大家好,我是 ConardLi ,今天发现个有意思的事。
世界上最大的电商网站 amazon 居然还在用 jQuery 。

好奇的我又去翻了翻 jQuery 的源码,发现了下面这个奇妙的写法:
var elemData = initialValue
elemData.events = elemData = function(){};
elemData.events = {};- 1.
- 2.
- 3.
- 4.
- 5.
为了简单理解,这里省略了很多代码,完整源码:http://code.jquery.com/jquery-1.4.3rc1.js
初看还有点奇怪, elemData.events 为啥被赋值了两次?后面的赋值肯定会把前面覆盖掉啊?这怕不会是个 Bug 吧?
仔细想了下不对, jQuery 都已经稳定运行十几年了,哪还来的 Bug ?下面我们仔细分析下...
赋值操作也属于表达式
给变量赋值是我们代码里最常见的写法,但是你可能会忽略一点,赋值也属于一种表达式,这种表达式计算的值是赋值右侧 ( RHS ) 的值。比如下面的代码:
let x
if(x = 1) { // 1 is truthy
console.log(1) // 1
}- 1.
- 2.
- 3.
- 4.
而且赋值运算符 = 是右结合的:
let a, b
a = b = 2 // the same as a = ( b = 2)
console.log(a) // 2
console.log(b) // 2- 1.
- 2.
- 3.
- 4.
运算符的优先级
回到前面那段令人费解的 jQuery 代码
elemData.events = elemData = function(){};- 1.
它包含两种运算符:两个赋值运算符和一个属性访问运算符( elemData.events )。
如果我们的一段代码里有不同类型的运算符, 运算符优先级表 会决定了哪种类型的运算符优先运算。
运算符优先级表:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_Precedence#table
从 运算符优先级表 中我们得知:属性访问运算符的优先级为 18 ,而赋值运算符只有 2 ,这意味着属性访问运算符的优先级高于赋值运算符。
比如 obj.name = 'ConardLi' 这段代码,计算的第一个表达式是 obj.name ,解析为对 name 属性的引用,然后才是赋值操作。
剖析代码
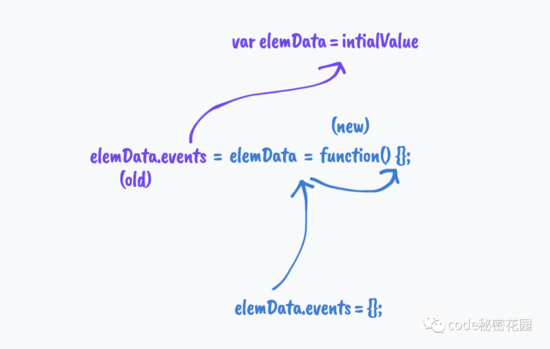
把前面提到的两个知识点融合一下,我们在回顾下这段代码:
var elemData = initialValue // 1
// ...
elemData.events = elemData = function(){}; // 2
// ...
elemData.events = {}; // 3- 1.
- 2.
- 3.
- 4.
- 5.
elemData initialValue elemData.events elemData = function(){}- 1.
- 2.
- 3.
- 4.
elemData function (){} initialValue.events = function(){} elemData initialValue- 1.
- 2.
- 3.
- 4.
- 5.
- 第 1 行非常简单。
- 第 2 行:
- 第 3 行:(new)
elemData.events 属性指向 {}
可以看看下面这种图的总结:

这也让我回想起 for in 循环,当我们在循环进行到一半时改变对象的绑定(即给变量重新赋值),被枚举的属性不会直接改变,而是会等到循环结束后再变:
let obj = {a: 1, b: 2, c: 3}
let obj2 = {d: 1, e: 2, f: 3}
for(const prop in obj ) {
console.log(prop) // a, b, c
obj = obj2
}
console.log(obj) // { d: 1, e: 2, f: 3 }- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
实际应用
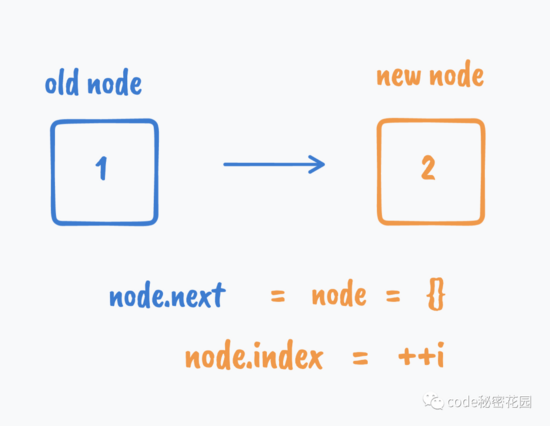
这个模式挺巧妙的,其实我们很多业务场景的代码都可以利用下这种写法,比如我们可以来实现个链表:
let i = 0, root = { index: i }, node = root
while (i < 10) {
node.next = node = {} // `node` in `node.next` is the old `node`
node.index = ++i // `node` in `node.index` is the new `node`
}
node = root
do {
console.log(node.index) // 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10
} while ((node = node.next))- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
可以看下面这张图,其实是一样的道理: