微软方面发布了关于支持用 Flutter 开发可折叠设备的更新公告。此前,他们曾向用户展示了在 Flutter Framework 和 Engine 上打开的 PR。目前Engine PR 已合并;最初的 Framework PR 则被拆分成更小的 PR,其中一些也已被合并。

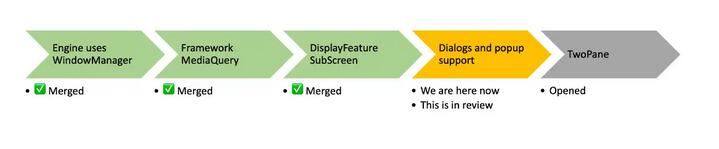
图:Flutter foldable PR progress
MediaQuery 现在具有 Display Features
Display Features 是可以被硬件功能阻碍的显示部分。Surface Duo 上的铰链就是这样一个 display feature。
MediaQuery PR 现已合并,这意味着如果你在本地 Flutter 设置中切换到 master channel,就可以访问一个名为displayFeatures的属性。一些设备可以有多个 display features,而不仅仅是一个,因此这个新属性是一个列表。这是列表中项目的结构:
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}- 1.
- 2.
- 3.
- 4.
- 5.
更多详情可查看官方文档。
如果你发现你的代码总是在过滤 display features 列表以获得铰链,可以在你的代码中使用此扩展方法:
/// Extension method that helps with working with the hinge specifically.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
DisplayFeatureSubScreen 也被合并
当你只想在 Surface Duo 的一个屏幕上显示内容时(也就是显示对话框时的情况),现在可以选择使用DisplayFeatureSubScreen小部件。这个小部件主要用于 modal routes,并在“对话框和弹出窗口支持”PR 中大量使用。从这个意义上说,它是完整对话支持的垫脚石。如果你的应用程序中有自定义的 modal routes,你可能需要考虑使用此小部件 wrapping 它们。
class _MyRoute<T> extends PopupRoute<T> {
@override
Widget buildPage() {
return DisplayFeatureSubScreen(
child: _myPageLayout(),
anchorPoint: Offset.infinite,
);
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
Surface Duo Experience 的高级软件工程师 Andrei Diaconu 称,现下尚有一些贡献未合并,但情况已经比最初提出这些更改时要简单得多。“那时你必须配置一个自定义的 Flutter Engine,现在事情变得简单多了。”
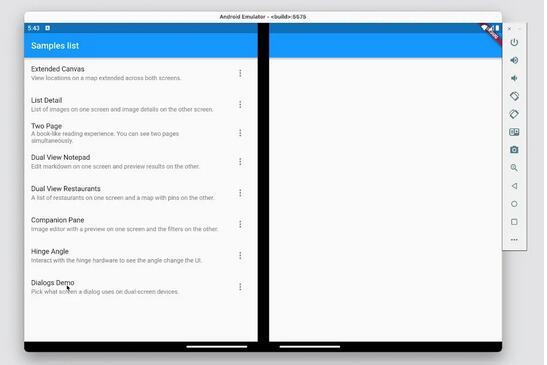
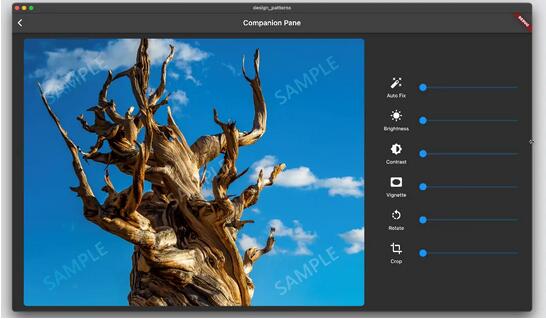
此外,微软还为可折叠 Flutter 添加了一些新示例,展示了可折叠设备的设计模式。


详情可查看官方博客。
本文转自OSCHINA
本文标题:微软公布 Flutter 可折叠设备支持新进展
本文地址:https://www.oschina.net/news/184674/foldable-flutter-update






























