投影
把三维物体变为二维图形表示的过程称为投影变换。
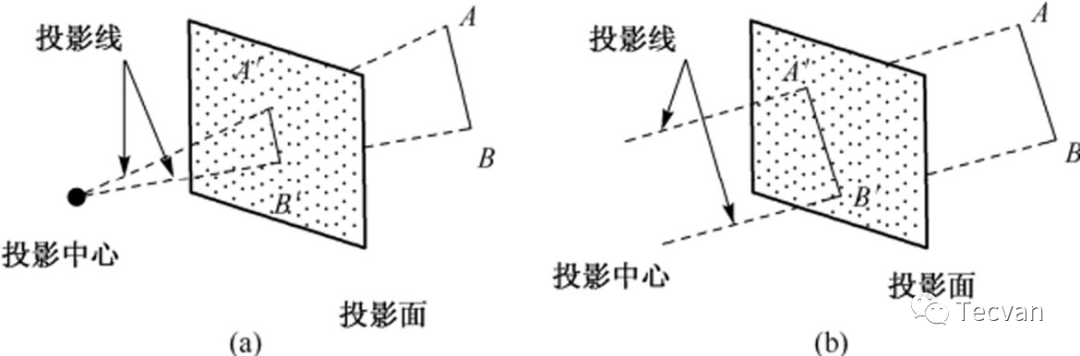
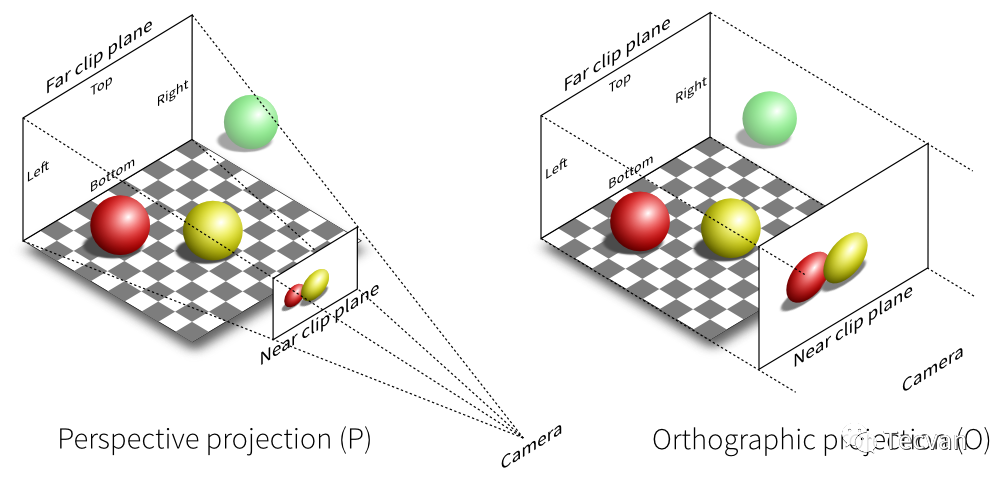
根据投影中心与投影平面之间距离的不同,投影可分为 「平行投影」 和 「透视投影」。平行投影的投影中心与投影之间的距离为无穷大,如左图;而对透视投影,这距离是有限的,如右图。

在 CSS 中,使用 transform3d 变换后的图形也就有了投影的概念。
平行投影
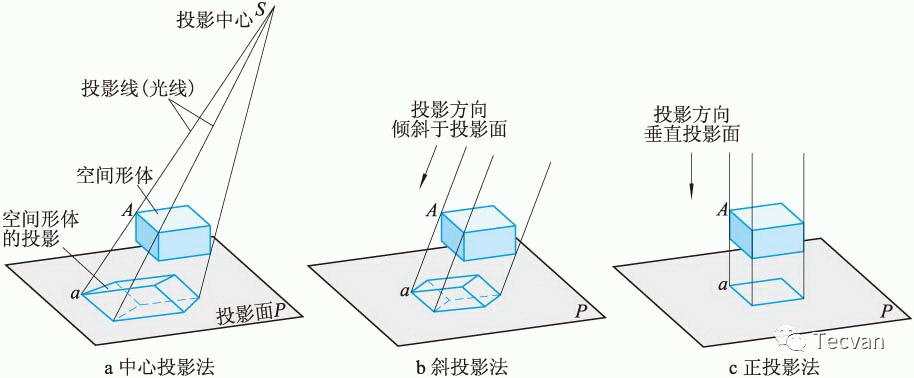
平行投影包括斜平行投影和正平行投影

开启transform3d后,在未开启透视的情况下,所有html元素默认处于translateZ=0的状态,即属于正平行投影
透视投影
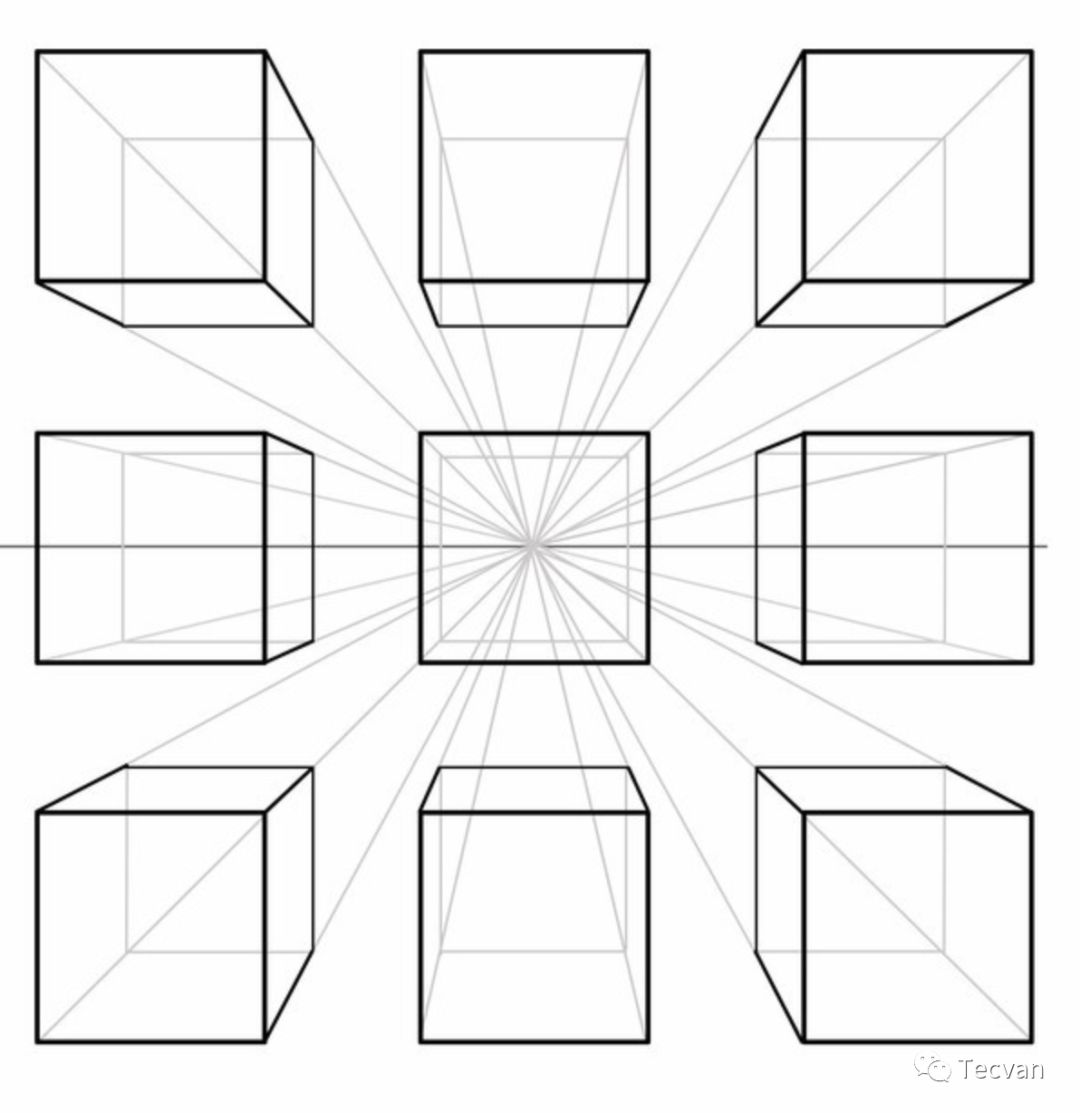
一点透视
- 视平线
- 一个消失点

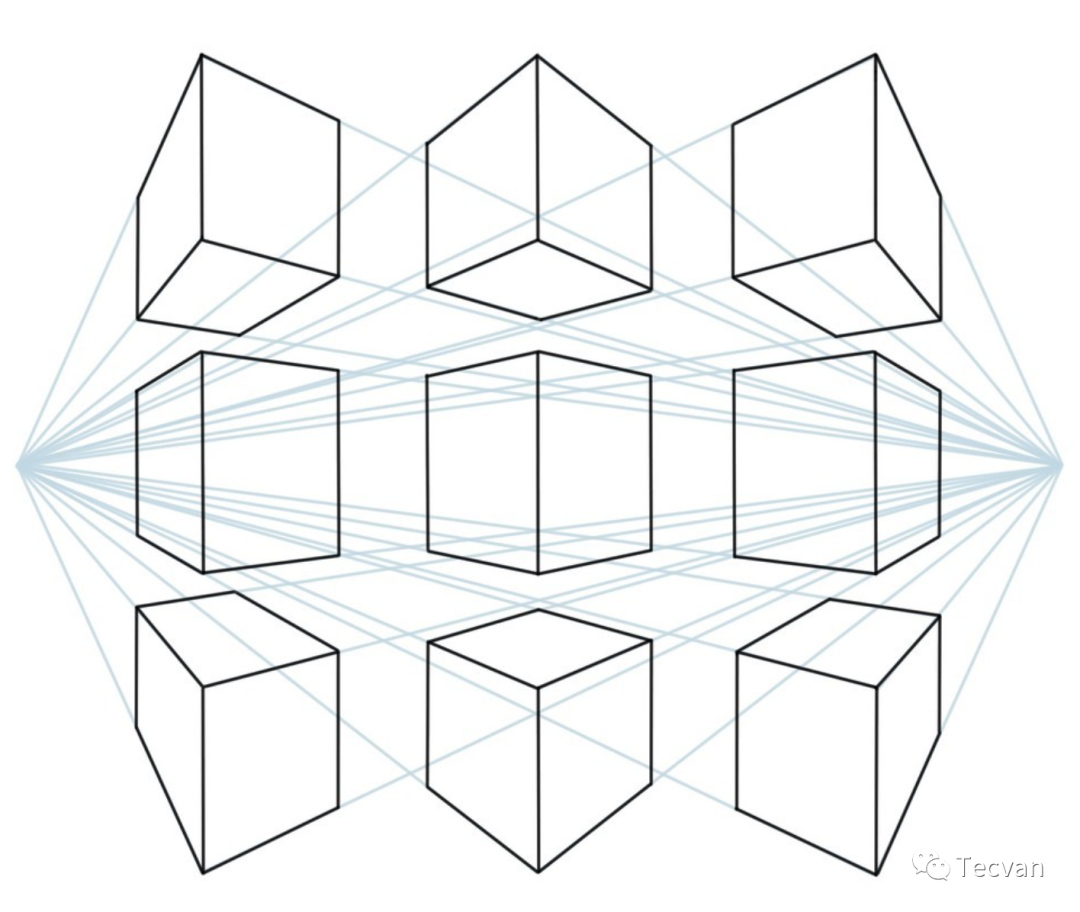
两点透视
- 视平线
- 两个消失点

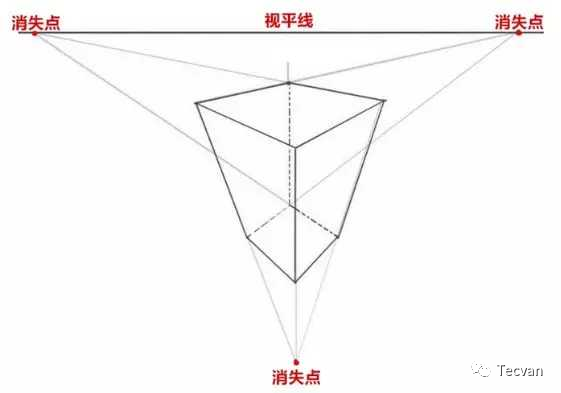
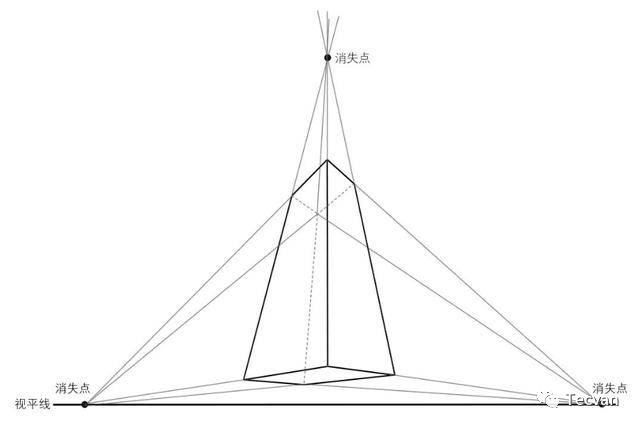
三点透视
- 视平线
- 三个消失点


在css中,只有一点透视的概念。消失点就是 perspective-origin。
平行投影和透视投影
无数条投影线组成投影空间
透视投影的投影空间用四棱锥表示
平行投影的投影空间用四棱柱表示
最终投影得出的画面由棱柱/棱锥的每个截面(缩放到同一大小后)合成,所以透视投影就会出现近大远小,而平行投影反映了物体之间的绝对大小

css透视
perspective
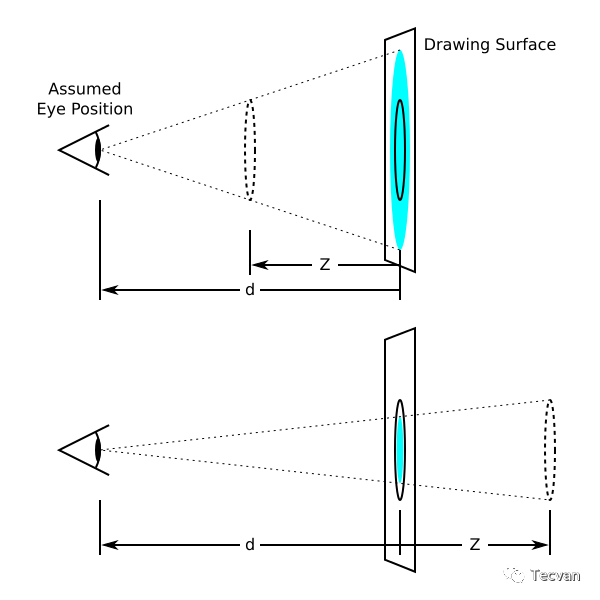
css透视需要关注几个点

如图所示,
- 投影中心:眼睛
- 投影面:drawing surface
- 即屏幕最终显示的效果
- 投影面的translateZ=0
- 物体:
- 虚线的圆代表物体实际的大小
- 图1代表物体translateZ>0的情况
- 图2代表物体translateZ<0的情况
- 实线的圆代表平行投影后的大小
- 同时也代表在透视投影中,物体translateZ=0的情况
- 蓝色的圆代表透视投影后的大小
- 投影中心到投影面的距离:d
- 即perspective的值
- 如果物体translateZ>=d,那么将不会出现在投影面中
- 物体到投影面的距离:z
- 即translateZ的值
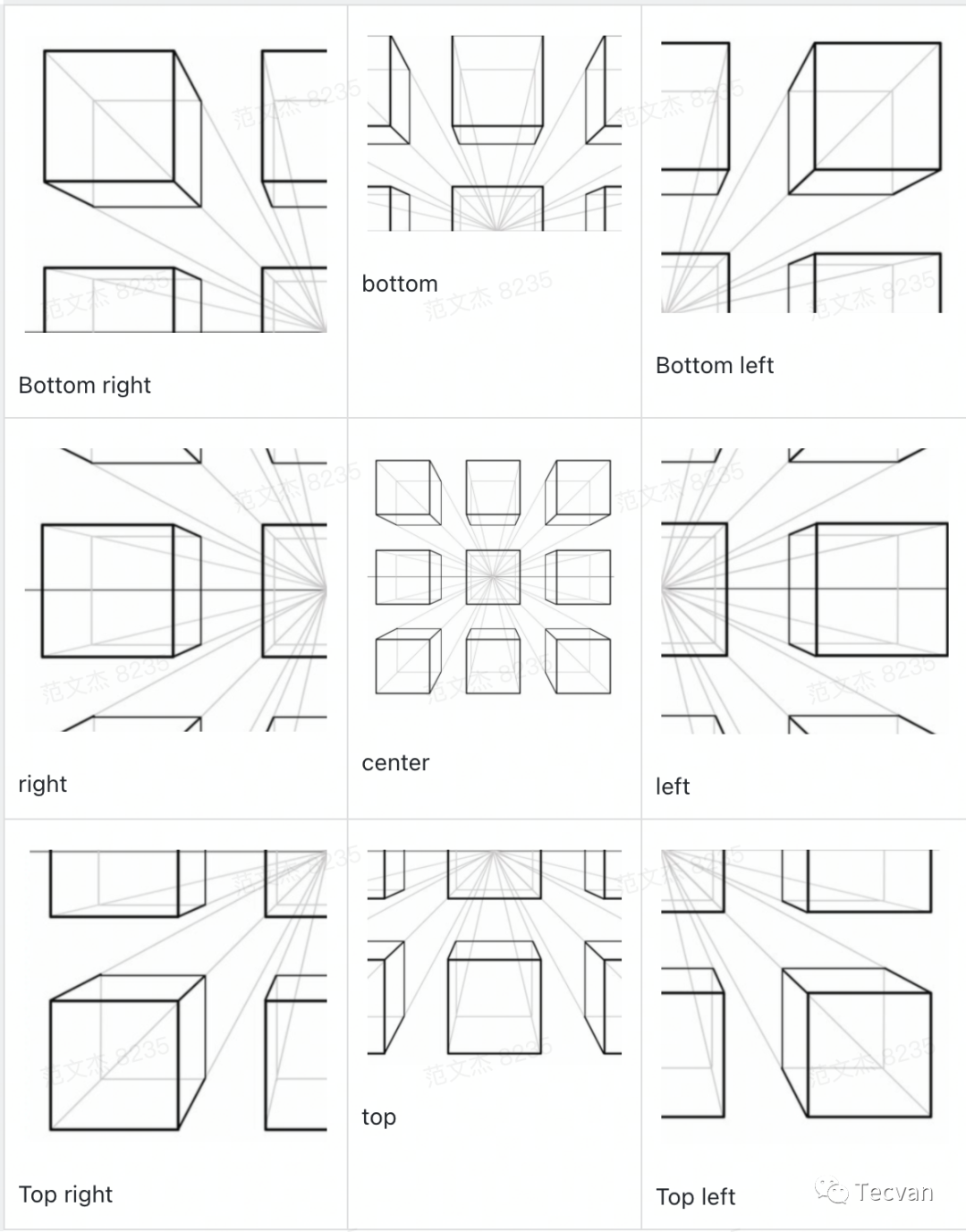
perspective-origin
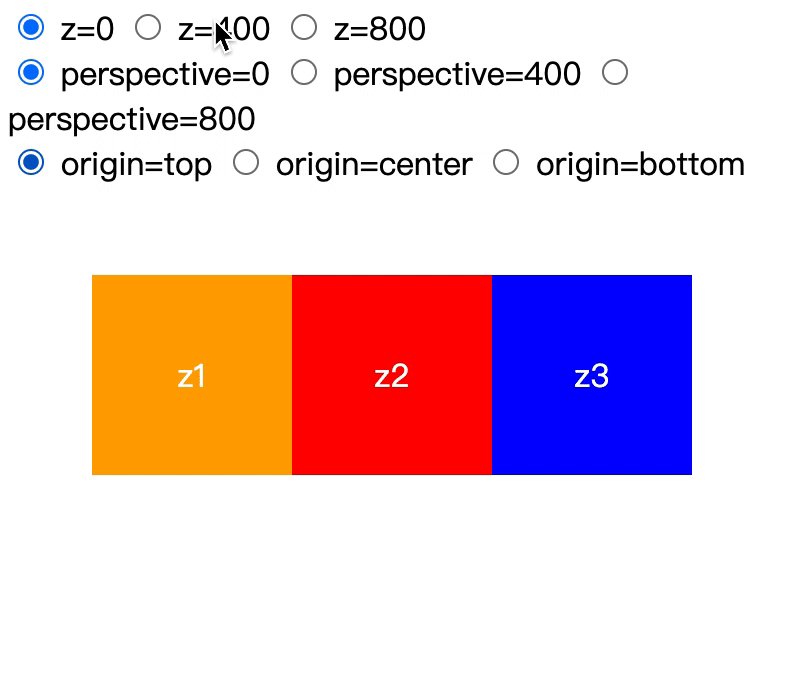
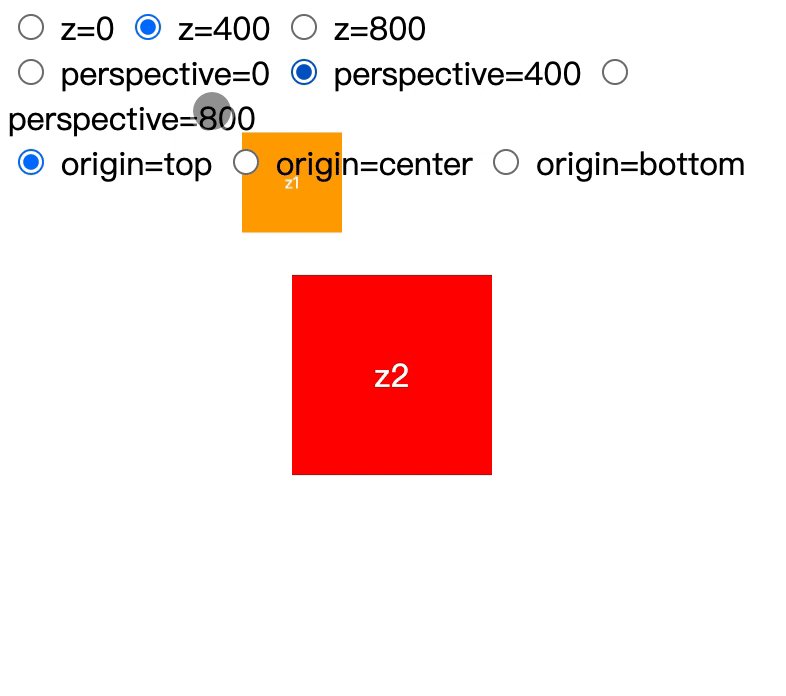
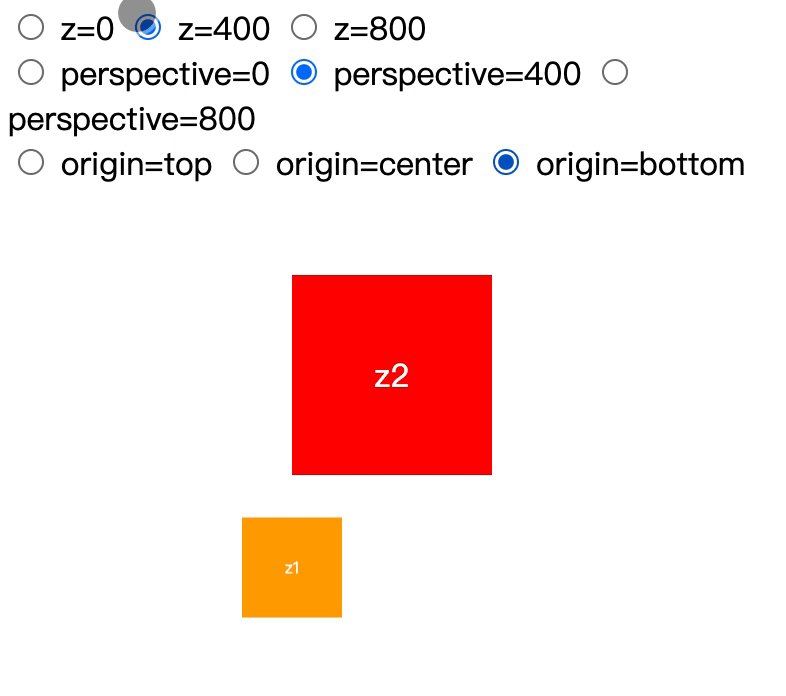
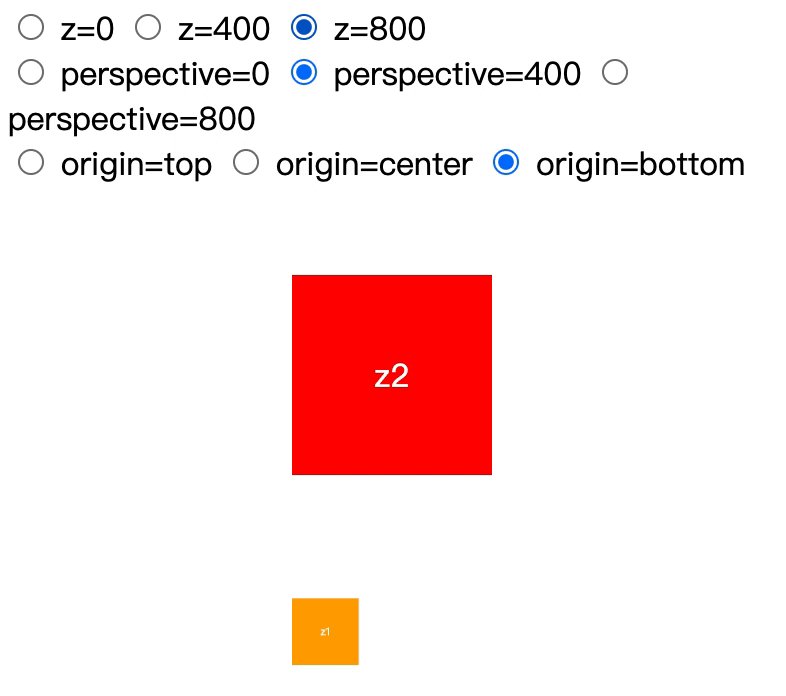
perspective-origin即一点透视中的消失点,可以把每个正方体理解为不同origin时展示的画面

读者可通过在线示例了解更多细节:https://codepen.io/dkplus/pen/powJYgm