如何将文章将保存为 markdown ?
下面推荐 2 个工具非常好用可以将直接将 HTML 转为 markdown,大家可以收藏使用
https://devtool.tech/html-md
https://www.helloworld.net/html2md

devtool.tech
其实 devtool.tech 里面的每个工具都挺好用的。
HTML 转 markdown 是如何实现?
其实有个包 turndown 可以直接将 html 转为 markdown,并且可以在浏览器和 nodejs 中执行
安装npm
npm install turndown
浏览器
<script src="https://unpkg.com/turndown/dist/turndown.js"></script>
使用
var TurndownService = require('turndown')
var turndownService = new TurndownService()
var markdown = turndownService.turndown('<h1>Hello world!</h1>')
直接将 html 字符串传入就可以了,返回 markdown 字符串
turndown 还支持配置规则, 比如
保留标签
turndownService.keep(['del', 'ins'])
turndownService.turndown('<p>Hello <del>world</del><ins>World</ins></p>')
// 'Hello <del>world</del><ins>World</ins>'
移除标签
turndownService.remove('del')
turndownService.turndown('<p>Hello <del>world</del><ins>World</ins></p>')
// 'Hello World'
插件
turndown 还支持插件的使用,官方就提供了 turndown-plugin-gfm,意思是 GitHub Flavored Markdown 功能特点有:
- strikethrough 支持 , , 和 标签,也就是删除线
- tables 支持表格
- taskListItems 支持任务列表,也就是 checkbox 任务
使用代码
var TurndownService = require('turndown')
var turndownPluginGfm = require('turndown-plugin-gfm')
var gfm = turndownPluginGfm.gfm
var turndownService = new TurndownService()
turndownService.use(gfm)
var markdown = turndownService.turndown('<strike>Hello world!</strike>')
一般都要加上这个插件
开发一个类似的工具
其实使用 turndown 已经完成类似的功能,为了美观,我们可以给代码加上代码编辑器 codemirror 。
新的 codemirror6 完全重写,采用了插件化的形式,代码量更小,我用的技术栈是 react, 社区封装了一个好用的库 rodemirror。
使用代码示例
import { useMemo, useState } from "react";
import CodeMirror from "rodemirror";
import { basicSetup } from "@codemirror/basic-setup";
import { oneDark } from "@codemirror/theme-one-dark";
import { javascript } from "@codemirror/lang-javascript";
import { markdown as langMarkdown } from "@codemirror/lang-markdown";
const Editor = () => {
const extensions = useMemo(() => [basicSetup, oneDark, javascript(),langMarkdown()], []);
const defaultValue = "console.log('Hello world!')";
// remove if you do not need the value
const [value, setValue] = useState(defaultValue);
return (
<CodeMirror
value={defaultValue}
onUpdate={(v) => {
if (v.docChanged) {
setValue(v.state.doc.toString());
}
}}
extensions={extensions}
/>
);
};
export default Editor;
lang-javascript 下的包是让 CodeMirror 支持语法高亮。接下来就是配合 react 常规写法。效果如下

小结
一个简易版的 html 转 markdown 编辑器就实现了,大家可以手动尝试实现一下。本文未涉及这些工具的内部实现原理,后续若遇到问题需要深入研究。
小技巧

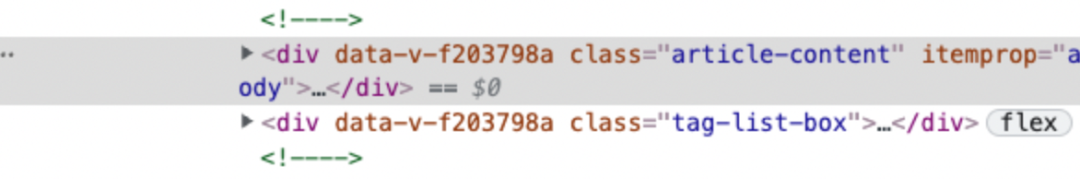
常规的做法,是使用 chreome 控制台选中 article 标签就可以直接复制 html 了,但有时候如果 html 不规范,可能转换失败。
有时候有些文章,文章并不是在一个标签中,比如 medium.com 中的文章就不在一个标签中,这个时候,拷贝 HTML 就麻烦了。还有个问题,
Word 中的文档要转成 markdown 怎么半呢 ?
其实我们可以通过直接选中文本然后支持粘贴到 typora 中,然后就直接转成 markdown 了。
所以说了这么多,这个工具我没开发😊。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。


























