
https://harmonyos.51cto.com
支持版本
OpenHarmony 3.1beta
SDK Version 8
子组件
可以包含子组件。
Checkbox、Switch子组件会渲染在控件之后,推荐使用Row容器包裹。
Button子组件会渲染在控件内。
接口
Toggle(
options: {
type: ToggleType,
isOn?: boolean
}
)
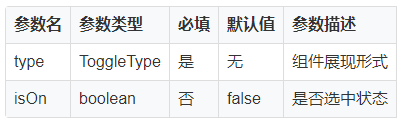
参数

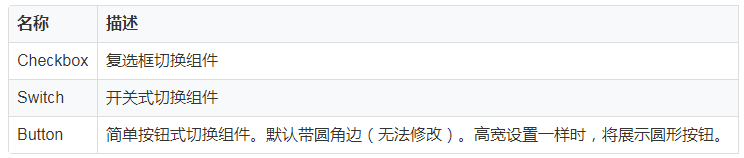
ToggleType枚举说明

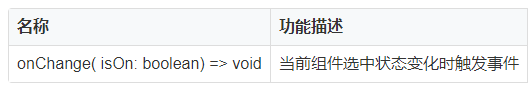
事件

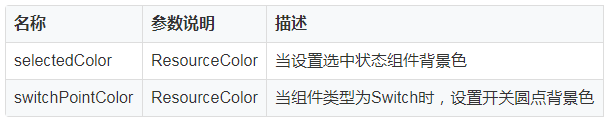
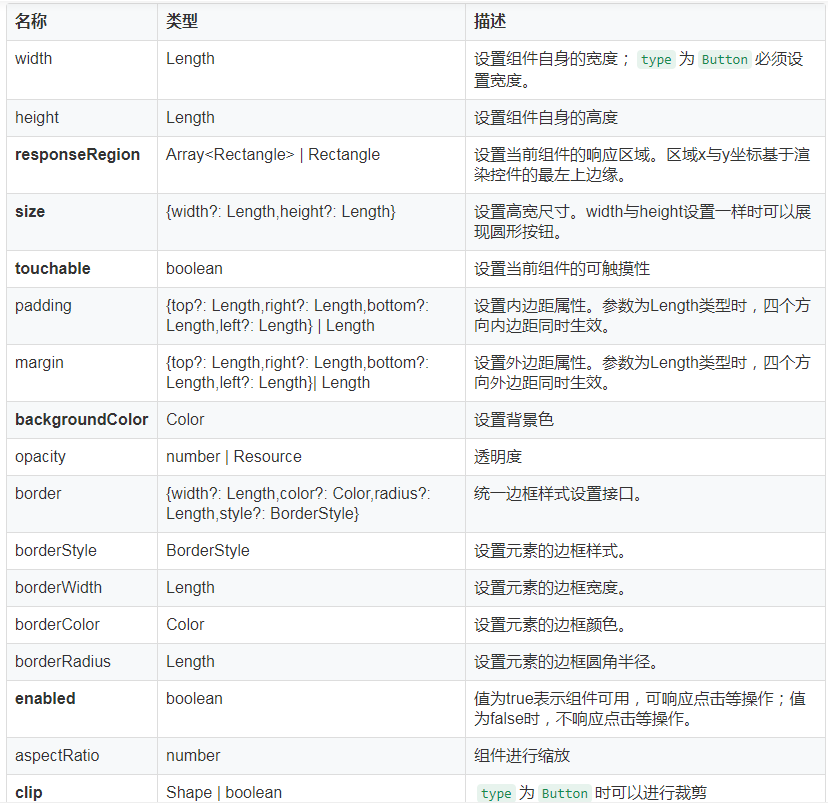
特有属性

属性
具有通用属性,这里只介绍使用率比较高的属性。
- 使用responseRegion属性可以模拟web label标签效果。
- 组件响应会自行切换状态,可以考虑使用touchable/enabled来限制。
- size与width&height属性会互相覆盖,后定义的属性会覆盖前一个。

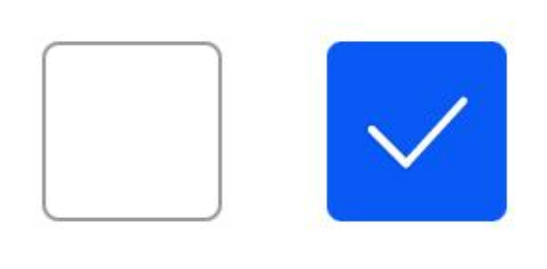
复选框Checkbox
默认样式

特性
- 不指定宽高时,响应区域默认宽高为 74vp X 74vp,控件区域宽高为46vp X 46vp
- 复选框控件会始终根据当前所使用单位,在定义的宽高基础上,每边加上一个14单位的空间。比如,设置Toggle宽高为100vp X 100vp时,那么整个组件的实际宽高为128vp X 128vp。
- 使用.padding(0)可以去除默认空白区域。调试时可以添加border属性来查看响应区域。
- 未选中状态默认边框无法通过border修改
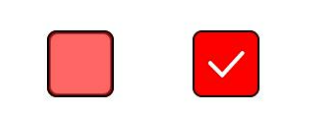
或许当前我们可以尝试将样式覆盖上去:

实现代码:
Toggle({
type: ToggleType.Checkbox,
isOn: false
})
.selectedColor(Color.Red)
.backgroundColor(Color.Red)
.borderRadius(5)
.padding(0)
.margin(20)
.border({
width: 1
})
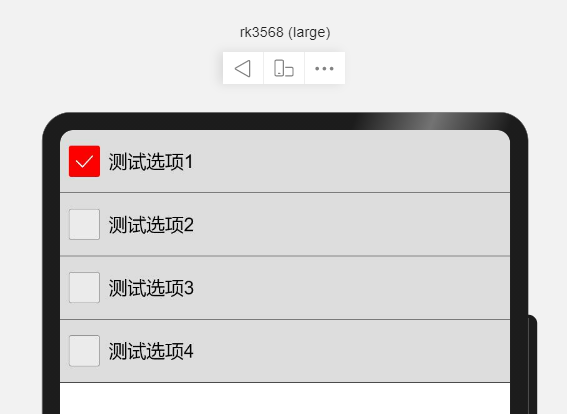
示例

实现代码:
ForEach(Array(4), (v, k) => {
Row() {
Toggle({
type: ToggleType.Checkbox,
isOn: k == 0 ? true : false
}) {
Text(`测试选项${k+1}`).fontSize(30)
}
.onChange((res) => {
console.log(res.toString())
})
.selectedColor(Color.Red)
.responseRegion({ //设置可操作区域为整行
x: 0,
y: 0,
width: '720lpx', //designWidth = 720;width设置为100%时,为控件的宽,这里为100% = 50 + 28 = 78;
height: 100
})
.size({
width: 50,
height: 50
})
}
.backgroundColor('#ddd')
.width("100%")
.height(100)
Divider()
})
开关Switch
默认样式

特性
- 不指定宽高时,响应区域默认宽高为 60vp X 76vp,控件区域宽高为48vp X 26vp
- 开关控件会始终根据当前所使用单位,在定义的宽高基础上,左右加上一个6单位的空间,上下加上一个25单位的空间。比如,设置Toggle宽高为100vp X 100vp时,那么整个组件的实际宽高为112vp X 150vp。
- 使用.width(60).padding(0),可以去除默认空白区域。调试时可以添加border属性来查看响应区域。
- 开关控件背景色无法修改。
或许当前我们可以尝试将样式覆盖上去:

实现代码:
Toggle({
type: ToggleType.Switch,
isOn: false
})
.padding(0)
.width(60)
.backgroundColor(Color.Pink)
.borderRadius(20)
.selectedColor(Color.Red)
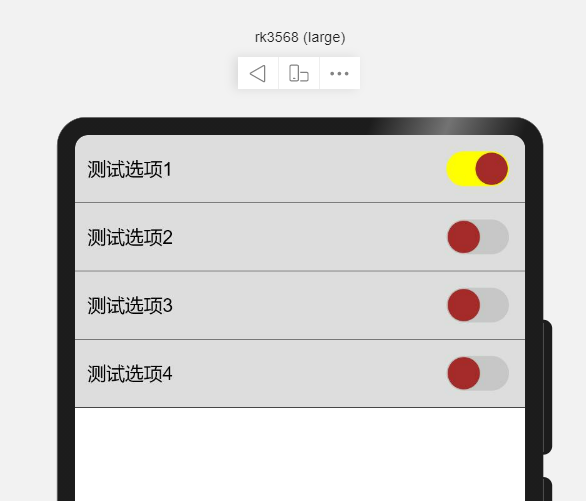
示例

实现代码:
ForEach(Array(4), (v, k) => {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text(`测试选项${k + 1}`).flexGrow(1).fontSize('30lpx')
Toggle({
type: ToggleType.Switch,
isOn: k == 0 ? true : false
}).onChange((res) => {
console.log(res.toString())
})
.selectedColor(Color.Yellow)
.switchPointColor(Color.Brown)
.size({
width: '100lpx',
height: '80lpx'
})
}
.backgroundColor('#ddd')
.padding({ left: 20, right: 20 })
Divider()
})
按钮Button
默认样式

特性
- 需要指定一个宽度,默认宽度为0,默认高度为28vp。
- 按钮形式可以看做同button组件。
- 按钮控件背景色无法修改。
或许当前我们可以尝试将样式覆盖上去:

实现代码:
Toggle({
type: ToggleType.Button,
isOn: false
})
.width(80)
.selectedColor(Color.Red)
.backgroundColor(Color.Pink)
.borderRadius(15)
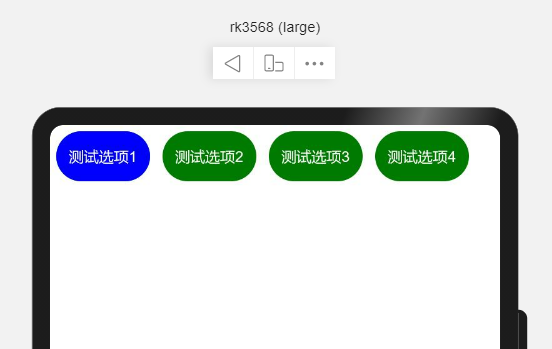
示例

ForEach(Array(4), (v, k) => {
Toggle({
type: ToggleType.Button,
isOn: k == 0 ? true : false
}) {
Text(`测试选项${k + 1}`).flexGrow(1).fontSize(24).fontColor(Color.White)
}
.selectedColor(Color.Blue)
.backgroundColor(Color.Green)
.borderRadius(150)
.size({
width: 150,
height: 80
})
.onChange((res) => {
console.log(res.toString())
})
.margin(10)
})
https://harmonyos.51cto.com



































