
本教程探讨如何在 Svelte 应用程序中的使用和呈现来自 API 的数据。您可以使用 Axios、Apisauce、JavaScript 的原因 Fetch API 或您选择的任何 HTTP 客户端在生命周期挂钩中与 Svelte 中的 API 进行交互。
我们将构建一个示例应用程序来交互和显示由 REST API 服务器提供的数据。此应用程序将允许用户从 REST API 获取博客文章列表并将其显示在页面上。
先决条件
为了学习本教程,您需要具备一些知识 JavaScript 和 CSS 的先验知识,以及对Svelte的一些熟悉。
您还需要在您的机器上安装Node 和 npm以及Git。
什么是 REST API?
首字母缩略词 API 代表“应用程序编程接口”,简单来说,它是两个应用程序通信或相互共享数据的一种方式。
REST API 是一种实现代表性状态传输 (REST) 协议的 API。REST 是一种用于构建通过 HTTP 协议交互的 Web 服务的架构风格。REST 的请求结构包括四个基本部分,分别是 HTTP 方法、端点、标头和请求正文。
HTTP 方法
API 请求中的 HTTP 方法告诉服务器客户端期望它执行什么样的操作。当今最广泛使用的是 HTTP 方法包括 GET、POST、PATCH、DELETE,下面将对其进行简要说明。
- GET:用于从服务器获取或读取信息。
- POST:用于在服务器中创建或存储记录。
- PUT/ PATCH:用于更新或修补服务器中的记录。
- DELETE:用于从一个资源点删除一条或多条记录。
HTTP 端点
基本术语中的 HTTP 端点是一个地址或 URL,它指定 API 可以在何处访问一个或多个资源。
HTTP 标头
HTTP 标头是键值对,允许客户端在请求中将信息传递给服务器,反之亦然。
请求正文
API 调用的主体是从客户端发送到服务器的有效负载(或数据)。
设置我们的 Svelte 应用程序
我们将构建一个与外部 REST API 交互以从服务器获取博客文章列表的示例应用程序。然后,我们将在 Svelte 客户端上显示此列表。
在本教程中,我们不会深入探讨 Svelte 应用程序的捆绑和基础架构,因此我们将按照Svelte 官方网站上的说明来启动和运行应用程序。
在您的首选目录中,运行:
npx degit sveltejs/template svelte-demo-app
然后,进入文件夹,使用 npm 安装所需的依赖项并启动开发服务器:
cd svelte-demo-app
npm install
npm run dev --open
您现在应该会看到“Hello, World!” 在浏览器中显示的消息http://localhost:5000/。
使用 Fetch API 使用 REST API
在本文中,我们将研究从 API 获取数据的两种方法。首先,我们将了解如何使用 JavaScript 原生的 Fetch API。然后在下一节中,我们将看看使用 Axios 客户端,然后简要比较和对比这两种方法。
什么是获取 API?
Fetch API 是一种基于 Promise 的机制,允许您向 JavaScript 中的端点发出异步 API 请求。如果您熟悉该XMLHttpRequest()方法,您可能会同意 Fetch API 是一种改进——从某种意义上说,它提供了额外的功能,例如数据缓存、读取流响应的能力等等。
使用 Fetch API 就像使用fetch()您要获取的资源的路径作为必需参数调用方法一样简单。例如:
const response = fetch('your-api-url.com/endpoint');
在请求中传递更多参数
该fetch()方法还允许您通过将init对象作为可选的第二个参数传递来更具体地处理您正在发出的请求。
该init对象允许您在请求中传递额外的详细信息。其中最常见的如下所列:
- method: 一个字符串,它指定发送到服务器的 HTTP 方法,可以是 GET、POST、PUT、PATCH 或 DELETE 之一。
- cache:一个字符串,指定是否应缓存请求。允许的选项是default, no-cache, reload, force-cache, only-if-cached。
- headers: 用于设置与请求示例一起传递的标头的对象。
- body: 中最常用的对象POST,PUT或PATCH请求。它允许您将有效负载传递给服务器。
构建App组件
完成 Svelte 脚手架后,打开src文件夹并找到App.svelte组件。这是您访问项目主页时呈现的内容。
如您所见,该组件包含一个<script>用于我们的 JavaScript 的<style>块、一个用于我们的样式地块,以及一个<main>带有我们标记的标签。这是 Svelte 组件的基本结构。
让我们首先从 Svelte 导入onMount钩子,如下所示:
import { onMount } from "svelte";
Svelte 中的onMount钩子是一种生命周期方法,用于定义在使用它的组件第一次在 DOM 树中呈现时应该执行的指令。
如果您来自 React 背景,您应该注意到Svelte 中的钩子与基于类的 React 组件中的方法或React 函数式组件中的钩子onMount类似。componentDidMount()useEffect()。
接下来,我们将定义一个变量来保存我们打算使用的端点的 URL:
const endpoint = "https://jsonplaceholder.typicode.com/posts";
注意:JSONPlaceholder是一个方便、免费的在线 REST API,您可以在需要一些假数据时使用它。
接下来,创建一个posts变量并为其分配一个空数组:
let posts = [];
一旦我们进行调用,这个空posts数组将被我们从 API 接收到的数据填充。
最后,我们现在可以使用该onMount()方法GET使用 JavaScript 的 Fetch API 向端点发出请求,如下所示:
onMount(async function () {
const response = await fetch(endpoint);
const data = await response.json();
console.log(data);
});
拼凑在一起时,您的App组件应包含以下内容:
<script>
import { onMount } from "svelte";
const endpoint = "https://jsonplaceholder.typicode.com/posts";
let posts = [];
onMount(async function () {
const response = await fetch(endpoint);
const data = await response.json();
console.log(data);
});
export let name;
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
</main>
<style>
/* ommitted for brevity */
</style>
要检查它是否正常工作,请保存文件,然后访问http://localhost:3000/并检查浏览器的开发工具。您应该会看到记录到控制台的一组对象。
注意:如果您想知道该export let name;声明,这就是我们在 Svelte 中定义道具的方式。此处的export关键字声明此值是组件的父级将提供的道具。
显示来自端点的数据
现在我们已经能够成功地从端点提取数据,是时候在我们的页面上呈现内容了。我们可以使用each 块来做到这一点:
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}将标记更改App.svelte为以下内容:
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}
</main>
然后将以下行添加到脚本块:
posts = data;
您现在应该会看到呈现到页面的帖子标题列表。

使用 Axios 客户端使用 REST API
Axios是一个开源的、基于 Promise 的 JavaScript 库,用于进行与 Fetch API 非常相似的 API 调用。Axios 提供了一些特定的方法来执行各种 API 请求。例如:
- axios.get()用于向端点发出 GET http 请求。
- axios.post()用于在创建记录时发出 POST 请求。
- 当您需要发出 HTTP 请求以更新 API 中的记录时,可以使用axios.patch()和axios.put()。
- axios.delete()用于向端点发送 HTTP DELETE 请求。
安装 Axios 并更新App组件
要在我们的项目中使用 Axios,我们首先需要安装它。在项目根目录中,运行:
npm i axios@0.21.1
注意:我在这里安装了一个稍旧的版本,因为该库的最新版本引入了一个错误,这会导致在TypeError: Cannot convert undefined or null to objectSvelte 组件中使用 Axios 时出错。见这里和这里。希望这将由库的未来版本修复。
然后,在App组件中,包含库:
import axios from "axios";
还可以像这样更改onMount钩子中的代码:
onMount(async function () {
const response = await axios.get(endpoint);
console.log(response.data);
posts = response.data;
});
您应该会在浏览器中看到与之前相同的结果。
错误处理
由于 Ajax 请求是在异步函数中发出的,我们需要使用一个try … catch块来报告任何错误:
onMount(async function () {
try {
const response = await axios.get(endpoint);
console.log(response.data);
posts = response.data;
} catch (error) {
console.error(error);
}
});
这不是 Axios 独有的。在使用 Fetch API 时,您将应用相同的方法。
Axios 中的分组请求
Axios 的一个不错的功能是您可以使用该axios.all()方法同时向多个端点发出 HTTP 请求。此方法将一组请求作为一个数组接收,并返回一个单一的 Promise 对象,该对象仅在传入的数组的请求已被单独解析时才解析。
执行此操作的语法如下面的代码片段所示:
axios.all([
axios.get("https://jsonplaceholder.typicode.com/posts"),
axios.get("https://jsonplaceholder.typicode.com/comments"),
])
.then((responseArr) => {
//this will be executed only when all requests are complete
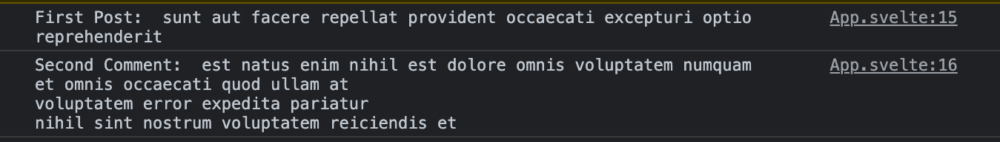
console.log("First Post: ", responseArr[0].data[0].title);
console.log("Second Comment: ", responseArr[1].data[1].body);
})
.catch((error) => {
console.log(error);
});
在这里(为了变化)我链接了使用then()和使用的方法catch()来处理错误。

Axios 与 Fetch
与 相比fetch(),Axios 附带了一些额外的附加功能,例如:
- 请求和响应拦截。
- 更好的简化错误处理过程。
- XSRF 保护。
- 上传进度支持。
- 响应超时。
- 取消请求的能力。
- 支持旧版浏览器。
- 自动 JSON 数据转换。
此外,Axios 可以在浏览器和 Node.js 中使用。这有助于在浏览器和后端之间共享 JavaScript 代码或对前端应用程序进行服务器端渲染。
您可以在此处了解一些进一步的差异。
结论
我们在本次演练中介绍了很多内容。我们首先要了解什么是 REST API,以及为什么您可能希望在应用程序中使用外部服务。onMount然后我们建立了一个 Svelte 项目并使用 Fetch API 从一个使用 Svelte方法的虚拟 API 中间提取文章列表。最后,我们查看了一下 Axios HTTP 库,然后重写了我们的脚本以使用 Axios 而不是 Fetch API 使用我们的模拟 API。

































