几个月前开源的H5页面制作平台H5-Dooring 收到了很多热心的反馈和交流,顺着笔者之前的规划,我们又做了一款可视化大屏编辑器V6.Dooring。 接下来笔者就来带大家一起看看我们的方案设计和技术实现。
你将收获
- 可视化大屏产品设计思路
- 主流可视化图表库技术选型
- 大屏编辑器设计思路
- 大屏可视化编辑器Schema设计
- 用户数据自治探索
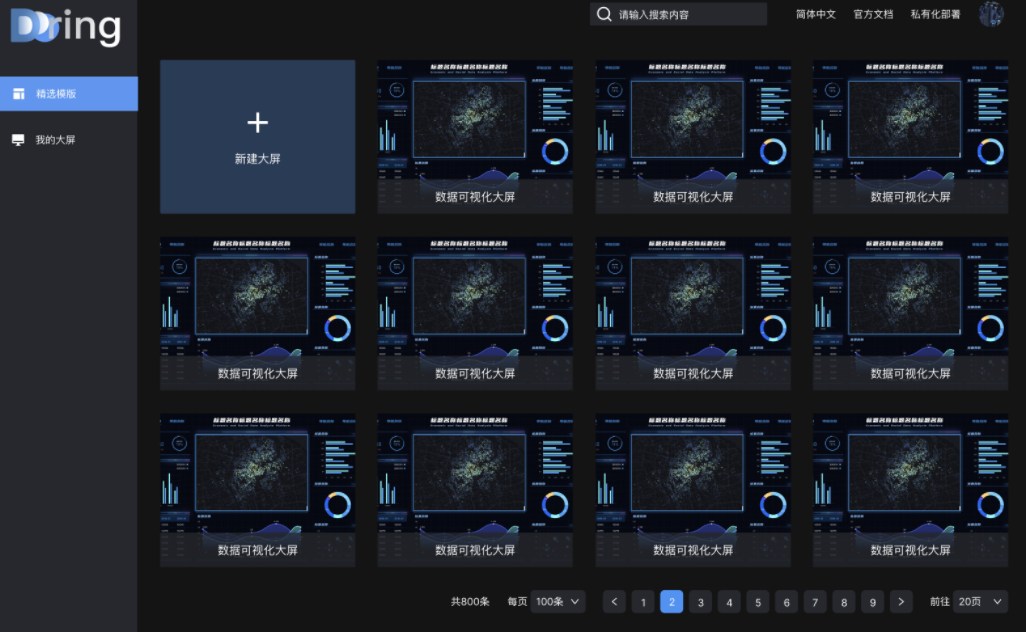
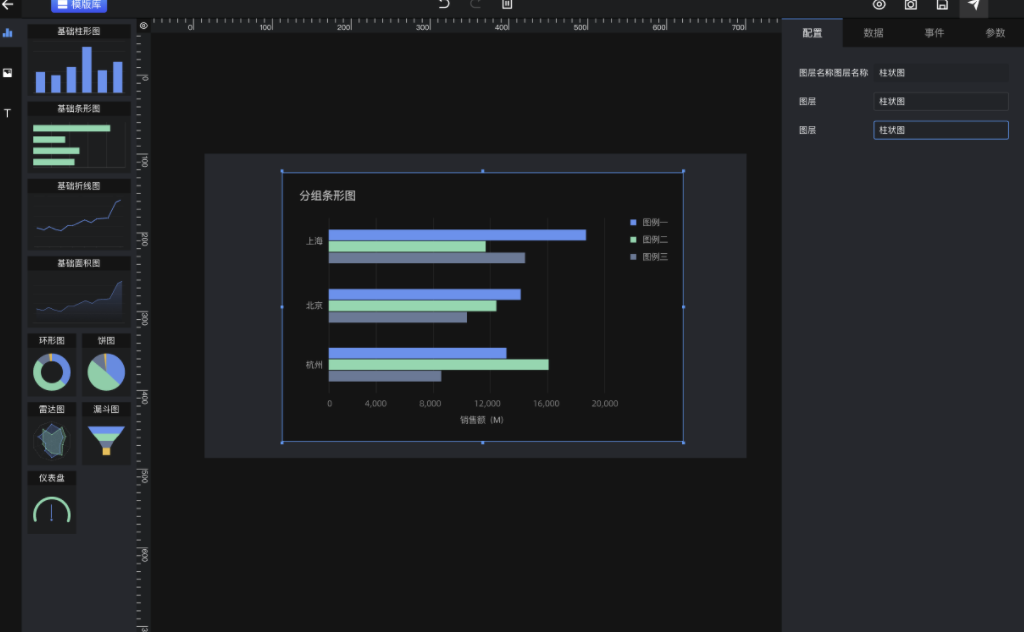
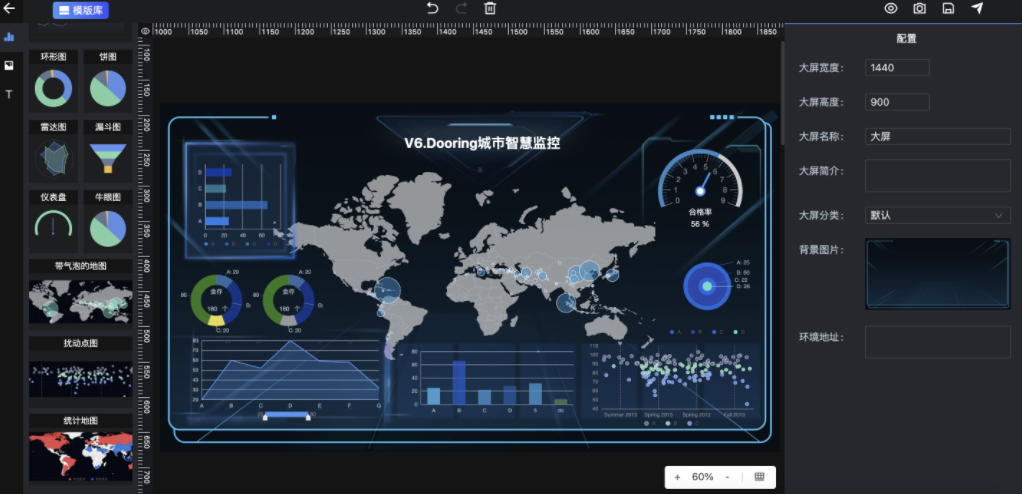
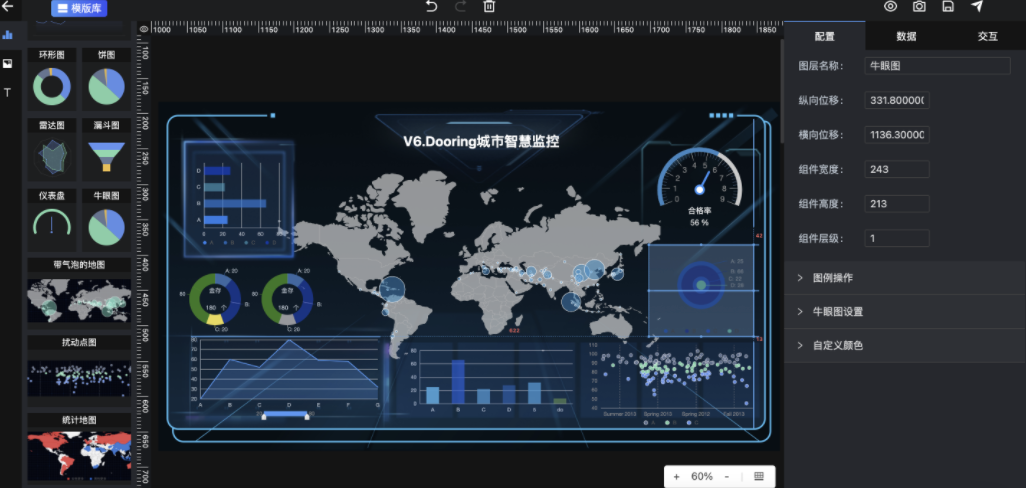
在介绍之前,我们先看看实现的效果展示。
效果预览



方案实现
可视化大屏产品设计思路
目前很多企业或多或少的面临“信息孤岛”问题,各个系统平台之间的数据无法实现互通共享,难以实现一体化的数据分析和实时呈现。
相比于传统手工定制的图表与数据仪表盘,可视化大屏制作平台的出现,可以打破抵消的定制开发,数据分散的问题,通过数据采集、清洗、分析到直观实时的数据可视化展现,能够多方位、多角度、全景展现各项指标,实时监控,动态一目了然。
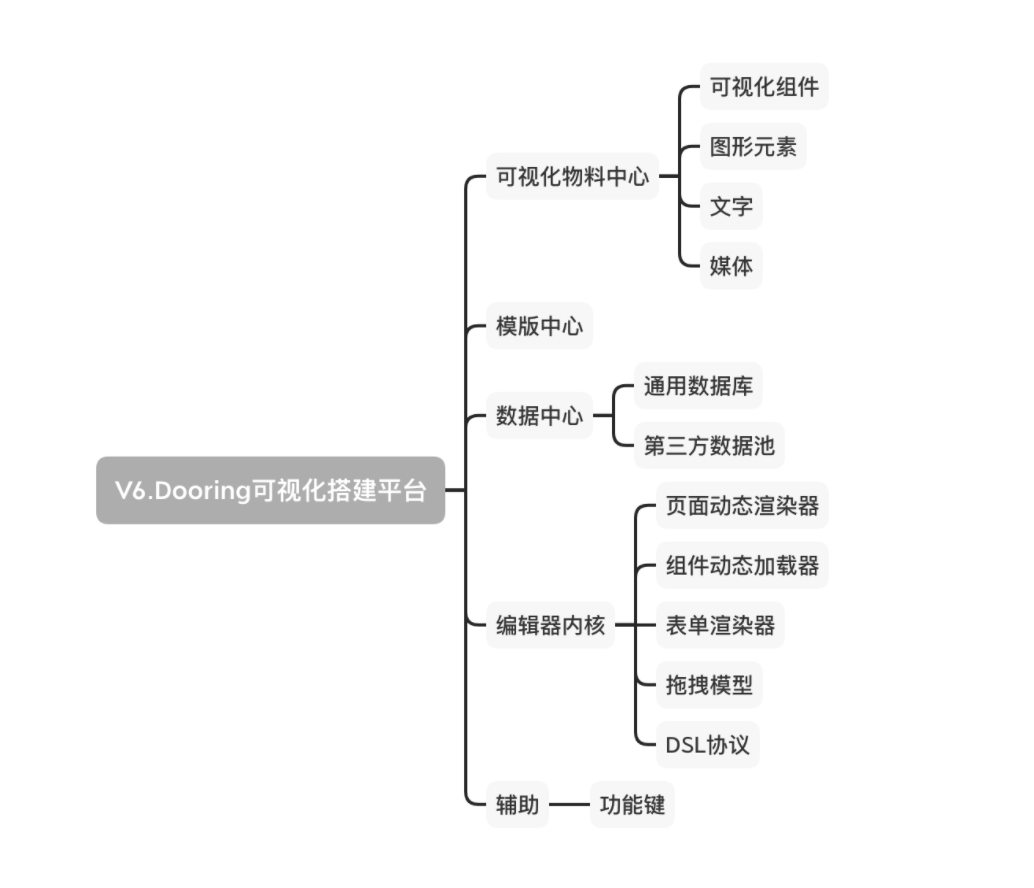
针对以上需求, 我们设计了一套可视化大屏解决方案, 具体包含如下几点;

上图是笔者4个月前设计的基本草图, 后期会持续更新. 通过以上的设计分解,我们基本可以搭建一个可自己定制的数据大屏。
主流可视化图表库技术选型
目前笔者调研的已知主流可视化库有:
- echart 一个基于 JavaScript 的老牌开源可视化图表库
- D3.js 一个数据驱动的可视化库, 可以不需要其他任何框架独立运行在现代浏览器中,它结合强大的可视化组件来驱动 DOM 操作
- antv 包含一套完整的可视化组件体系
- Chart.js 基于 HTML5 的 简单易用的 JavaScript 图表库
- metrics-graphics 建立在D3之上的可视化库, 针对可视化和布置时间序列数据进行了优化
- C3.js 通过包装构造整个图表所需的代码,使生成基于D3的图表变得容易
我们使用以上任何一个库都可以实现我们的可视化大屏搭建的需求,各位可以根据喜好来选择。
大屏编辑器设计思路
在上面的分析中我们知道一个大屏编辑器需要有个编辑器核心, 主要包含以下部分;
- 组件库
- 拖拽(自由拖拽, 参考线, 自动提示)
- 画布渲染器
- 属性编辑器
如下图所示:

组件库我们可以用任何组件封装方式(react/vue等),这里沿用H5-Dooring的可视化组件设计方式,对组件模型进行优化和设计。
类似的代码如下:
import { Chart } from '@antv/f2';
import React, { memo, useEffect, useRef } from 'react';
import styles from './index.less';
import { IChartConfig } from './schema';
const XChart = (props:IChartConfig) => {
const { data, color, size, paddingTop, title } = props;
const chartRef = useRef(null);
useEffect(() => {
const chart = new Chart({
el: chartRef.current || undefined,
pixelRatio: window.devicePixelRatio, // 指定分辨率
});
// step 2: 处理数据
const dataX = data.map(item => ({ ...item, value: Number(item.value) }));
// Step 2: 载入数据源
chart.source(dataX);
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴
chart
.interval()
.position('name*value')
.color('name');
// Step 4: 渲染图表
chart.render();
}, [data]);
return (
<div className={styles.chartWrap}>
<div className={styles.chartTitle} style={{ color, fontSize: size, paddingTop }}>
{title}
</div>
<canvas ref={chartRef}></canvas>
</div>
);
};
export default memo(XChart);
以上只是一个简单的例子, 更具业务需求的复杂度我们往往会做更多的控制,比如动画(animation),事件(event),数据获取(data inject)等。
组件拖拽可以采用市面已有的Dragable等插件,也可以采用H5-Dooring的智能网格拖拽,这里笔者选择自由拖拽来实现,已有的有:
- rc-drag
- sortablejs
- react-dnd
- react-dragable
- vue-dragable
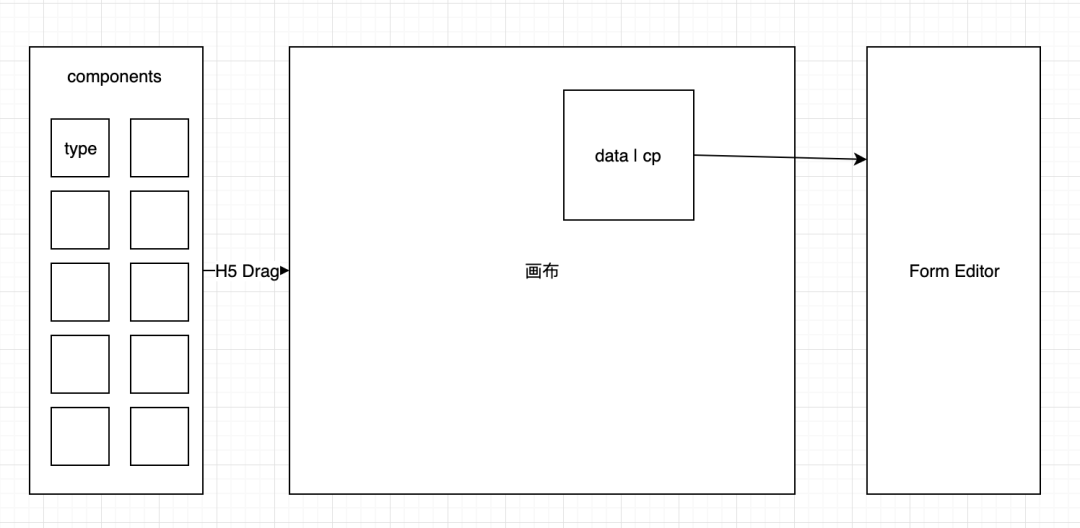
等等,具体拖拽呈现流程如下:

具体拖拽流程就是:
- 使用H5 dragable API拖拽左侧组件(component data)进入目标容器(targetBox)
- 监听拖拽结束事件拿到拖拽事件传递的data来渲染真实的可视化组件
- 可视化组件挂载,schema注入编辑面板,编辑面板渲染组件属性编辑器
- 拖拽,属性修改,更新
- 预览,发布
组件的schema参考Dooring DSL设计
可视化大屏数据自治探索
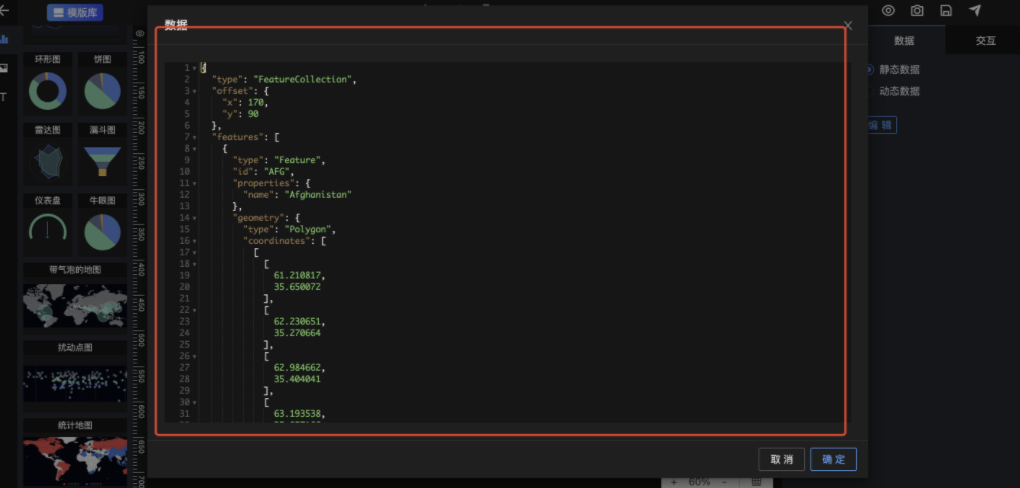
目前我们实现的搭建平台可以静态的设计数据源,也可以注入第三方接口,如下:

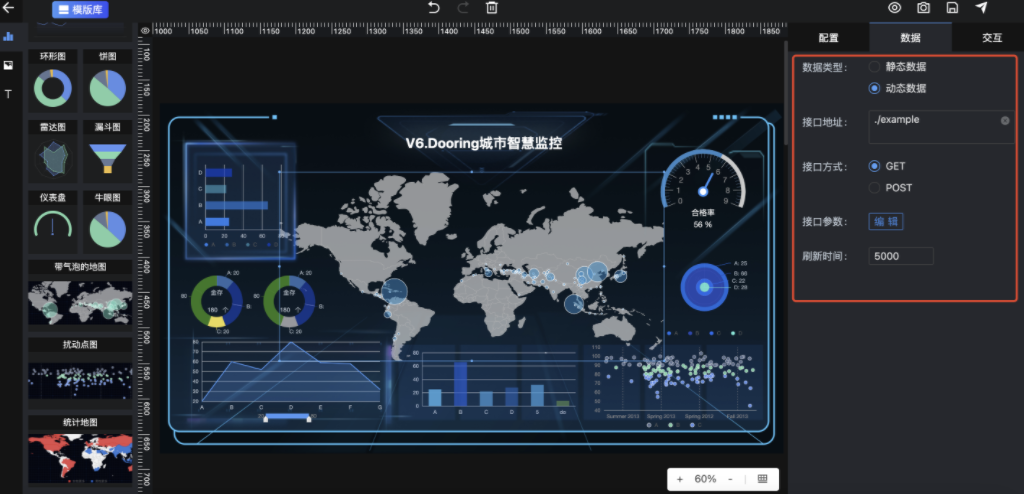
我们可以调用内部接口来实时获取数据,这块在可视化监控平台用的场景比较多,方式如下:

参数(params)编辑区可以自定义接口参数,代码编辑器笔者这里推荐两款,大家可以选用:
- react-monaco-editor
- react-codemirror2
使用以上之一可以实现mini版vscode,大家也可以尝试一下。
辅助功能
可视化大屏一键截图 一键截图功能还是沿用H5-Dooring 的快捷截图方案, 主要用于对大屏的分享,海报制作等需求, 我们可以使用以下任何一个组件实现:
- dom-to-image
- html2canvas
撤销重做
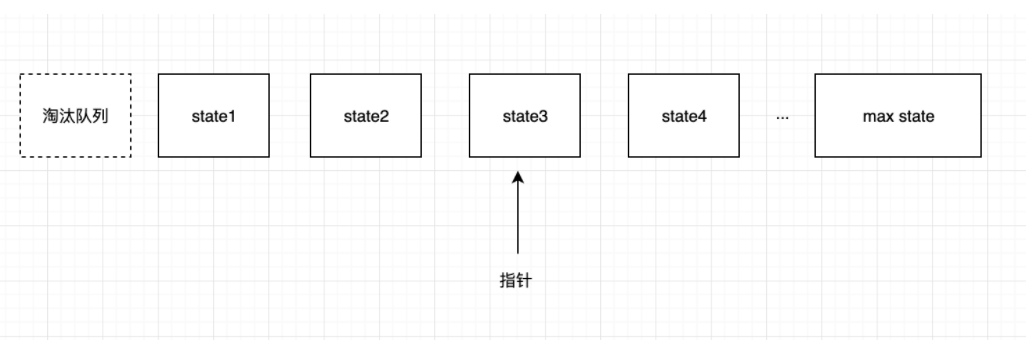
撤销重做功能我们可以使用已有的库比如react-undo,也可以自己实现, 实现原理:

有点链表的意思, 我们将每一个状态存储到数组中,通过指针来实现撤销重做的功能,如果要想更健壮一点,我们可以设计一套“状态淘汰机制”,设置可保留的最大状态数,之前的自动淘汰(删除,更高大上一点的叫出栈),这样可以避免复杂操作中的大量状态存储,节约浏览器内存。
标尺参考线 标尺和参考线这里我们自己实现,通过动态dom渲染来实现参考线在缩放后的动态收缩,实现方案核心如下:
arr.forEach(el => {
let dom = [...Array.from(el.querySelectorAll('.calibrationNumber'))][0] as HTMLElement;
if (dom) {
dom.style.transform = `translate3d(-4px, -8px, 0px) scale(${(multiple + 0.1).toFixed(
1,
)})`;
}
});




































