众所周知,无论是在用户群体、产品定位,还是使用场景等方面,B 端产品与 C 端产品都有比较明显的差异。但是两者的基本设计理念是趋同的,例如提高效率、降低学习成本等等。
不过 C 端产品更加注重运营,所以设计师不单单要考虑设计侧的用户体验,还要顾及商业目标的达成。B 端产品重点在于提升用户效率,这本身就是体验目标之一,因此 B 端产品的设计策略更加纯粹。
两者在具体的设计表现上还是存在一定的差异性。今天我们就来总结一下,主要包括 3 个方面:
- 内容的差异化
- 交互形式的差异化
- 展现形式的差异化
内容的差异化
1. 图文结合 VS 数据表格
C 端产品重运营,通过流量的转化获得收益。B 端产品重功能,通过功能定制向客户收费。
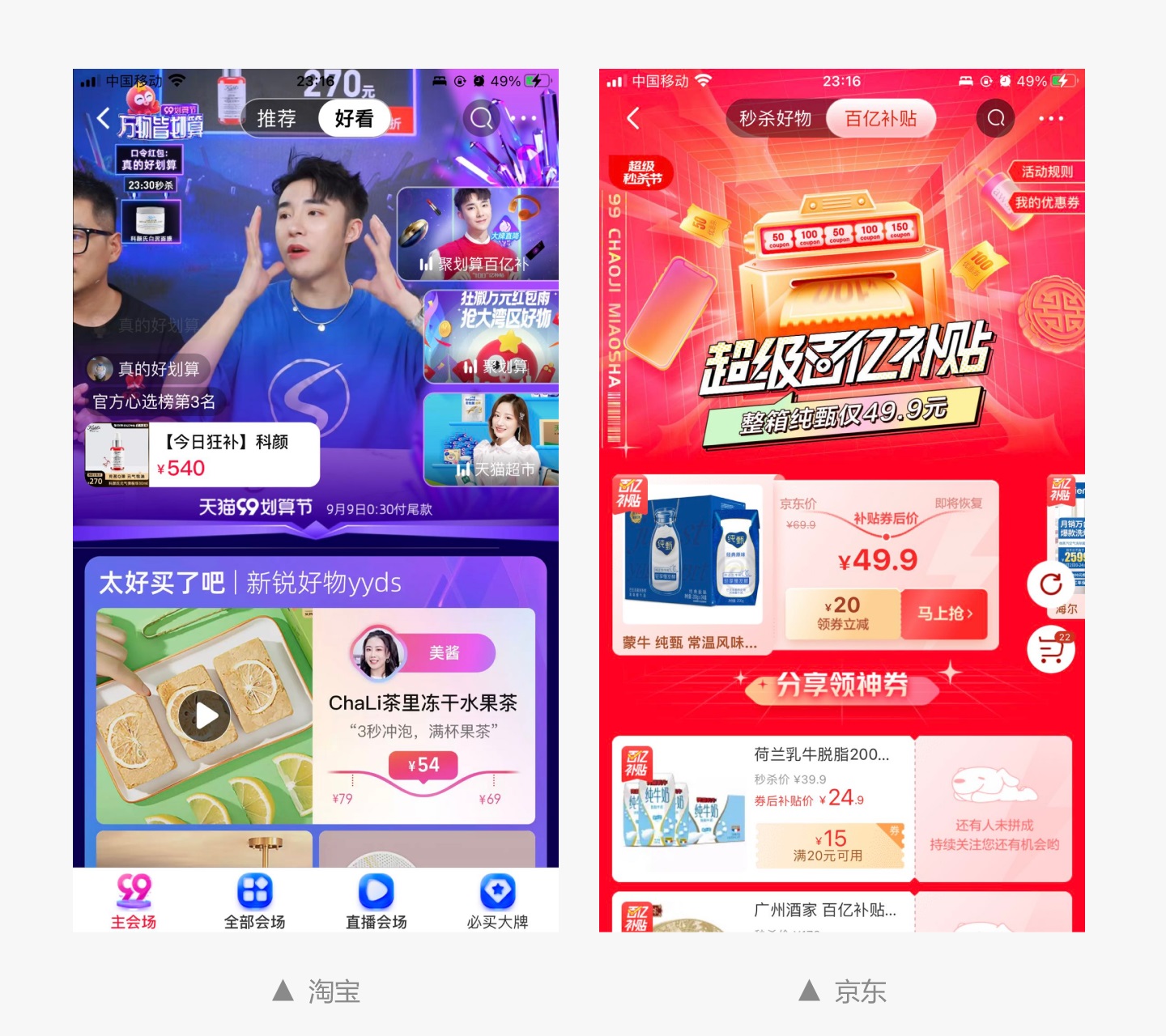
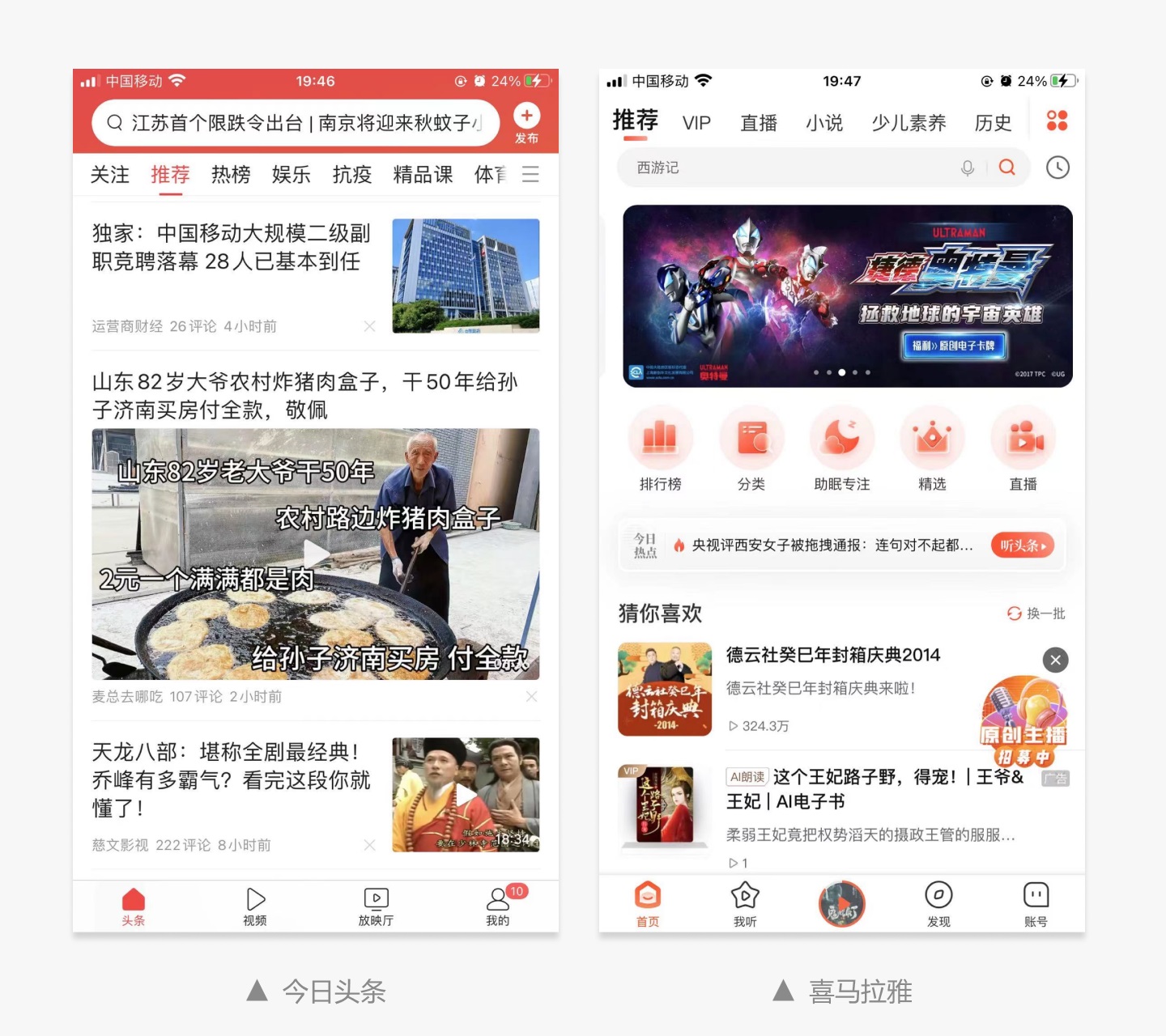
C 端产品想要达到商业目标,获得充足的流量,必然要内容化。内容想要吸引用户就必须要足够丰富,所以 C 端产品基本是用图说话,而短视频和直播的兴起,进一步增强了对用户不同层次的感官刺激。总之 C 端产品需要让用户看得爽、玩得爽、逛得爽,不知不觉的沉浸在其中,并逐渐产生依赖感。

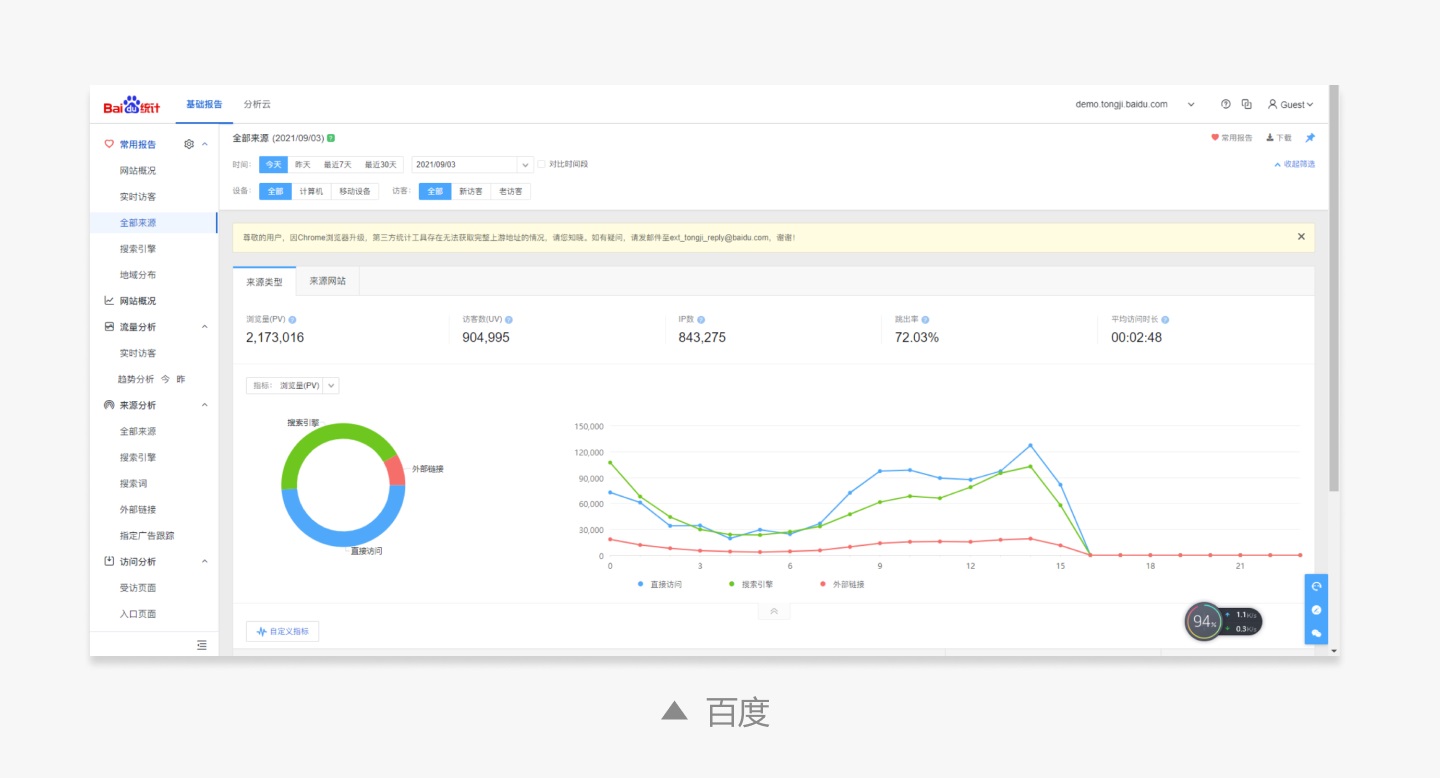
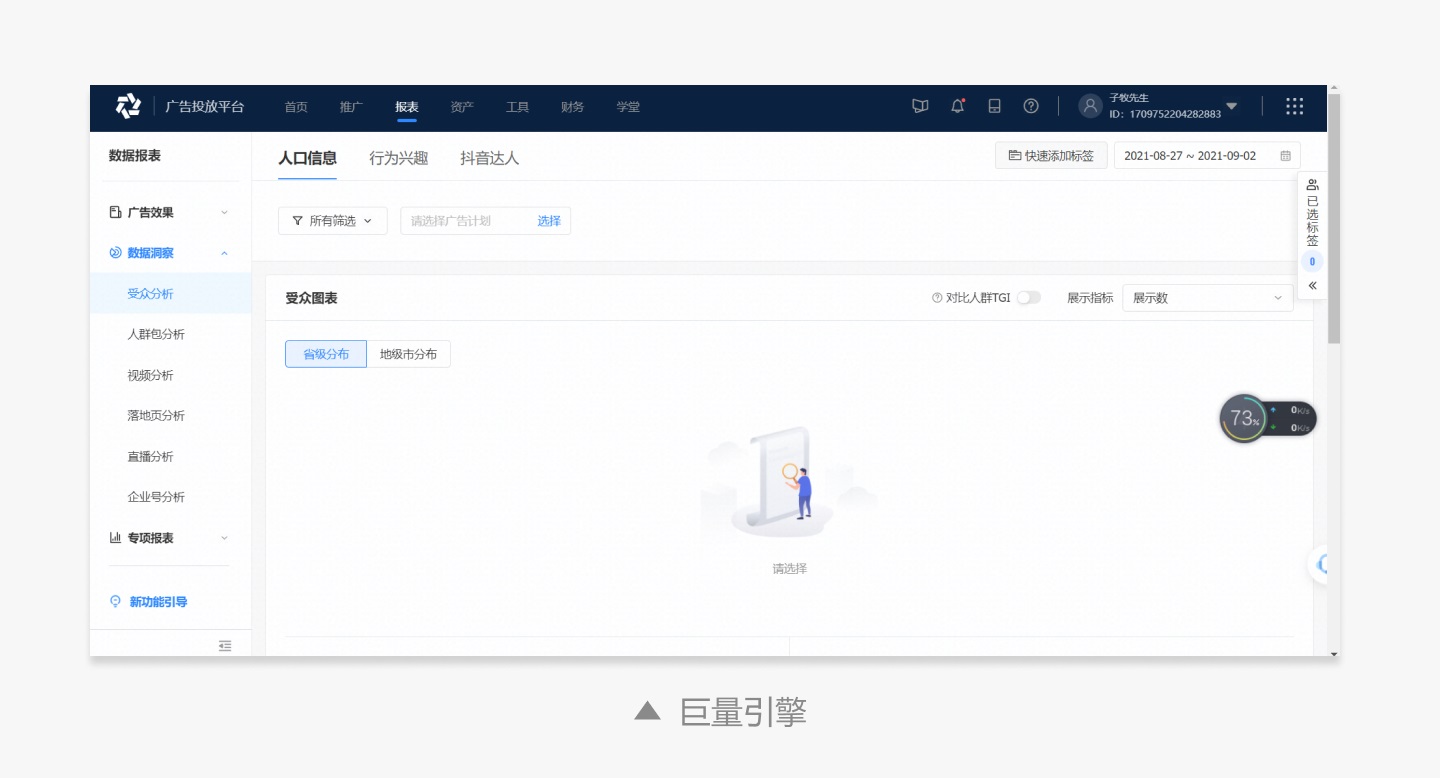
B 端产品聚焦功能,更强调帮助用户解决问题,特别是中后台的管理系统,主要是帮助用户完成数据监控、统计和查询。因此页面中充斥着大量的图表、表格和数据信息。

内容的差异也带来了体验方面的差异。图片相对数据或者文字更加直观感性、富有亲和力,更容易引发用户的阅读兴趣,精美的图片更容易引导用户建立对内容的好感。
而 B 端产品则是客观反映数据信息内容,相对更加理性,不会带有太多的情感体验。
2. 个性化与标准化
C 端产品服务于个人,更加注重用户的个性化体验,例如千人千面推荐机制,定制化的兴趣范围设定等等,希望能够通过精准的内容推荐,获得用户、留住用户。
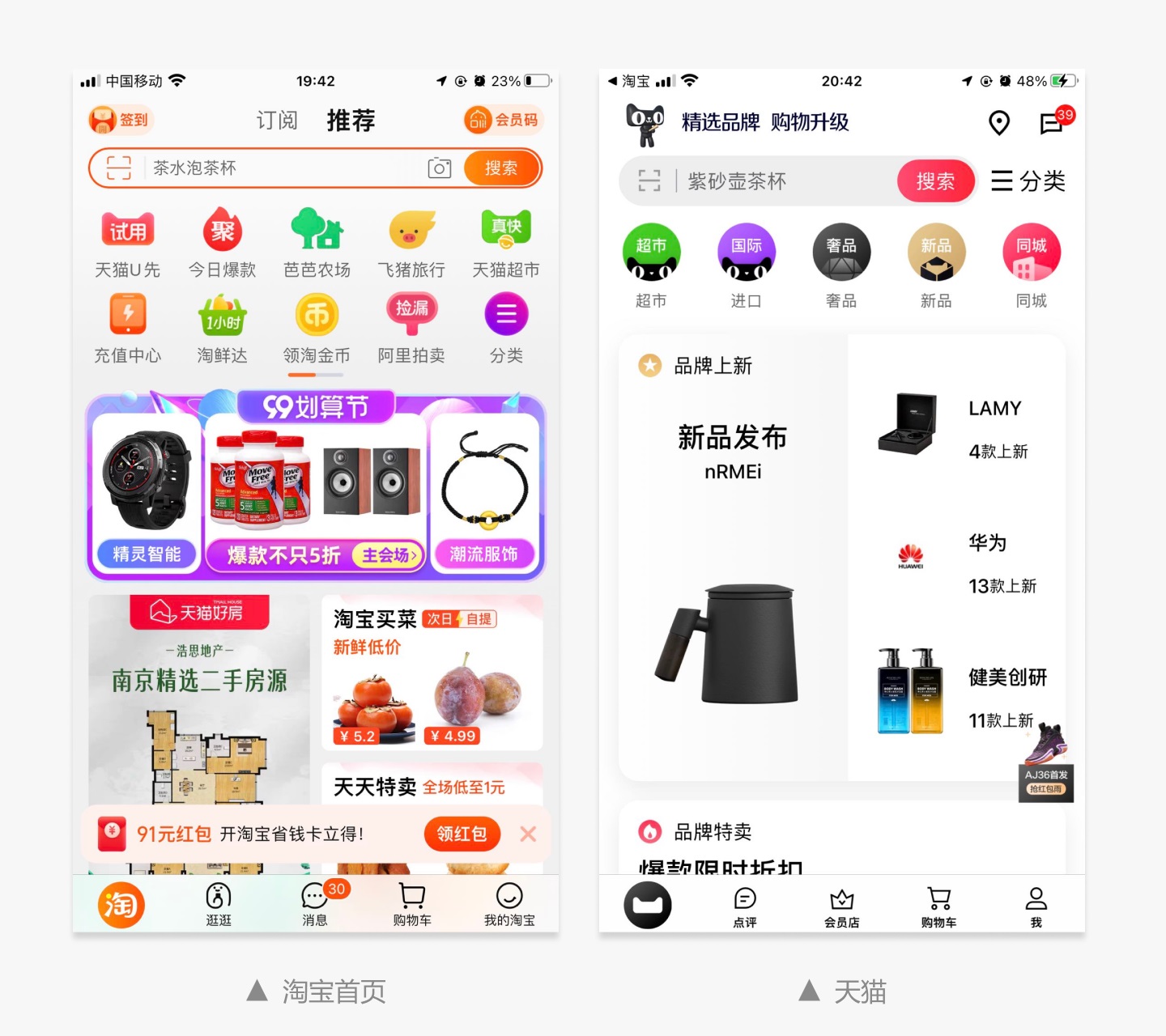
C 端产品功能服务于整体的商业目标,今天主推 A 功能用来拉新,明天可能就强调 B 功能的运营活动。另外版本迭代也比较快,功能玩法变化较为频繁,内容也会做出相应的变化。例如天猫最近首页也在不断变化。

B 端产品服务于组织,每个用户不再是单独的个体,而是组织中的角色,更强调业务流程和组织协同,因此需要建立标准化的流程,或者相对有限的个性化。另外复杂和高门槛的业务内容,更加强调设计的一致性,从而减少用户的学习成本。
同时 B 端产品的信息架构、业务流程一旦确定了,不会轻易改变。避免打破用户已经形成的认知和行为习惯,对用户的使用造成不便。
交互形式差异化
C 端更强调便捷性,希望可以随时随地触达用户,更多的是移动端产品。B 端产品以工作办公为主,更多的应用在 PC 领域。因此两者在交互形式上有很大的区别。
1. C 端:全面体验、兼顾商业
C 端产品在保证用户体验的同时,更讲求商业价值。交互体验上我个人觉得主要讲求少操作、短路径、沉浸式。
特别是电商平台,例如淘宝,虽然首页中增加了各种频道入口和商品分类,但是并不希望用户按部就班,逐级操作。因为用户行为路径越长,造成的用户流失也就越大。搜索功能被放置在页面头部位置,页面滚动时也常驻在顶部,方便用户快速查找产品。
同时运营活动会通过弹窗、浮窗、悬浮按钮,前置广告资源位等形式增加曝光,缩短用户的操作路径,实现内容的快速直达。而为了增加内容对用户的吸引力,让用户沉浸其中,淘宝、拼多多等都专门打造了专属频道,主打短视频和图文。
2. B 端:业务为主,效率至上
B 端产品最主要的价值在于优化业务流程,提升用户操作效率。
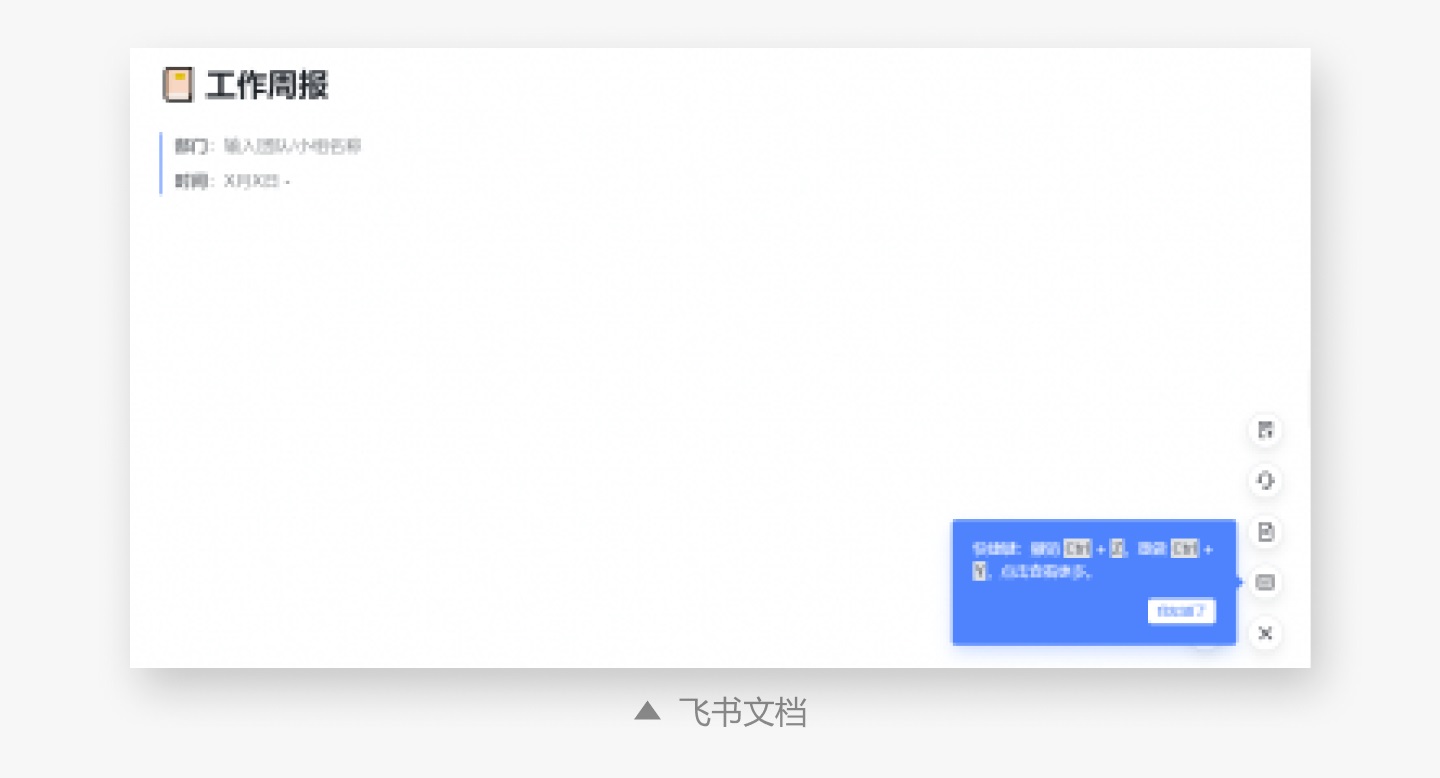
除了常见的基础交互形式,在细节设计上也越来越 C 端化了。通过监测用户行为,或者信息内容实现智能提醒。例如飞书文档在用户首次使用场景下删除内容时,会主动提示快捷键功能,帮助用户了解学习相关功能。

而公众号壹伴插件会检测文章中的关键字,文章中出现“原文链接”时,而用户未进行选项设置时,会主动提示相关信息,避免用户遗忘。

另外在 B 端产品中信息架构非常重要,用户主要是依据导航菜单按图索骥,首先定位到功能页面,再次查找相应表格,最终定位自己所需的内容。所以信息层级的优化,可以较好的减少用户的操作成本和记忆成本。
视觉表现的差异化
视觉设计层面,C 端产品的要求远高于 B 端产品。
1. C 端:场景化、丰富性
C 端视觉设计师要求越来越高,基础的设计技能不用说了,动效、C4D 建模都逐渐成为了设计师的必备技能。界面风格也是多种多样,酸性风格、赛博朋克等等,希望能够通过提高界面设计的丰富性,增强页面氛围,保证对用户足够的吸引力,例如大促会场页面的头图设计。
2. B 端:简洁化、统一性
作为工具型产品,帮助用户提高工作效率是 B 端产品设计的核心价值。因此 B 端产品中视觉元素强调简洁高效,除了色彩相对丰富的图表外,主体风格基本是灰白色调,再加点主题色点缀基本就可以了,过多的颜色和背景信息反而会影响核心内容的浏览。

写在最后
虽然在设计理念上,C 端和 B 端产品具有一定的相似性。但是受到各种因素的影响,有时候 B 端的产品经理对用户体验重视不足,更多强调产品功能的强大,考虑如何实现产品功能,很少考虑用户是否真正的需要此功能,以及在使用过程中的操作体验。
所以 B 端交互设计师需要在业务分析基础上,积极寻找产品设计中的体验突破口,不断提升产品的用户体验。