随着编程的普及,越来越多的人开始参与到代码的编写当中。很多时候,你并需要很多专业知识,你就可以写出非常出色软件,而这一切都得益于很多低代码编程工具,这些拖拽工具可以非常方便地让你生成页面,甚至是获取数据。接下来我们就来盘点一下可视化代码生成工具。

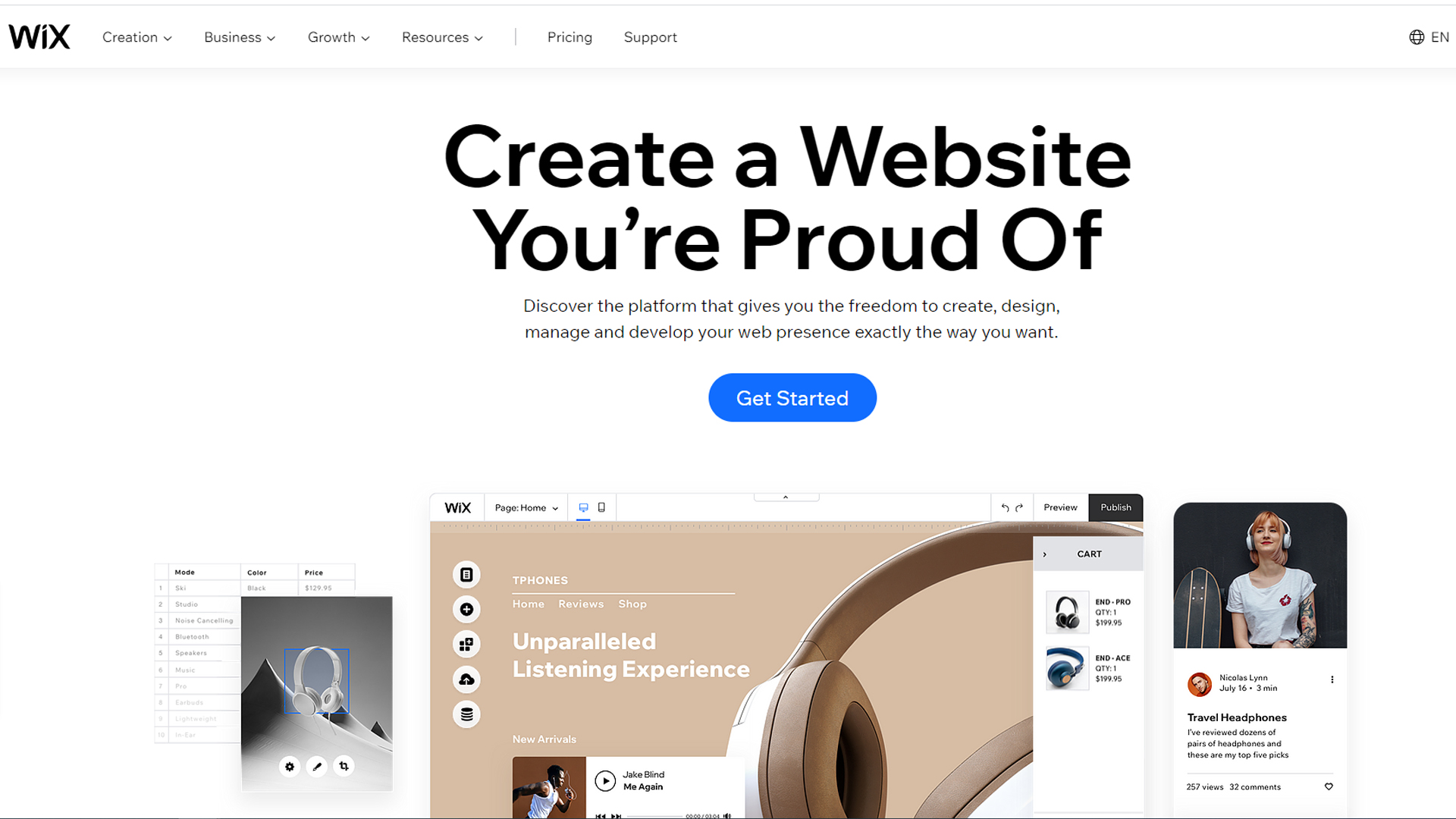
Wix
一款非常出色的代码拖拽生成工具,它有着丰富的模板库,对于初学者来说,你可以从众多优秀的模板库中选择一款来开始自己的网页设计之旅。
Wix支持对SEO的优化,你可以通过各种标签来优化你的网页,可以让你的网页被搜索引擎认可。

Wix是支持移动端的,并且它是自适应的,也就说当你设计好网页的时候,你可以花费很少的调整就生成移动端的网页。
Wix内置丰富的特效,你可以非常方便地为网页添加各种动效,让网页看起来更活泼。
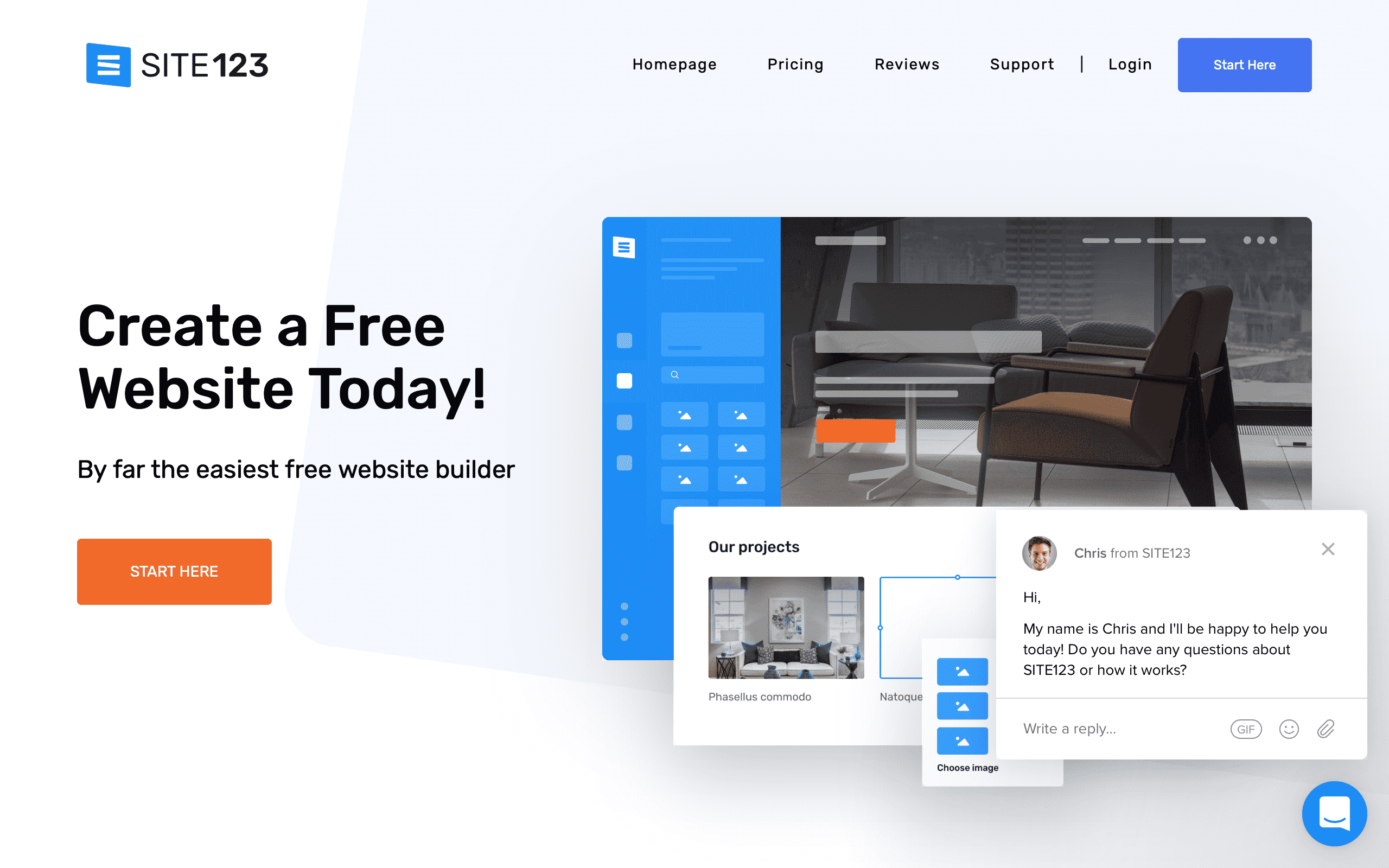
SITE123
site123是一个非常简洁的网页生成器,使用它你可以拖拽生成一个网页。
使用site123生成一个网站仅仅需要三个步骤,首先,选择网站的类型,然后,上传内容,最后,发布自己的网页就完成了一个简单网站的制作。

site123的模板都是响应式的,也就说它会自动适应移动端,让你的网站在移动端也有最佳的阅读体验,此外,site123还会自动优化你的网页,让你的网页更容易被搜索引擎所收录。
所有的操作都是在网页上完成的,不需要你下载任何软件就可以非常方便地生成一个网页。
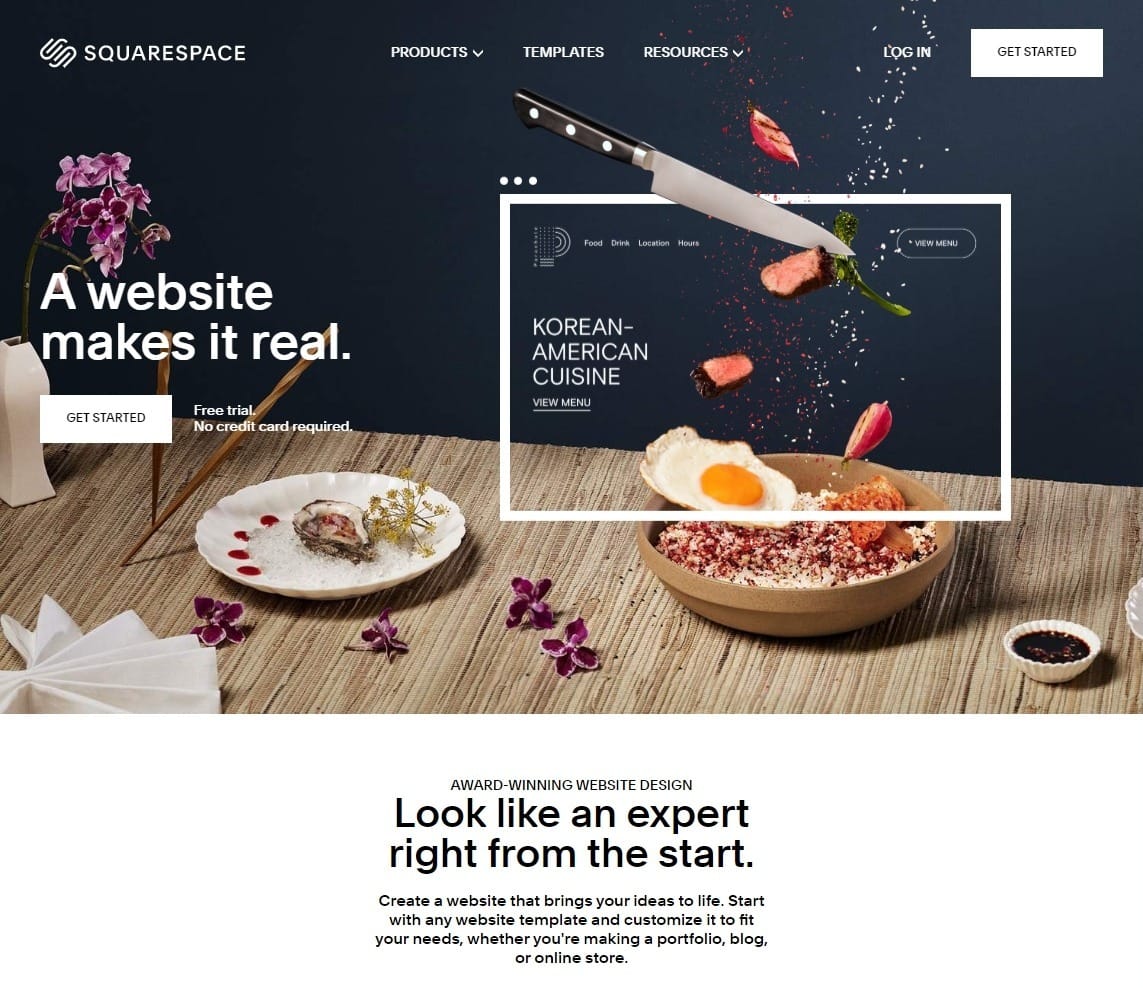
Squarespace
这是一个富有创意的网页生成器,它有着丰富的模板,有趣的是,你可以通过描述你想要的网站是做什么的来提供给你模板,也就是说,你告诉它你想要做一个什么样子的网站,是博客,是商城,是餐馆,还是服务,你告诉它你想要做的内容,它就会给你返回最佳的模板。

使用Squarespace你可以非常方便地创建页面,可以非常方便地调整样式,字体,颜色,按钮样式,动效,你都可以通过点击进行选择,可以说自定义的功能还是很强大的。
当使用 Squarespace 创建网站时,你还可以获得免费的无限托管、顶级的安全性和可靠的资源。 你还可以通过电子邮件、实时聊天或加入实时网络研讨会获得全天候的个性化支持。
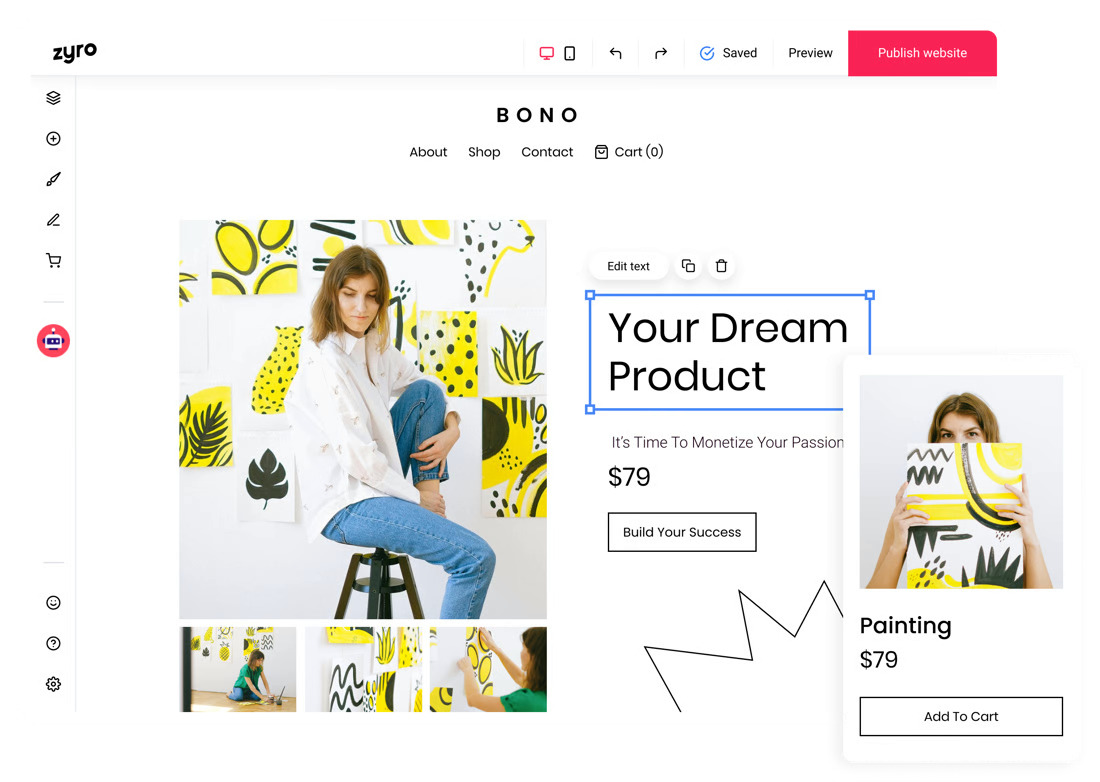
Zyro
一款非常小清新的网页生成器,它可以使网页设计变得非常简单。选择模板,拖放新元素,更改颜色、字体、图像等都可以轻松完成,你也可以轻松编辑所有内容。
它对电子商务进行了特殊的支持,使用多合一电子商务平台来建立的商店支持在线销售。同时,你也可以让您的产品在您的在线商店、Facebook、Instagram 和亚马逊上可用。

无论是库存、运输,甚至是税收,它提供的自动化工具都会为您完成繁重的工作。
Zyro 电子商务是所有最流行的支付方式。从 PayPal 和 Visa 到万事达卡等,接受来自全球各地的在线支付。
此外,它还提供了很多实用的小功能,比如名称生成器,标语生成器,图像智能缩放,升频,智能去背景等等。
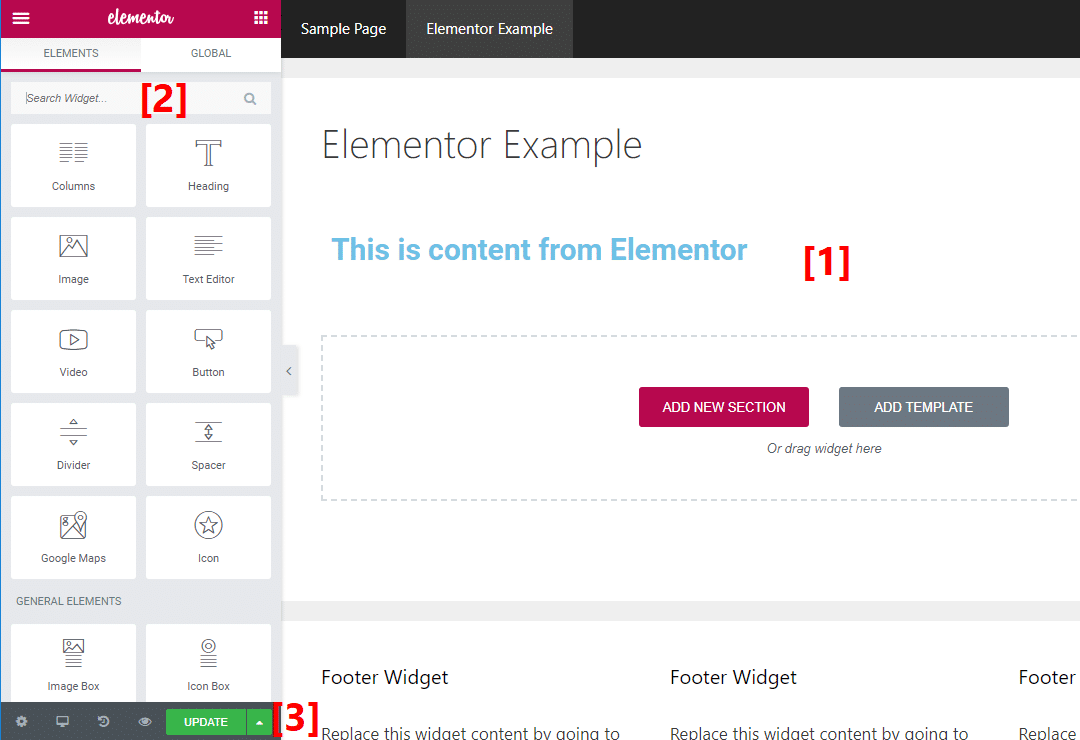
Elementor
Elementor 与此列表中的其他所有内容不同,原因很简单: 它不是独立的站点构建器。它是一个 WordPress 插件,它需要一个 WordPress 站点才能运行。

Elementor 允许您像完整的拖放式网站构建器一样使用 WordPress(主要用于博客和发布的内容管理系统)。它包括页面模板、内容块和小部件。它具有响应式的设计和令人难以置信的定制能力。
基本上,您只需将预制的小部件拖放到您的页面上。这些小部件可以是简单的文本或图像块,但它们也可以是投资组合、画廊、菜单、列表、地图、Facebook 评论——你可以命名它。
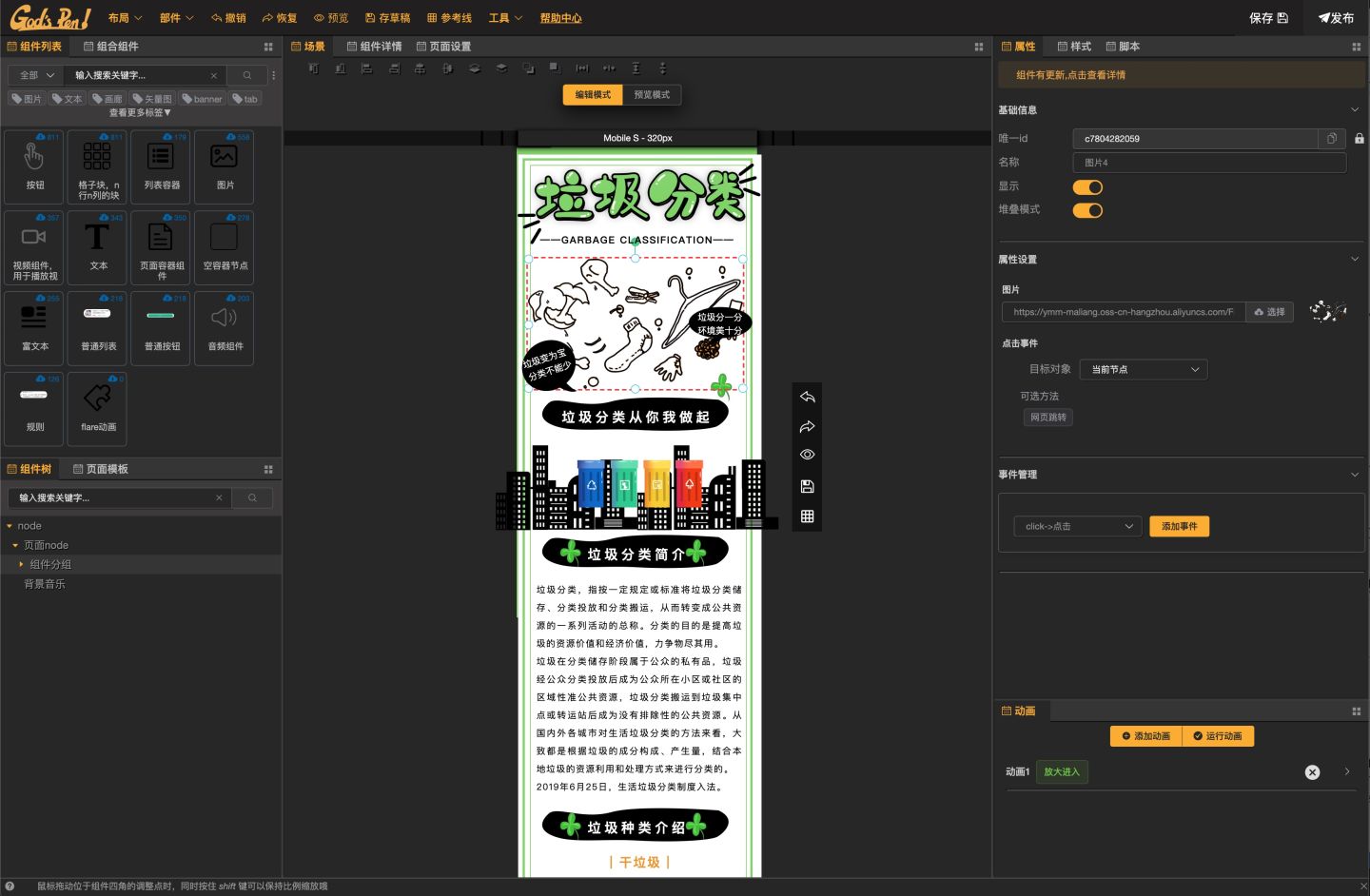
码良
一个在线生成h5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。

它的主要技术栈是VUE,代码在码云上开源。
它的主要优点有:
- 面向不同角色切换工作台,并可以自行拖拽
- 组件,以及组合组件
- 实时预览的动画编辑
- 实时预览,并可按帧拖动预览的动画编辑
- 脚本功能,灵活地扩展编辑器面板的属性(非常容易给组件额外添加自定义的属性和方法,完全自己代码控制)
- 样式编辑,基础模式,代码模式。方便开发和运营不同角色使用
- 在线预览
- 二维码预览
- 可导入psd
- 支持pc端和移动端
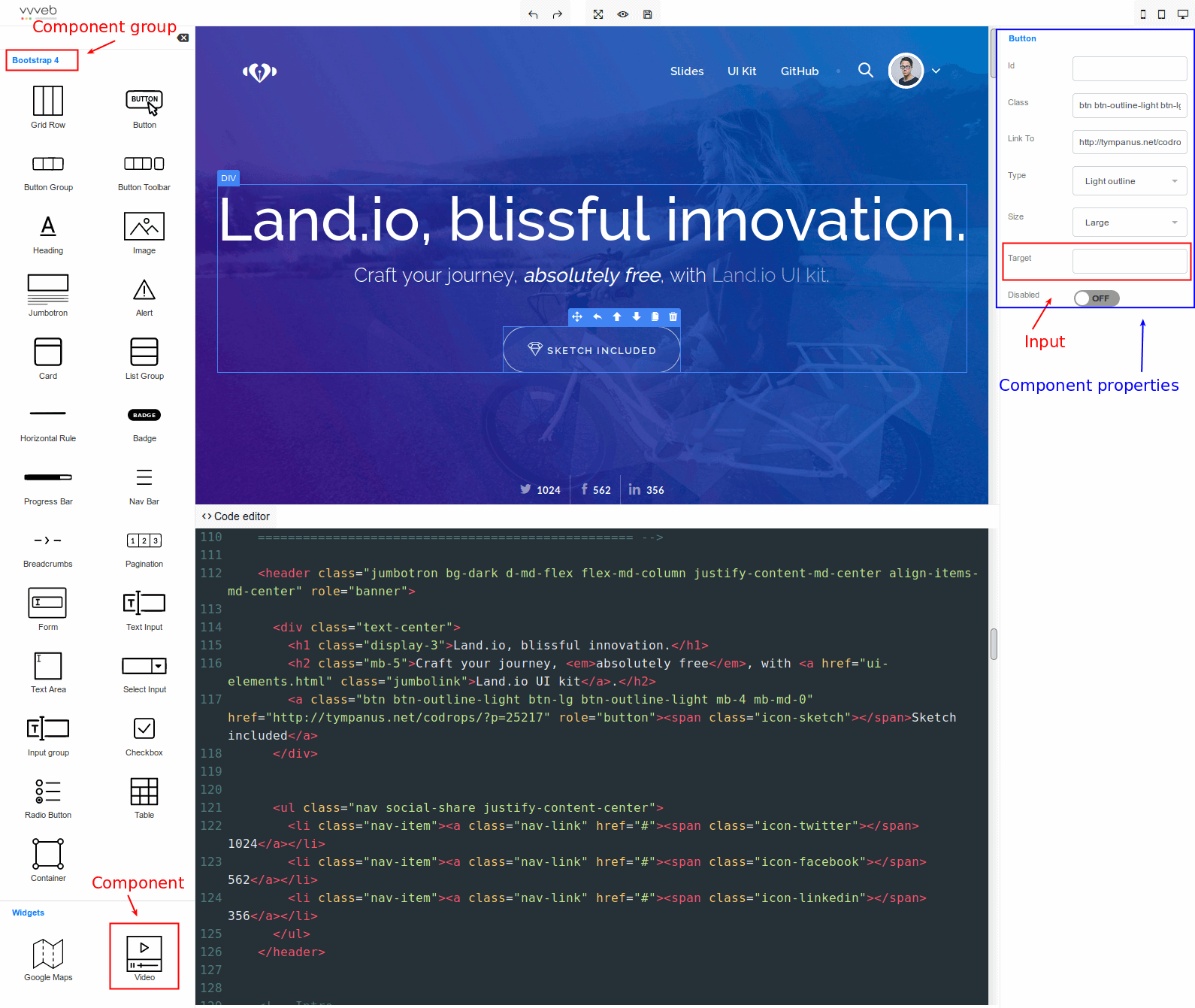
VvvebJs
一个开源的网页拖拽自动生成的JavaScript库,你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合一些专注于展示的网页设计。

它的技术栈采用的是jquery和bootstrap,虽然jquery可能会有些落伍,但是它主要是用在页面的拖拽布局上,不会影响网页的js。
它的优点:
- 组件和块/片段拖放。
- 撤消/重做操作。
- 一个或两个面板接口。
- 文件管理器和组件层次结构导航。
- 添加新页面。
- 实时代码编辑器。
- 包含示例 php 脚本的图像上传。
- 页面下载或导出 html 或将页面保存在服务器上,其中包含示例 php 脚本。
- 组件/块列表搜索。
- 引导 4 个组件。
- Youtube、谷歌地图、Charts.js 等小部件。
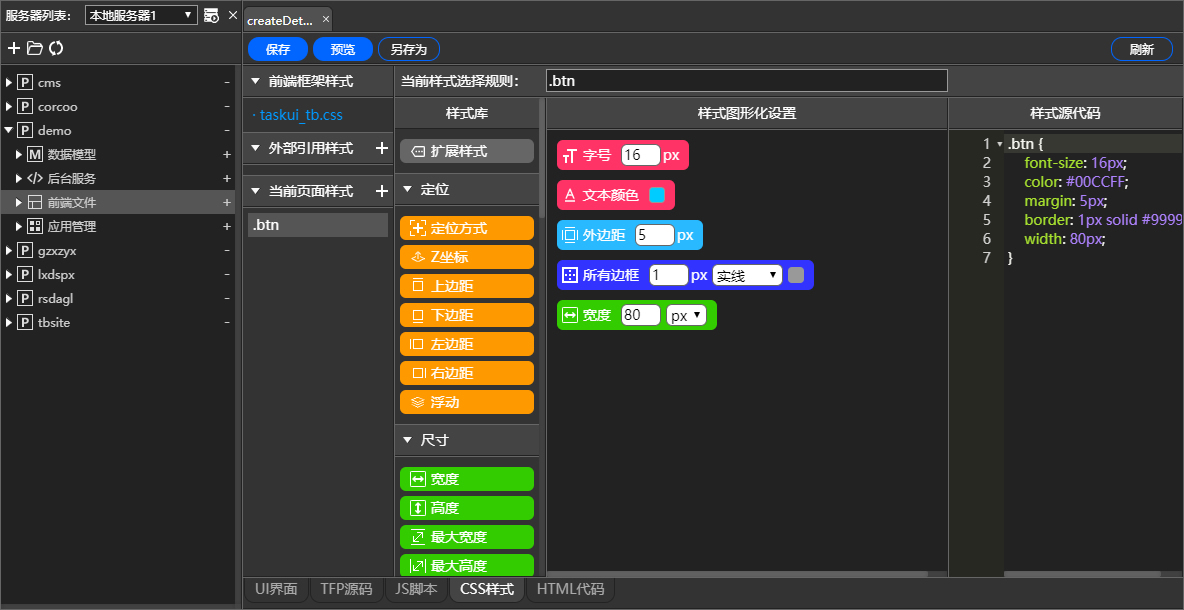
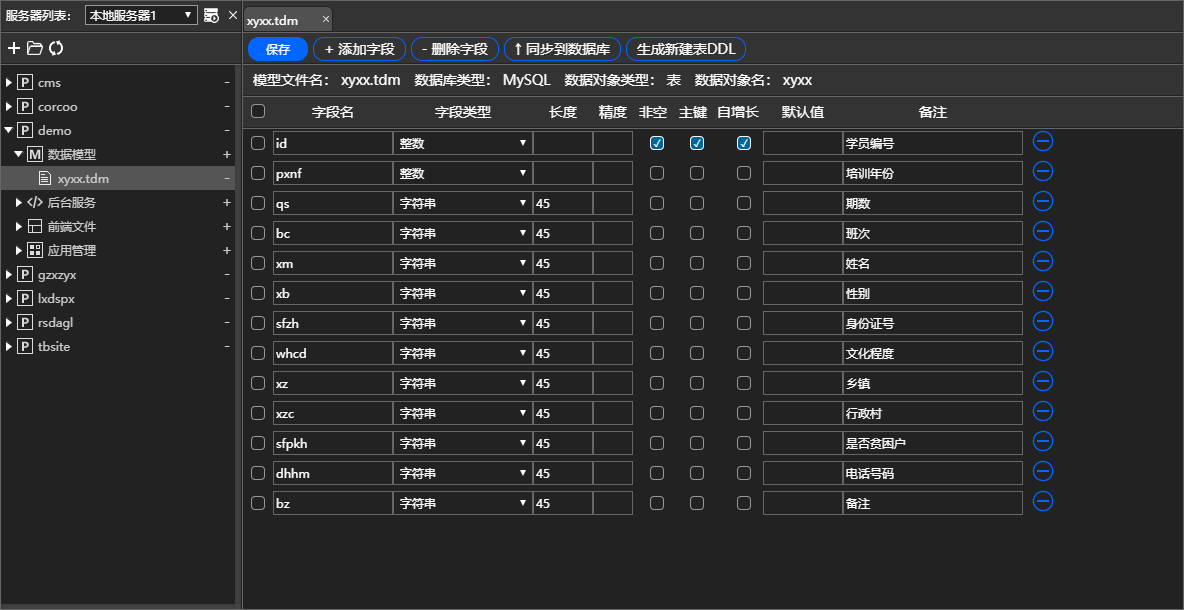
TaskBuilder
它是一款面向IT技术支持人员和专业程序员的低代码开发工具,可以通过组件化、可视化、模板化和向导化等多种手段,快速构建数据库增删改查类的Web和手机H5应用,大幅提升开发效率。
相对于现在市面上很多类似OA系统的、以表单和流程为核心的低代码开发平台,TaskBuilder 能实现更复杂的业务应用,简单的功能通过向导一步一步操作即可实现,复杂的功能可以通过编写脚本实现。

和其它拖拽网站生成器不同的是,它并没有提供丰富的模板,而且它设计的最初目的也不是为了制作绚丽的前端页面,它更多地是考虑制作企业后台管理界面,制作类似ERP,CRM,OA等流程管理系统。

它是免费开源的,代码可以在github上进行查看,它的技术栈采用的是JS,前端是JS,后端是nodejs,可以说是国产开源软件中不错的一款产品。
总结
面对各种网站生成器,很多人会觉得眼花缭乱,不知道选择哪一种,其实有时间你可以下载下来体验一下,每个软件花费个半小时就能体验到它的精髓。
每一款软件都有它解决的痛点,否则就不会有这么多款类似的产品诞生了。
以后的开发会分为两种,一种是制作开发工具的,一种是使用开发工具的,制作开发工具的人会要求越来越高,而使用工具的人会要求越来越低,软件开发不再只是程序员能做的一件事。