作为前端开发,基本每天都要调试 Vue/React 代码,不知道大家都是怎么调试的,但我猜大概有这么几种:
- 不调试,直接看代码找问题
- console.log 打印日志
- 用 Chrome Devtools 的 debugger 来调试
- 用 VSCode 的 debugger 来调试
不同的调试方式效率和体验是不一样的,我现在基本都是用 VSCode debugger 来调试,效率又高、体验又爽。
可能很多同学还不知道怎么用 VSCode 调试网页,这篇文章我就来介绍下。
我们分别看下 React 和 Vue 的:
用 VSCode 调试 React 代码
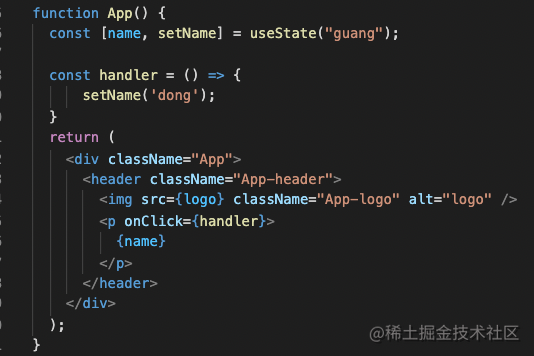
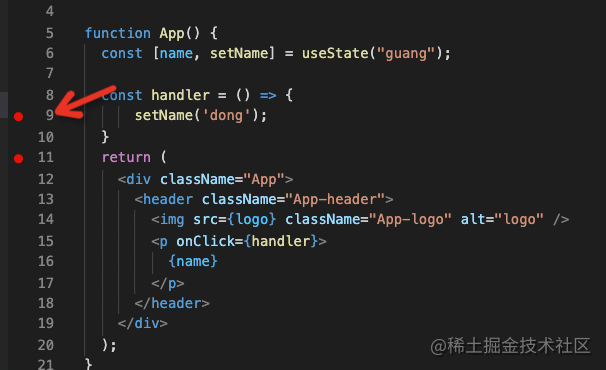
我用 create-react-app 创建了一个 demo 项目,有这样一个组件:

跑起来开发服务器:

浏览器显示的界面是这样的:

如何用 VSCode 调试它呢?
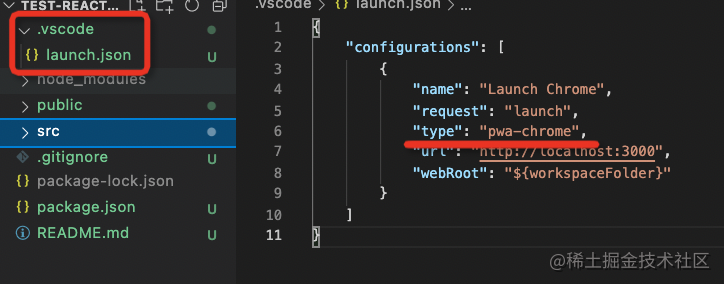
我们在根目录下添加一个 .vscode/launch.json 的配置文件:

创建了一个调试配置,类型是 chrome,并指定调试的 url 是开发服务器的地址。
在 react 代码里打两个断点:

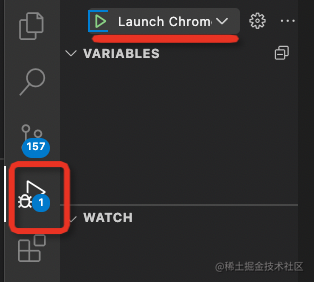
然后点击运行:

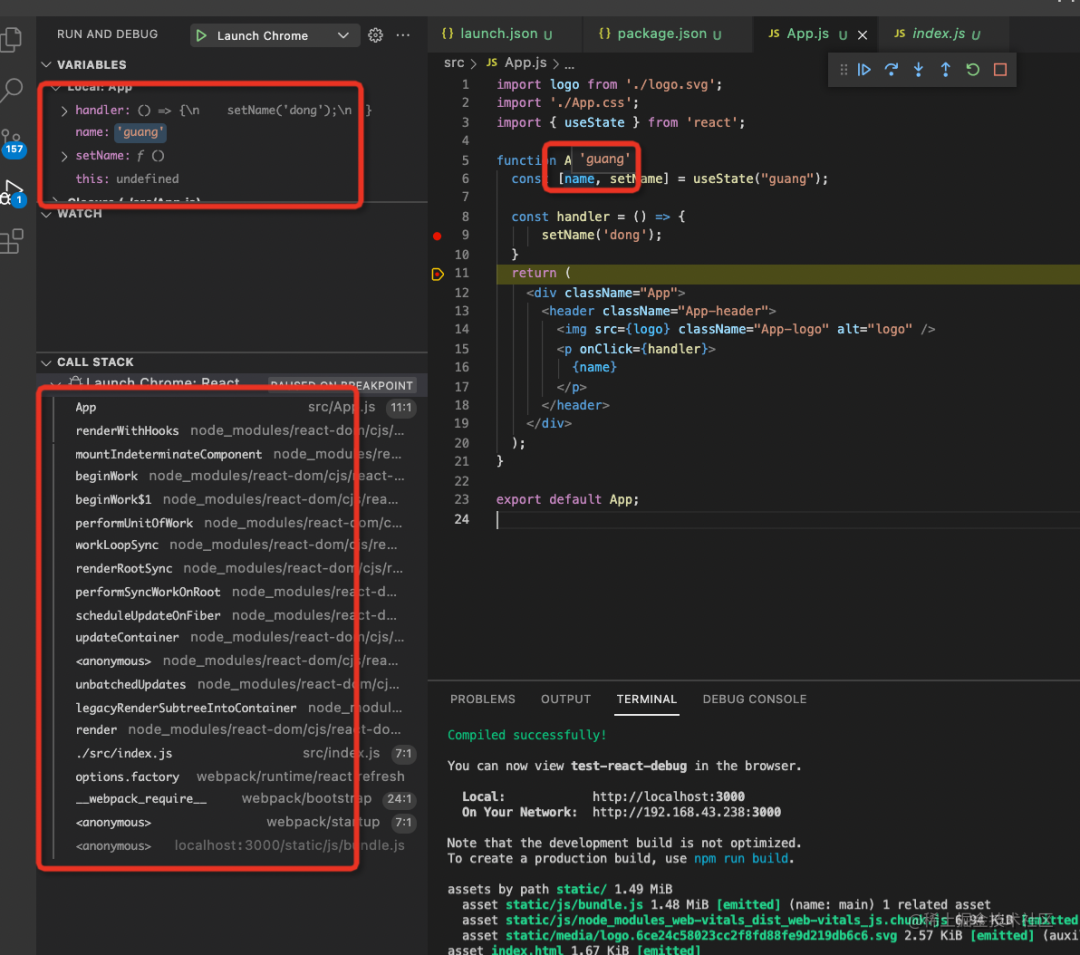
看,XDM,它断住了!调用栈、当前环境的变量等都有。

释放断点,继续往下走。
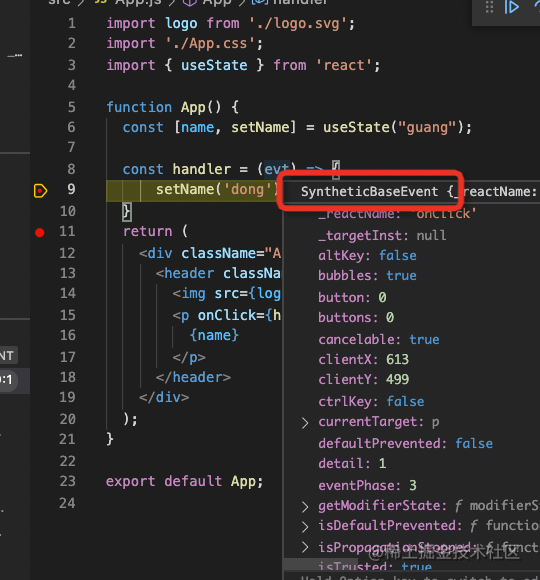
点击的时候也能拿到对应的事件对象:

是不是超方便!
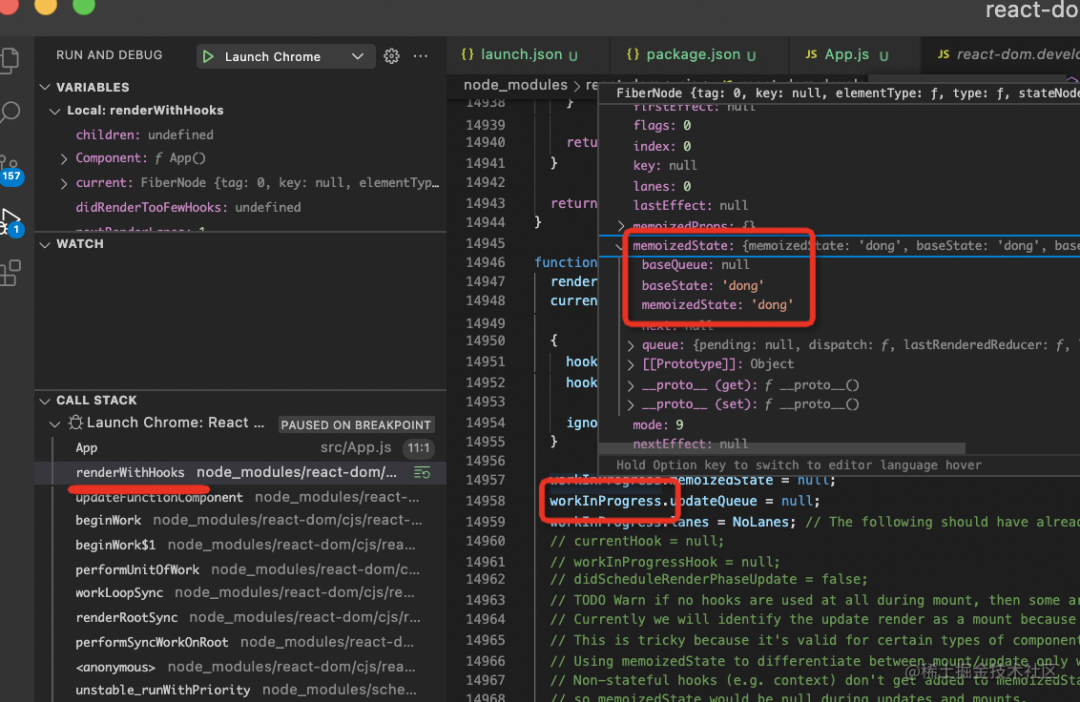
而且当你写业务累了,想摸鱼看会 react 源码,那直接点击调用栈里的某一帧看就行:
比如渲染的时候会调用 renderWithHooks 方法,里面的 workInProgress 对象就是当前 fiber 节点,它的 memorizedState 属性就是 hooks 存放值的地方:

用 VSCode 来调试 React 代码之后,调试业务代码或者看源码的体验都很爽,有木有。
再来看下 Vue 的:
用 VSCode 调试 Vue 代码
Vue 的调试会麻烦一些,要在上面的基础上额外对路径做一些映射。
因为 React 我们是直接写 jsx、tsx,它和编译之后的 js 文件一一对应,而 Vue 不是,Vue 我们写的是 SFC(single file component) 格式的文件,需要 vue-loader 来把它们分成不同的文件,所以路径单独映射一下,才能对应到源码位置。
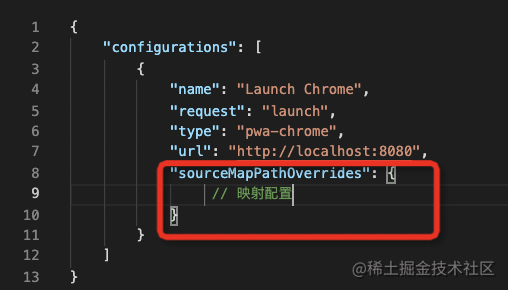
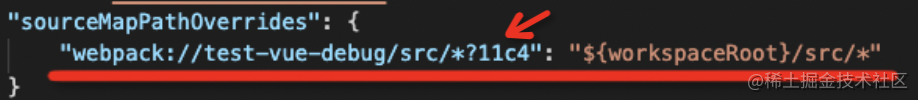
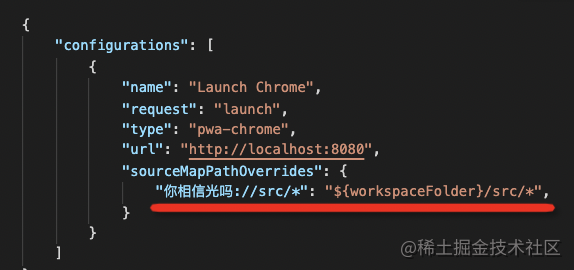
也就是调试配置里多了个 sourceMapPathOverrides:

那怎么映射呢?
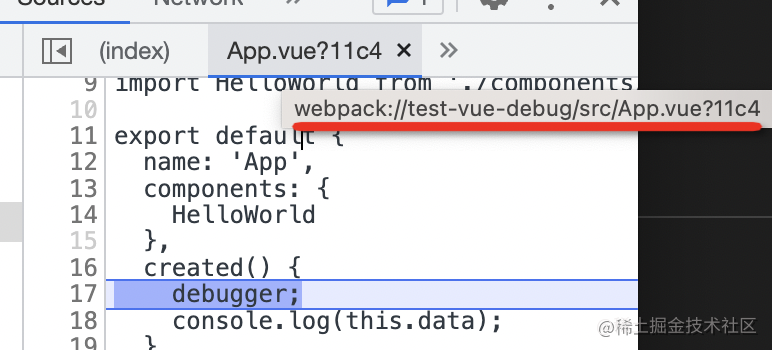
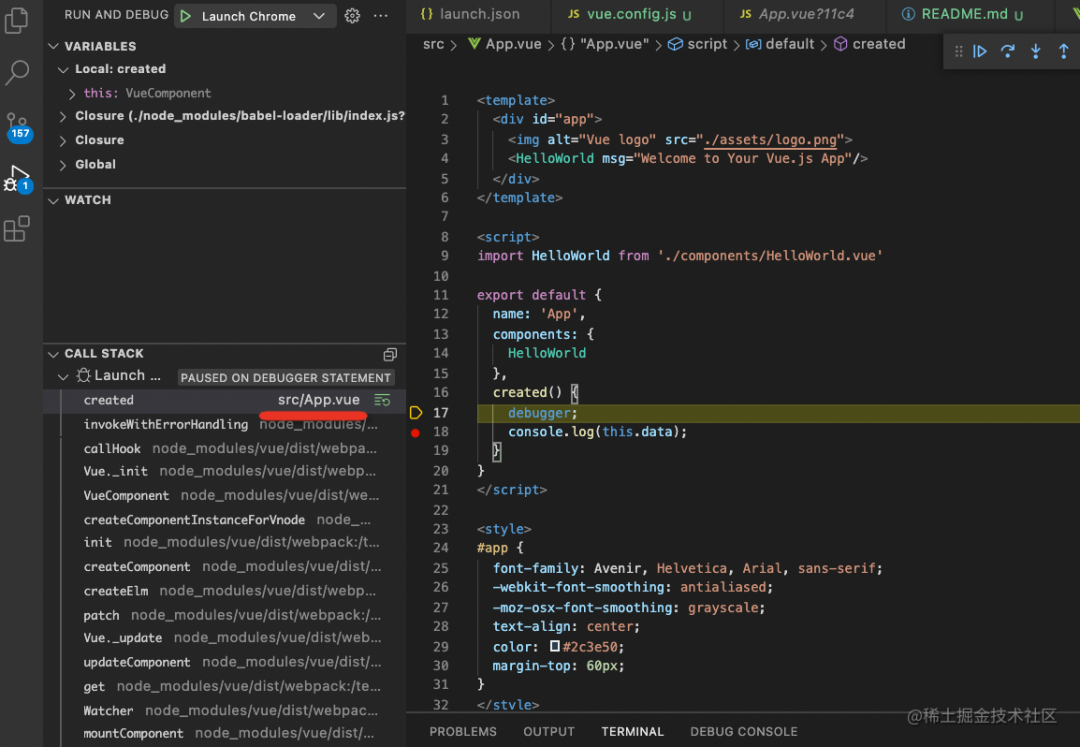
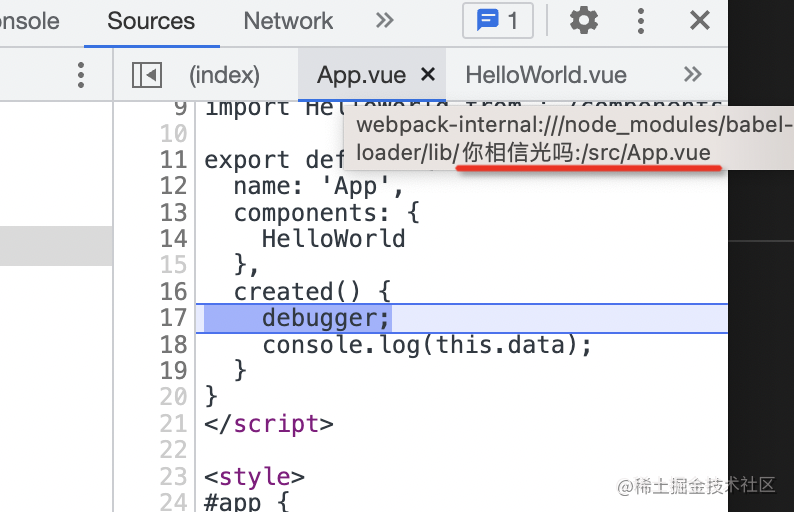
可以在源码里随便加个 debugger,在浏览器里看下现在映射的路径是啥:

这里的 webpack://test-vue-debug/src/App.vue?11c4 就是要映射的路径,那映射到哪里呢?
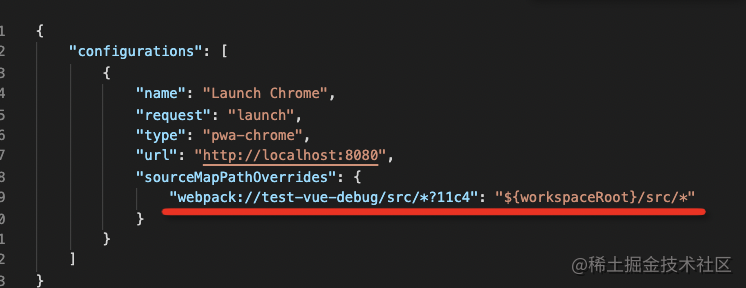
很明显是映射到本地的路径,也就是这样:

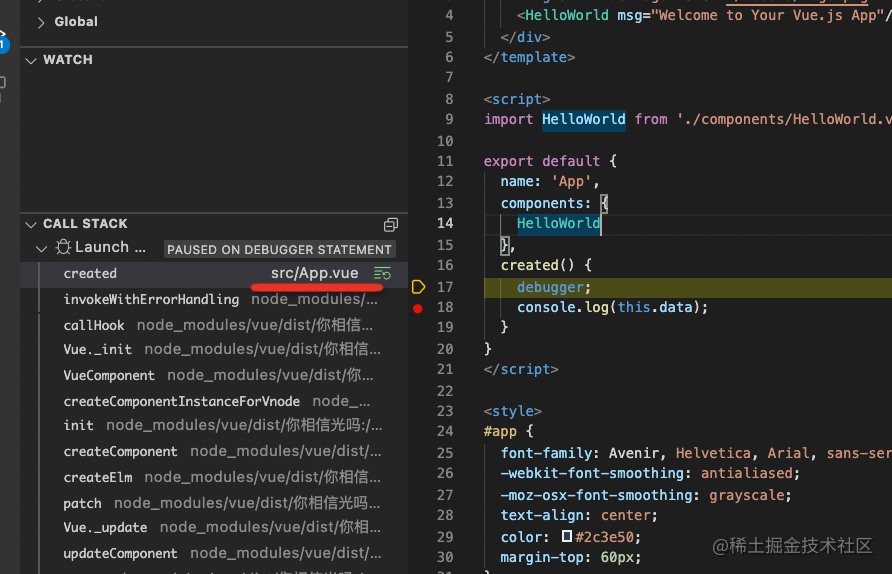
workspaceRoot 是 vscode 提供的环境变量,就是项目的跟路径,这样一映射之后,地址不就变成本地的文件了么?那么在本地文件中打断点就能生效了:

看这里的路径,明显映射到项目下的文件了。
但是映射的时候后面还带了个 hash,这个 hash 是会变得,怎么办呢?

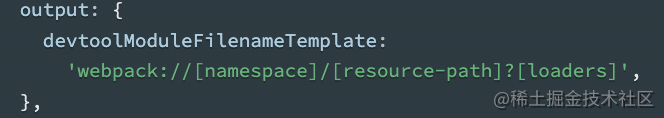
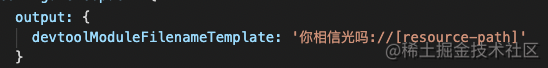
这个路径是可以配置的,这其实就是 webpack 生成 sourcemap 的时候的文件路径,可以通过 output.devtoolModuleFilenameTemplate 来配置:

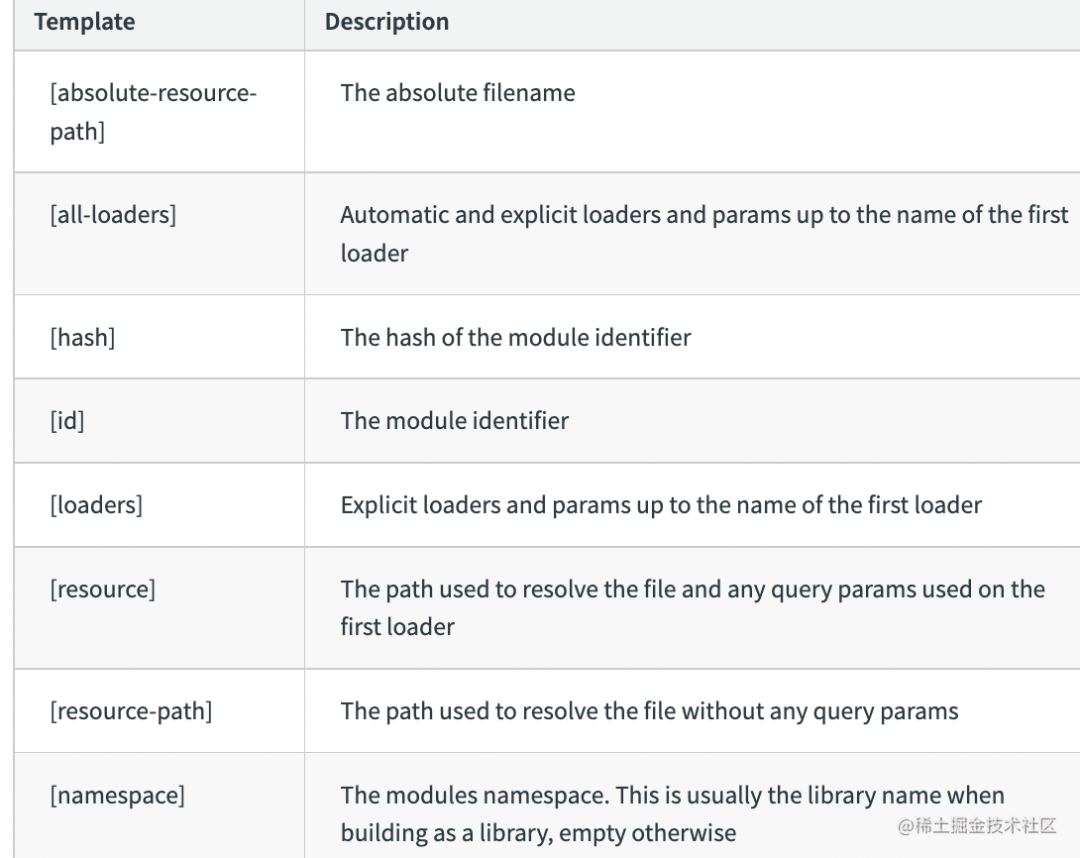
可用的变量大家可以看文档,就不展开了(随便看一下就行):

比如我把路径配成了这样:

那调试时的文件路径就是这样的:

前缀不用管,就看后面的部分,这不就去掉了 ?hash 了么?
然后把它映射到本地文件:

这样就又映射上了,在 vscode 打的断点就生效了:

不管你是想调试 Vue 业务代码,还是想看 Vue 源码,体验都会很爽的。
总结
作为前端工程师,调试 Vue、React 代码是每天都要做的事情,不同的调试方式体验和效率都是不一样的。所以我想把我常用的 VSCode 调试网页的方式介绍给大家。
React 的调试相对简单,只要添加一个 chrome 类型的 dubug 配置就行,Vue 的调试要麻烦一些,要做一次路径映射,如果路径里有 hash,还要改下生成路径的配置,然后再映射(但也只需要配一次)。
用 VSCode 来调试 React/Vue 代码,不管是调试业务代码,还是想看会源码都是很方便的。大家不妨试一下,会让调试这件事情变得很愉悦的。

































