
https://harmonyos.51cto.com
1.点击事件
支持版本: eTS API Version 7+
事件名称: onClick(callback: (event?: ClickEvent) => void)
ClickEvent对象:
screenX(点击点相对于设备屏幕左边沿的X坐标)
screenY(点击点相对于设备屏幕右边沿的Y坐标)
x(点击点相对于被点击元素左边沿的X坐标)
y(点击点相对于被点击元素上边沿的Y坐标)
timestamp(事件时间戳)
target(API Version 8+ 支持此属性)/类型:EventTarget

使用示例:
@Entry
@Component
struct Sample {
@State text: string = ''
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('点击按钮').backgroundColor(Color.Blue).width('50%').height(50)
.onClick((event: ClickEvent) => {
console.info(this.text = '点击点相对于屏幕位置:' + '\n 相对于屏幕左边X:' + event.screenX + '\n 相对于屏幕顶部Y:' + event.screenY
+ '\n所点击按钮:' + '\n 点击点相对于父元素坐标:\n (x:'
+ event.target.area.globalPos.x + ',y:' + event.target.area.globalPos.y + ')\n 所点击按钮宽度:'
+ event.target.area.width + '\n 所点击按钮高度:' + event.target.area.height)
})
Text(this.text).fontSize(15).padding(15)
}
.width('100%')
.height('100%')
}
}
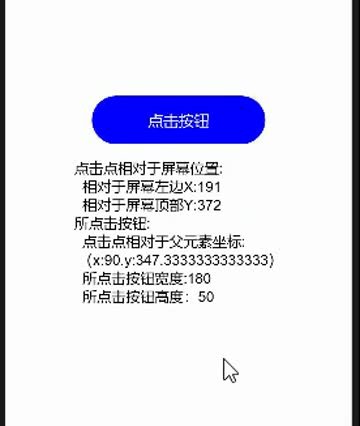
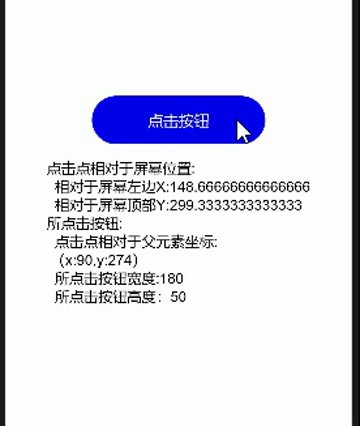
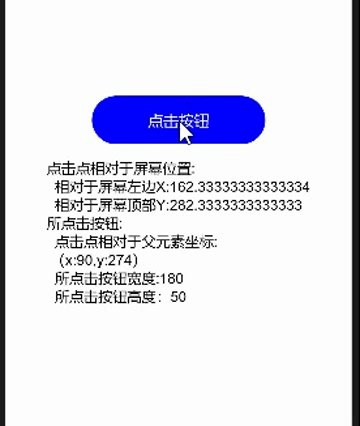
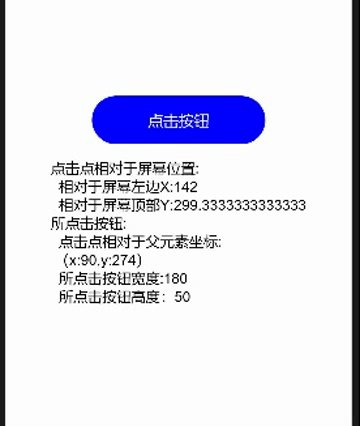
效果演示:

2.触摸事件
支持版本: eTS API Version 7+
事件名称: onTouch(callback: (event?: TouchEvent) => void)
TouchEvent对象:
type(触摸事件的类型) / 类型:TouchType
–>TouchType.Down(手指按下时触发)
–>TouchType.Up(手指抬起时触发)
–>TouchType.Move(手指按压在屏幕上移动时触发)
–>TouchType.Cancel(触摸事件取消时触发)
touches(全部手指信息)
changedTouches(当前发生变化的手指信息)
timestamp(事件时间戳)
target(被触摸元素对象)–>此属性可参考上方点击事件中表格参数
使用示例:
@Entry
@Component
struct Sample {
@State text: string = ''
@State eventType: string=''
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('触摸按钮').backgroundColor(Color.Blue).width('70%').height(60)
.onTouch((event:TouchEvent)=>{
if(event.type == TouchType.Down){
this.eventType = '按下'
}
if(event.type == TouchType.Up){
this.eventType = '抬起'
}
if(event.type == TouchType.Move){
this.eventType = '按下移动'
}
console.info(this.text = '触摸类型:' + this.eventType)
})
Text(this.text).fontSize(15).padding(15)
}
.width('100%')
.height('100%')
}
}
效果演示:

3.挂载卸载事件
支持版本: eTS API Version 7+
事件名称:
1.onAppear(callback: () => void)
2.onDisappear(callback: () => void)
关键操作: import prompt from ‘@system.prompt’
注意事项: 因需要读取设备系统信息,运行需要在模拟真机或真机运行
使用示例:
import prompt from '@system.prompt';
@Entry
@Component
struct Sample {
private text: string = '挂载文本'
@State isShow: boolean = true
private changeAppear: string = '隐藏文本'
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button(this.changeAppear)
.backgroundColor(Color.Blue)
.width(100)
.height(60)
.onClick(() => {
this.isShow = !this.isShow
})
if (this.isShow) {
Text(this.text)
.fontSize(20)
//挂载
.onAppear(() => {
this.changeAppear = '显示文本'
prompt.showToast({ message: '文本显示', duration: 2000 })
})
//卸载
.onDisAppear(() => {
this.changeAppear = '隐藏文本'
prompt.showToast({ message: '文本隐藏', duration: 2000 })
})
}
}
.width('100%')
.height('100%')
}
}
效果演示:

4.按键事件
支持版本: eTS API Version 7+
事件名称: onKeyEvent(event: (event?: KeyEvent) => void)
KeyEvent对象:
type(按键事件的类型) / 类型:KeyType
–>TouchType.Down(按下按键)
–>TouchType.Up(松开按键)
KeySource(触发当前按键的输入设备类型) / 类型:KeySource
–>KeySource.Unknown(输入设备类型未知)
–>KeySource.Keyboard(输入设备类型为键盘)
KeyCode(按键的键码)
注意事项: 因需要读取设备系统信息,运行需要在模拟真机或真机运行
使用示例:
@Entry
@Component
struct Sample {
@State text: string = ''
@State eventType: string = ''
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('按键')
.backgroundColor(Color.Blue)
.width(100)
.height(60)
.onKeyEvent((event: KeyEvent) => {
if (event.type === KeyType.Down) {
this.eventType = '按下'
}
if (event.type === KeyType.Up) {
this.eventType = '松开'
}
console.info(this.text = '按键类型:' + this.eventType + '\n键码:' + event.keyCode + '\n键值:' + event.keyText)
})
Text(this.text).fontSize(15)
}
.width('100%')
.height('100%')
}
}
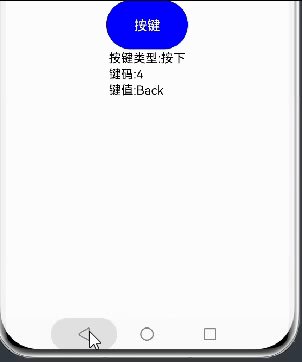
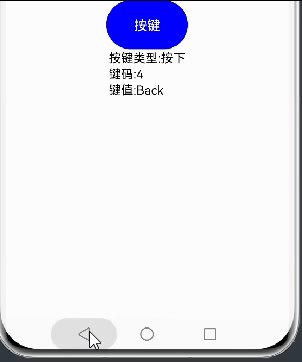
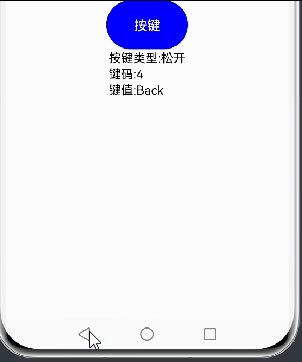
效果演示:

https://harmonyos.51cto.com









































