
这里简单说明一下在Windows系统下开发SpringCloud项目所需要的的基本环境,这里只说明开发过程中基础必须的软件,其他扩展功能(Docker,k8s,MinIO,XXL-JOB,EKL,Keepalived,Nginx,RabbitMQ,Kafka等)用到的软件会在具体使用时详细说明,本地开发的环境软件以Windows版本的安装配置为例,数据库等中间件以Linux(CentOS7)的安装配置为例,其他系统Mac/Linux可自行配置。
- 后端开发需要准备的环境及软件有:JDK 1.8+,Maven 3.6.3+,Mysql 5.7.11+,Redis 5.0+,Nacos 1.4.0+,Sentinel 1.8.0+,IntelliJ IDEA 2020.2.1
- 前端开发需要准备的环境及软件有:Node.js 15.9.0+,npm/cnpm/yarn,Visual Studio Code
实际上环境软件可以使用Docker安装,更加简单方便,如果说自己为了更详细地了解各项配置及安装原理,还是通过软件包一步步安装配置(这里暂不深入讨论数据库、消息中间件等应不应该使用Docker安装的问题),以下为详细安装操作步骤,不是小白请略过...
后端开发所需环境及软件安装步骤:
一、安装JDK
2019年4月16日,Oracle发布了Oracle JDK的8u211和8u 212两个版本(属于JDK8系列),并从这两个版本开始将JDK的授权许可从BCL换成了OTN,也就是从这两个版本开始商用收费。当然,个人开发和测试并不会收费,那么商用环境我们可以有两个选择: 下载之前的版本(2019年1月15日发布的Oracle JDK 8u201和8u202)进行使用或者选择使用OpenJDK。目前我们一般的做法是在本地开发环境使用Oracle JDK ,在测试环境和正式环境中使用OpenJDK。为了保持使用的特性一致,需选择合适的版本。
我们这里在开发过程中选择使用Oracke JDK, Oracle JDK官网下载选择页面已标注好8u211后面的版本和8u202之前的版本方便下载,下载地址 :
https://www.oracle.com/java/technologies/oracle-java-archive-downloads.html

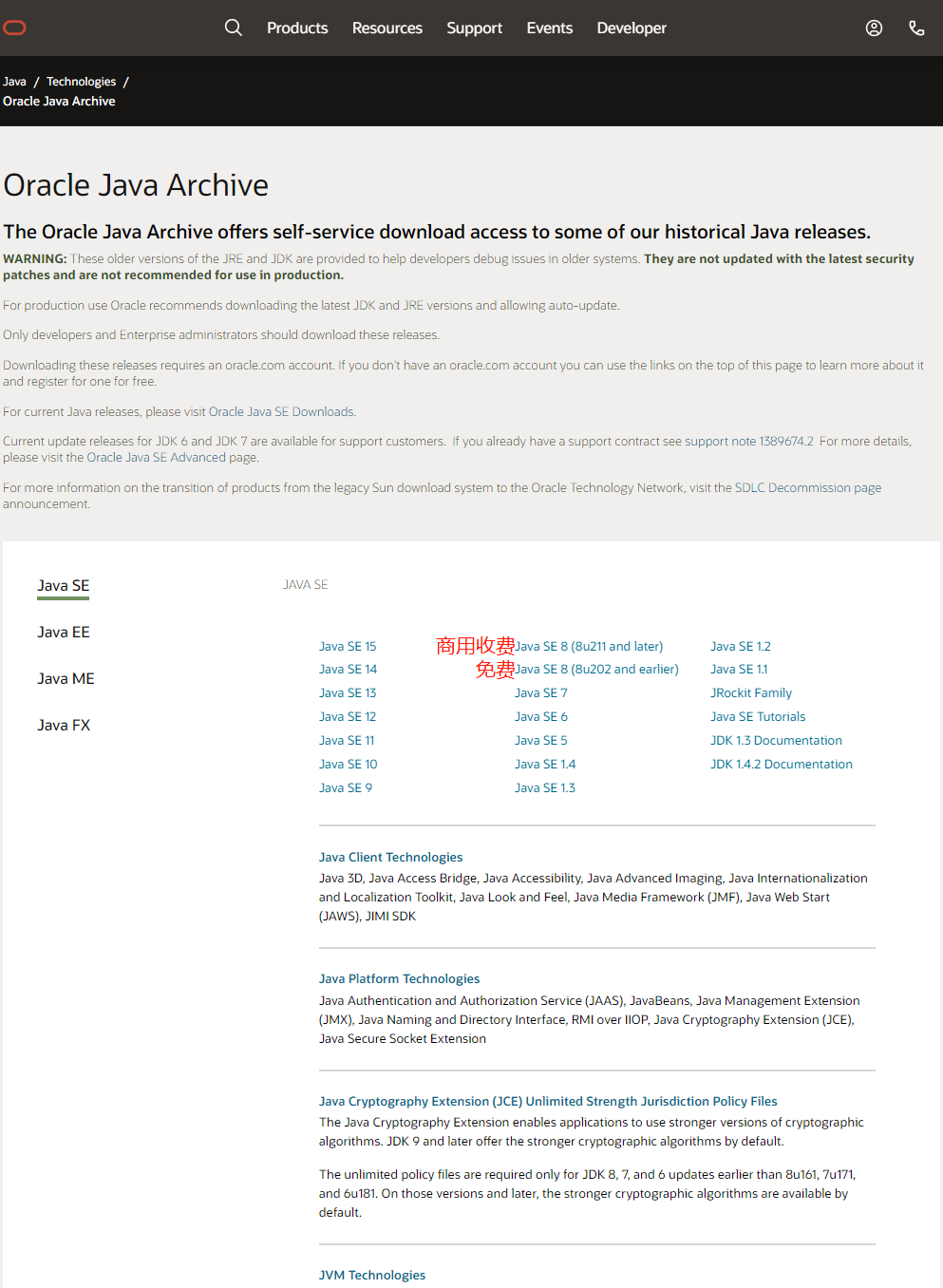
Oracle JDK官网下载页面
1. 选择JDK免费版进行下载,根据自己合适的Windows系统版本下载,我这里选择Windows x64版本,提前做好Oracke JDK网站的系统注册和登录,否则在下载过程中会提示登录,选择下载页面:
https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html

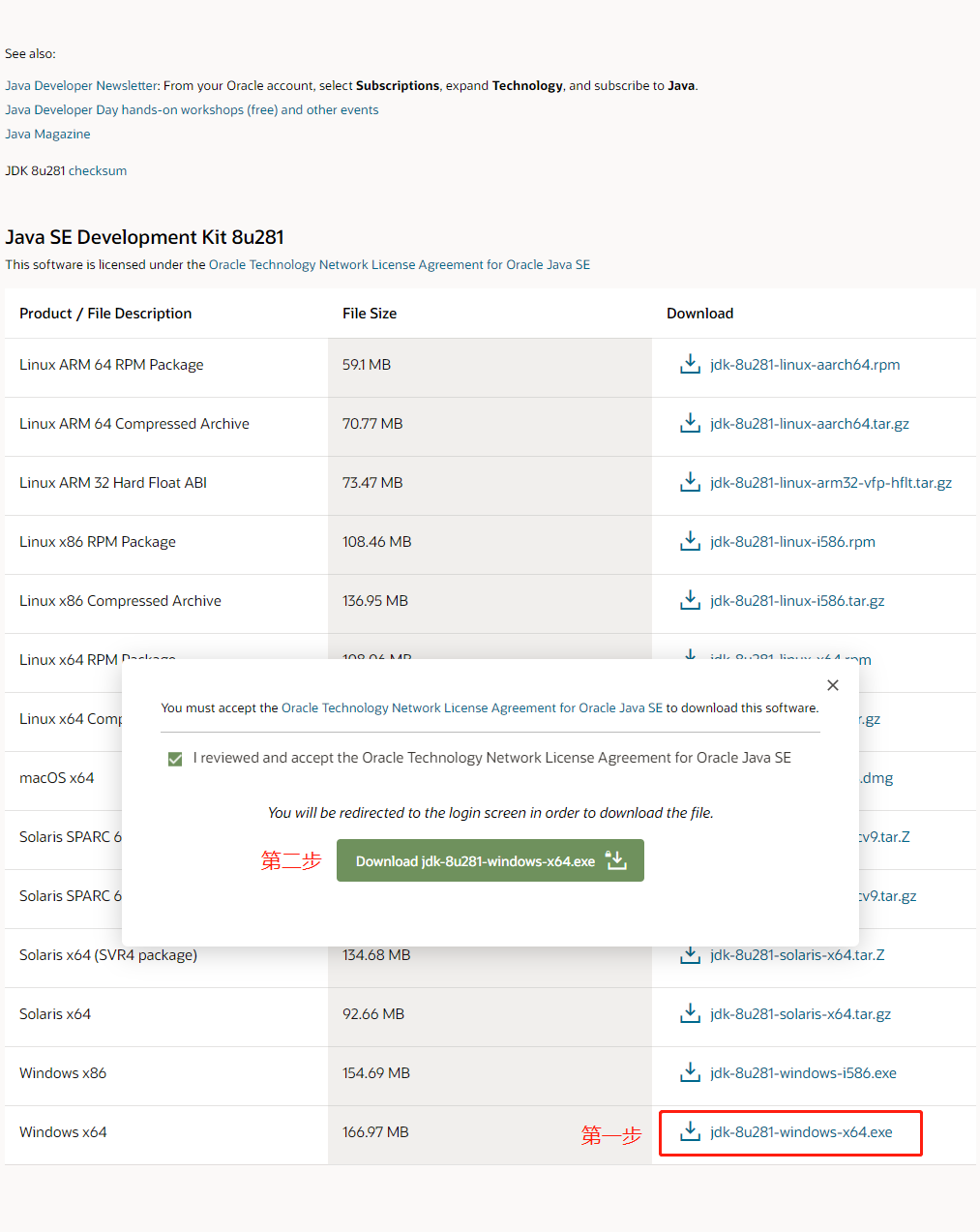
Oracle JDK下载页
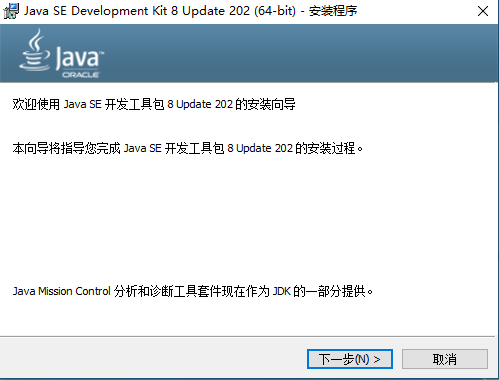
2. 双击下载的Oracle JDK进行安装,根据提示一步步地点击下一步即可:

安装1

安装2

安装3

安装4

安装5

安装6
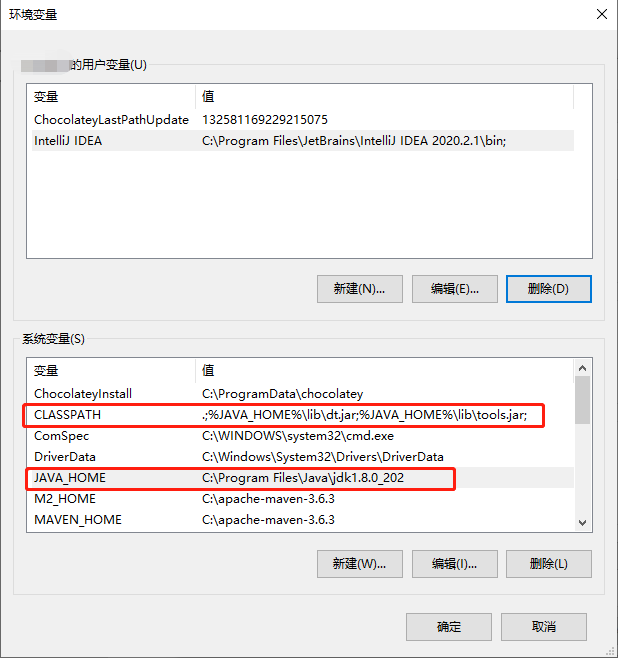
3. 配置环境变量:
在系统环境变量中添加JAVA_HOME和 CLASSPATH,并将JAVA的bin目录加入到path中

环境变量1

环境变量2
4. 验证是否安装配置成功:
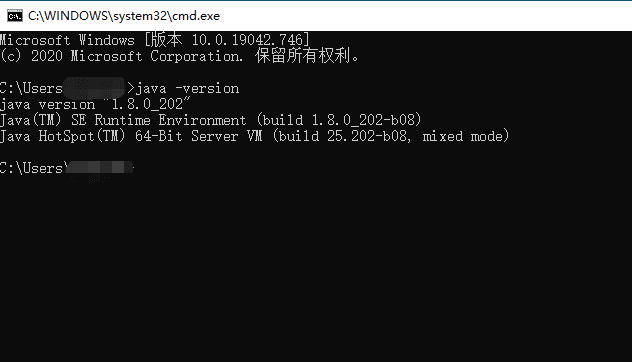
运行 -> cmd命令窗口,在命令行中输入:java -version,下面出现版本信息说明安装配置成功。

Java版本信息
二、安装Maven
我们的SpringCloud项目使用Maven进行构建和依赖管理,Maven 的 Snapshot 版本与 Release 版本:1、Snapshot 版本代表不稳定、尚处于开发中的版本;2、Release 版本则代表稳定的版本。Gradle 作为构建工具最近几年也比流行,和Maven比较各有优缺点吧,如果说哪一个比较好,这个仁者见仁智者见智,我们这里仍选择Maven进行项目构建。
1. 下载安装:
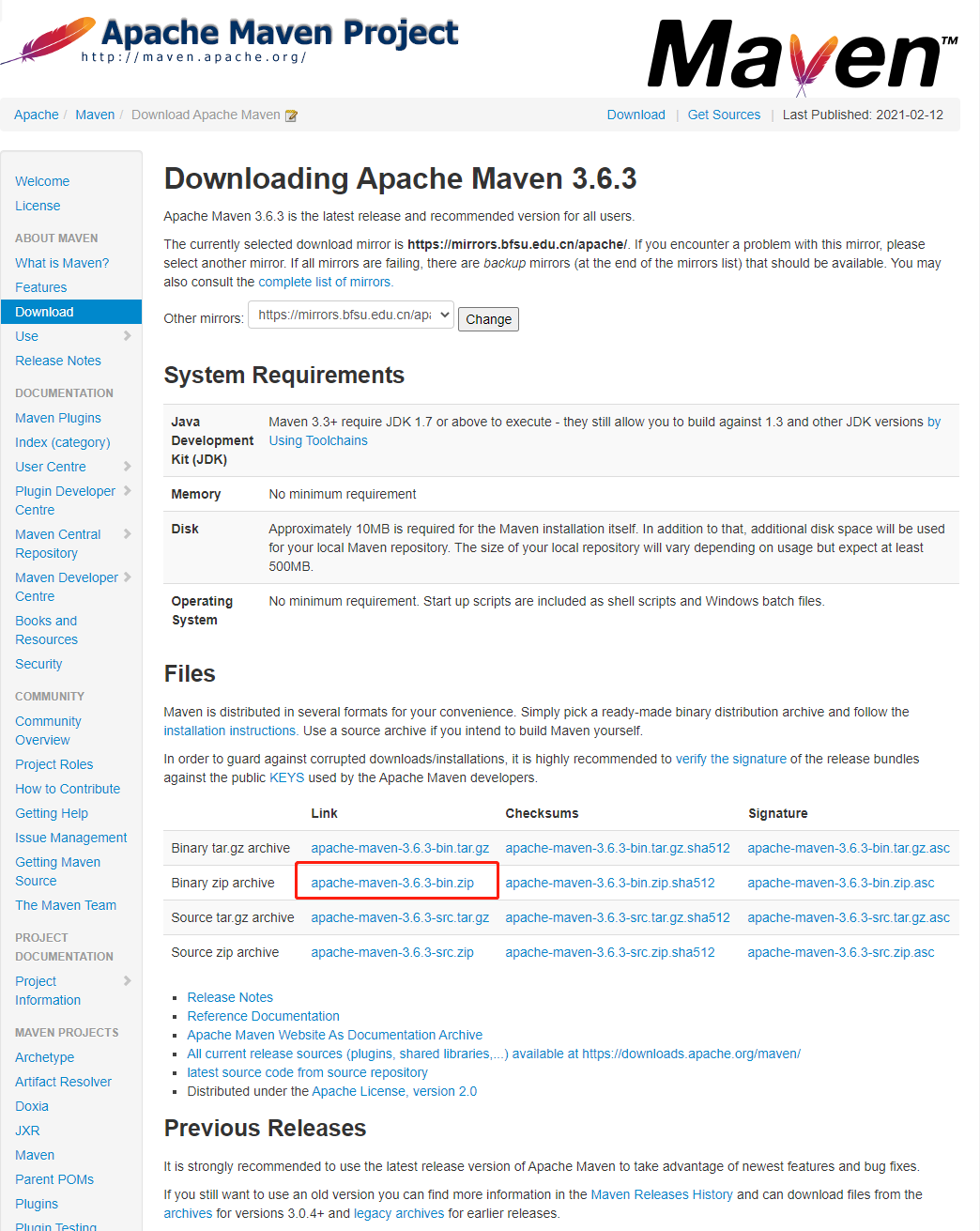
Maven需要JDK的支持,我们这里选择最新的Manven版本3.6.3,需要JDK1.7以上的支持,JDK的安装以及配置在上面我们已经完成。 下载Maven的zip包,下载地址:
https://mirrors.bfsu.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.zip

Maven下载页
2. 配置环境:
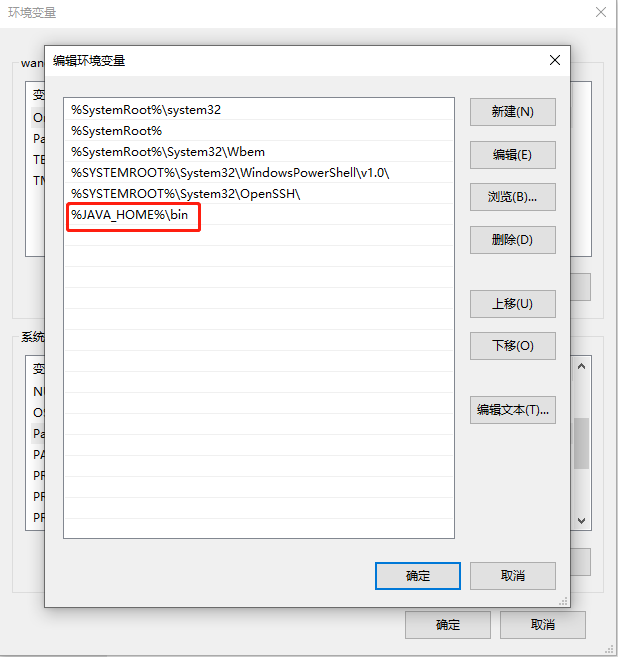
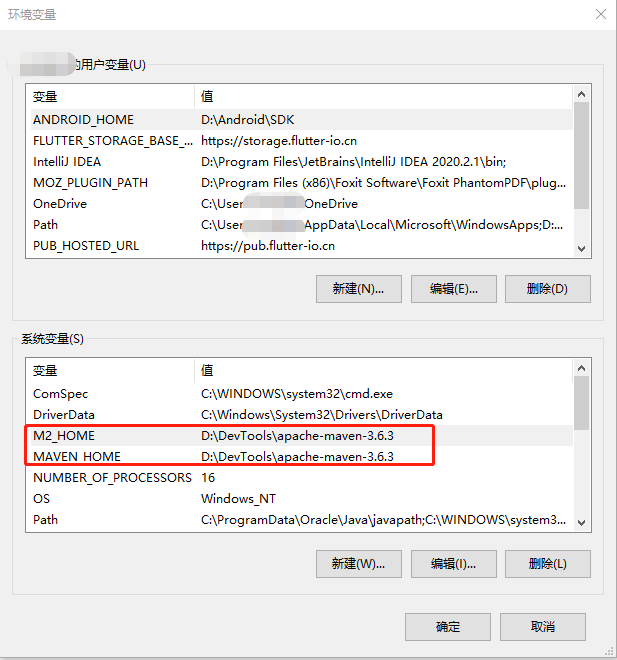
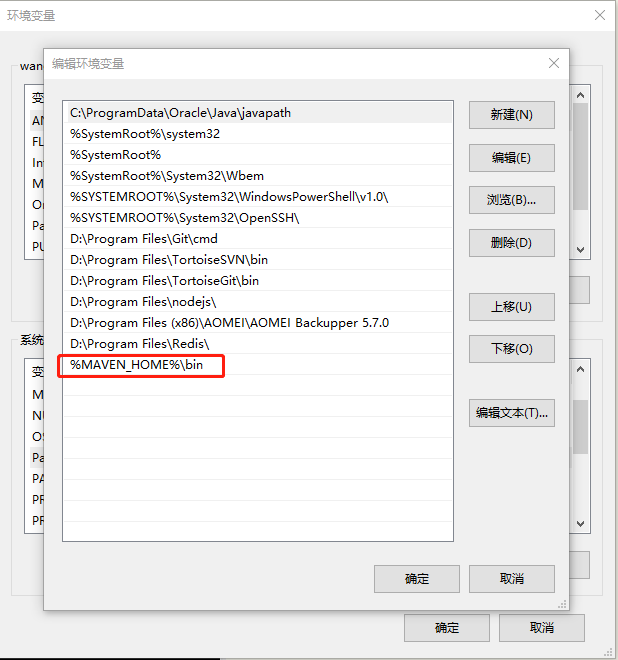
在系统环境变量中添加 M2_HOME 和 MAVEN_HOME,最后在PATH中添加Maven的bin目录: %MAVEN_HOME%\bin

M2_HOME 和 MAVEN_HOME

path
3. 验证是否安装配置成功:
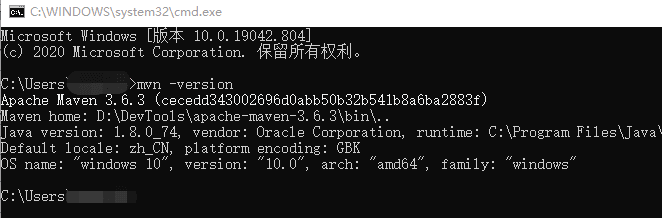
运行 -> cmd命令窗口,在命令行中输入:mvn -version ,如下图所示,展示版本信息说明安装配置成功。

Maven版本信息
4. 注册阿里云私服并获取私服仓库地址:
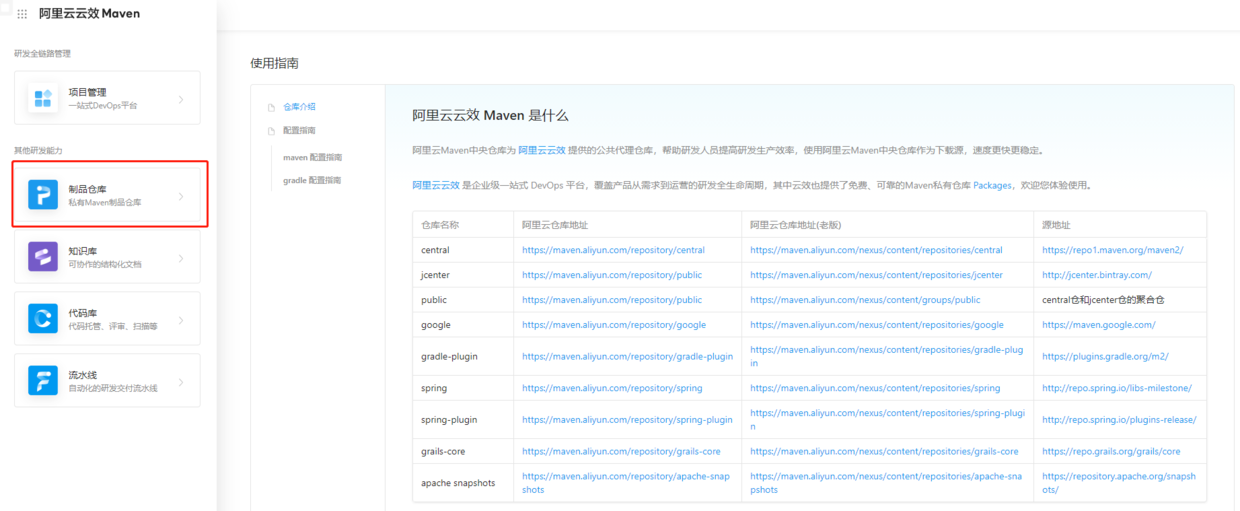
我们可以选择安装Nexus作为Maven仓库管理器,也可以使用阿里云提供的Maven私服,配置方式都是一样的,这里我们选择使用阿里云的Maven私服(
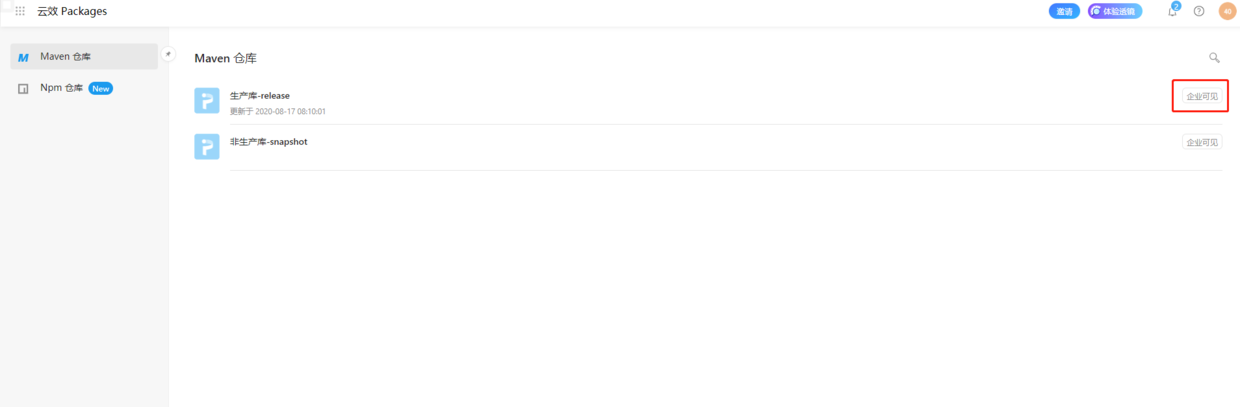
https://maven.aliyun.com/mvn/guide),如果是企业使用,这里建议申请私有仓库:

阿里Maven仓库

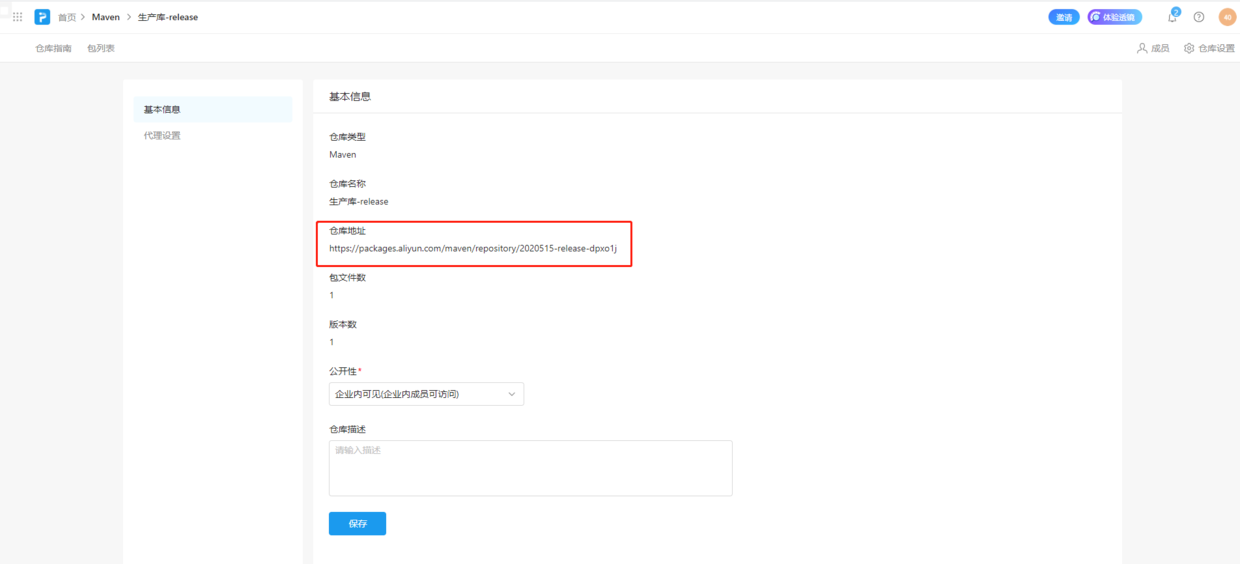
私有仓库

私有仓库地址
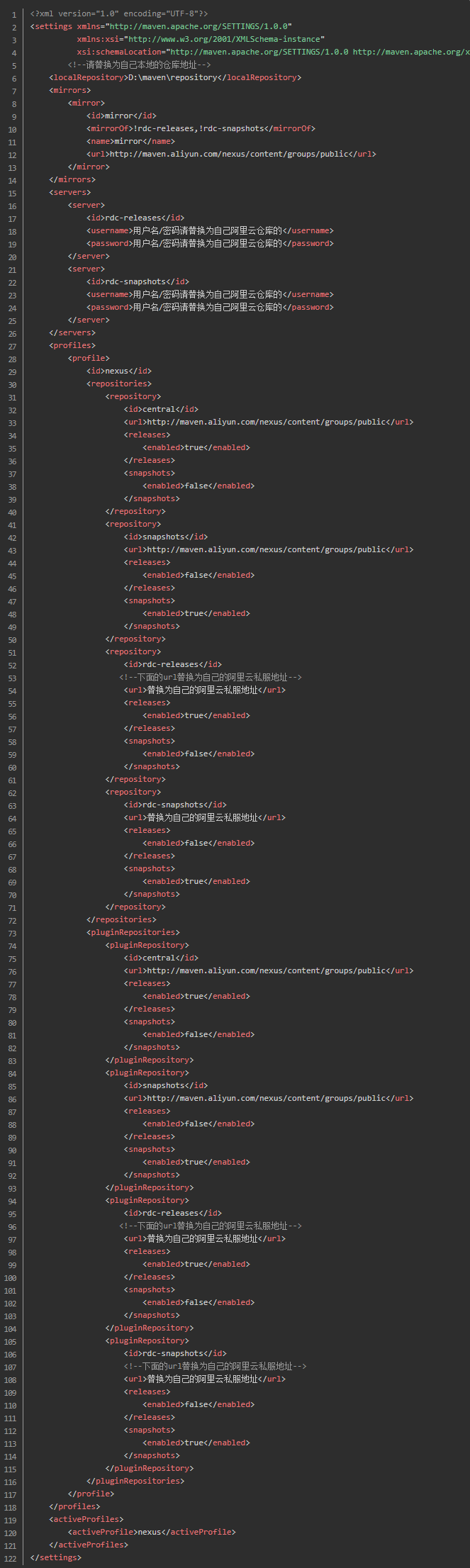
5、配置Maven私服地址和本地仓库路径,请按下面的注释进行替换为自己的私有仓库信息。

Maven配置
三、安装Mysql
这里介绍在CentOS7上通过安装通用预编译包方式安装MySql数据库:
1. 增加用户名和用户组 :
#groupadd mysql
#useradd -r -g mysql mysql ---新建msyql 用户禁止登录shell
2. 下载、解压MySQL通用编译包:
#wget ftp://ftp.mirrorservice.org/sites/ftp.mysql.com/Downloads/MySQL-5.7/mysql-5.7.11-linux-glibc2.5-x86_64.tar.gz
#cd /usr/local/ ---切换到存放源码包所在目录(这里也是安装目录)
#tar -xvf mysql-5.7.11-linux-glibc2.5-x86_64.tar.gz ---在当前目录解压通用编译包
#ln -s /usr/local/mysql-5.7.11-linux-glibc2.5-x86_64.tar.gz mysql ---建立软链接mysql 方便操作
3. 设置权限并初始化MySQL系统授权表:
#cd mysql ---进入软链接目录
#mkdir /usr/local/mysql/data ---新建数据目录
#chmod 770 /usr/local/mysql/data ---更改data目录权限为770
#chown -R mysql. ---更改所有者,注意是mysql.
#chgrp -R mysql. ---更改所属组,注意是mysql.
#bin/mysqld —initialize -user=mysql -basedir=/usr/local/mysql --datadir=/usr/local/mysql/data ---以root 初始化操作时要加--user=mysql参数,生成一个随机的密码(保存登录时使用)
#chown -R root. ---更改所有者,注意是root.
#chown -R mysql /usr/local/mysql/data ---更改data目录所有者为mysql
4. 创建配置文件并后台启动MySQL
# mv/etc/my.cnf /etc/my.cnf.bak ---my.cnf 改名或删除(默认的my.cnf 会影响mysql 启动)
#cd /usr/local/mysql/support-files ---进入MySQL 安装目录支持文件目录
#cp my-default.cnf/etc/my.cnf ---复制模板为新的配置文件,根据需要修改文件中配置选 项如不修改配置MySQL则按默认配置参数运行。
#/usr/local/mysql/bin/mysqld_safe --user=mysql & ---后台启动mysql
5. 配置MySQL自动启动
#cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql ---复制启动文件
#chmod 755 /etc/init.d/mysql ---增加执行权限
#chkconfig -add mysql ---加入自动启动项
#chkconfig --level 345 mysql on ---设置MySQL 在345 等级自动启动 ***把服务文件放到/etc/init.d/目录下面相当于改为了rpm包安装的服务使用方式。
6. 配置MySQL系统环境变量
#vi /etc/profile ---编辑/etc/profile文件在最后添加如下两行:
PATH=/usr/local/mysql/bin:$PATH
export PATH ---不加登录mysql 时会报错“-bash: mysql: command not found”
#source /etc/profile ---使环境变量及时生效
7. 启动MySQL服务
#/usr/local/mysql/support-files/mysql.server start ---启动mysql服务
#/usr/local/mysql/support-files/mysql.server restart ---重启mysql
#/usr/local/mysql/support-files/mysql.server stop ---停止mysql服务
也可以用service mysql start或systemctl start mysql这样的rpm服务命令,还可以使用绝对路径/etc/init.d/mysql start来启动mysql,因为上面已经把启动方式改为了rpm服务启动方式。
8. 访问MySQL数据库
#mysql -u root-p ---连接mysql,输入初始化时生成的密码
mysql> alter user 'root^'localhost' identified by '123456'; ---修改root 新密码
mysql> quit; ---退出也可用exit;
# mysql -u root -p ---提示输入密码时输入新设置的密码登录
mysql>use mysql; ---访问数据库mysql
mysql>GRANT ALL ON *.* TO 'root'@'%' IDENTIFIED BY '密码' WITH GRANT OPTION; ---创建可以远程链接的用户
9. 创建SSL/RSA文件
#cd /usr/local/mysql/bin ---切换目录
#mysql_ssl_rsa_setup -user=mysql -basedir=/usr/local/mysql --datadir=/usr/local/mysql/data ---创建新的SSL文件
10. MySQL默认区分大小写,需要修改配置文件使其不区分大小写
在/etc/my.cnf中的[mysqld]后加入下面一行,并重启MySQL
lower_case_table_names=1
11、常见问题及解决方式:
a、登录时报错
#myslq -u root -p
报错: ERROR 1045 (28000):
Access denied for user 'root'local host' (using password: NO)---(不输入密码时)ERROR 1045 (28000):
Access denied for user ,root,@,localhost, (using password: YES)---(输入密码时)
解决方式:
#/etc/init.d/mysql stop ---停止mysql 服务
#mysqld_safe -skip-grant-tables -skip-networking & ---跳过权限表控制,跳过TCP/IP 协议在本机访问
#mysql -u root -p mysql ---提示输入密码时直接到 7 丨(
mysql>update user set authentication_string=password('123456,) where user='root'; --修改密码,在 MySQL5.7.9中密码字段名是authentication_string 而不是原来的password 了。
mysql> flush privileges; ---刷新MySQL的系统权限相关表使其生效
mysql> quit; ---退出mysql
#/etc/init.d/mysqld restart ---重启mysql 服务
b、访问数据库时报错
#myslq -u root -p ---提示输入密码时输入新设置的密码
mysql>use mysql;
报错: ERROR 1820 (HY000): You must SET PASSWORD before executing this statement
解决方式:
mysql>alteruseruser() identifiedby '123456'; ---再重新设置下密码,注意方法与之前5.6版本的“SET PASSWORD = PASSWORD('new_password'}/MH
c、启动MySQL服务报错
#systemctl start mysql
报错: Starting MySQL.. ERROR! The server quit without updating PID file (/usr/local/mysql/data/localhost.localdomain.pid).
解决方式:
初始化没有指定路径参数造成的加上参数即可
#cd /usr/local/mysql
#bin/mysqld -initialize-user=mysql -basedir=/usr/local/mysql -datadir=/usr/local/mysql/data
d、使用druid作为数据库连接池时,密码加密(找到maven目录下的druid包)
java -cp druid-1.0.14.jar com.alibaba.druid.filter.config.ConfigTools you_password
四、安装Redis
下面是在CentOS7中安装Redis的操作步骤,在命令行执行以下命令:
1. 下载并解压Redis安装包
wget http://download.redis.io/releases/redis-5.0.5.tar.gz
cd /opt/software/
tar zxf redis-5.0.5.tar.gz -C /usr/local/src
2. 编译并安装Redis
cd /usr/local/src/redis-5.0.5
make && make install
ln -s /usr/local/src/redis-5.0.5 /usr/local/redis
3. 修改Redis配置文件
vi /usr/local/redis/redis.conf
#修改内容如下:
daemonize yes #开启后台运行
timeout 120 #超时时间
bind 0.0.0.0 #任何地址IP都可以登录redis
requirepass 123456 #redis密码123456
4. 启动Redis
cd /usr/local/redis/src
./redis-server /usr/local/redis/redis.conf
5. 测试安装配置是否成功
redis-cli -h 127.0.0.1 -p 6379 -a 123456
127.0.0.1:6379> KEYS * (empty list or set)
127.0.0.1:6379> set user ray
OK
127.0.0.1:6379> KEYS *
1) "user"
常见问题:
redis不能远程连接时,可能是防火墙的问题,关闭防火墙或者开放对应的redis端口即可
五、安装Nacos
Nacos是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台,Nacos 致力于帮助您发现、配置和管理微服务。Nacos 提供了一组简单易用的特性集,帮助您快速实现动态服务发现、服务配置、服务元数据及流量管理。
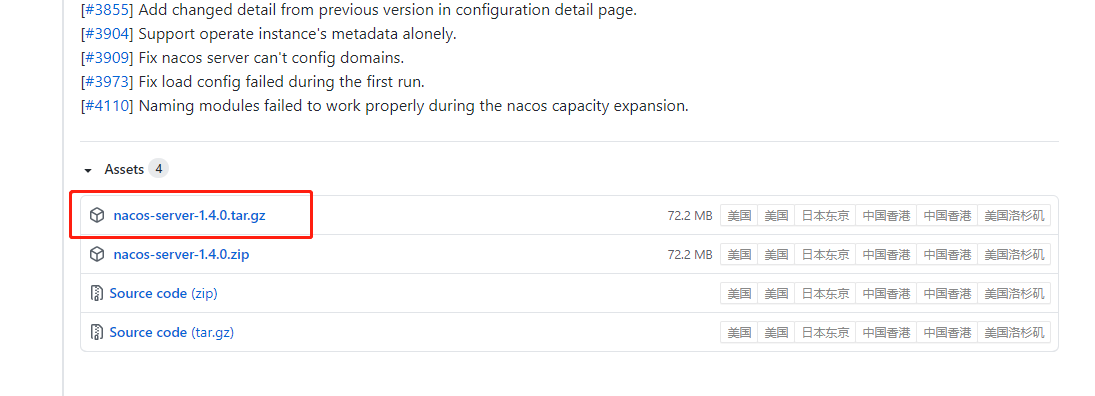
1. Nacos发布地址:
https://github.com/alibaba/nacos/releases,从里面选择需要的版本,这里选择1.4.0版本,下载地址为:https://github.com/alibaba/nacos/releases/download/1.4.0/nacos-server-1.4.0.tar.gz。

Nacos发布地址
2. 下载完成后,上传到测试Linux服务器解压。(如果只想本地windows安装,可以下载nacos-server-1.4.0.zip,解压后使用方法基本一致)
[root@localhost soft_home]# cd nacos
[root@localhost nacos]# ls
nacos-server-1.4.0.tar.gz
[root@localhost nacos]# tar -zxvf nacos-server-1.4.0.tar.gz
nacos/LICENSE
nacos/NOTICE
nacos/target/nacos-server.jar
nacos/conf/
nacos/conf/schema.sql
nacos/conf/nacos-mysql.sql
nacos/conf/application.properties.example
nacos/conf/nacos-logback.xml
nacos/conf/cluster.conf.example
nacos/conf/application.properties
nacos/bin/startup.sh
nacos/bin/startup.cmd
nacos/bin/shutdown.sh
nacos/bin/shutdown.cmd
[root@localhost nacos]# ls
nacos nacos-server-1.4.0.tar.gz
[root@localhost nacos]# cd nacos
[root@localhost nacos]# ls
bin conf LICENSE NOTICE target
[root@localhost nacos]# cd bin
[root@localhost bin]# ls
shutdown.cmd shutdown.sh startup.cmd startup.sh
[root@localhost bin]# pwd
/usr/local/nacos/nacos/bin
[root@localhost bin]#
3. 修改配置文件的数据库连接,修改为自己实际的数据
#*************** Config Module Related Configurations ***************#
### If use MySQL as datasource:
spring.datasource.platform=mysql
### Count of DB:
db.num=1
### Connect URL of DB:
db.url.0=jdbc:mysql://127.0.0.1:3306/nacos?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user=nacos
db.password=nacos
4. 在数据库中刷入/nacos/conf目录下的nacos-mysql.sql数据库脚本,如果需要其他配置或者了解使用方式可以访问官网,官网地址:
https://nacos.io/zh-cn/docs/quick-start.html。
5. 进入到bin目录下直接执行sh startup.sh -m standalone。
[root@localhost bin]# sh startup.sh -m standalone
/usr/java/jdk1.8.0_77/bin/java -server -Xms2g -Xmx2g -Xmn1g -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=320m -XX:-OmitStackTraceInFastThrow -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=/usr/local/nacos/nacos/logs/java_heapdump.hprof -XX:-UseLargePages -Dnacos.member.list= -Djava.ext.dirs=/usr/java/jdk1.8.0_77/jre/lib/ext:/usr/java/jdk1.8.0_77/lib/ext -Xloggc:/usr/local/nacos/nacos/logs/nacos_gc.log -verbose:gc -XX:+PrintGCDetails -XX:+PrintGCDateStamps -XX:+PrintGCTimeStamps -XX:+UseGCLogFileRotation -XX:NumberOfGCLogFiles=10 -XX:GCLogFileSize=100M -Dloader.path=/usr/local/nacos/nacos/plugins/health,/usr/local/nacos/nacos/plugins/cmdb -Dnacos.home=/usr/local/nacos/nacos -jar /usr/local/nacos/nacos/target/nacos-server.jar --spring.config.location=file:/usr/local/nacos/nacos/conf/,classpath:/,classpath:/config/,file:./,file:./config/ --logging.config=/usr/local/nacos/nacos/conf/nacos-logback.xml --server.max-http-header-size=524288
nacos is starting with cluster
nacos is starting,you can check the /usr/local/nacos/nacos/logs/start.out
6、服务启动之后,可以访问http://ip:8848/nacos访问管理后台,默认用户名密码:nacos/nacos

Nacos登录页

Nacos首页
六、安装Sentinel
1. 下载Sentinel发布版本,下载地址:
https://github.com/alibaba/Sentinel/releases
2. 将下载的jar包
sentinel-dashboard-1.8.0.jar上传到CentOS7服务器,Sentinel 是一个标准的 Spring Boot 应用,以 Spring Boot 的方式运行 jar 包即可,执行启动命令
nohup java -Dserver.port=8086 -Dproject.name=sentinel-dashboard -jar sentinel-dashboard-1.8.0.jar >/dev/null &
3、在浏览器输入测试的http://ip:8086 即可访问登录界面,默认用户名密码为sentinel/sentinel

Sentinel登录页
4、至此,一个简单的Sentinel就部署成功了,其他更详细功能及使用方式请参考:
https://github.com/alibaba/Sentinel/wiki/%E4%BB%8B%E7%BB%8D
七、安装IntelliJ IDEA
后台Java代码我们使用目前最流行的IntelliJ IDEA进行开发
1. 下载需要的安装包,IntelliJ IDEA下载:
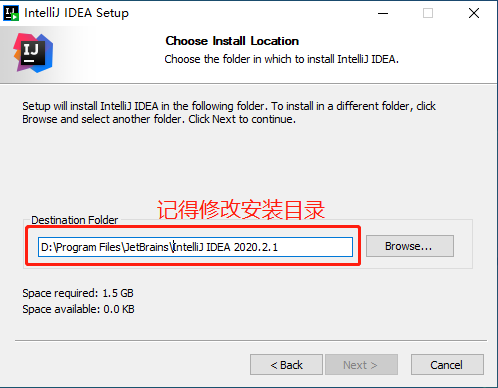
https://www.jetbrains.com/idea/,双击安装,一直点击下一步,尽量修改一下安装目录,不要安装在C盘即可。

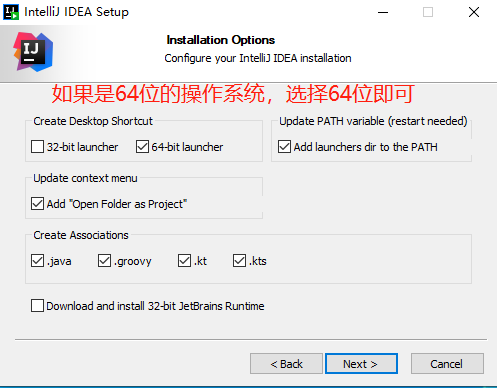
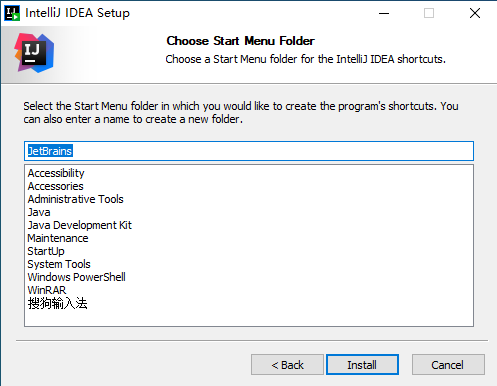
安装第一步

安装第二步

安装第三步

安装第四步
2. 想办法获取到注册码,可以私信我免费获取
3. 配置默认的Maven和JDK路径

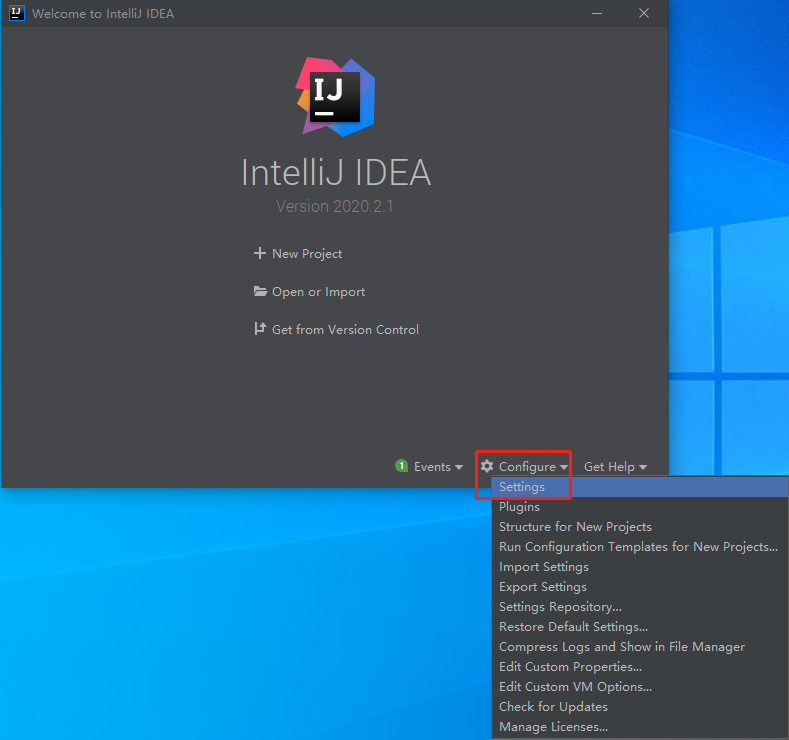
Settings

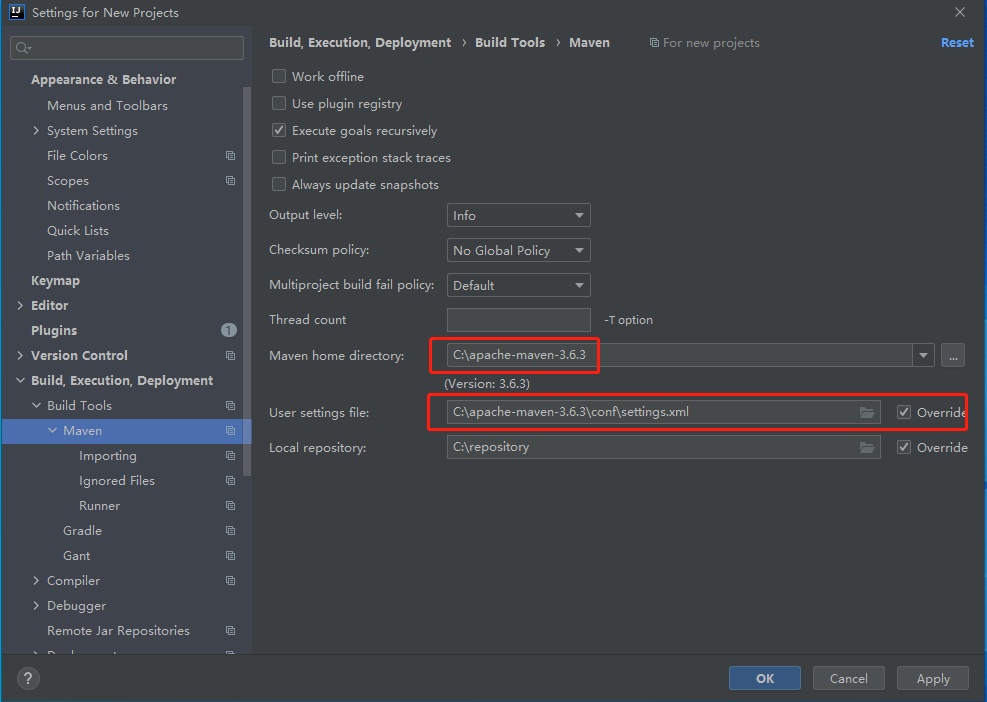
Maven配置
IDEA默认会读取到系统配置的JDK环境变量,具体项目可通过File -> Project Structure进行配置。
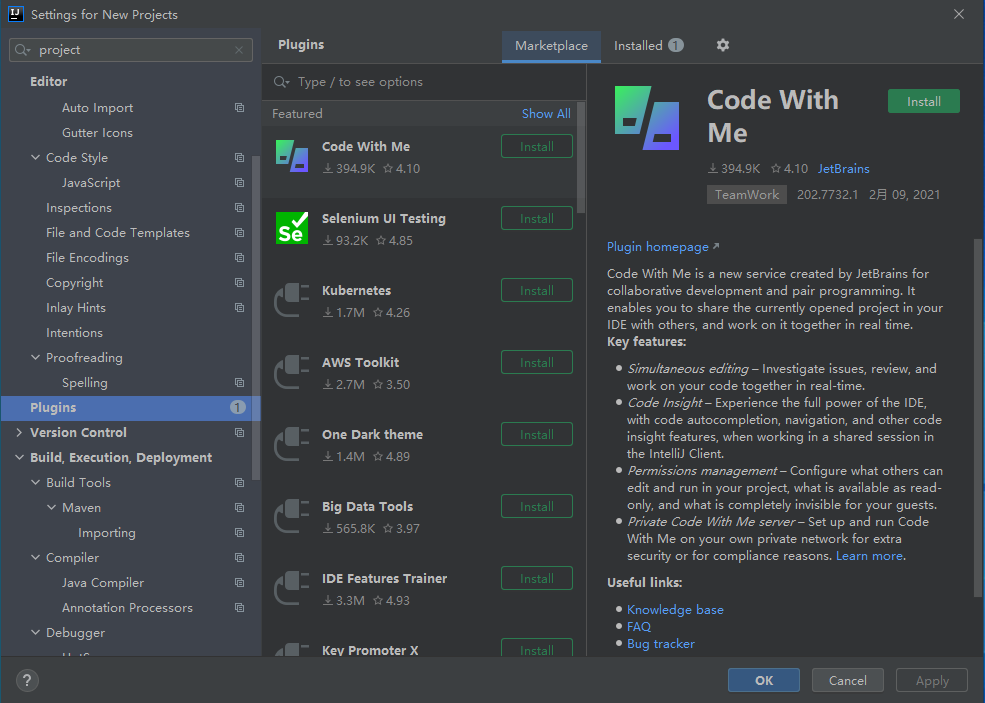
4. 通过插件中心,安装Lombok,MybatisX, Save Actions, Eclipse Code Formatter插件,后面会详细介绍几款插件的用法:

插件安装
前端开发所需环境及软件安装步骤:
一、安装Node.js
如果是刚接触Vue的话,建议学习一下
https://juejin.cn/post/6844903476661583880系列文章,介绍得很详细,虽然ElementUI已经不更新了,但是这位前端大神写的文档比AntDesignVue文档高好几个层级,AntDesignVue适合掌握一定Vue能力的人去使用学习。
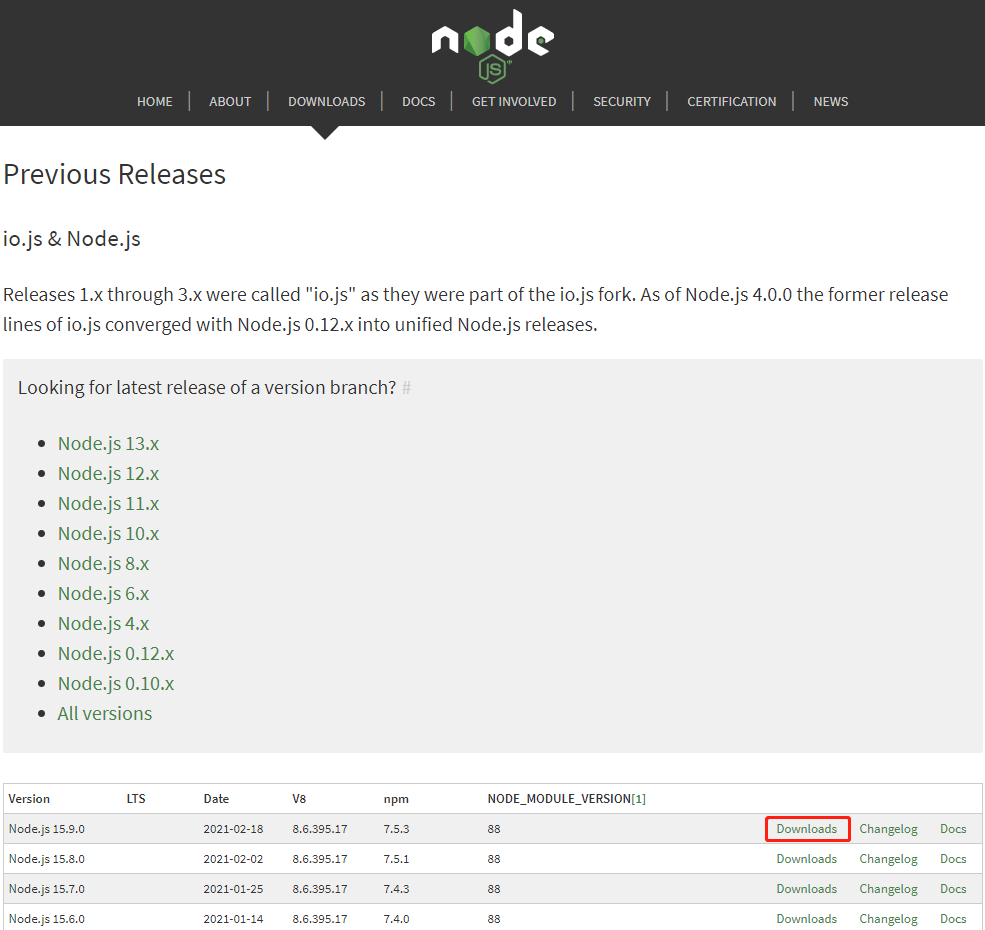
1. Node.js下载地址:
https://nodejs.org/en/download/releases/

Node.js下载页

Node.js下载页
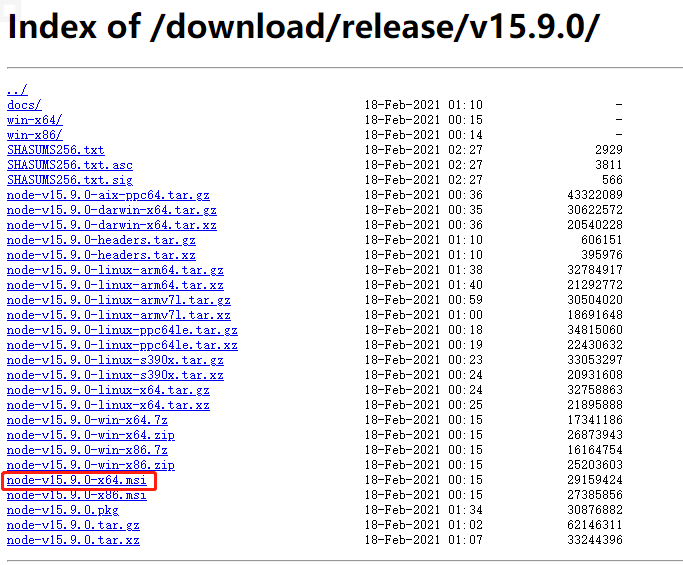
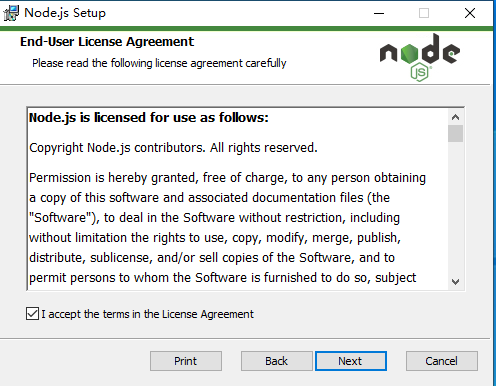
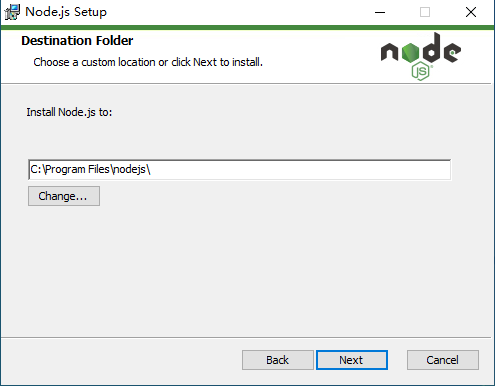
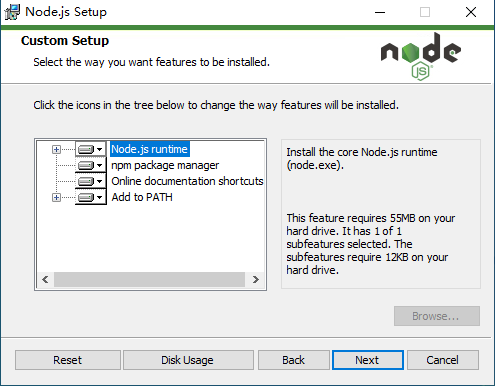
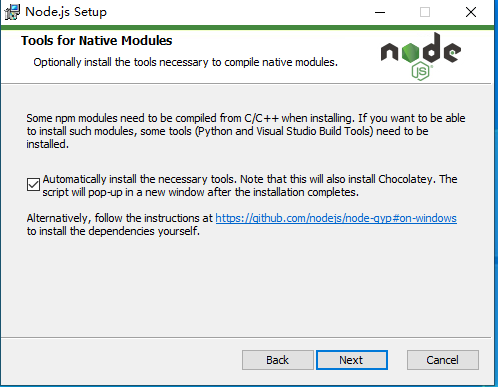
2. 双击安装包,一步步点击下一步即可

安装1

安装2

安装3

安装4

安装5

安装6
3. 检查是否安装成功
运行 -> cmd命令窗口 ,在命令行中输入 node -v ,显示node版本信息表示安装成功

查看版本
4. npm切换阿里源
命令行中执行如下命令
npm config set registry https://registry.npm.taobao.org/
5. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
6. 安装yarn
npm install -g yarn
yarn config set registry `https://registry.npm.taobao.org -g`
这里之所以cnpm和yarn都安装,是因为其各有优缺点,在使用的时候选择自己习惯的即可。
二、安装VSCode
Visual Studio Code (简称 **VSCode** / **VSC**) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
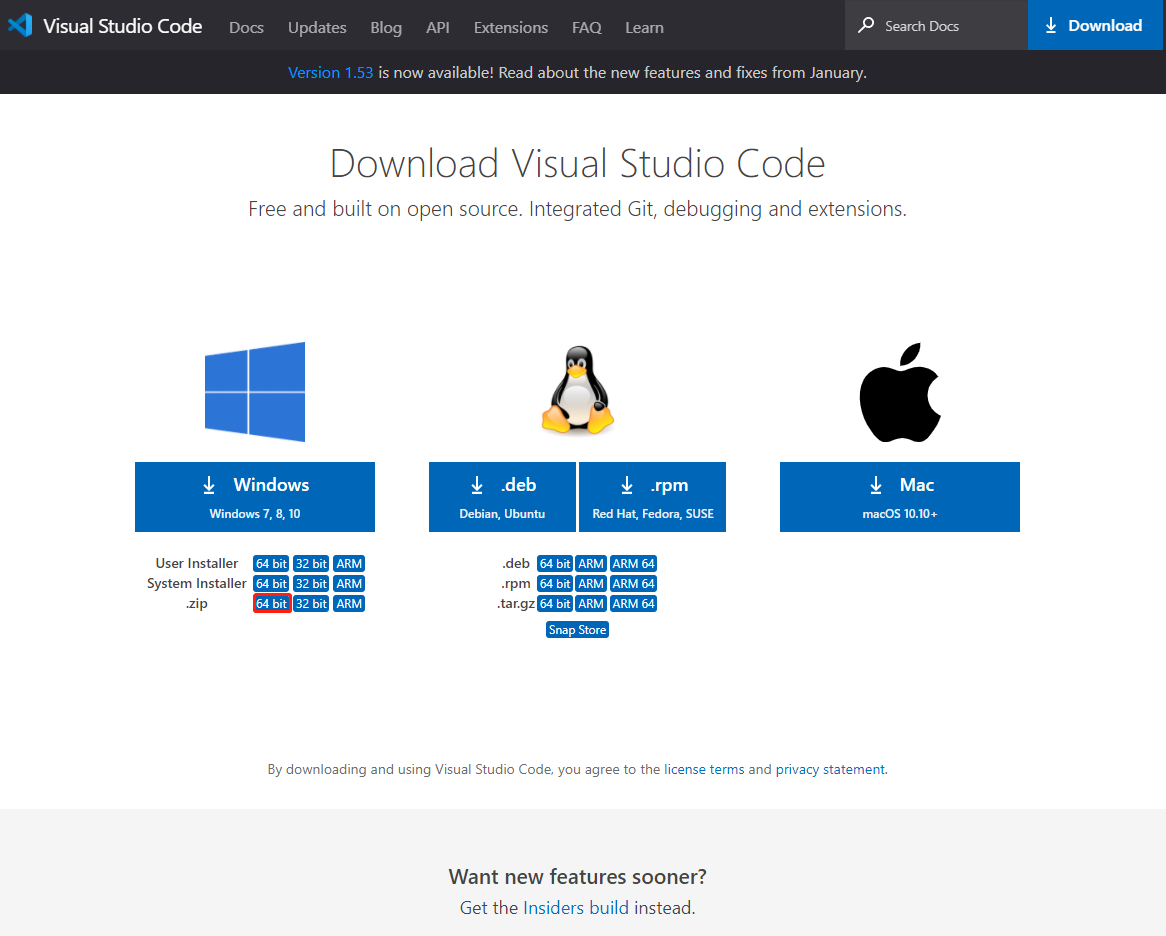
1. 下载合适的VSCode安装包,下载地址:
https://code.visualstudio.com/Download

VSCode下载页
2. 我们这里选择的是.zip解压版,下载解压后就可使用。
3. 安装插件,打开VSCode,点击左侧下面的扩展按钮,选择需要的插件进行安装
- 汉化插件: Chinese (Simplified) Language Pack for Visual Studio Code
- 代码检查/格式化工具: ESLint
- Html/js/css进行格式化对齐显示: Beautify
- Vue开发工具 : Vetur
4. 配置ESLint自动检测格式化前端代码
在我们使用的前端框架中,已经生成eslint 相关的配置文件.eslintignore和.eslintrc.js,当我们编辑代码保存时,ESlint插件会将我们的代码自动按照配置好的格式进行格式化,这里介绍在VSCode中如何配置使用Eslint。
修改VSCode配置,文件->首选项->设置,在设置页,点击右上角第一个按钮,打开setting.json,修改内容为:
{
//保存自动格式化
"editor.formatOnSave": true,
//autoFixedOnSave 设置已废弃,采用如下新的设置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
// js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
//后面不添加逗号
"vetur.format.defaultFormatter.js": "vscode-typescript",
//方法后面加空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"files.autoSave": "off",
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
"html",
"vue-html"
],
"eslint.run": "onSave"
}
以上基本开发环境配置操作完成,接下来就可以进行编码开发了。































