在决策类产品中,用户的行为路径一般从信息分析场景到信息决策场景。系统关键信息密度的高低是影响用户决策速率的重要因子。因此我们建议从「信息拆分与重组」、「功能高效聚合」两个层级出发,以提升关键信息在页面模块中的的密度。
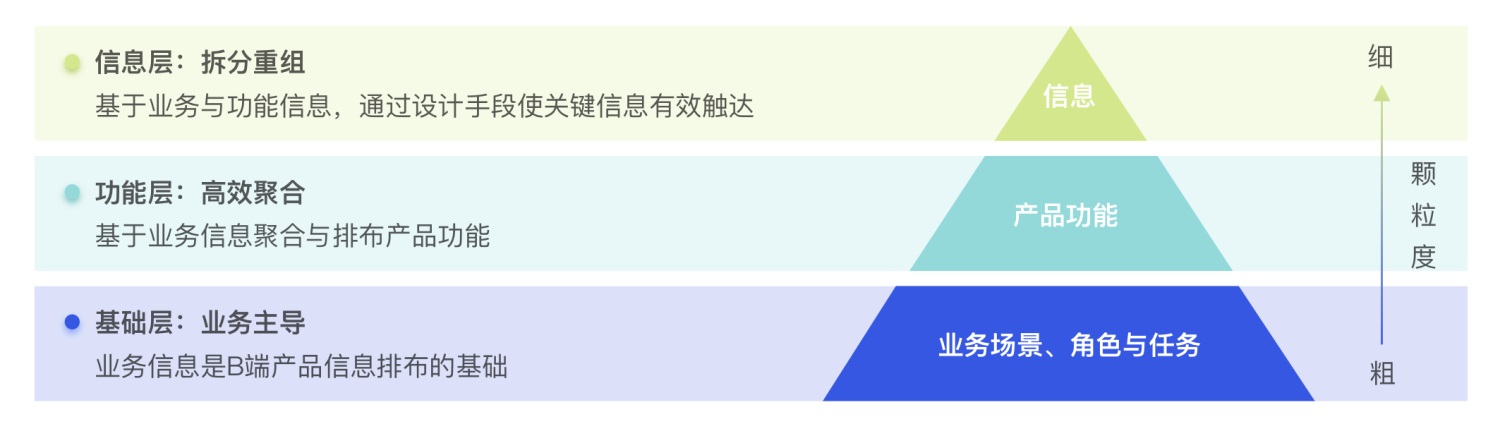
B 端有效信息密度提升设计框架的颗粒度由粗到细可总结为三个层级,分别为基础层、功能层与信息层。首先是基础层,B 端产品多场业务景、多用户角色、多任务流程的关键性差异决定了业务侧信息是一切设计的出发点;再者,需依据业务场景定义、角色定义与任务流排布的相关内容链接与聚合产品功能;最后,基于以上信息,使用交互与视觉相结合的设计方法,降低用户与系统的交互成本,引导用户聚焦产品核心能力,提升关键信息在页面中的密度与触达效率。

「信息拆分重组」:在 B 端系统中,信息拆分与重组是依据业务与产品内容对信息进行重新组合,以求达到低跳转、高密度、有效触达的设计目标。
「功能高效聚合」:在 B 端系统中,功能高效聚合是依据业务场景与业务逻辑对产品功能进行重新整合,旨在单位时间、单位面积内的带来更多商业效益/效率提升。
案例一:入库计划-销售计划确认产品
设计方法:信息层拆分与重组。
项目背景:基于对计划方式的调研及整理,结合业务侧对于销售计划确认模块提供参考信息过少、浏览体验较差等问题,对明细表格及其他部分进行整体体验升级。
用户痛点:销售计划确认明细表格的浏览与分析效率低下,导致线上计划确认难。
设计目标:依据业务逻辑对表格信息进行拆分与重组,减少并优化用户眼动轨迹,提升信息展示密度。


案例二:全流程数据概况产品
设计方法:功能高效聚合
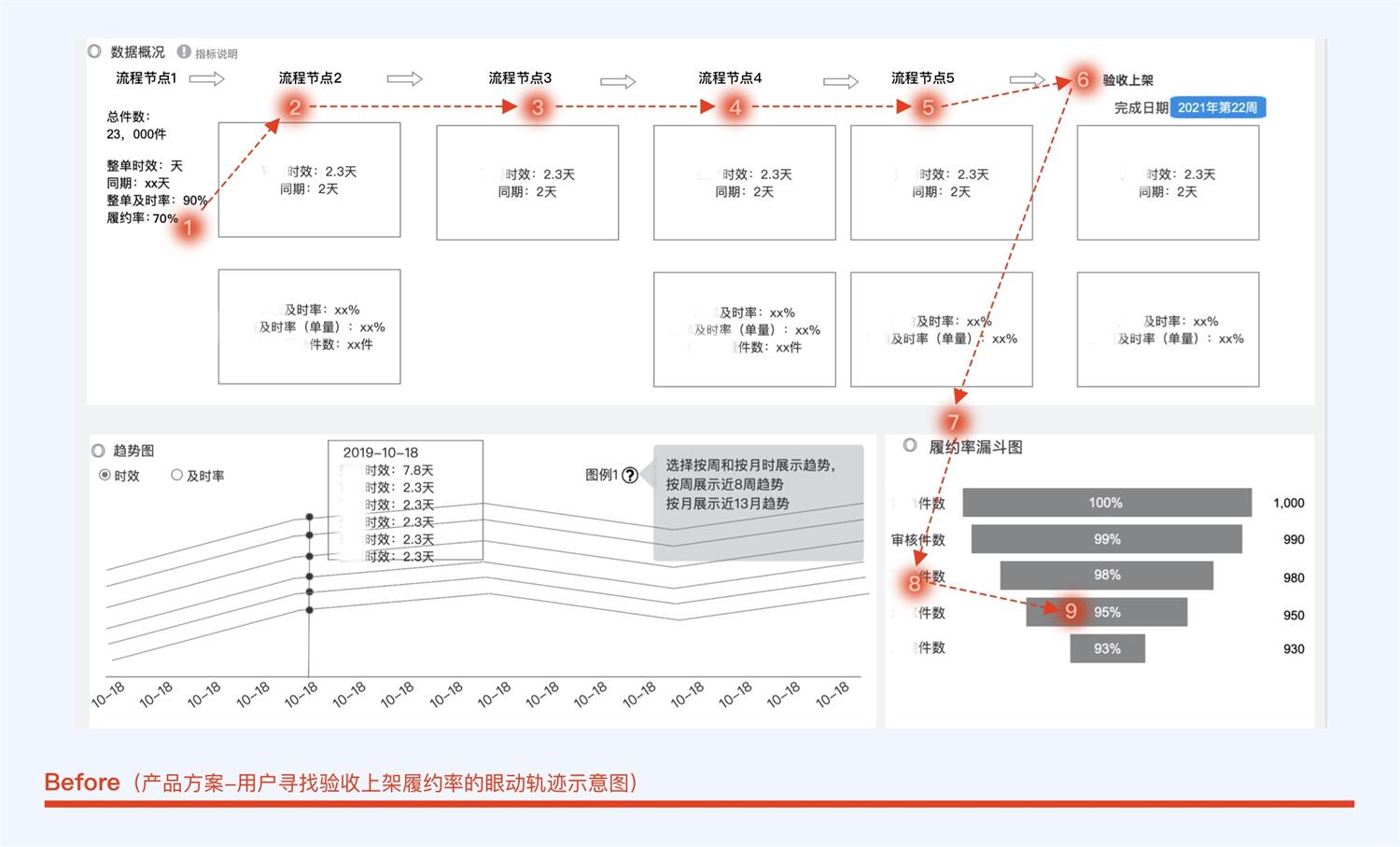
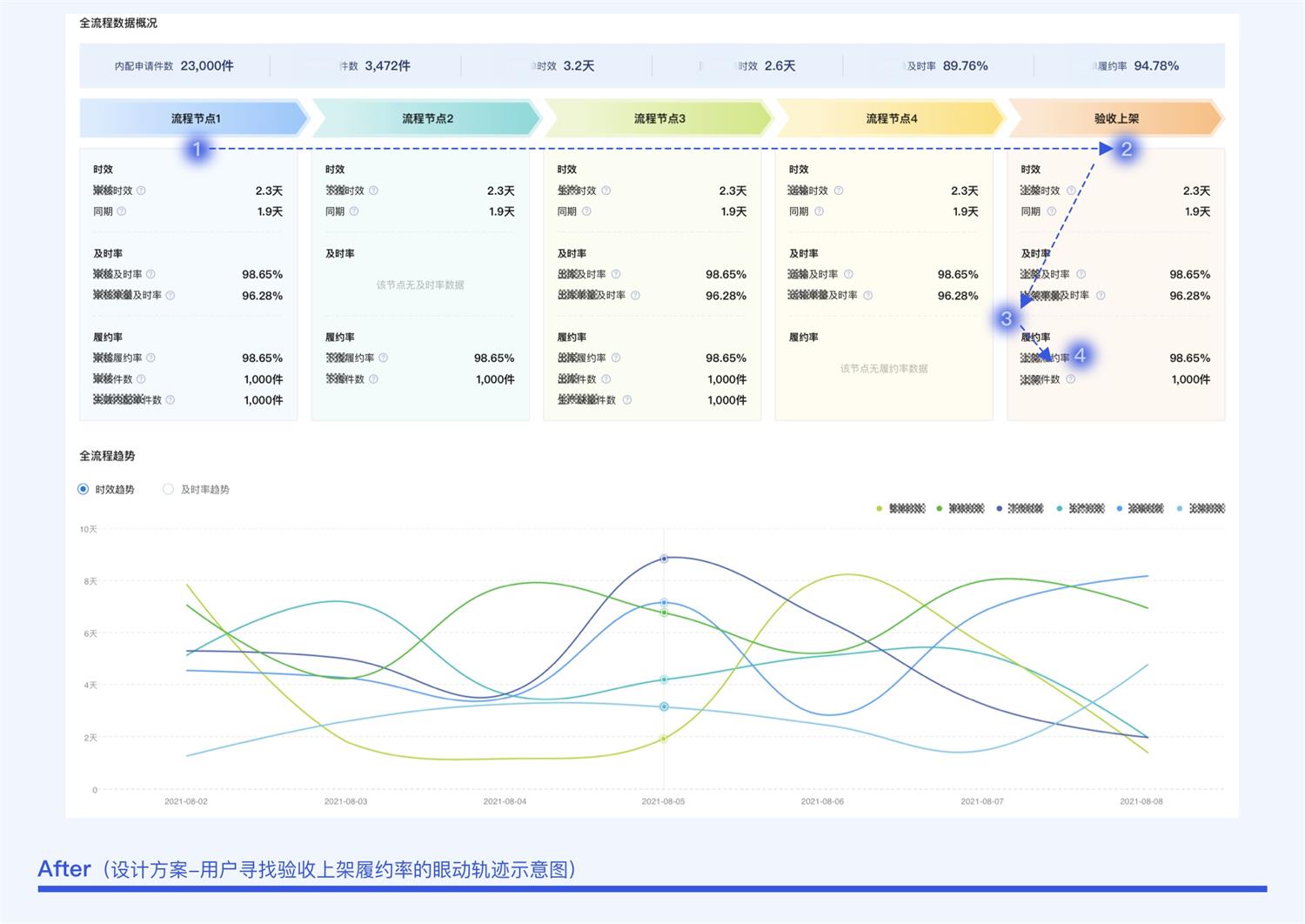
项目背景:对全流程进行数据可视化,分环节数据监控,同时展示时效等更多维度数据,便于业务快速定位异常并跟进处理。
用户痛点:用户在产品方案中无法快速获取到履约率相关数据,在一定程度上影响数据分析与决策的效率。
设计目标:依据业务逻辑排布浏览分析全流程数据任务的起点、过程与终点,缩短优化用户眼动轨迹,提升信息触达时效。



以上就是「关键信息密度提升设计」的全部内容啦。