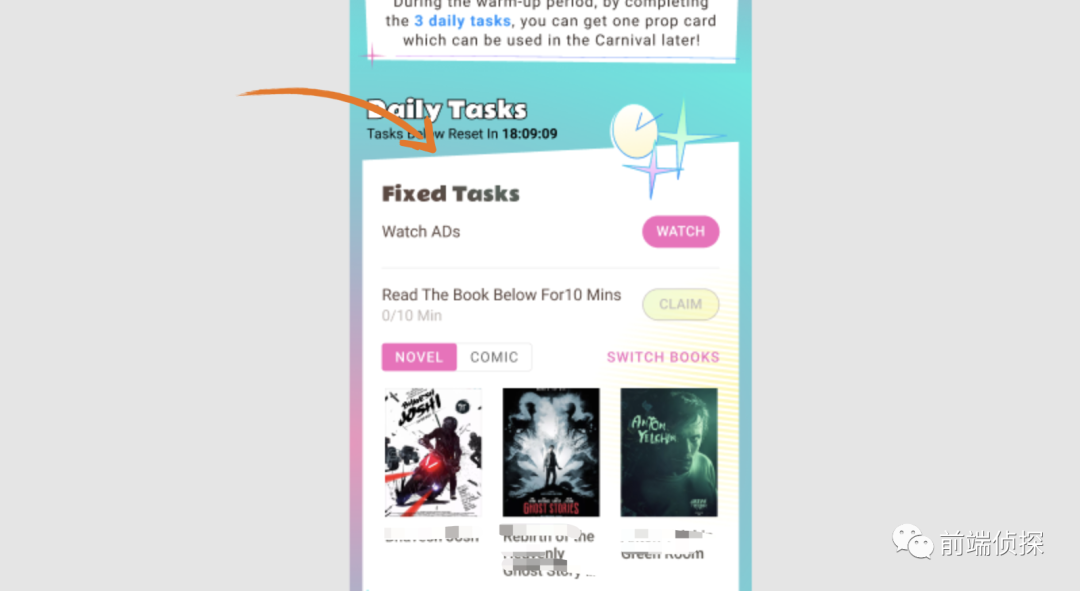
最近项目中看到这样的一个切角效果,如下所示:

就是一个正常的矩形,然后被“切”了一块,而且是沿着右上角切的。那么,这种布局如何实现呢?
一、自适应方式
这种布局一般有两种自适应方式,当然具体需要哪种可以根据实际设计师需求。
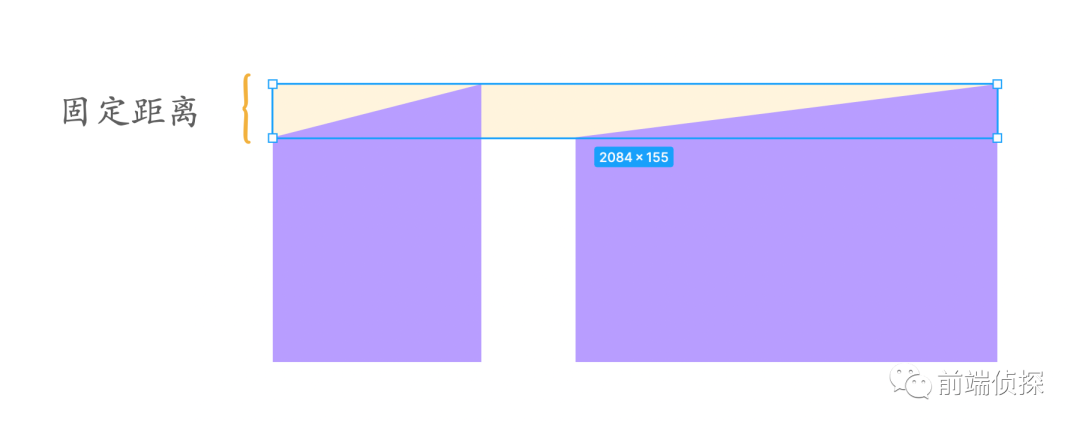
1. 固定距离
无论宽高怎么变化,切角距离顶部的距离是固定的,如下:

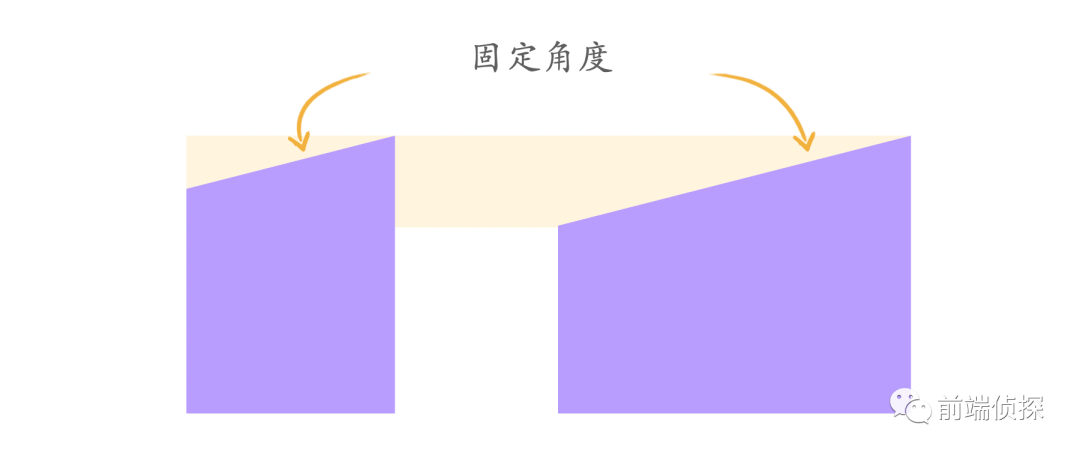
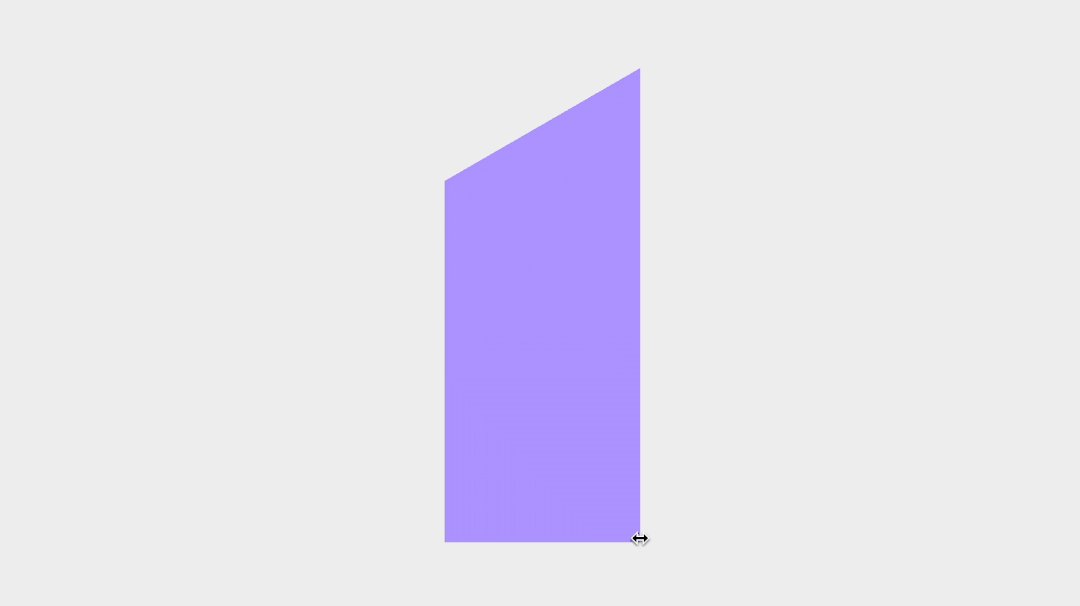
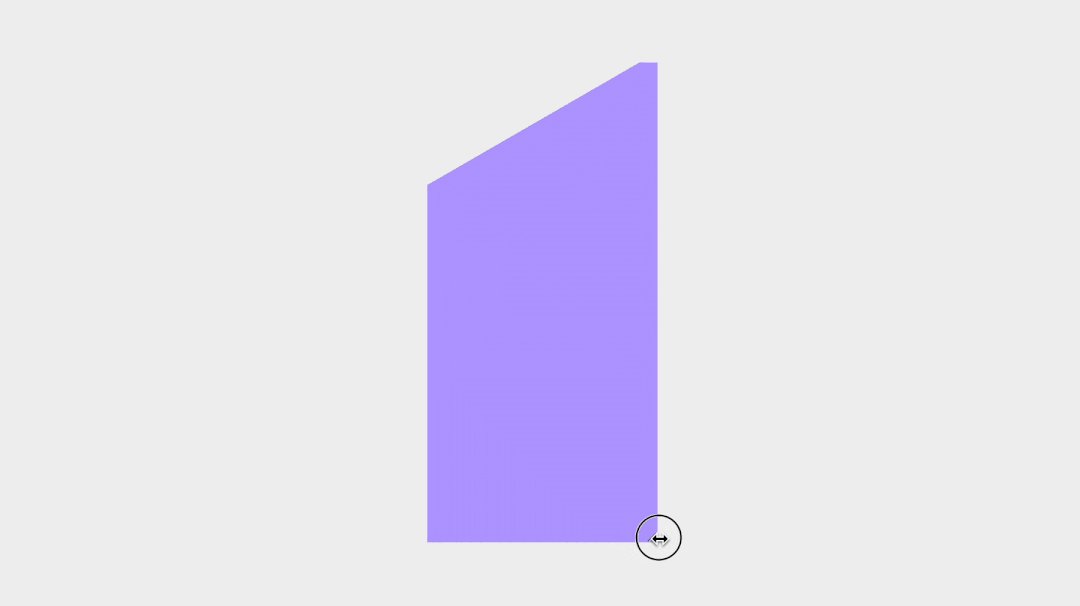
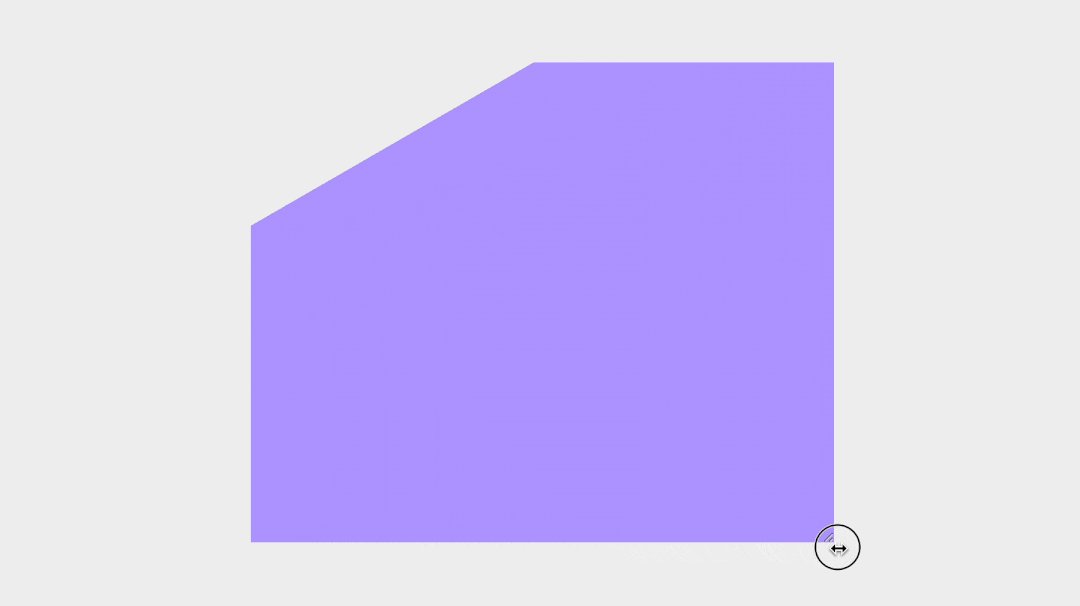
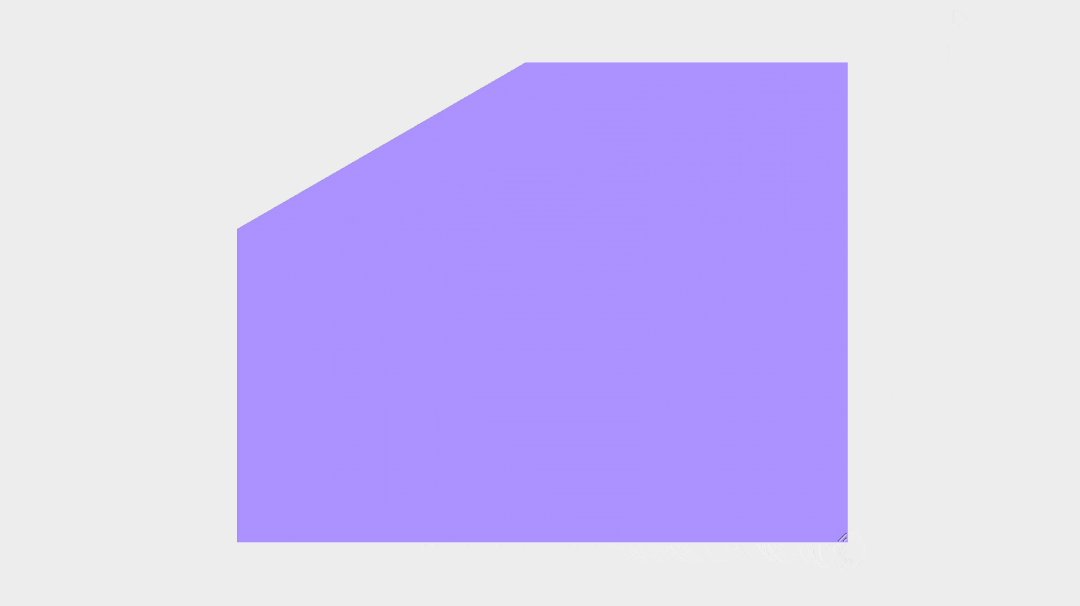
2. 固定角度
无论宽高怎么变化,切角与顶部的夹角是固定的,如下:

下面具体来看这两种布局的实现。
二、固定距离的切角
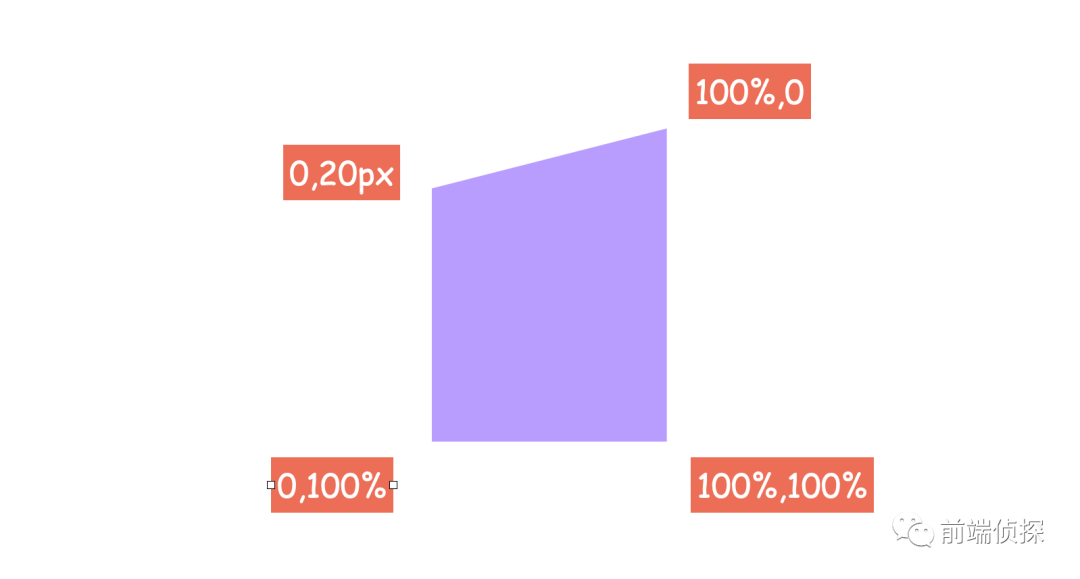
固定距离的比较好实现,只需要借助 clip-path[1]就可以了。假设距离顶部的距离是20px,那么四个点的坐标是:

代码实现就是:
div{
clip-path: polygon(0 20px, 100% 0, 100% 100%, 0 100%);
}
这样就得到了一个固定距离的切角:

三、固定角度的切角
这个稍微复杂一点。起初,我以为简单的线性渐变就能实现,比如:
div{
background: linear-gradient(-30deg, #B89DFF 80%, transparent 0);
}
实时效果如下:

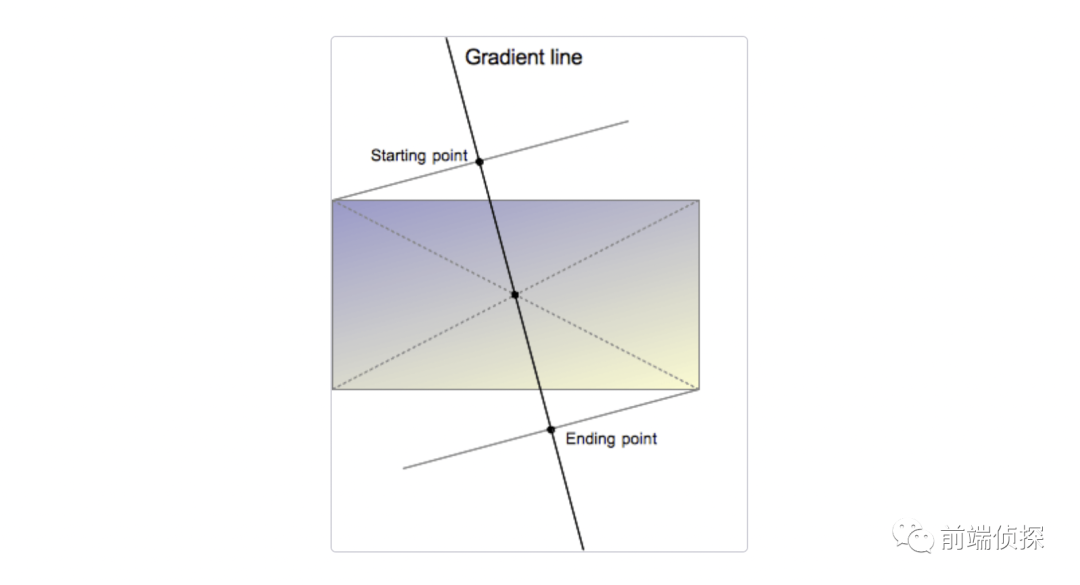
可以看到,角度虽然是固定的,但是切角不会紧贴右上角,原因是线性渐变的起始点是沿着角度与之垂直的最远距离,如下所示(截图取自 MDN 官网)。

所以并不能保证切角的固定相交位置,比较适合那种小切角场景。
那还有其他方式吗?当然也是有的。
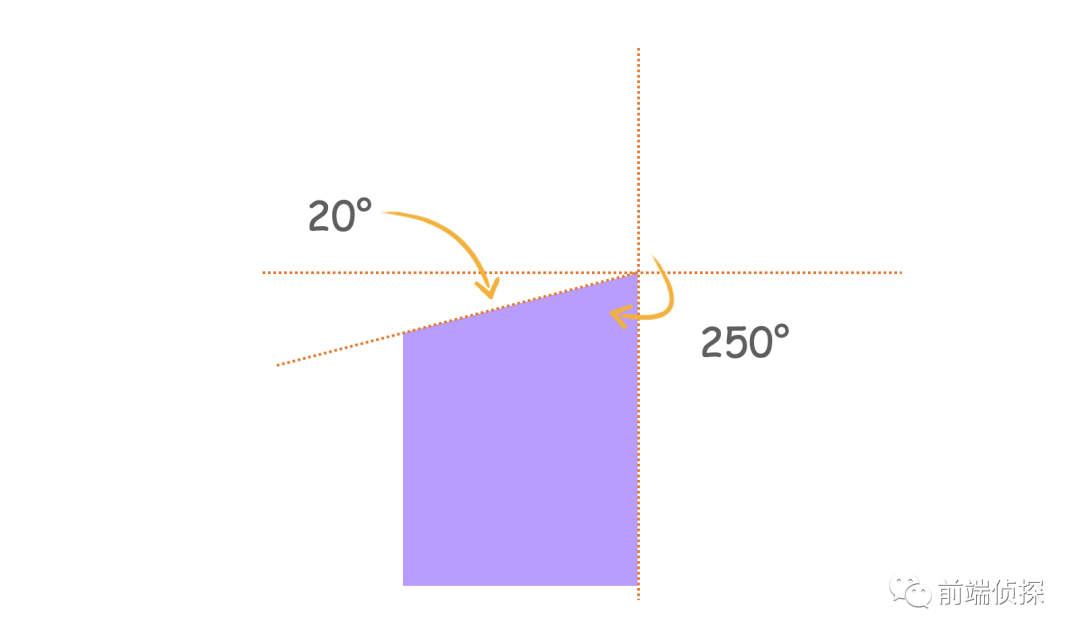
提到角度,除了线性渐变,还能想到锥形渐变conic-gradient[2],可以以某一点绘制锥形图案。假设固定角度是20度,示意如下:

那么,锥形渐变的角度就是 250°(270 - 20),代码实现如下:
div{
background: conic-gradient(#B89DFF 250deg, transparent 0);
}
效果如下:

因为锥形渐变默认中心点是容器的中点,我们需要移到右上角,可以通过at来指定位置,如下:
div{
background: conic-gradient(at 100% 0, #B89DFF 250deg, transparent 0);
}
这样就得到了一个固定角度的切角。

四、总结
以上就是这类布局的两种实现方案,主要用到了clip-path和conic-gradient,下面总结一下:
- clip-path 可以根据坐标点裁剪矩形。
- linear-gradient 也能实现切角效果,但并不能紧贴右上角。
- conic-gradient 可以实现实现任意角度的锥形,同时能指定中心点位置。
参考资料
[1]clip-path: https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path
[2]conic-gradient: https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient()



































