CSS 变量基础知识
这是介绍 css 的基础语法,了解地可以直接跳过到实际 demo . 既然是变量,他跟 JS 的变量很像,分为 声明、使用、作用域 三块。
- 声明变量 【通过 --连接变量名 】:
:root {
--test: red;
}- 1.
- 2.
- 3.
- 使用变量 【var(变量名)读取变量】:
.test {
color: var(--foo);
}- 1.
- 2.
- 3.
- 4.
- 作用域 优先级最高的选择器声明生效。
适配 iphone x 刘海屏
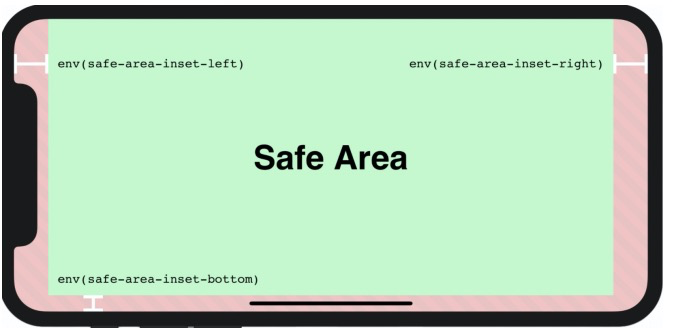
Apple 在发布 iPhone X 后引入了一个新概念:安全区域(Safe Area),安全区域指屏幕内不受圆角、刘海、底部小黑条等元素影响的可视窗口。如下图:

如何适配这种屏幕,有2个步骤:
- HTML 中指定 viewport-fit 为 cover,让页面充满全屏;
- CSS 中可用 env() 获取对应安全区域。
<meta name="viewport" content="viewport-fit=cover">
.safe-area {
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
由于兼容性,iOS 11 用的是 constant(),但从 iOS 11.2 开始改用 env()。如果用 CSS 变量来实现(ChatUI 源码实现),感觉挺好的,如下:
:root {
--safe-top: 0px;
--safe-bottom: 0px;
}
@supports (top: constant(safe-area-inset-top)) {
:root {
--safe-top: constant(safe-area-inset-top);
--safe-bottom: constant(safe-area-inset-bottom);
}
}
@supports (top: env(safe-area-inset-top)) {
:root {
--safe-top: env(safe-area-inset-top);
--safe-bottom: env(safe-area-inset-bottom);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
代码逻辑如下:
- 先定义 --safe-top、--safe-bottom 2个 CSS 自定义变量;
- 通过 @supports 来判断当前浏览器是否支持 constant() / env() ;
- 在支持的情况下,把取到的值赋给 CSS 自定义变量。然后在需要使用的地方就可以这样用了:
.navbar {
padding-top: var(--safe-top);
}
body {
height: calc(100vh - var(--safe-bottom));
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
实现 1px 边框
同样的,以往的代码我们可能是使用 scss 语法来实现, 会实现一段比较复杂的传参等:
@mixin retina-border($top: 0, $right: 0, $bottom: 0, $left: 0, $cor: #000000) {
}
// 调用
@include retina-border();- 1.
- 2.
- 3.
- 4.
- 5.
如果使用了 css 变量,代码变得很简单,也更灵活:
.hairline {
position: relative;
}
.hairline::after {
content: ' ';
position: absolute;
width: 200%;
height: 200%;
border: 0 solid var(--hairline-color, #f2f4f5);
border-width: var(--hairline-width, 1px);
border-radius: calc(var(--hairline-radius) * 2);
pointer-events: none;
transform: scale(0.5);
transform-origin: 0 0;- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
使用如下:
<div class="beidan hairline"></div>
/* 修改颜色 */
.beidan {
--hairline-color: #e9e9e9;
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
最后
css 变量可以让你的代码更灵活,更优雅,可以看到各大开源库全部都拥抱 css 变量了,是时候可以抛弃 scss 了。