
https://harmonyos.51cto.com
前言
动画是前端必不可少的一部分。实现动画有许多种方式,本文将带来一种CSS逐帧图动画。本DEMO是基于HarmonyOS JS API开发,实现该动画效果的动画属性从API version 6开始支持。
效果展示

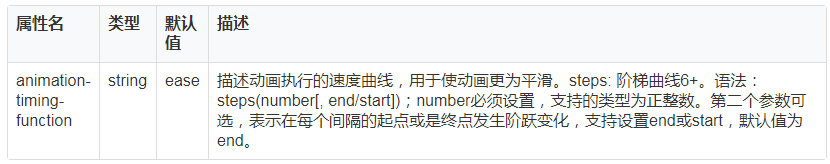
动画属性

实现原理
通过快速循环切换背景图片(背景图片必须是长逐帧图片)的位置,达到看起来像在播放视频的一种动画效果。
步骤拆分
- 准备逐帧图片。
- 将逐帧图片合成我们所需要的长逐帧背景图片。
- 使用CSS animation的step属性 实现动画效果。
1. 逐帧图片要求
所有帧宽高相等,按照播放顺序命名(一般软件导出的有自动按播放顺序命好名),如果是像本文做无限循环动画,那么第一帧和最后一帧的图像必须保持相同,不然会导致最后动画效果不流畅。
2. 合成长逐帧图
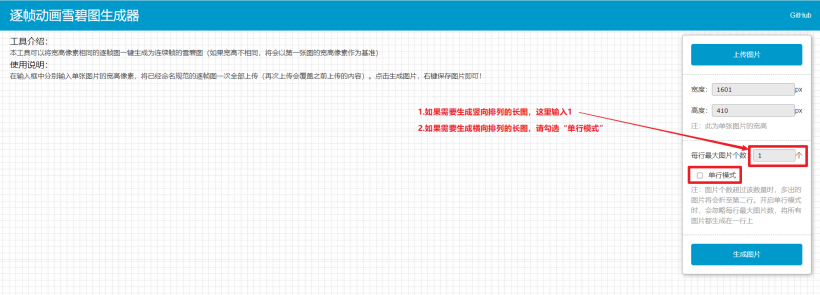
逐帧动画雪碧图生成器:https://pspgbhu.github.io/fsm/ 。
用这个大佬的网址可以合成长逐帧图(后面用"长图"二字代表长逐帧图),点击"上传图片"按钮将第一步得到的图片批量上传,接着网站会自动检测出图片宽高,然后可以选择生成横向或竖向排列的长图,下图中有说明如何选择横向或竖向。最后点击"生成图片"按钮,中间空白处就会出现合成的长图,鼠标右击图片选择另存为就可以获取到长图了。

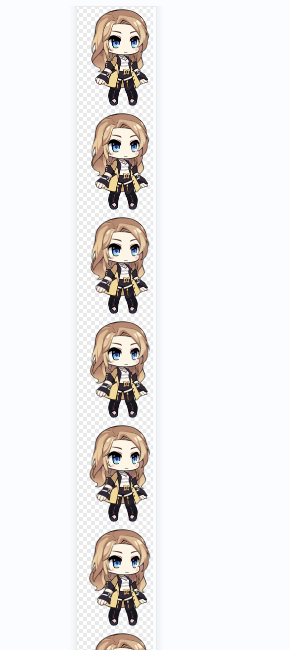
合成长逐帧图展示


3. 使用CSS animation 属性实现动画
hml文件
<div class="container">
<div class="role">
</div>
</div>
css文件
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.role {
width: 153px;
height: 208px;
background-image: url(/common/images/stepImg.png);
/* 4992px 为长图的高度 */
background-size: 153px 4992px;
background-repeat: no-repeat;
/* steps(23)括号内数字写png帧图总帧数减去一的数量 */
animation: stepAnim 2s steps(23) infinite;
}
@keyframes stepAnim {
/* 注意:下面这句大括号里面的一定要加上,要变化的属性必须给初始值。 */
from { background-position: 0px 0px;}
/* -4784px 为png帧图总高度减去一帧的高度*/
to { background-position: 0px -4784px;}
}
源码
源码地址:https://gitee.com/CJcrazycool/harmony-os-css-step
总结
steps函数,它可以传入两个参数,第一个是大于0的整数,该参数是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。
第二个参数为start时,在变化过程中,都是以下一帧的显示效果来填充间隔动画;
第二个参数为end时,与上面相反,都是以上一帧的显示效果来填充间隔动画。
本文动画方案适用于尺寸比较小的局部动画,帧数不宜过多,最好100帧以内。
https://harmonyos.51cto.com




































