
https://harmonyos.51cto.com
方舟开发框架(ArkUI框架)
针对不同目的和技术背景的开发者提供了两种开发范式:
①基于JS扩展的类Web开发范式(简称“类Web开发范式”)
②基于TS扩展的声明式开发范式(简称“声明式开发范式”)。
声明式开发范式
是为HarmonyOS平台开发极简、高性能、跨设备应用设计的UI开发框架,支持开发者高效快速构建跨设备应用UI界面。声明式开发告诉编辑器做什么,不关注其怎么做,即按照设定的规则进行组装就能达到实用的效果。
声明式开发范式可以写出更简洁、更具有表现力的代码,代码量越少,出现错误的几率越小。
Text('Hello World').fontSize(50)
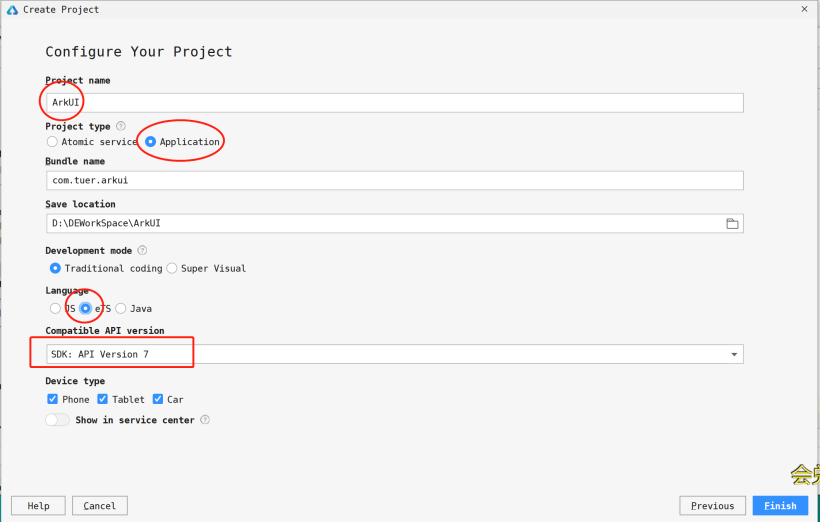
创建项目

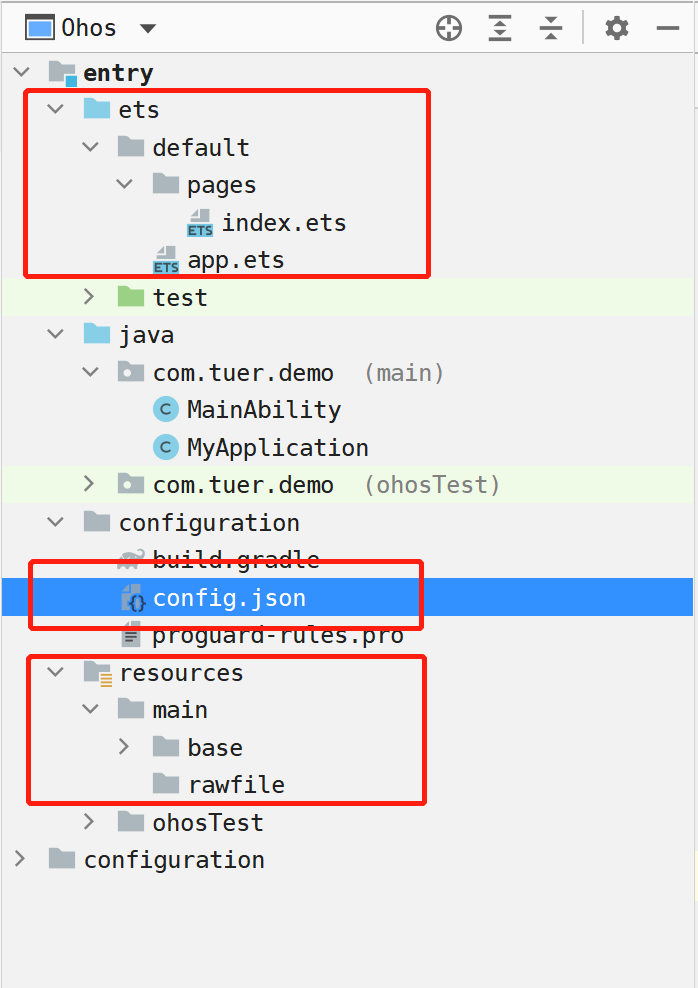
应用目录结构

开始我们只需要关注‘ets‘、‘config.json‘、‘resources‘
- ets:存放ets代码的文件夹;
- config.json:配置文件,一般情况下不用修改,创建页面时一般会自动把页面路由引入;
- resources:存放资源文件。
ets‘目录详解
- app.ets文件用于全局应用逻辑和应用生命周期管理,提供onCreate和onDestroy方法,用于创建和销毁。
- pages目录用于存放所有组件页面,即根据实际需求产出的UI界面。
- common目录用于存放公共代码文件,可选。
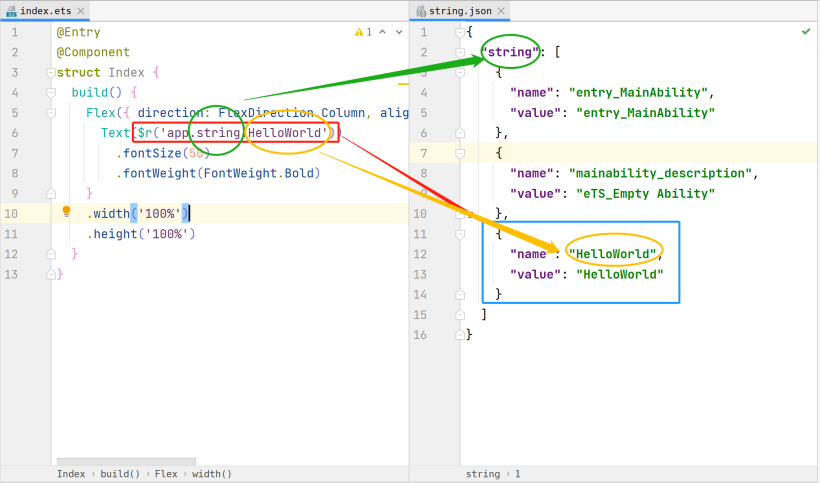
资源引用
- 引用应用资源:通过$r('app.type.name')的形式引用resources目录中base目录下的资源,其中app代表resources目录中定义的资源,type代表资源类型或存放位置,如base->element目录下的string,name为资源名称。

注:引入‘rawfile‘下资源时使用‘$rawfile(′filename′)‘的形式,暂仅支持‘Image‘控件引入图片资源。
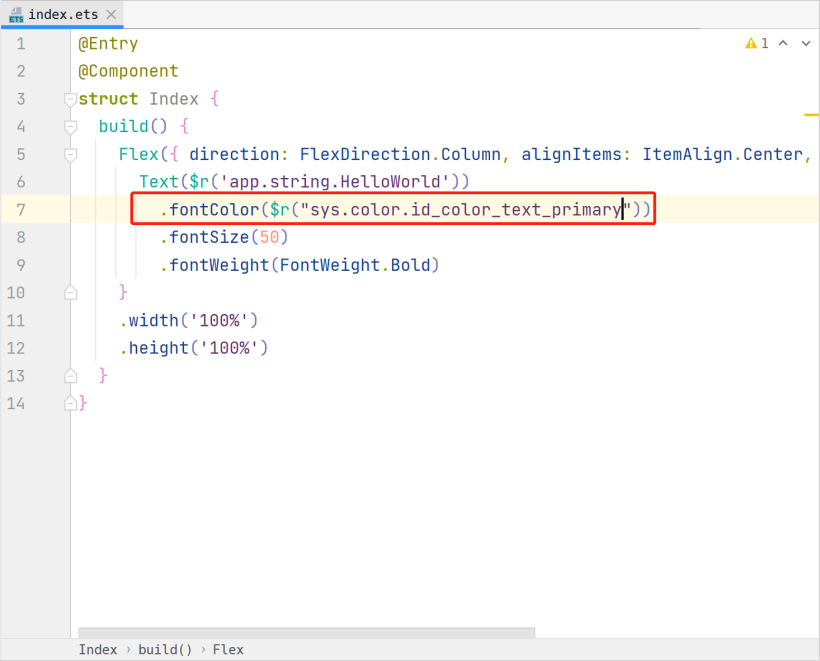
- 引入系统资源:可以通过$r('sys.type.resource_id')的形式引入系统资源,可以开发出具有相同视觉风格的应用,其中sys代表系统资源,type代表资源类型(可取color|float|string|media),resource_id代表资源id,参见系统资源附录。

总结
在开始“荟萃”之前,对ArkUI有一些简单的了解,接下来我将通过实例应用带大家一起领略声明式开发范式的开箱即用的组件、丰富的动效接口、状态与数据管理、系统能力接口。
https://harmonyos.51cto.com



























