
浏览器制造商 Apple、Google、Microsoft 和 Mozilla ,以及软件公司 Bocoup 和 Igalia 正在合力制定一项名为 Interop 2022 的 Web 兼容性规范,以使 Web 技术和代码在不同的设备和浏览器中有统一的渲染效果(利好前端开发)。
这是有史以来第一次,所有市场上主要的浏览器供应商和利益相关者齐心协力地解决浏览器兼容性问题。此前,互相为竞争关系的浏览器厂商常常在 Web 技术的兼容性上出现分歧,尤其是 IE 还活着的时候,前端一个页面三套代码的情况十分常见。
过去几年,随着监管机构在竞争问题上向苹果和谷歌施压,这些顶级浏览器制造商之间才开始频繁合作,而不是专注于搞自家浏览器的专属功能。2019 年谷歌和微软合作发起过一个名为 Compat 2021 的 Web 兼容性标准,该标准促进了 CSS grid 和 CSS flexbox 这两个技术的发展,Mozilla 参与了该计划的讨论,但苹果和其 WebKit 团队并未参与此计划 。
新的 Interop 2022 规范整体偏向于 15 个领域,其中 10 个领域是综合去年 CSS 2021 现状调查和 GitHub 投票得出的结论,大多数前端开发人员认为这些领域在跨浏览器存在兼容性问题会特别难处理:
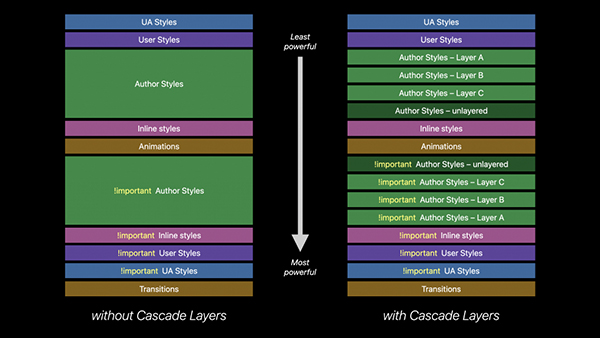
- Cascade Layers(级联层)
有了这个标准,网站可以创建一个“框架”层和一个“自定义”层,然后将所有第三方框架的 CSS 样式分配到框架层,在自定义层中编写自定义样式,而且自定义层的所有 CSS 样式,优先级都可以比框架层要高(无视选择器)。

- Color Spaces and Functions(色彩空间/函数)
早期,Web 开发使用 sRGB 颜色空间,通常以十六进制、rgb()、rgba()或hsl() 格式表达色彩。但随着显示技术的发展,sRBG 不够用了,因此 Interop 2022 包括对三种扩展颜色空间(LAB、LCH、P3)的支持测试,以及两种通过函数在 CSS 中编写颜色的方法:color-mix 和 color-contrast:
color-mix(): 取两种颜色,并返回在指定颜色空间中按指定量混合它们的结果。
color-contrast():从颜色列表中选择与指定单色具有最高对比度的颜色。
- Containment(CSS contain 属性)
contain 属性用于识别和测量特定容器的大小,然后根据该容器的大小应用不同的样式。有点像媒体查询 @media,但不是测量视窗大小,而是测量容纳内容的盒子的大小。
- Dialog Element(对话框元素)
该 Dialog元素可以创建覆盖型的窗口,也就是对话框,比如 ::backdrop 伪元素可以为一个模态框下方的背景设置样式。可在此博客了解对话框元素 。
- Form Fixes(表单修复)
关于表单的一些操作性,包括 appearance 属性、、禁用表单控件<form>上的事件,以及输入元素、表单提交和表单验证的错误处理等。
- Scrolling (滚动控件)
这条是关于页面滚动的兼容性,Scroll snap 提供了控制界面滚动方式和内容显示方式的工具。CSS 中的 scroll-behavior 属性设置当滚动由导航或 CSSOM 滚动 API 触发时,滚动框会出现什么行为。overscroll-behaviorCSS 属性决定了浏览器在到达滚动区域的边界时会做什么。
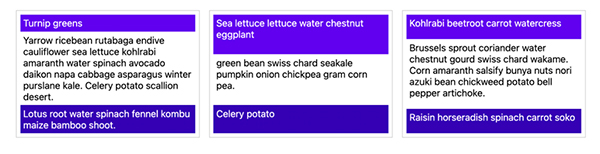
- Subgrid(子网格)
Subgrid 可轻松将网格容器的后代元素放置在该网格上,在跨复杂布局排列项目时无需考虑 DOM 结构。
比如下面三个卡片组件的页眉和页脚都对齐了,即使每张卡片都有独立的网格(grid),这是因为每张卡片都是跨越父网格的三行项目,然后使用子网格 Subgrid 将这些行继承到每个卡片中。

- Typography and Encodings(字体设计和编码)
排版和编码包含一系列影响 Web 排版的测试,包括 font-variant-alternates, font-variant-position, ic 单元和 CJK(中日韩)文本编码。字体功能是优化排版的强大属性,但前提是跨浏览器兼容。
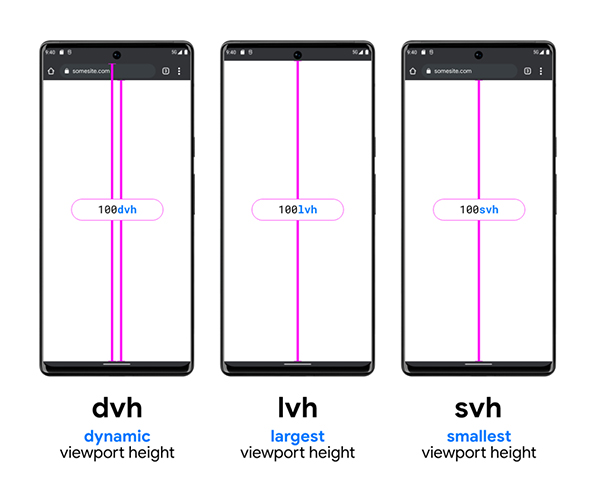
- Viewport Units(视窗单位)
新的视窗单位考虑包含标题栏的布局,引入了最大、最小和动态视窗单位,比如 100svh 指 100% 最小可能视窗高度,100lvh 指 100% 最大可能视窗高度,100dvh 指 100% 动态视窗高度——该值将随着用户滚动而改变。

同理,svw、 lvw、 和 dvw 用于宽度单位。
- Web Compat(Web 兼容)
浏览器中的特定错误可能不导致某些网站无法按预期渲染,或者一个浏览器可能与 Web 标准不同,从而导致网站或 Web 应用程序用户的体验,Interop 2022 旨在通过 Web 兼容性测量来捕获和解决这些问题。
以上是 10 个新的 Web 兼容性规范,此外还有 5 个从 Compat 2021 继承下来的规范标准:
- Aspect Ratio(屏幕纵横比)
- Flexbox(弹性盒模型)
- Grid(网格)
- Sticky Positioning(粘滞定位)
- Transforms(变换盒模型)
这部分规范已经非常常用,在此不展开介绍 。
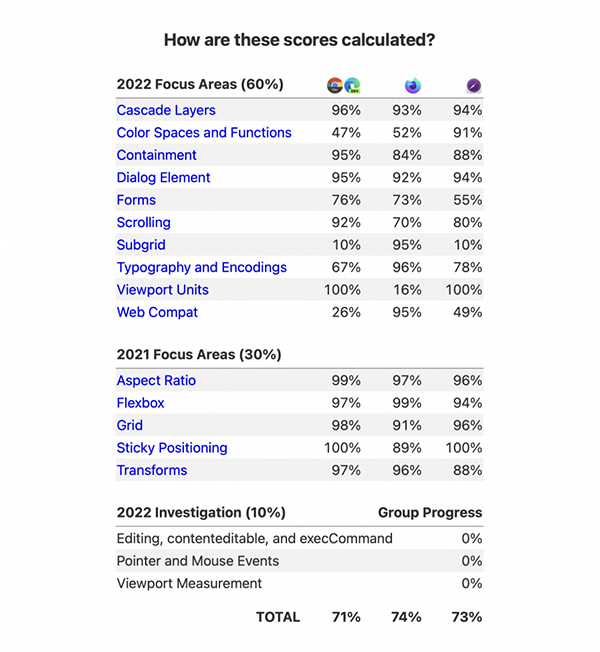
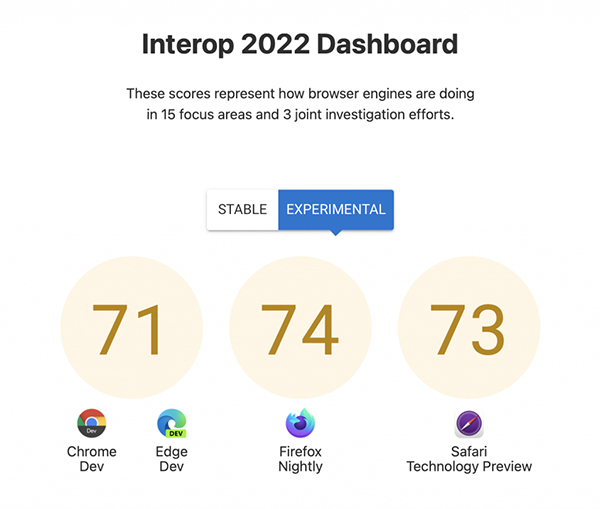
从根本上讲,Interop 2022 是一个不断发展的指标,用于评估各大浏览器对上述 Web 标准的兼容程度。Interop 2022 仪表板 有一个评分系统,评估各大浏览器的整体兼容程度:

这玩意全年不断更新,还会实时显示各大浏览器的工程师修复错误、实现新功能和改进测试的进展,以及在每个标准的工程进度: