Artifactory简介
jfrog artifactory是一款二进制存储管理工具,用来管理构建工具(如:maven、gradle)等所依赖的二进制仓库,以方便管理第三方库和发布目标版本库,从而提高软件开发效率。它提供大量的插件以利于和不同工具之间的整合,内部使用权限管理更加安全,并支持高并发等等特性。
搭建Artifactory步骤:
第一步
检测你的jdk版本是否为1.8及以上(jdk安装步骤、环境变量的配置等 略)。
第二步
解压 artifactory_pro_and_crack.zip 文件(资源文件在文章末尾给出)。
第三步
执行 java -jar artifactory-injector-1.1.jar。
第四步
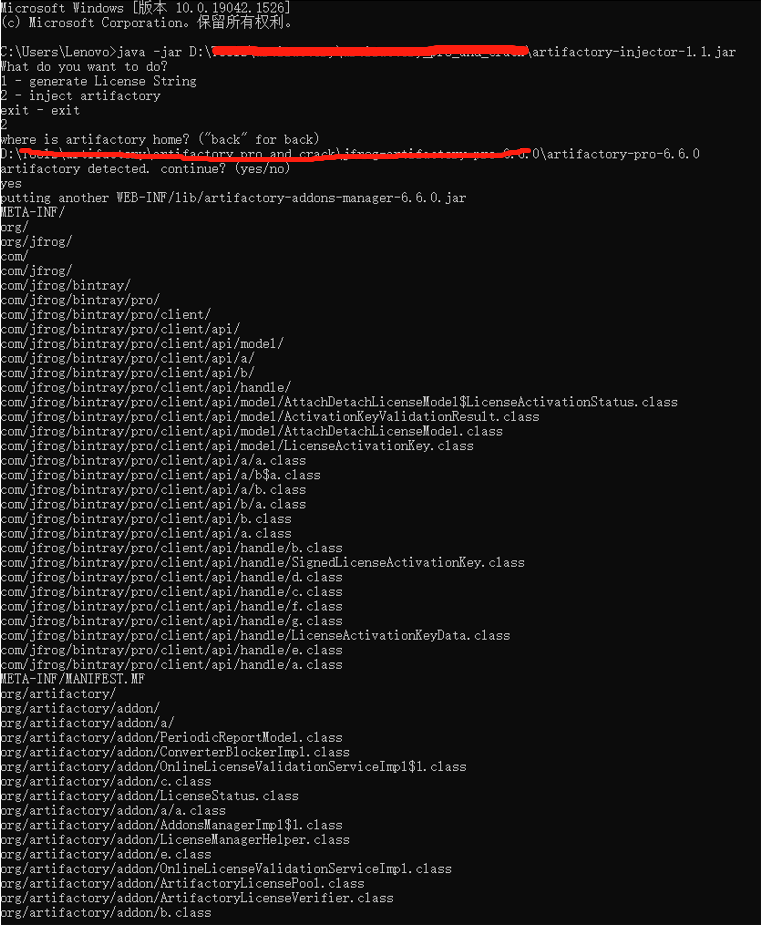
选择如下图中的 “2”。
第五步
输入artifactory home目录,选择"yes"。
效果展示

第六步
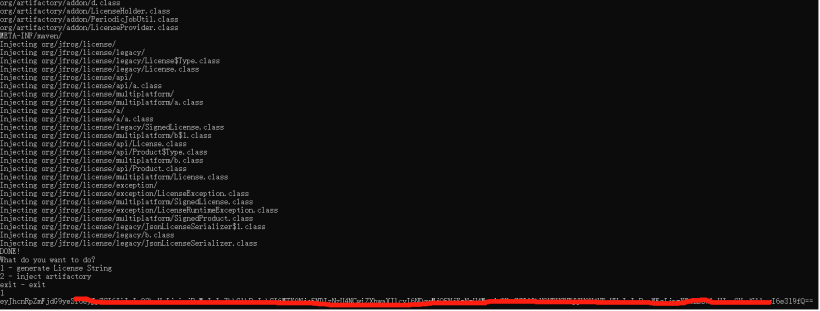
选择"1",输出License,保存这个License后面要用,如下图所示:

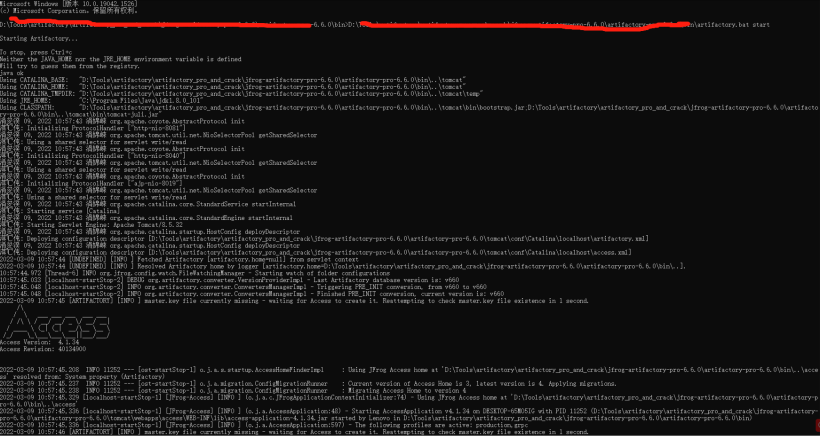
另开一个新的命令提示符:
D:…\artifactory-pro-6.6.0\bin 执行artifactory.bat start命令,出现如下图所示结果:

第七步
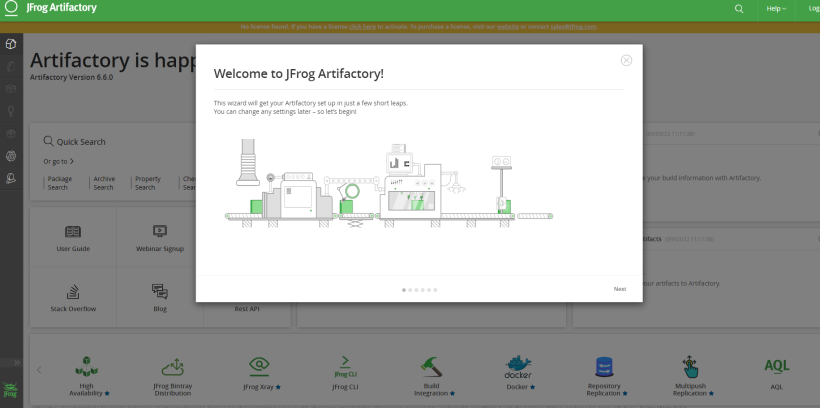
此时你在浏览器中输入 http://localhost:8081/artifactory/ ,然后一定要耐心等待,刚开始服务没启动起来的时候可能无法显示此网页,但是等服务慢慢启动起来的话你刷新后就可以看到如下的loading动画了。

第八步
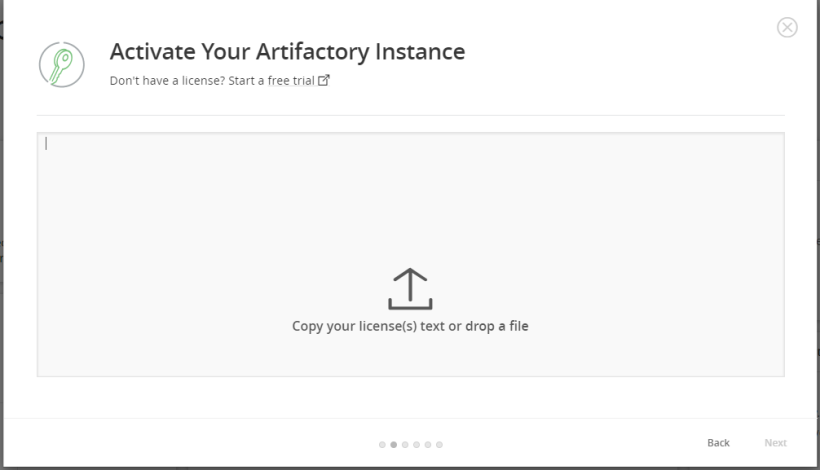
点击“Next”,粘贴第六步保存的License,如图:

第九步
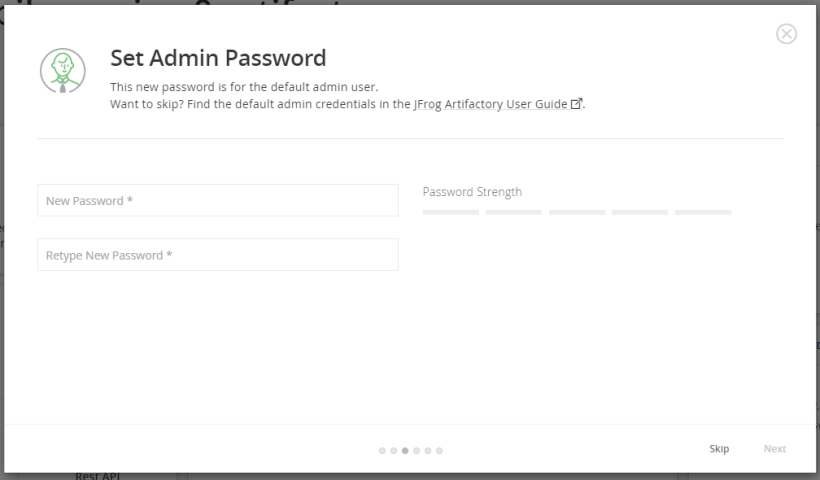
继续点击“Next”,设置密码,如图:

第十步
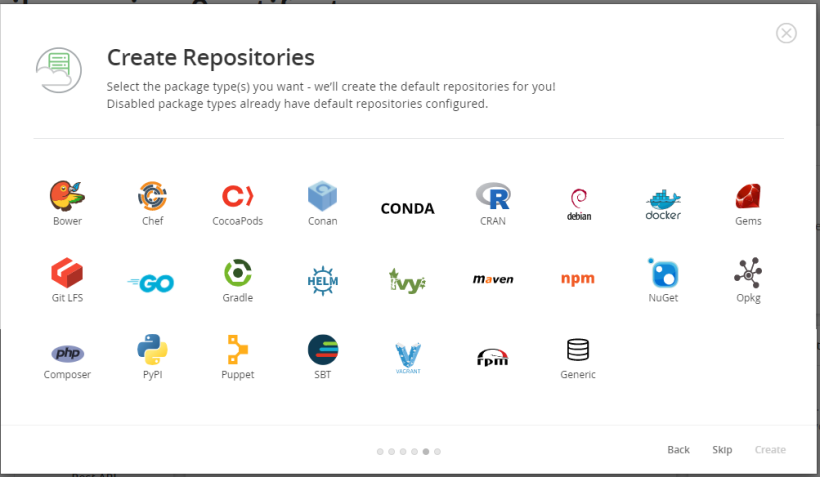
继续点击“Next”,Create Repositories,选择maven,如图:

第十一步
点击“Create”,显示如图:

第十二步
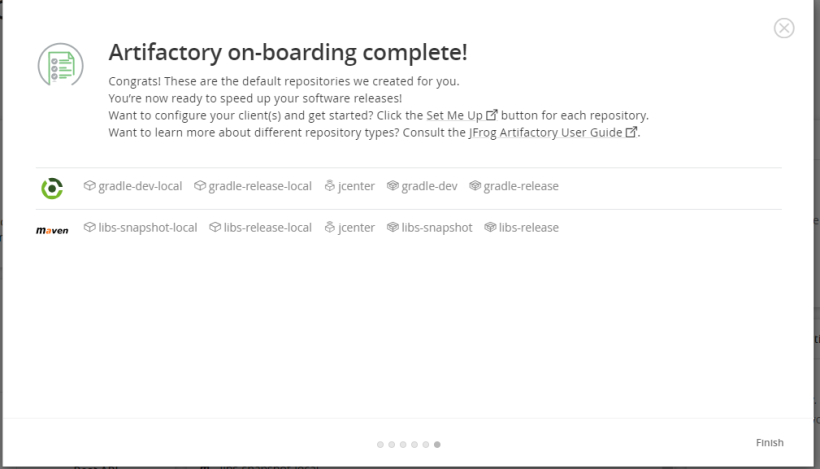
点击“Finish”,展示如下:

第十三步
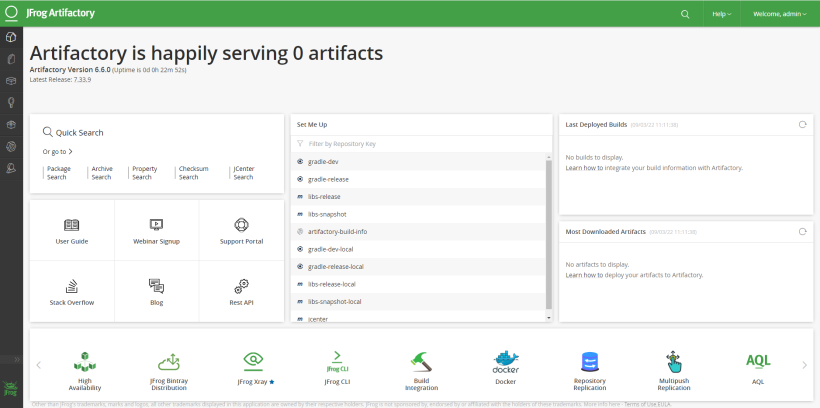
点击“Log in ”,输入账号密码。
第十四步
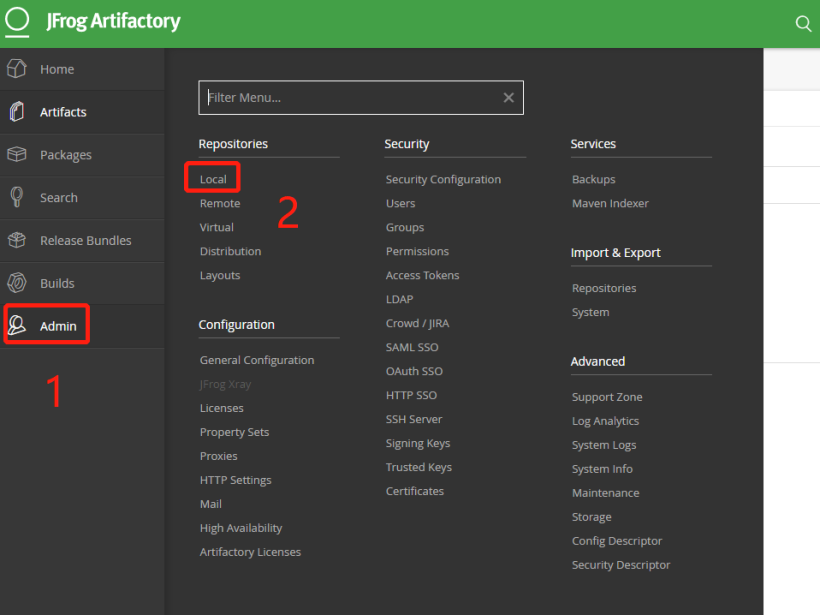
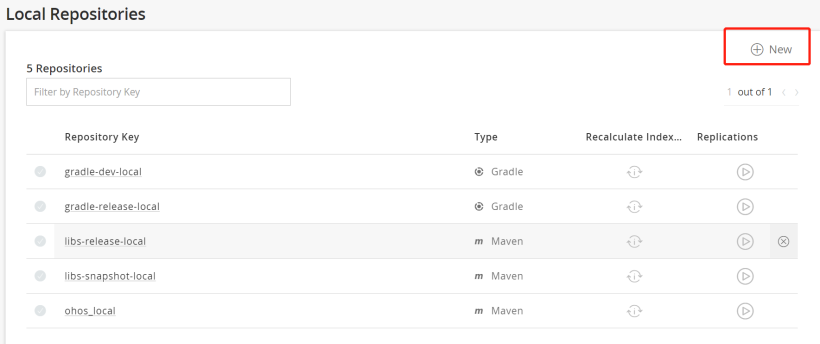
按照步骤1、2点击“New” New Local Repository设置Repository Key为“ohos_local”, 如下图:


第十五步
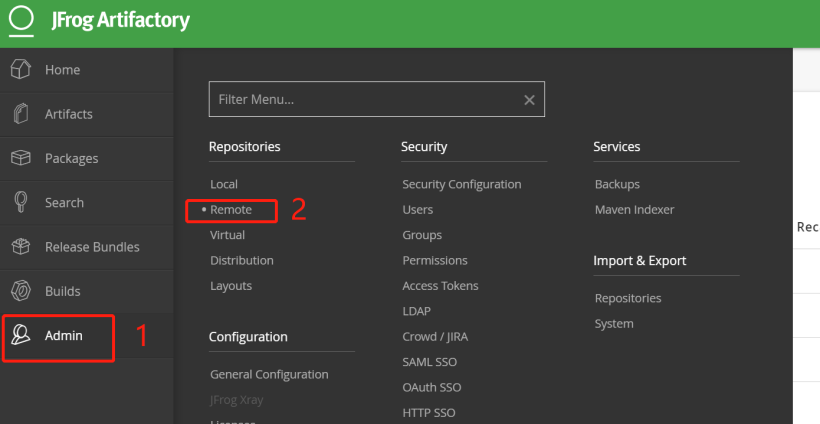
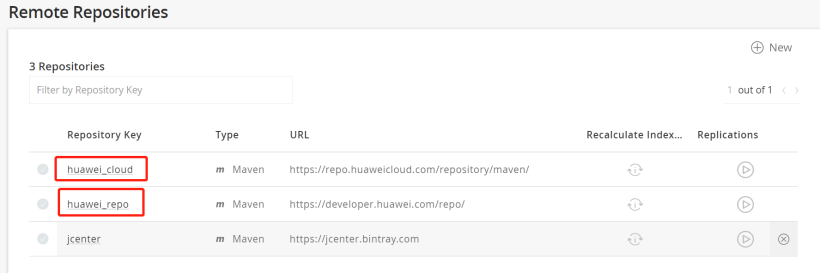
按照步骤1、2点击“New” New Remote Repository。
1、设置Repository Key为:“huawei_cloud” URL:“https://repo.huaweicloud.com/repository/maven/ ”。
2、设置Repository Key为:“huawei_repo” URL:“https://developer.huawei.com/repo/ ”。


第十六步
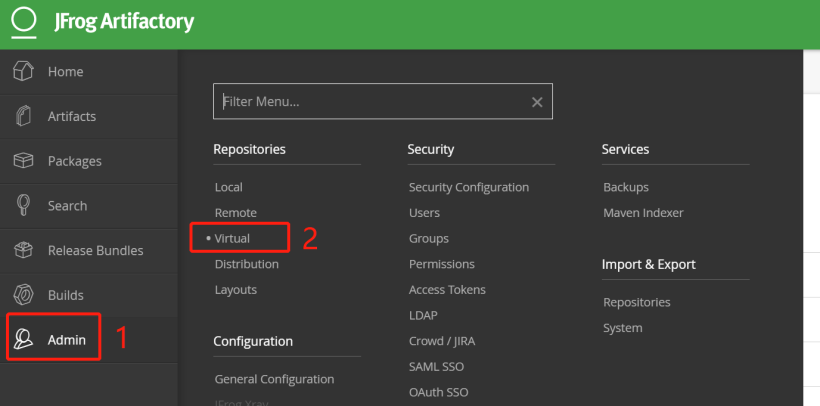
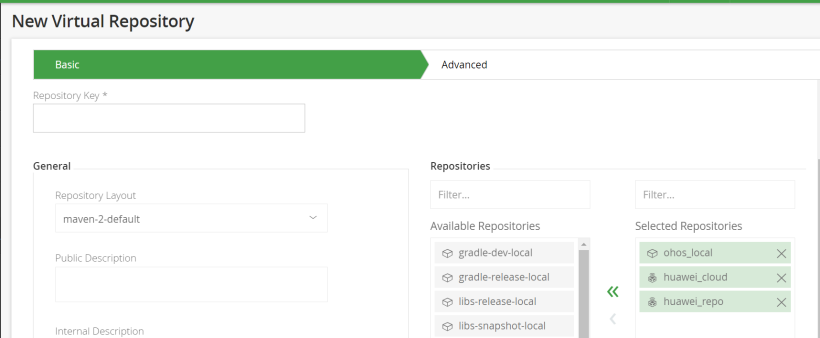
按照步骤1、2点击“New” New Virtual Repository,设置Repository Key为 “ohos-group”。

Repositories 选择上面创建的“ohos_local”、“huawei_cloud”、“huawei_repo”,如下图:

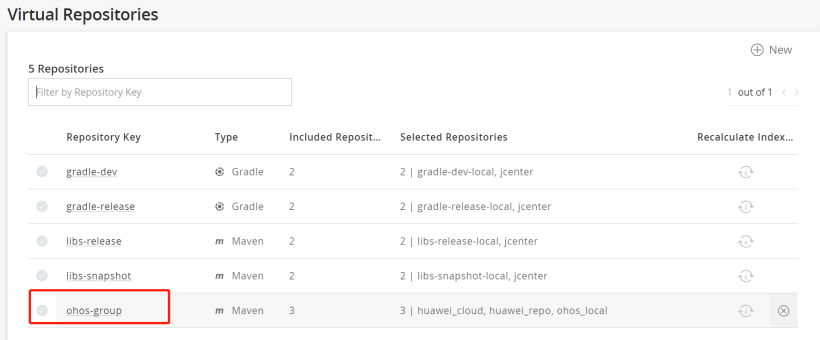
创建完毕。如图:

第十七步
添加jfrog gradle依赖。
1、工程模块下build.gradle。
添加jfrog的gradle依赖,注意版本,不同版本的下文DSL写法不同,本文使用的jfrog gradle版本是4.15.2:
dependencies {
classpath "org.jfrog.buildinfo:build-info-extractor-gradle:4.15.2"
}- 1.
- 2.
- 3.
- 4.
2、module下的build.gradle。
在该module下的build.gradle文件中添加maven-publish和artifactory的插件,并且使用jfrog gradle的DSL语法添加相关配置,然后构建工程,代码如下,详解见注释:
apply plugin: 'maven-publish'
apply plugin: 'com.jfrog.artifactory'
//定义artifactory仓库的地址,按照你自己的修改
def MAVEN_LOCAL_PATH = 'http://localhost:8081/artifactory/'
//当其它项目远程依赖的时候,结构类型就是:implementation 'GROUP_ID:ARTIFACT_ID:VERSION_NAME '
def GROUP_ID = 'com.kaihong.example'
def ARTIFACT_ID = 'kaihong'
def VERSION_NAME = '1.0.0'
publishing {
publications {
har(MavenPublication) {//注意这里定义的 aar_pub,在artifactoryPublish 下需要使用
groupId = GROUP_ID
artifactId = ARTIFACT_ID
version = VERSION_NAME
// har文件所在的位置
// module打包后所在路径为module模块下的build/outputs/aar,生成的aar名称为:module名-release.aar
artifact("$buildDir/outputs/har/release/${project.getName()}-release.har")
}
}
}
artifactoryPublish {
contextUrl = MAVEN_LOCAL_PATH
publications ('har') //注意这里使用的是上面定义的 har
clientConfig.publisher.repoKey = 'ohos_local' //上传到的仓库地址
clientConfig.publisher.username = 'admin' //artifactory 登录的用户名
clientConfig.publisher.password = 'password123' //artifactory 登录的密码
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
第十八步
打包并上传:
DevEco Studio 经过上述步骤之后,在右侧Gradle面板中找到template module,然后找到Tasks->other->releaseHarmonyHar,双击执行后即可在template module下的build/outputs/har/release文件夹下看到生成的har文件了。
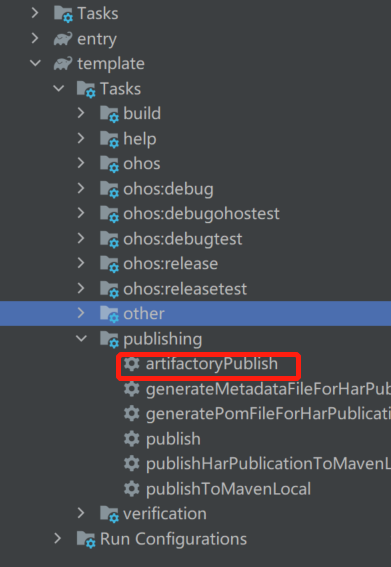
然后我们在Gradle面板中,同样是template module下,找到Task->publishing->artifactoryPublish:

双击之后即可看到控制台中会不断的输出执行信息。
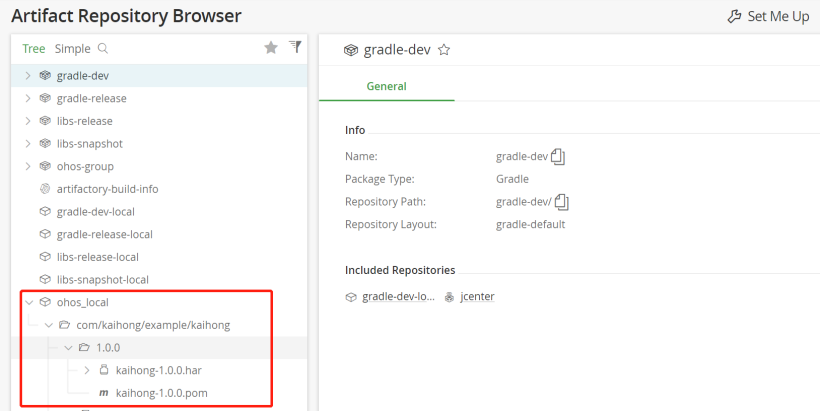
等待片刻后可以看到仓库中已经有了我们上传上来的har文件等:

注意:每次更新了hello module的代码想要重新生成的har文件时,需要先Clean Project,然后执行releaseHarmonyHar,然后再执行 artifactoryPublish,否则会无法上传。
第十九步
其它项目使用:
其它项目使用的时候首先你应该配置了使用内网仓库的,那么此时可以直接在你需要使用har的模块,添加依赖即可,例如我们刚刚上传的har:
implementation 'com.kaihong.example:kaihong:1.0.0'- 1.
然后运行项目即可。
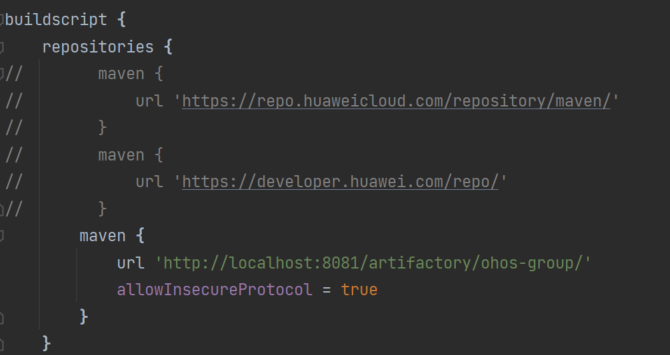
注意: 工程的build.gradle更改如下图所示:DevEco Studio 3.0 Beta2 版本需要添加 allowInsecureProtocol = true。