UI 小姐姐非要让我在 Android 系统自定义的 Webview 上支持实现我们俗称的“毛玻璃”效果,说是一定要实现,不实现这种效果就失去了设计的灵魂,奈何我百般解释,她就要,就要,要!
没办法,研究一下子咯!
一、backdrop-filter 是金手指吗?
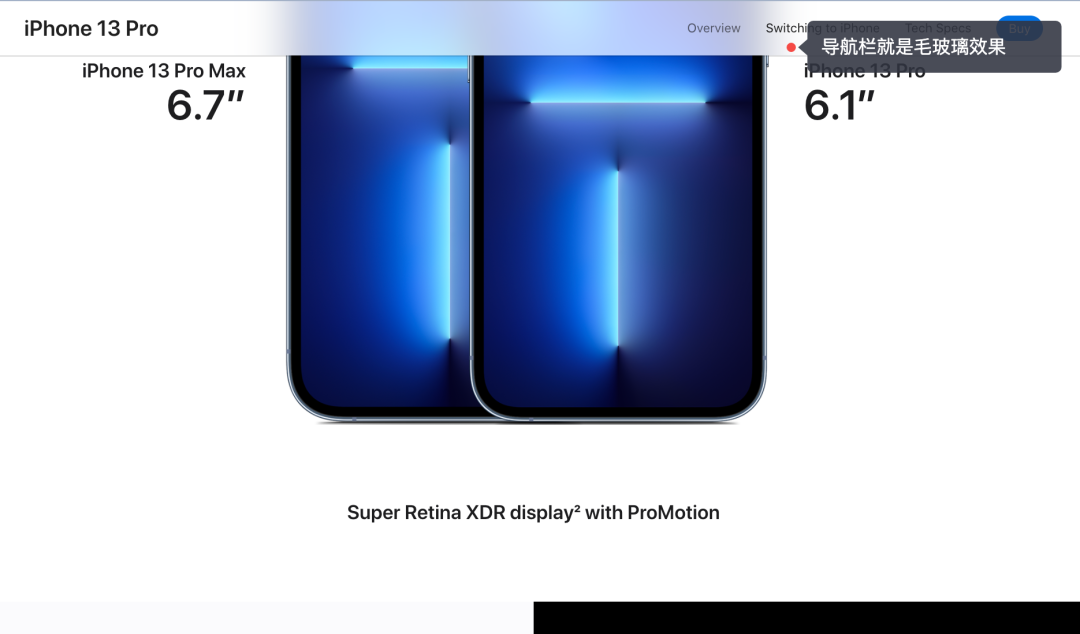
毛玻璃效果在 iOS 系统上比较常见,比如消息通知栏、手机助手卡片等地方,所以咱打开苹果官网看看!

果不其然,导航栏就用到了“家族式设计”的“毛玻璃”特效!
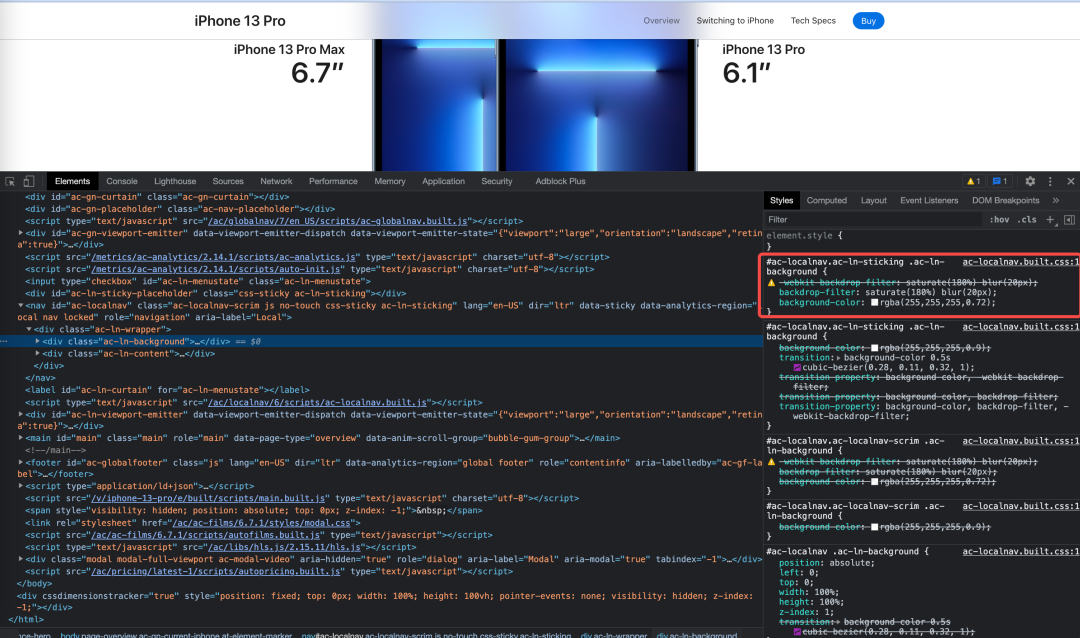
打开控制台抄一抄作业:

主要是用到了 backdrop-filter CSS3 的属性,于是乎,顺手就用上了。
主要的卡片 CSS 代码如下:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}
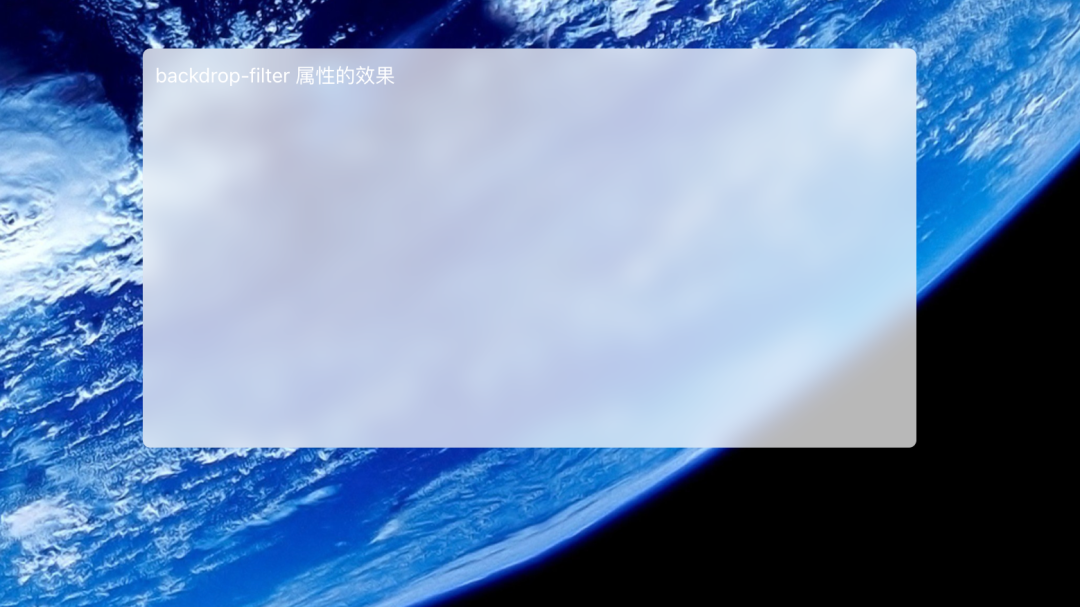
在 Chrome 浏览器看着效果还可以:

然后再到某台老 Android 版本的移动端上看看,结果不行了!!!
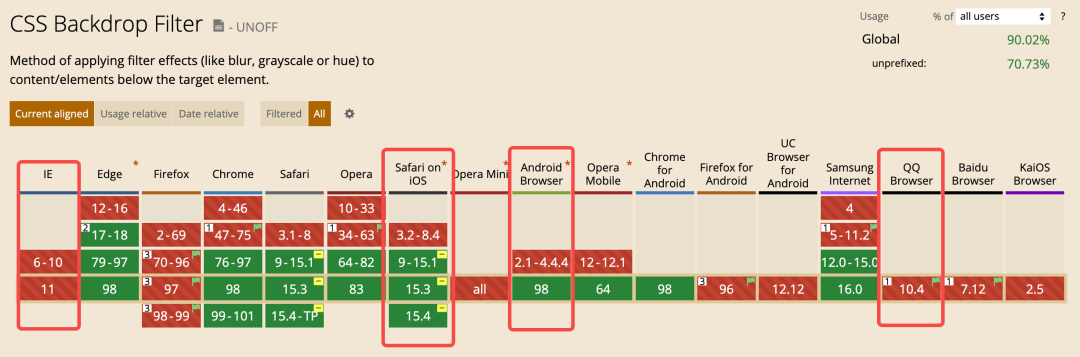
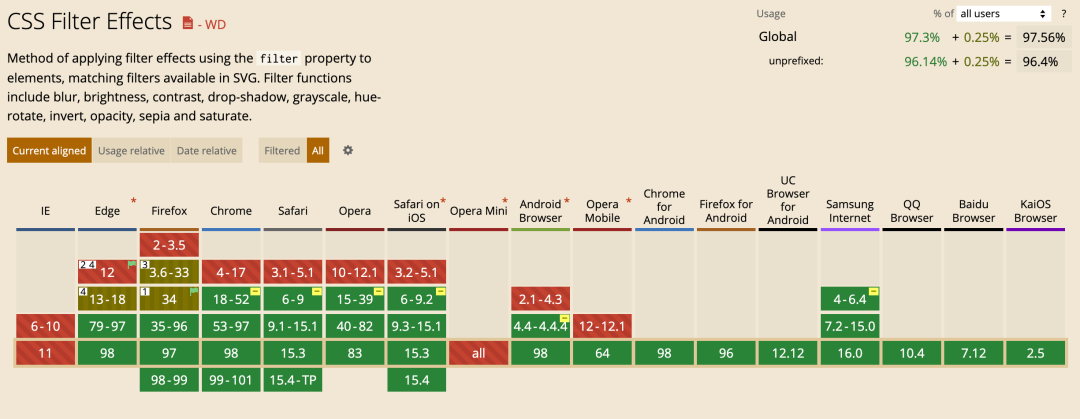
去查了查兼容性:backdrop-filter -- caiuse[1]。

emmm~,再考虑到我司自己魔改的 Webview 内核情况...
需要再寻求另外的方式,这里补充一下子,filter[2] 可以理解为滤镜,backdrop-filter 就是给背景设置滤镜效果,CSS 目前支持的滤镜效果有:
blur(): 模糊
brightness(): 亮度
contrast(): 对比度
drop-shadow(): 阴影
grayscale(): 灰度
hue-rotate(): 色相旋转
invert(): 反色
opacity(): 透明度
saturate(): 饱和度
sepia(): 褐色
如果不考虑兼容性,backdrop-filter 会在不支持的浏览器上直接显示背景色,也就是失去设定的效果(“体验降级”)。
如果 UI 小姐姐和 PM 大哥能同意的话,也是非常推荐大家使用,毕竟谁不想早下班学习呐?
二、filter 试一试?
另一个设置模糊度的 CSS 属性就是 filter,那么我们的另一个思路就是通过 filter 来模拟 backdrop-filter 属性的效果。
且 filter 的兼容性会更好:filter -- caiuse[3]。

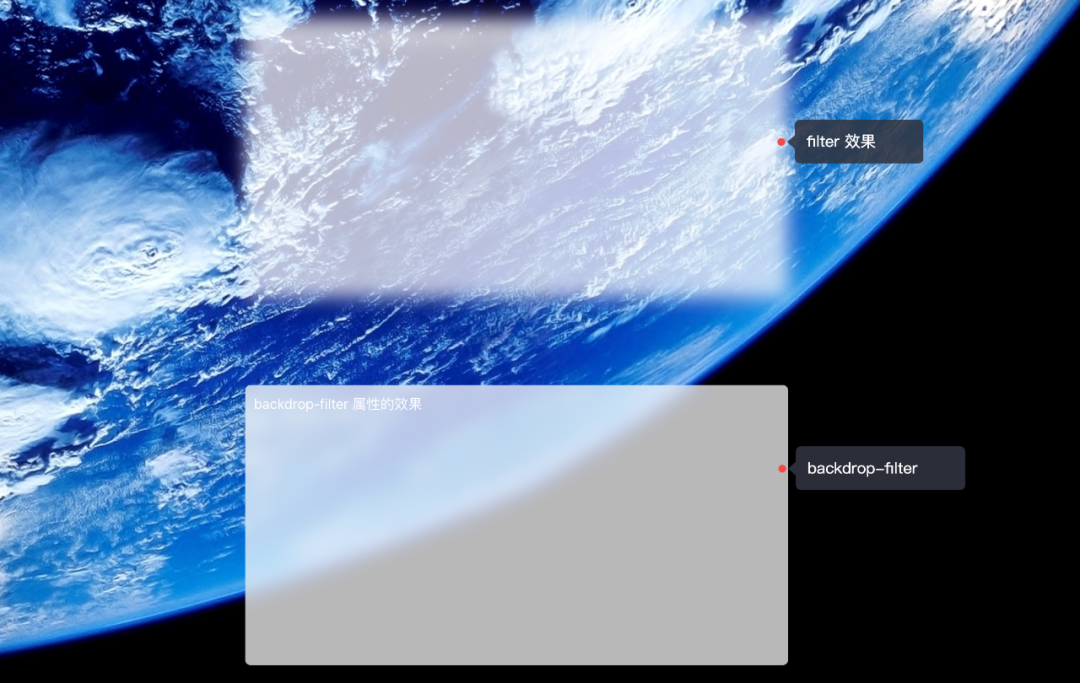
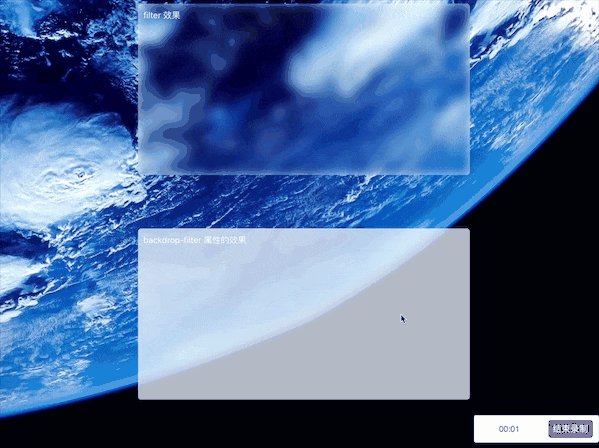
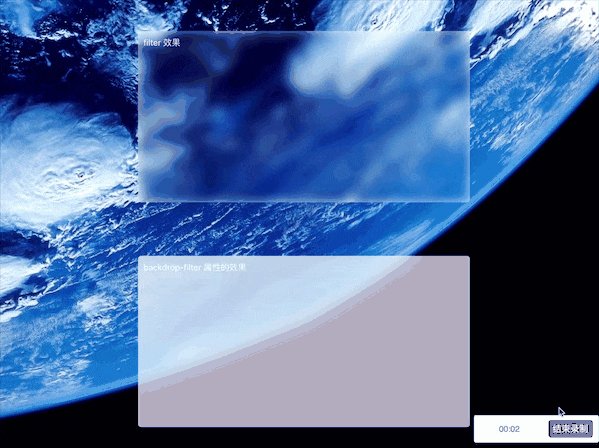
我们看看 filter 和 backdrop-filter 效果的差异:
/* filter 的写法,将 backdrop-filter 属性替换为 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隐藏超出元素区域的内容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);

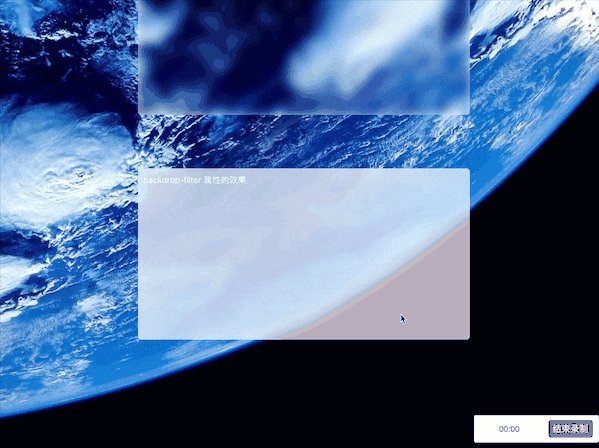
这效果和实际的设计需求大相径庭,因此还需要改改!
三、filter 的组合拳
因为 filter 设置的是整个元素的模糊度,而不是做用于元素的背景容器,所以需要一个和卡片等大小的占位元素来单独设置模糊度,并作为背景元素。
3.1.::before + 固定双背景图
这里偷个懒,直接使用了伪元素 ::before,实际场景为了考虑兼容性,建议大家还是用 div 块级元素占位。
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到当前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
}
这里注意到,卡片采用了和整个容器的背景图属性是一样的,通过 fixed 方式固定背景图,这样当元素在任意方向滚动的时候,背景图不会移动,能保证背景效果是一致的。

移动时候的效果
3.2.利用 margin 属性的负值扩大容器
模糊度的效果如下图,还是有差异,因为 filter 是从容器外边框向内聚合的一个滤镜,导致滤镜外边框有一个白圈。

此时只需要扩大 ::before 元素的容器大小,这里直接可使用 margin 属性负值扩大容器。
.card-filter::before {
...
+ margin: -20px;
}
此时的效果就有点“那个意思了”,看来快可以交差了。

3.3.::after 填补消失的背景色
原本设置在 .card-filter 类上的 background-color: rgba(255, 255, 255, 0.72); 没起作用!
因为 ::before 伪类作用于 .card-filter 元素内,是其子元素,又因为 ::before 的 background 属性设置了背景图,遮盖了父元素 .card-filter 的背景色。
知道了原因,那么我们就可以在 .card-filter 元素内再添加一个子元素(伪类),用于设置背景色!
再偷个懒,直接使用 ::after 伪类,就不用改造 DOM 结构。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}
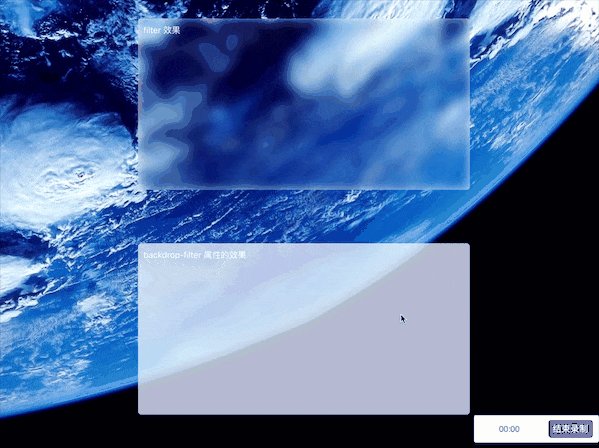
此时,效果就和 backdrop-filter 的效果类似:

放到“自研”的 Webview 内核中也能看到效果了!
四、总结
总的来说,如果能说服产品经理和 UI 小姐姐的话,咱就用 backdrop-filter,说服不了就用 filter 的组合拳模拟吧!
另外 backdrop-filter 属性是有性能问题的,咱就是说,都 2022 年了,求求大家升级一下手上的设备吧!
如果“毛玻璃”和背景没有文中的相对移动,直接让 UI 小姐姐切个图,直接解决一切兼容性 & 性能问题!
在研究过程中,笔者还尝试过 SVG 的 feGaussianBlur 标签,效果和 filter 一样,会稍微复杂一些,不过也是个可施行的方案,大家可自行尝试下~


























