很多朋友发现,微信公众号下载的图片,竟然无法用PS打开!这到底是怎么回事?其实这是由于图片格式不兼容导致的。
微信公众号页面中的图片使用了新的WebP格式,和大家熟知的JPG格式相比,WebP在做到画质更好的同时,体积也更小。
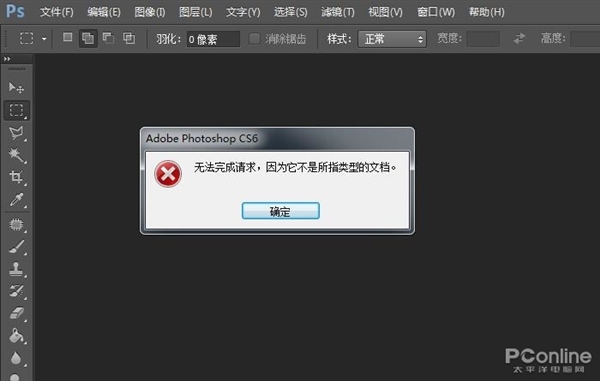
然而,这种新兴的图片格式却存在客观上的兼容问题,例如很多版本的Photoshop就不支持开启。
微信公众号文章的图片格式是WebP
大多数情况下PS不兼容WebP
要如何让PS也能够打开WebP编辑?今天,就给大家分享两个思路。
让PS支持WebP格式
尽管Photoshop是业内最为著名的修图软件,但它对WebP的支持绝对称不上先进。
直到最近发布的Photoshop 23.2版,Adobe才在PS中加入了WebP的官方支持。以前的版本怎么办?其实可以通过第三方插件“WebPShop”来实现。
WebPShop是一款开源的PS插件,它支持Windows和macOS平台的PS,但只能支持64位版本。下载了对应版本的WebPShop后,我们可以得到一个后缀名为“.8bi”的PS插件文件。
要安装这个插件,只需要将该文件放入对应的目录即可,Windows和macOS的目录分别如下:
Windows:
C:\Program Files\Common Files\Adobe\Plug-Ins\CC
macOS:
/Library/Application Support/Adobe/Plug-Ins/CC
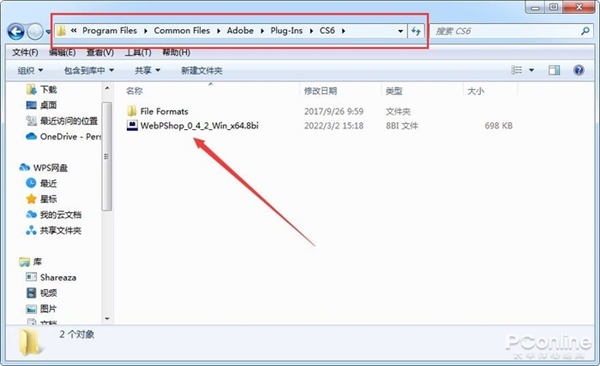
注意,最后的“CC”路径对应着你的PS版本,例如你安装的是Photoshop CS6,那么Windows的目录应该是“C:\Program Files\Common Files\Adobe\Plug-Ins\CS6”。

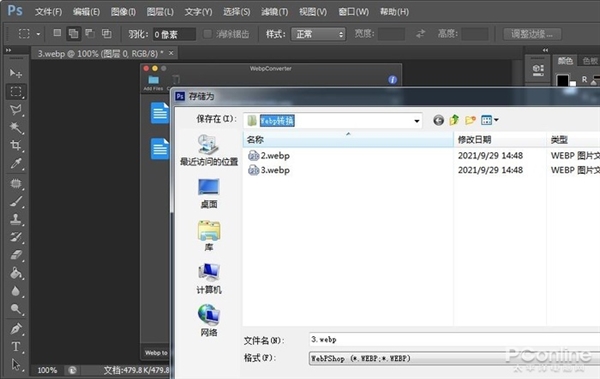
之后重新启动PS,就可以支持WebP图片了。WebPShop为PS提供了非常完善的WebP格式支持,无论是在PS中打开、编辑WebP图片,还是将其他图片另存为WebP格式,都不成问题。
将WebP另存为JPG/PNG
如果不想安装PS插件,也另有其他方法来。
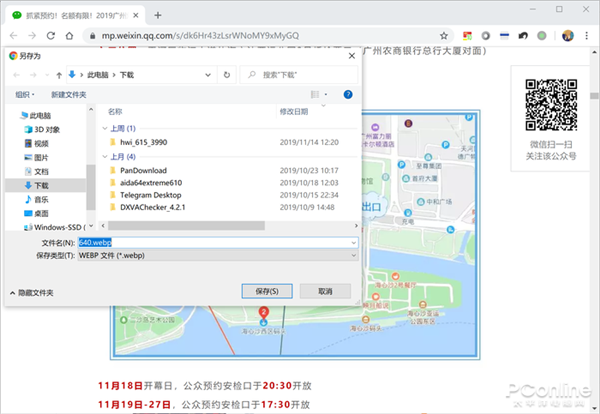
微信公众号的文章可以使用浏览器打开,这时候,我们就可以利用浏览器的扩展工具,来将WebP的图片,保存为其他常见的格式,例如JPEG、PNG等等。下面以Chrome为例。
在Chrome上,安装一款名字叫“图片另存为JPG/PNG/WebP”,功能如其名字,可以在Chrome商店或者点击下面链接安装。
图片另存为JPG/PNG/WebP:点此进入Chrome商店下载
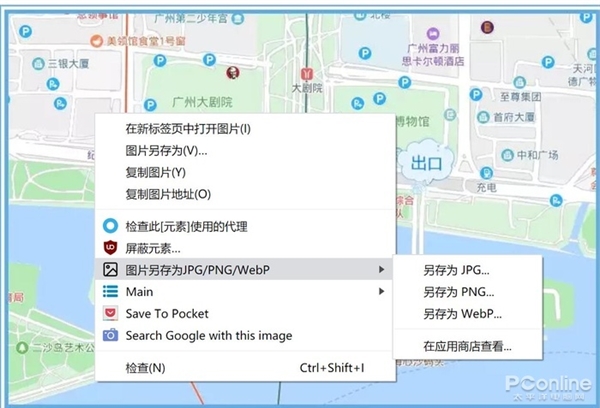
安装了这款扩展后,只要在对着图片点击右键,就可以将图片保存为jpg或者png格式了。注意,这款扩展保存的jpg图片后缀名为jfif,这是jpg的一种衍生格式,兼容性也很好,大家可以放心使用。
安装扩展后,就可以把WebP保存为jpg或者png了
这款扩展除了可以将WebP图片保存为jpg、png外,也可以反过来,将其他图片保存为Webp格式。因此无论你想要让图片的兼容性更好,还是想要用更先进的图片格式,这款扩展都可以帮到你。
总结
总的来说,WebP作为比较新的图片格式,当前的兼容的确不甚理想。如果你想要在PS中对WebP图片进行修改,不妨尝试一下本文的方法吧。