
https://harmonyos.51cto.com
最近一直在用鸿蒙鼓捣一些小玩意,每次打开都能看到鸿蒙的开机动画,既然是学习,那为啥不能用鸿蒙做一个鸿蒙开机动画呢?经过满满的摸索,终于算是实现了一个,本文的目标就是从零开始,从环境搭建到编码,一步一步手把手教大家用DevEco Studio 开发工具做一个鸿蒙开机动画!
笔者使用的是window系统!!!
安装
安装Node.js
Node.js® 是基于Chrome 的 V8 JavaScript 引擎构建的 JavaScript 运行时。\
在官网的下载页面:
https://nodejs.org/en/download/
选择node稳定版本下载安装,这里笔者选择默认安装。这样不需要配置node的环境变量。

安装完毕可以在CMD中检查是否安装成功
node -v

安装DevEco Studio
因为这个官网有详细的教程,这里就不再赘述!
可以直接看这个链接:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
新建项目
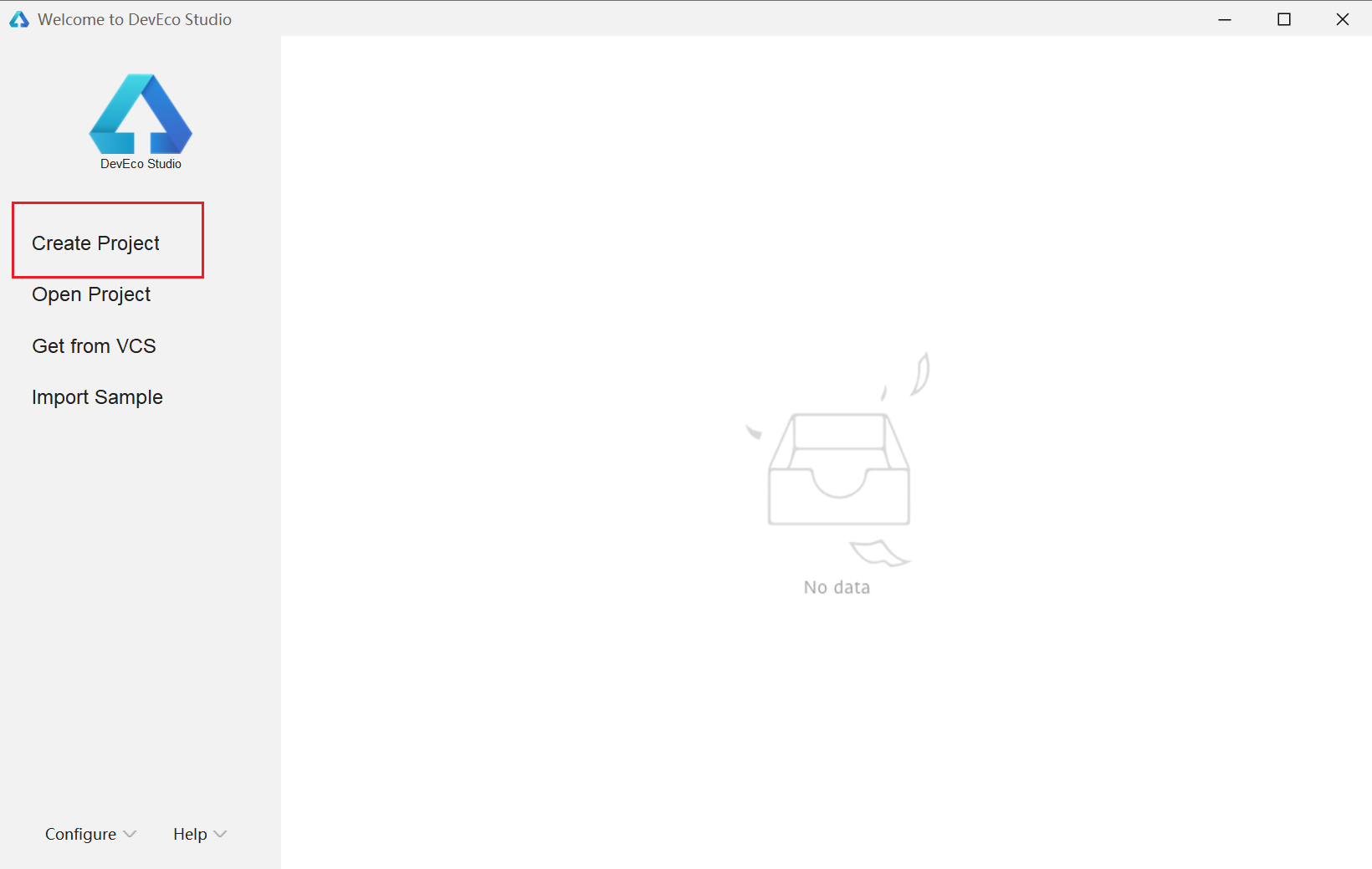
在欢迎页点击create Project创建项目

选择项目类型
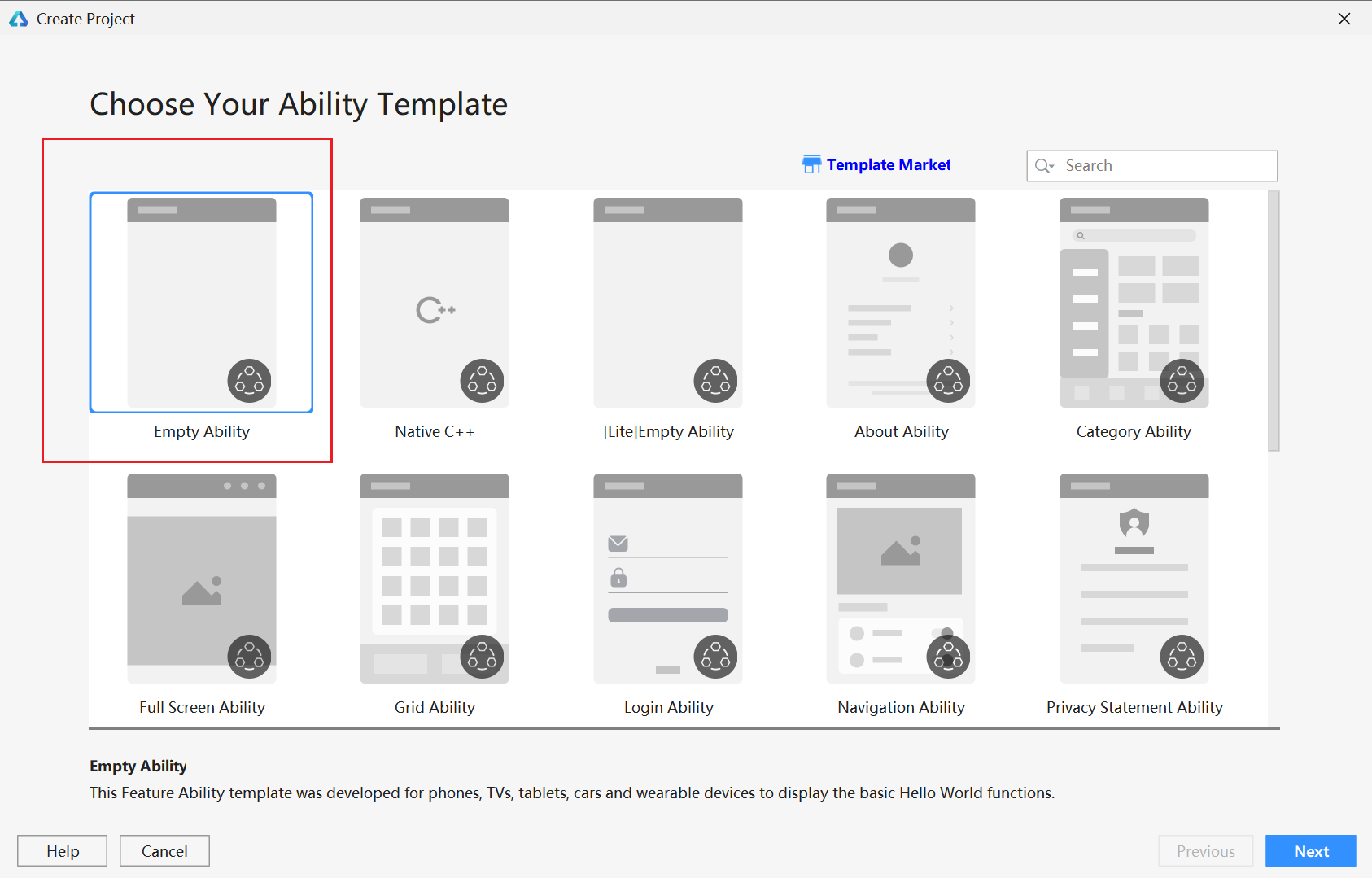
在弹出的模板页面,我们选择Empty Ability,点击next按钮进入下一步。

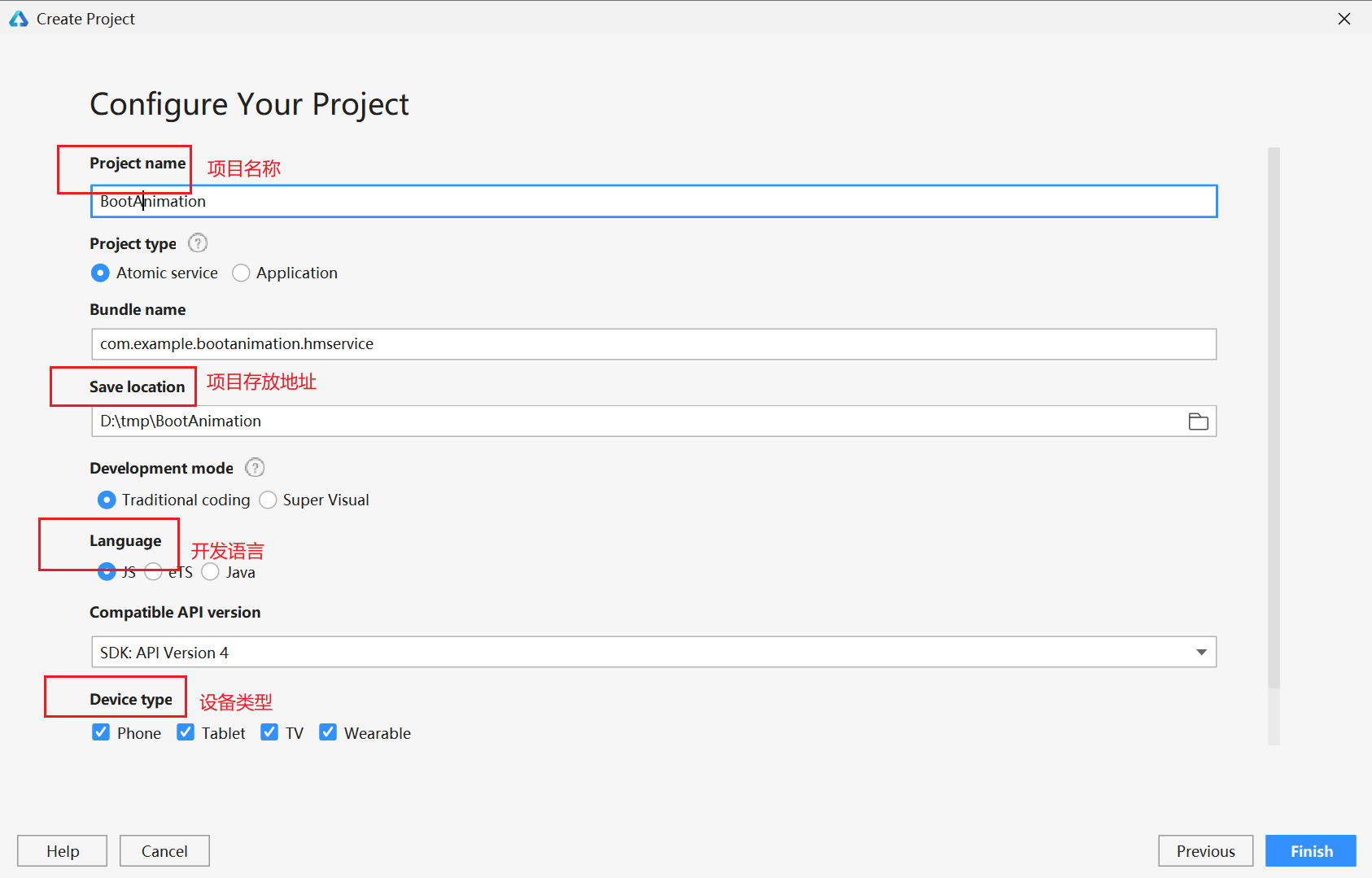
填写项目具体信息
这里我们主要填写项目名称,项目存放位置以及设备类型,因为我们是使用JS开发,所以选择开发语言为JS.
点击finish 开始创建项目。

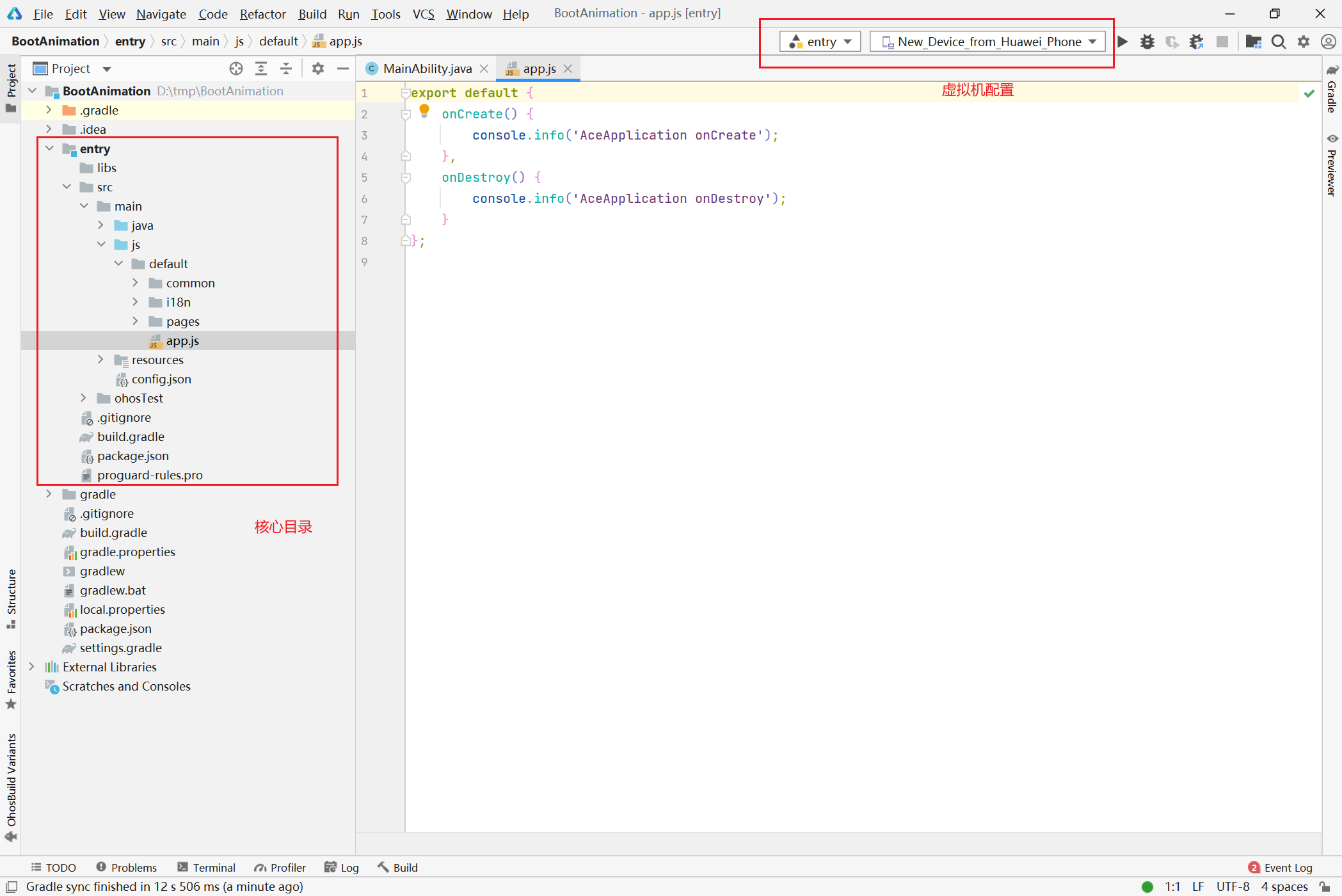
项目展示
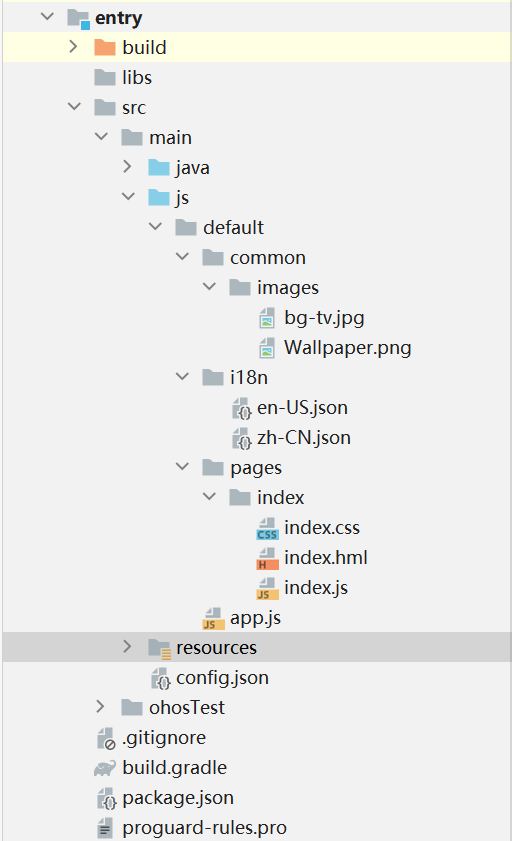
entry是开发的核心目录,右上角配置虚拟机!

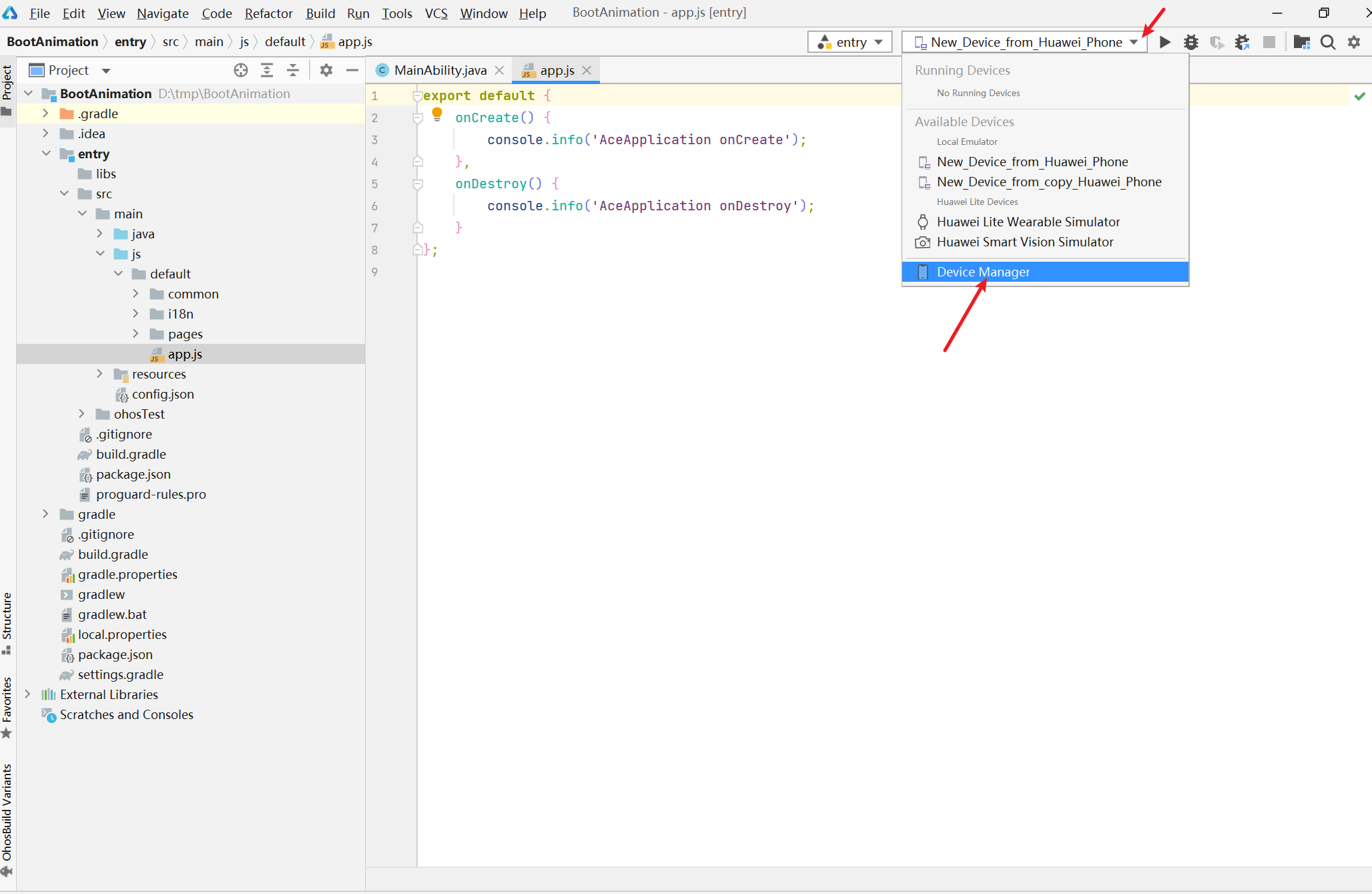
选择虚拟设备
点击下拉箭头,选择Device Manager。

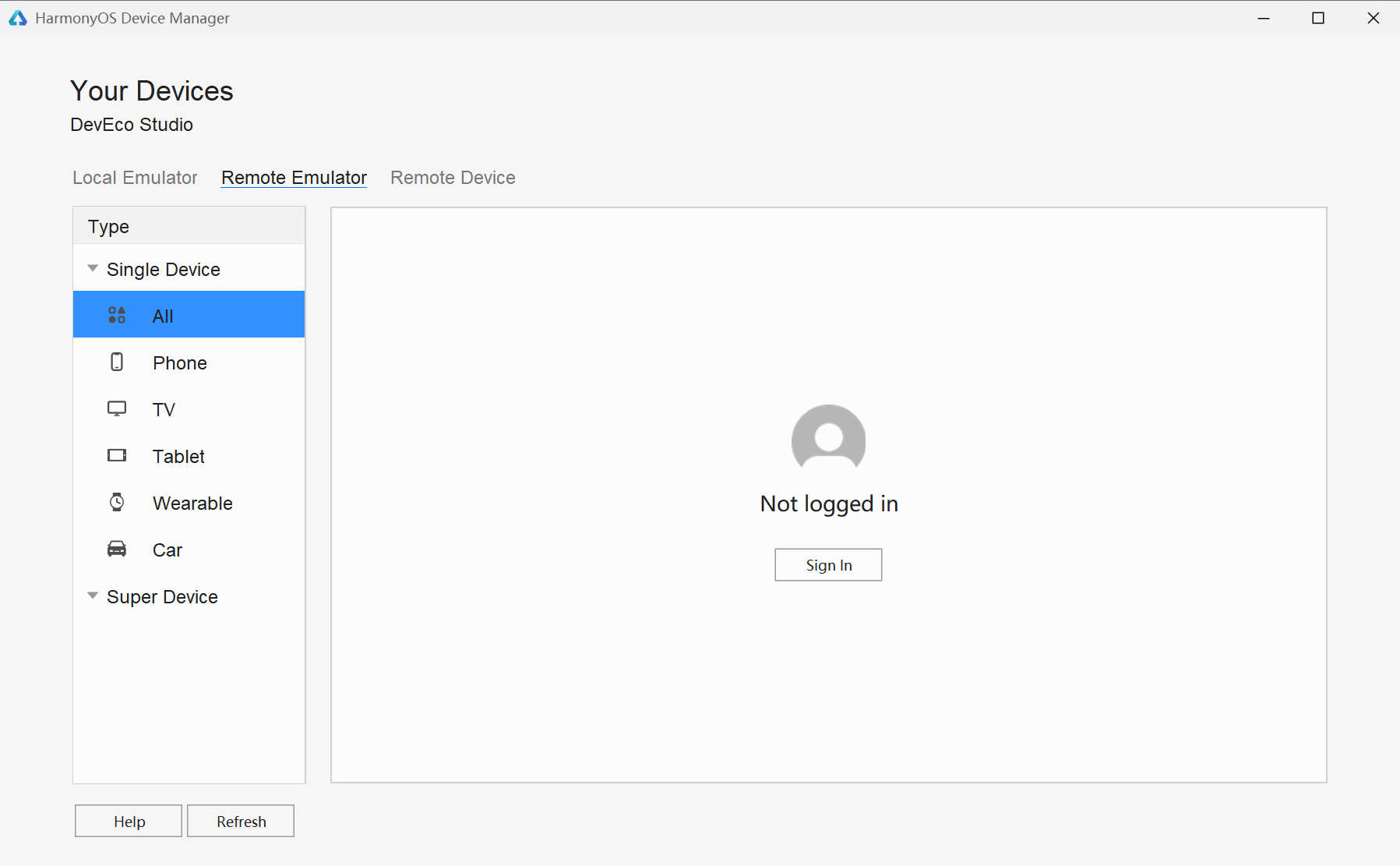
DevEco Studio提供远程模拟器和本地模拟器。但是本地的模拟器比较少,建议使用远程模拟器。
登录华为账号-实名认证
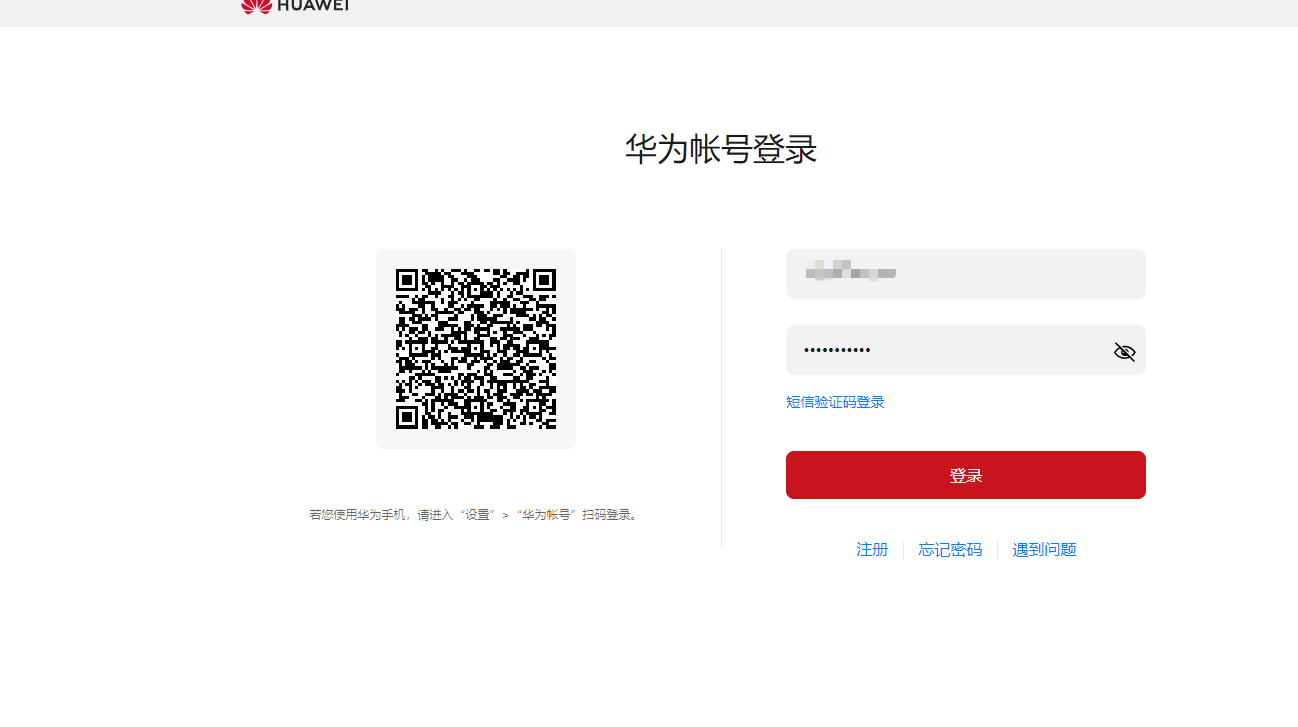
在Remote Emulator页签中点击**Sign in*,在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密-码进行登录.


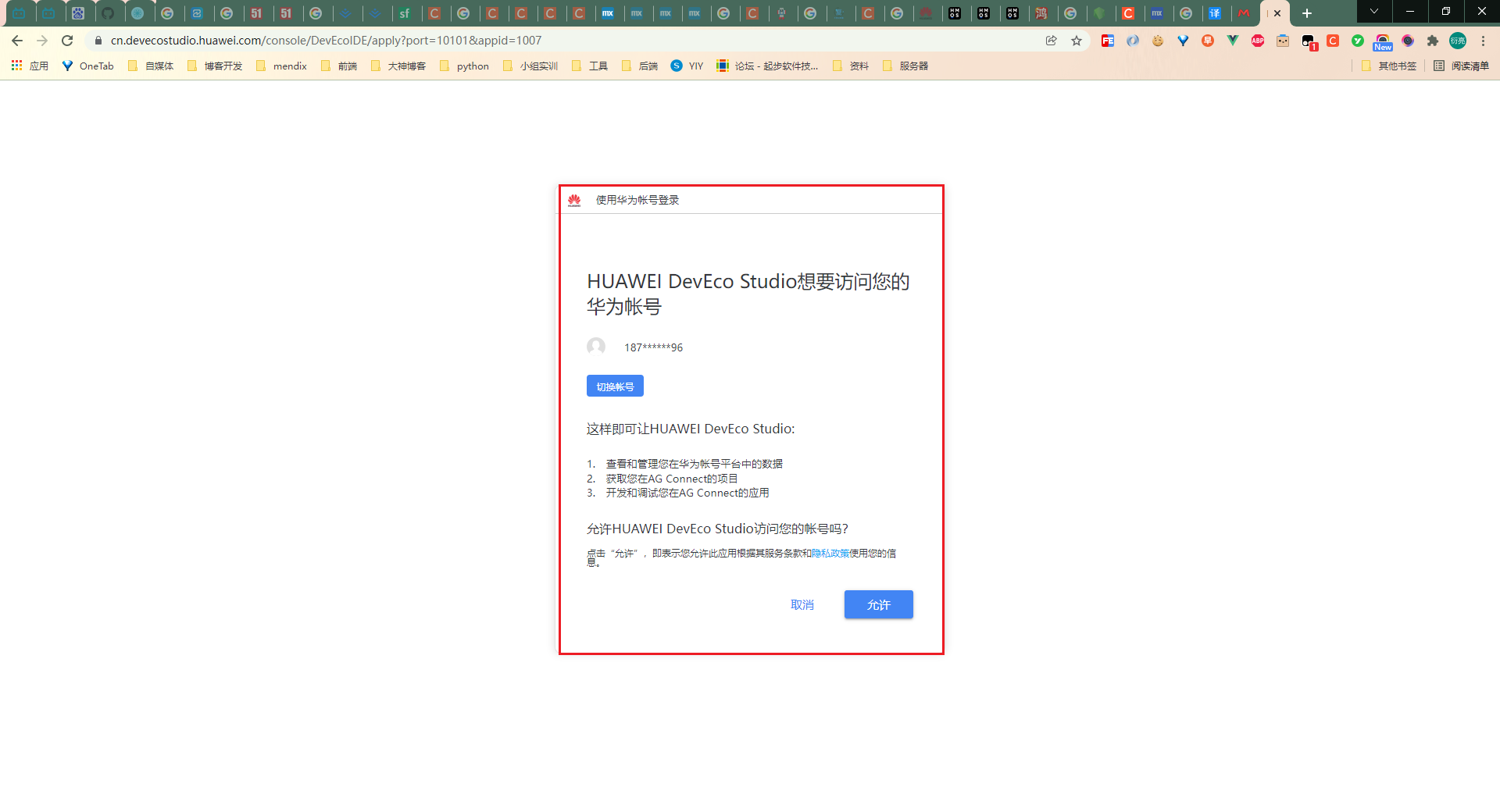
输入账户密-码,点击登录,自动弹出授权页面,选择允许。

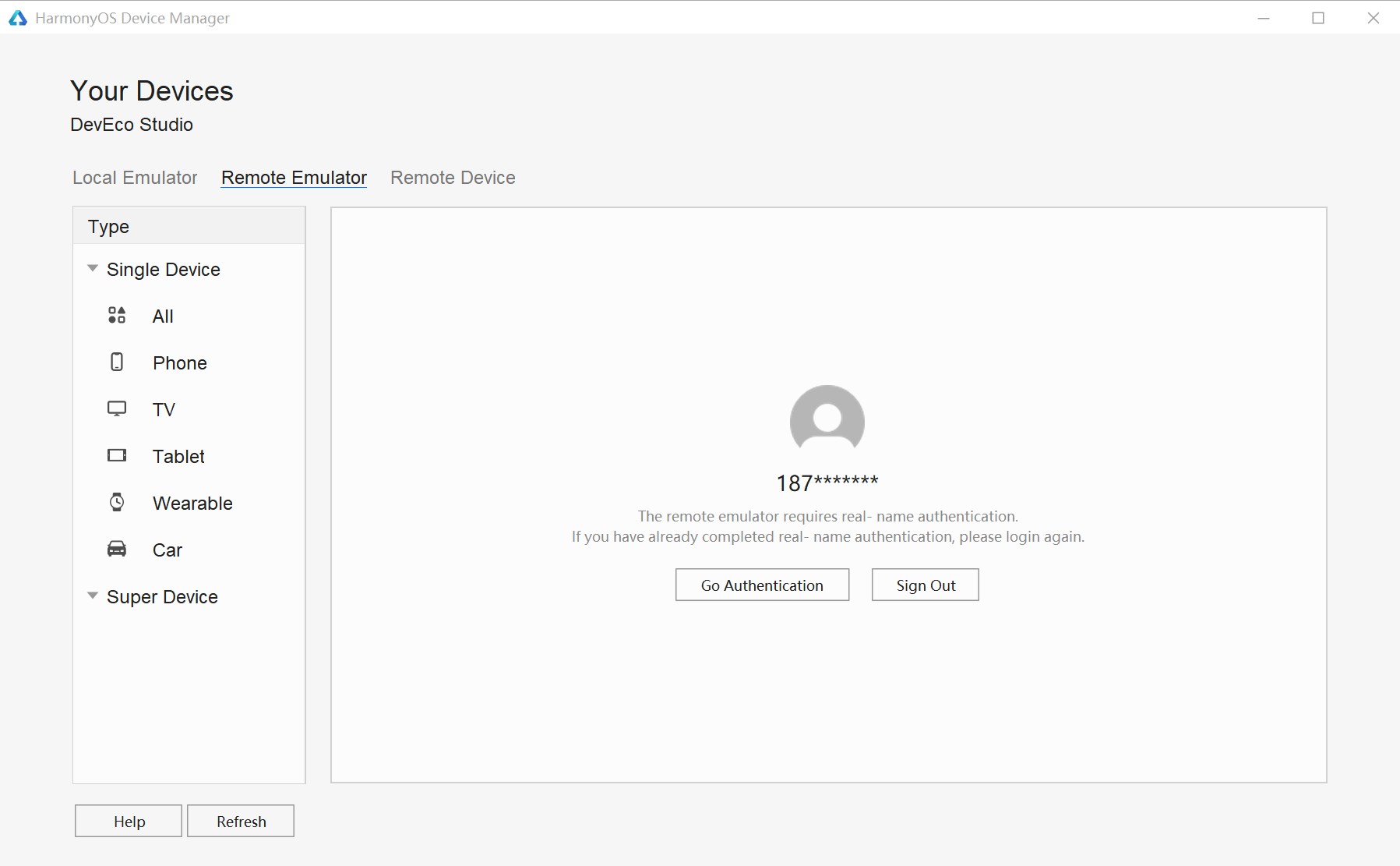
此时开发工具会展示可以选择的设备,如果是如下页面,说明您的账号没有实名,请点击Go Authernication去实名认证。

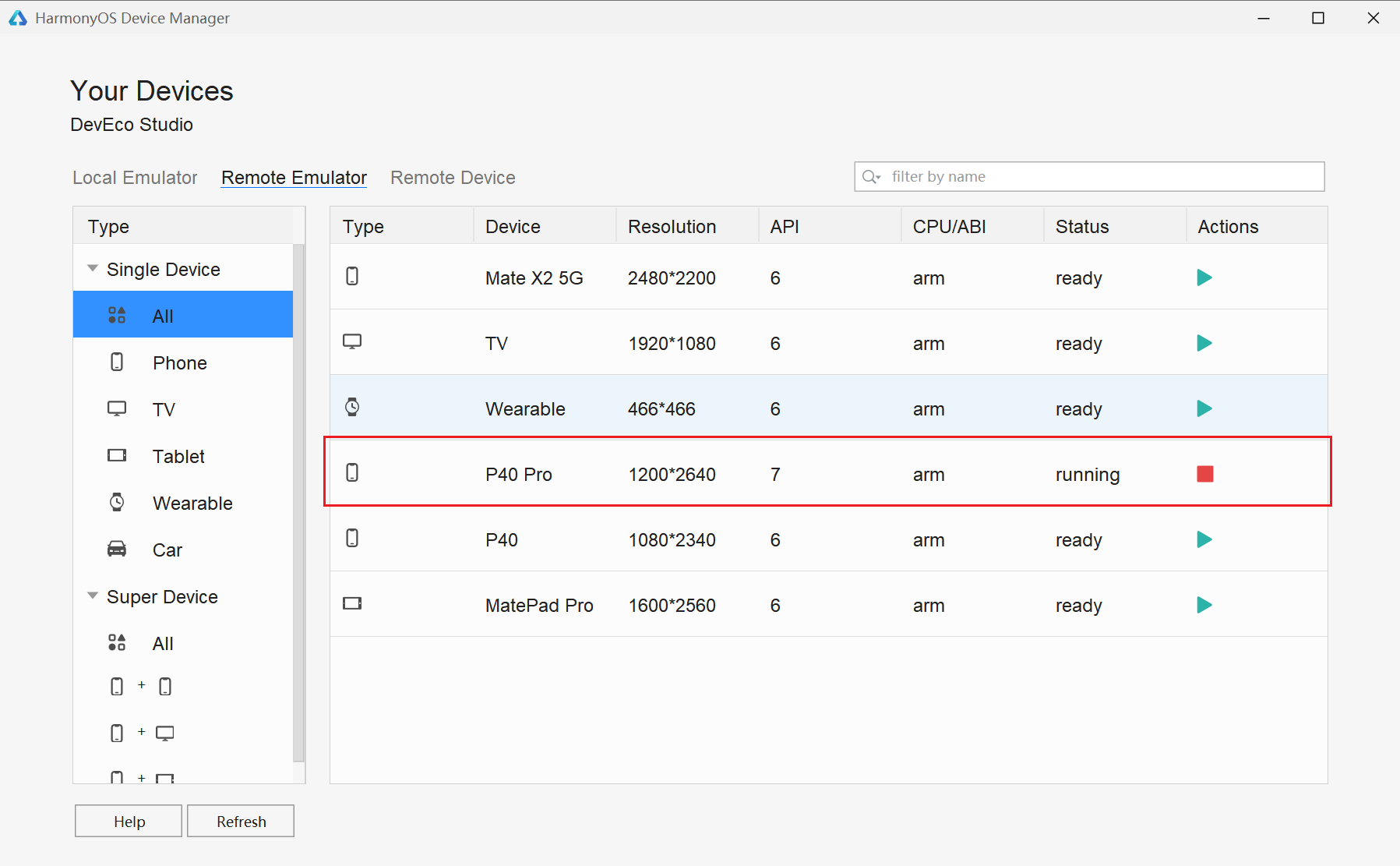
如果是下面页面,恭喜你,你已经实名认证过了。
运行项目
这里我们选择P40 Pro 运行即可。

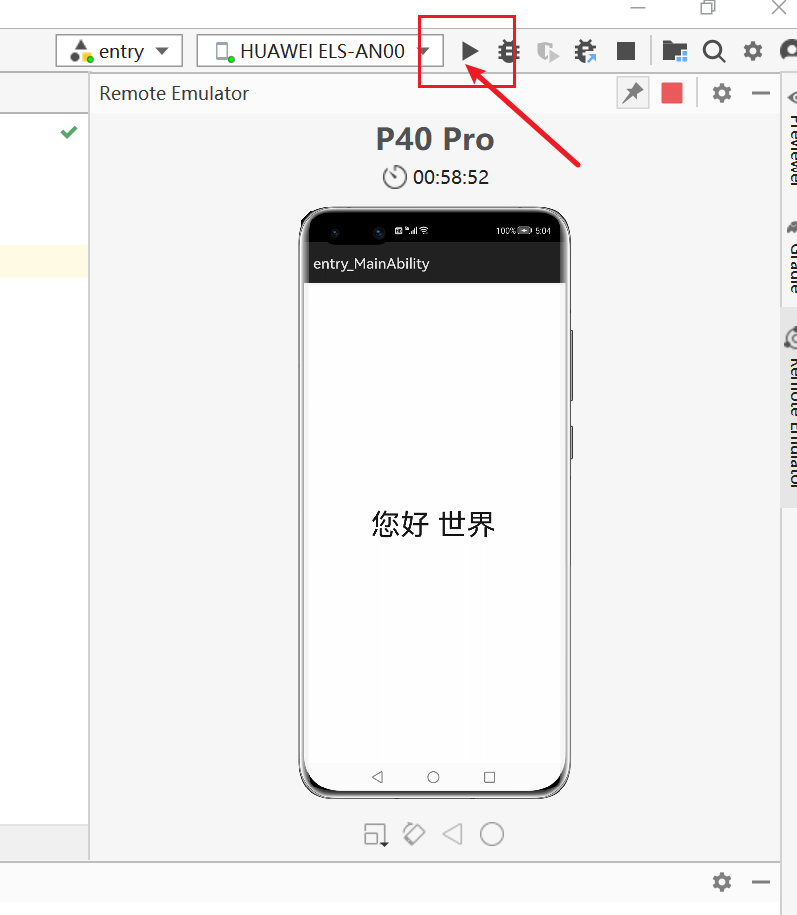
点击运行按钮
启动虚拟设备之后,点击启动按钮,即可运行项目

目录介绍

common目录:
主要用来存放公共资源,例如图片,工具函数等等。
i18n目录:
主要用来存放多语言的json文件。
pages目录:
这里存放开发的核心代码,每个页面都建议创建一个文件夹,例如inde文件夹。每个文件夹下:主要有*.css,*.html,*js三种文件。
resources:
用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
app.js文件:
程序的入口,用来管理程序的生命周期。
开发
观察
鸿蒙的开机动画,就像是一轮明月从水面升起,水面还有倒影,然后出现英文名。注意这里有一个细节,这里的O后面还有一个S,是跟着整个名称一起出现的。

拆解Harmony
Harmony是从左边往右边移动的,这里要主要O和S也是同时移动的,所以我们此时最好是有一个父元素,通过父元素来同时移动这三个,(当然,不嫌弃麻烦的话也是可以一个一个移动的),同时逐渐变白,在CSS中我们可以使用透明度来实现这个渐变的过程。
.container {
width: 100%;
height: 100%;
background-color: black;
}
.bootAnimation {
position: fixed;
top: 30%;
left: 15%;
display: flex;
animation-duration: 4s;
animation-fill-mode: forwards;
animation-name: leftToRight;
}
.Harmony {
height: 40px;
color: white;
font-size: 28px;
line-height: 40px;
opacity: 0;
animation-duration: 4s;
animation-fill-mode: forwards;
animation-name: transparency;
}
@keyframes transparency {
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes leftToRight {
50% {
left: 15%;
}
100% {
left: 30%;
}
}

未能实现的O
一开始我是在普通的html文件实现的。思路是这样子的:
有两个圆,一上一下,每个圆都有共同的父元素,设置都元素溢出隐藏,然后使用translateY移动到外面,达到隐藏的效果。同时设置父元素的高度为圆的半径,这样
圆永远只能显示一半。一开始:两个圆下面的圆在上面,上面的圆在下面。动画开始,下面的圆往上跑,上面的圆往下跑。最后就可以了。
<div class="circle-container">
<div class="circle">
<div class="circle1"></div>
</div>
<div class="circle">
<div class="circle2"></div>
</div>
</div>
.circle1 {
position: absolute;
width: 27px;
height: 27px;
border: 2px solid white;
border-radius: 27px;
transform: translateY(100%);
animation-duration: 2s;
animation-fill-mode: forwards;
animation-name: toTop;
}
.circle2 {
position: absolute;
width: 27px;
height: 27px;
border: 2px solid white;
border-radius: 27px;
transform: translateY(-150%);
animation: toBottom 2s forwards;
animation-duration: 2s;
animation-fill-mode: forwards;
animation-name: toBottom;
}
@keyframes toTop {
90% {
}
100% {
transform: none;
}
}
@keyframes toBottom {
90% {
}
100% {
transform: translateY(-50%);
}
}
但是,这段代码在鸿蒙系统中,无法生效。原因是@keyframes动画里面的transform: translateY(-50%);无法生效。
同时父元素设置了宽度为半径,在浏览器汇中呈现的效果是半圆,但是在鸿蒙OS中确是扁的圆。
.circle {
position: relative;
width: 27px;
height: 13px;
overflow: hidden;
}

总结
折腾了半天,最后也没有完全实现这个效果,真的是很可惜。
最后总结一下我遇到的怪异的问题:
animation必须写全属性名例如 animation-name,下面的代码无法生效
animation toTop 1s;
justify-content:flex-end;与浏览器表现不一致,具体情况还没弄清楚。
@keyframs里面的动画无法生效,具体原因不明。
background:black,这中写法不支持,必须写background-color:black,这个会报错。
父元素高度为子元素高度一半,并且设置溢出不可见,和浏览器表现不一致。
后面,我想我可能会去研究这几个问题,看一下如何解决掉这些怪异的现象,真正的做出一个鸿蒙开机效果。
https://harmonyos.51cto.com








































