大家好,我进阶学习者。
一、前言
小编之前带着大家一起做过一个python版的搜索引擎,今天带大家做一个JavaScript版的搜索引擎。
二、准备工具
360浏览器,sublime text 3编辑器,仅此而已。
三、实现结果
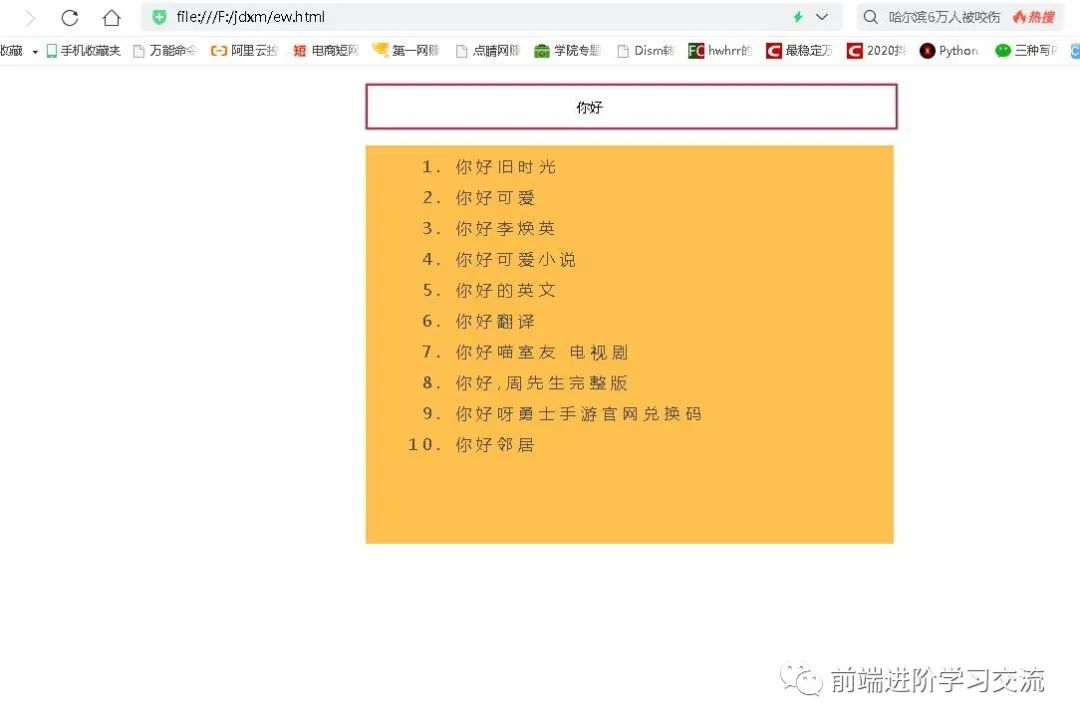
我们来看下实现结果,如图:

我们只需要输入关键字即可出现相应10条匹配结果,如果我们点击其中一条结果,则会跳转到对应的百度搜索界面。
四、项目实现过程
1.找到百度的搜索和查询的元素节点
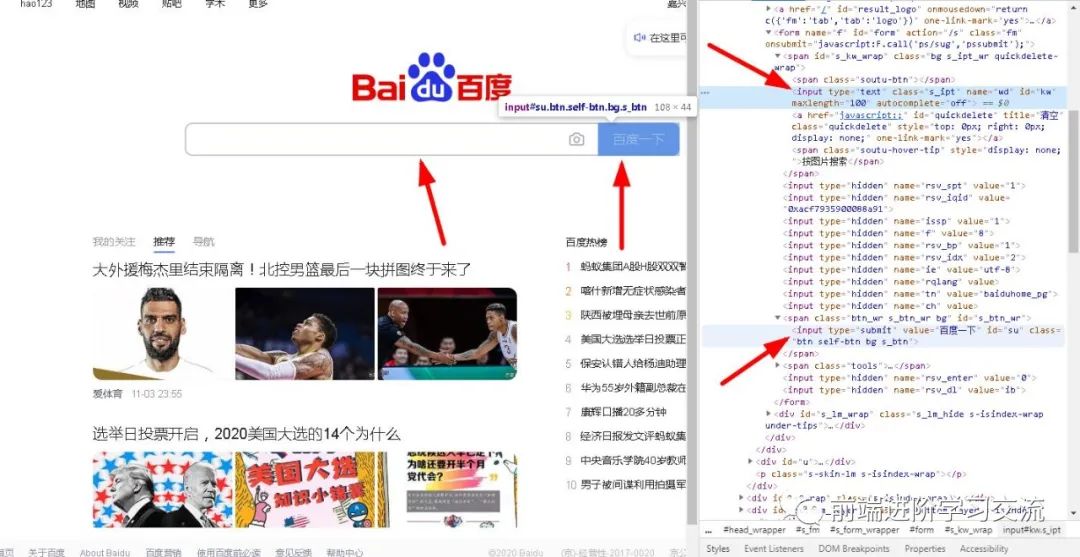
因为我们是使用百度为媒介来进行关键字的搜索,因此我们必须了解百度的搜索和查询的元素是怎么分布的,打开百度,按下F12,如图:

这里的箭头处就是标注的它们的关系。
2.发送搜索查询请求,找规律
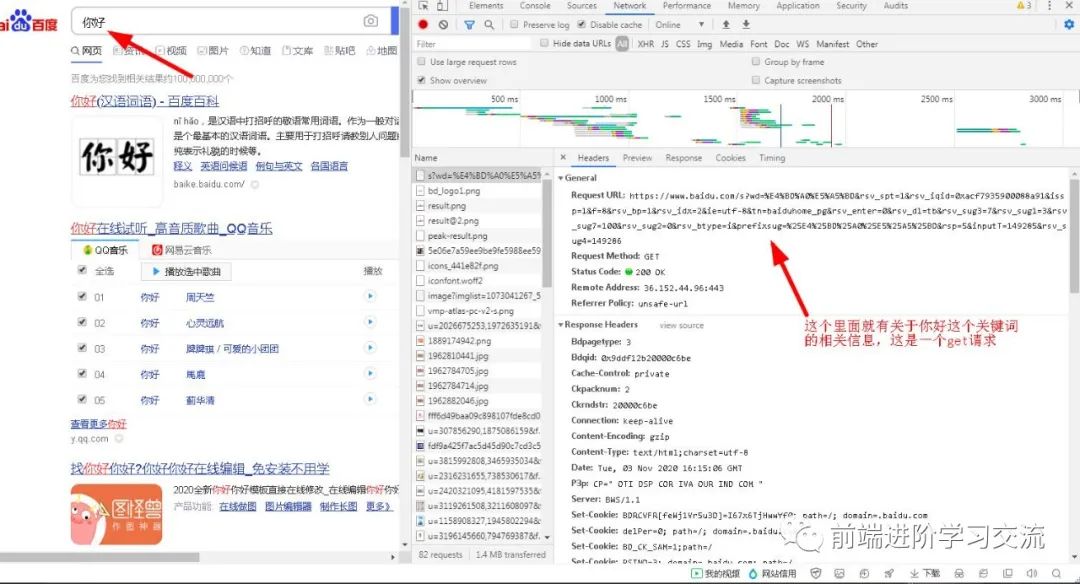
我们来进行一次关键字查询,如图:

这样我们就知道了这个网页地址是我们请求后的最终地址,所以我们要将这个地址保存好。
3.同源策略和jsonp跨域
之所以讲这两个知识点,是因为我们的搜索引擎就是根据这两个知识点演变而来,同源策略是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。同源指的是协议、域名、端口全都相同;而jsonp则是一种跨域方式,它可以减轻服务器的负载,但是它只支持get请求。
4.查询结果
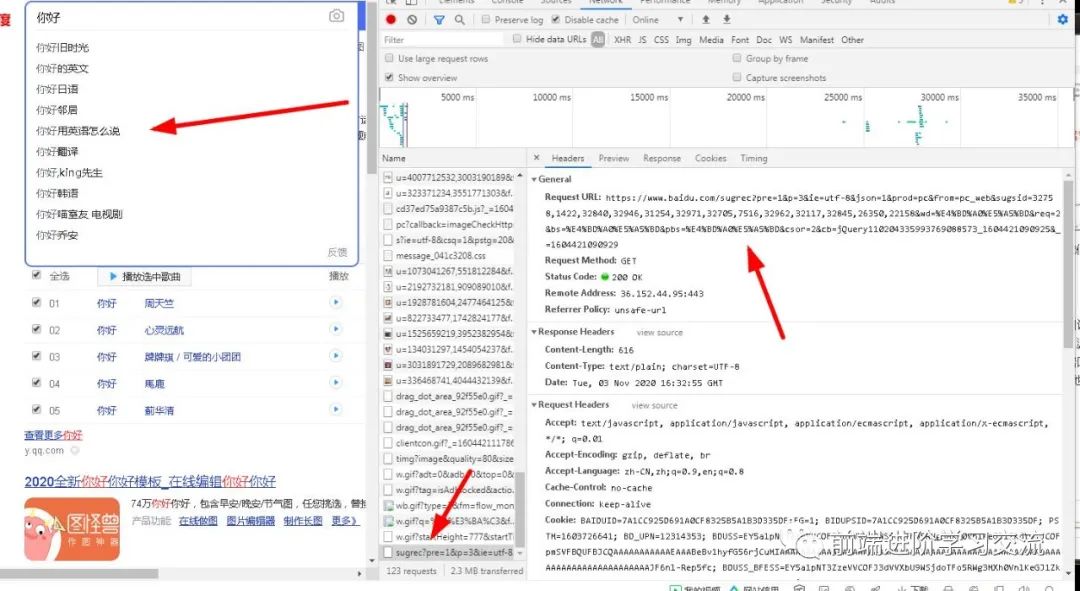
我们输入查询关键词后,还要获取到它有哪些待定的选项,这里就要搞清楚查询选项有哪些,如图:

5.实现代码
我们可以先创建一个能够动态生成JavaScript代码的函数,如下:
function getlist(wd){
var script=document.createElement('script');
script.id='jsonp';
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd;
document.body.appendChild(script);
}
然后我们再获取到它的数据,如下:
function getData(data){
var script=document.querySelector('#jsonp');
script.parentNode.removeChild(script);
$('ol').html('');
var da=data.g
if(da){
da.forEach(function(item,index){
$('<li><a target="_blank" href ="https://www.baidu.com/s?wd='+item.q+'">'+item.q+'</a></li>').appendTo('ol');
})
}
}
最后我们就来将输出的结果显示出来,如下:
$('input:text').keyup(function(){
var wd=$(this).val();
if(wd==''){
$('ol').css('display','none');
$('ol').css('zIndex',-10);
}else{
$('ol').css('display','block');
$('ol').css('zIndex',20);
}
getlist(wd);
});
然后我们再配合自己写的html和css代码,可以将效果写的更棒。
五、总结
本篇文章主要讲的就是如何使用JavaScript动态生成一个JavaScript脚本进而可以利用它来访问百度的搜索服务,可能说的有点绕口,不过这个的确就是前端跨域的一种很有效的解决方式。





























