动完成选项。最新版本升级了自动完成,可以使用模糊匹配,从而更容易找到正确的选项。 当使用CSS自定义属性或更广为人知的CSS变量时,一种常见的做法是将它们添加到:root或html的选择器规则中。不幸的是,这会导致页面上的每个元素都有一长串继承的CSS变量。Web Inspector可以通过多种方式帮助用户处理此问题。首先,它会自动隐藏未使用的继承CSS变量。然后,当需要查看它们时,可以使用一个按钮将它们全部显示出来。还可以使用过滤器工具来搜索正确的CSS变量,或者可以在计算面板中查看按值类型分组的所有适用CSS变量,从而允许折叠与其任务不相关的组。
WebKit起源史
众所周知,WebKit是一个开源的浏览器排版引擎,其起源最早可追溯到始于1998年的KDE开源桌面环境项目的HTML Widget,后来进一步发展为KDE的标准组件、KHTML排版引擎和KJSJavaScript脚本引擎。
苹果公司为开发自主的Safari浏览器,在对比了Gecko和KHTML之后,毅然选择了后者。原因是相比Gecko的庞大臃肿,KHTML更加轻巧和清晰。苹果公司将KHTML更名为WebCore,KJS更名为JavaScriptCore,两者合起来作为WebKit。
2008年9月,谷歌公司推出了基于WebKit内核的Chrome浏览器,Chrome促成了浏览器技术的持续发展,WebKit也因此逐渐转入更多开发者的视界,影响力和知名度与日俱增。
参考链接:
https://webkit.org/blog/12445/new-webkit-features-in-safari-15-4/



























