写在前面
没啥好说的,总结了点基础知识查漏补缺。
fetch、ajax、axios
- Ajax(Asynchoronous javascript and XML),一种技术的统称。
- Fetch是一种具体的原生浏览器API,用于进行网络请求,和XMLHttpRequest是同等级别的,但是Fetch语法更加简洁、易用,支持Promise
- Axios是一种第三方库,是最常使用的网络请求库,内部可以使用XMLHttpRequest和Fetch进行封装使用。
那么如何使用XHR或fetch实现一个Ajax呢?
function ajax(url, successFn){
const xhr = new XMLHttpRequest();
xhr.open("GET",url,false);
xhr.onreadystatechange = function(){
//这里的函数异步执行,可以使用Promise进行处理
if(xhr.readyState === 4){
if(xhr.state === 200){
successFn(xhr.responseText);
}
}
}
xhr.send(null);
}
function ajax2(url){
return fetch(url).then(res=>res.json);
}
px、%、em、rem和vw/vh
- px是像素的基本单位,是绝对单位(其他的单位都是相对单位)
- %是相对于父元素的宽度比例
- em是相对于当前元素的font-size
- rem是相对于根节点的font-size,常用于移动端适配
- vw/vh是屏幕视口宽度/高度的1%
- vmin/vmax指的是屏幕视口宽度和高度的最小值/最大值
箭头函数的缺点和不能使用的场景?
箭头函数的一些缺点:
- 箭头函数没有arguments
- 自身没有this,this指向的是箭头函数的父作用域的this,不能通过apply、bind、call修改this的指向
- 某些代码使用箭头函数时,难以阅读
- 箭头函数不能使用new去创建对象,构造函数
箭头函数不能使用的场景:
- 对象原型、对象方法、构造函数
- 动态上下文的回调函数
- Vue生命周期method
for...in 和 for...of的区别
- for...in遍历得到的key,for...of遍历得到的是value
- for...in常用于可枚举数据,如:对象、数组、字符串,得到key值
- for...of常用于可迭代数据,如:数组、字符串、Map、Set,得到value值
那么,for await...of有什么作用呢?
for await...of用于遍历多个Promise:
function createPromise(val){
return new Promise((resolve)=>{
setTimeout(()=>{
resolve(val)
},1000)
})
}
(async function(){
const p1 = createPromise(100)
const p2 = createPromise(200)
const p3 = createPromise(300)
const list = [p1,p2,p3]
// Promise.all(list).then(res=>
// console.log(res)
// )
//等价于Promise.all
for await(let p of list){
console.log(p);
}
})()
HTMLCollection和NodeList
DOM其实是一棵树,多有的节点都是Node节点,而Node是Element的基类,Element是其它HTML元素的基类,如:HTMLDivElement、HTMLULElement等。
- HTMLCollection是Element的集合
- NodeList是Node的集合
<div id="root">
<ul>
<li>一川</li>
<li>二川</li>
</ul>
<p>你好呀</p>
</div>
<script>
const p1 = document.querySelector("#root")
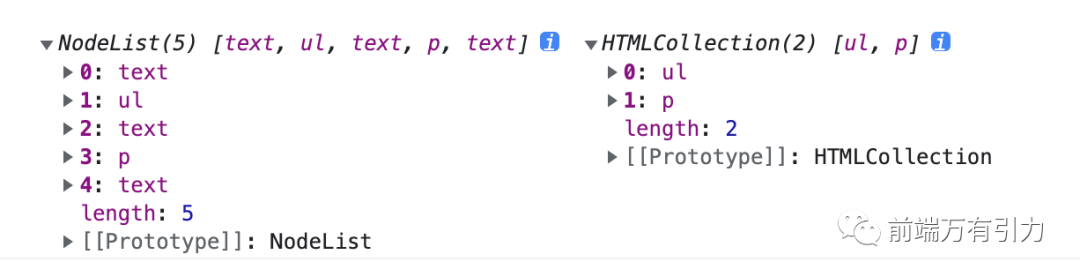
console.log(p1.childNodes,p1.children);
</script>
我们可以看到最终打印的结果如下图所示,NodeList打印的是所有的Node节点的集合,包括Element元素标签、文本、注释等内容。HTMLCollection打印的是纯粹的Element元素标签的集合,不包含任何文本和注释等。

因此:
- childNodes和children返回的结果不一样,childNodes返回的是一个NodeList,children返回的是一个HTMLCollection
- 获取Node和Element的返回结果可能不一样,如果只有纯粹的HTML标签,没有文本Text、注释Comment节点等其他内容,那么返回的结果就是一样的
如何将一个类数组转为一个数组呢?
- Array.from(list)
- Array.prototype.slice.call(list)
- 扩展运算符 [...list]
比如,HTMLCollection和NodeList都是"类数组",但不是数组。
const list1 = Array.from(list)
const list2 = Array.prototype.slice.call(list)
const list3 = [...list]
offsetHeight、scrollHeight和clientHeight的区别
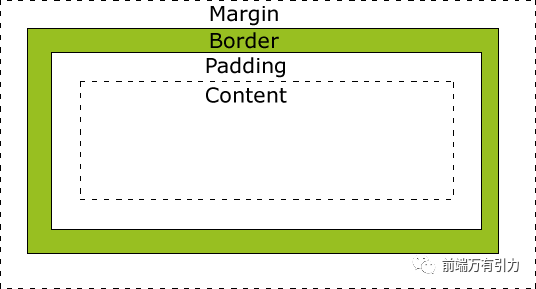
要想理解offsetHeight、scrollHeight和clientHeight的区别,首先我们得了解下盒子模型:


不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。Border(边框) - 围绕在内边距和内容外的边框。Padding(内边距) - 清除内容周围的区域,内边距是透明的。Content(内容) - 盒子的内容,显示文本和图像。
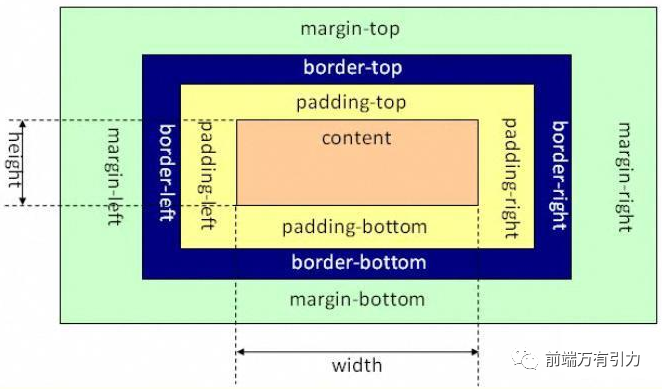
标准W3C盒子模型:
- CSS中设置的元素宽度(width)=内容(content)的宽
- CSS中设置的元素高度(height)=内容(content)的高
而标签元素的实际高度=height+(padding+border+margin*2


标准W3C盒子模型
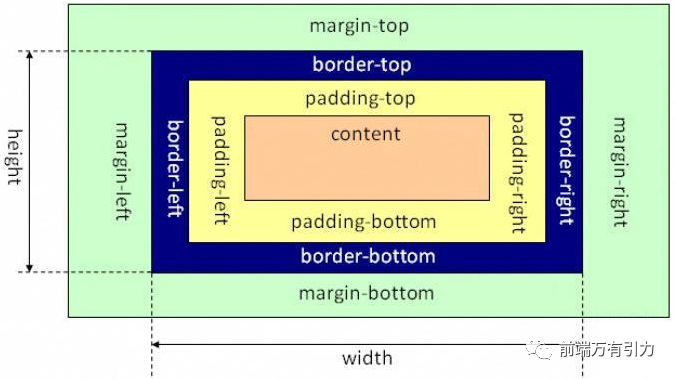
IE盒子模型:
- CSS中设置的宽度(width)=内容(content)的宽+(border+padding)*2
- CSS中设置的高度(height)=内容(content)的高+(border+padding)*2
而标签元素的实际高度=height+margin*2

IE盒子模型
我们在实际开发中,html标签默认采用的W3C盒子模型,当然你也可以设置box-sizing:border-box;将W3C盒子模型转为IE盒子模型。
offsetHeight、scrollHeight和clientHeight的计算规则:
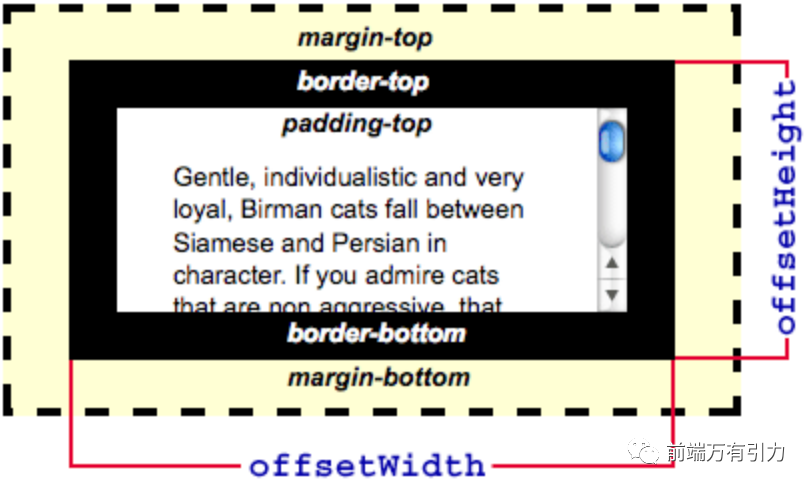
- offsetHeight=border+padding+content
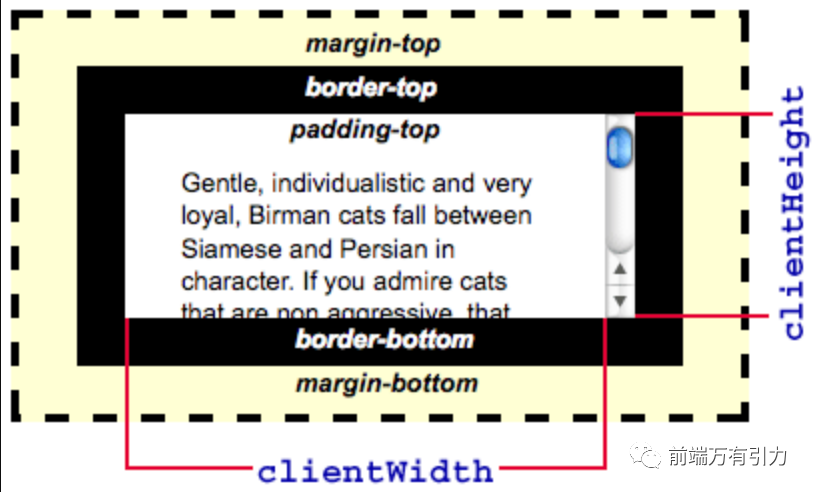
- clientHeight=padding+content
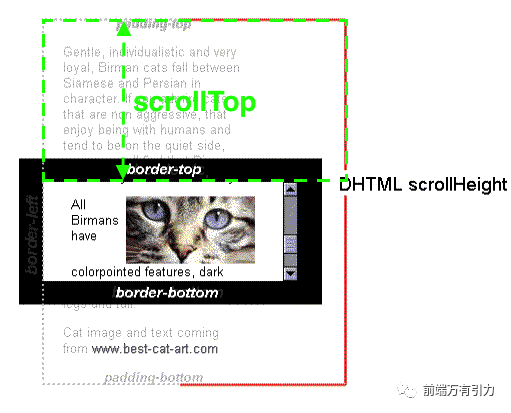
- scrollHeight=padding+实际内容尺寸

clientHeight

offsetHeight

scrollHeight
写在最后
简单总结了一些基础知识,希望能够帮到大家。





































