
https://harmonyos.51cto.com
1.显隐控制
- 支持版本: eTS API Version 7+
- 属性名称: visibility
- 作用: 控制该属性所在组件显示或隐藏
- 默认: Visible(显示)
- 其他值: Hidden(隐藏,占用布局空间)、None(隐藏,但不占用布局空间)
- 使用举例:
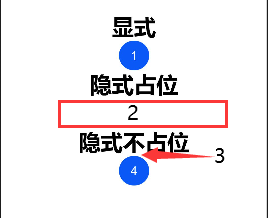
分别使用该属性三种值定义1、2、3、4四个按钮。
第一个按钮设置为显示,第二个按钮设置为隐藏且占空间,第三个按钮设置为隐藏且不占空间。
最后4号按钮用来判别上一个按钮是否占用了布局空间。
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('显式')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('1').visibility(Visibility.Visible)
Text('隐式占位')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('2').visibility(Visibility.Hidden)
Text('隐式不占位')
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button('3').visibility(Visibility.None)
Button('4').visibility(Visibility.Visible)
}
.width('100%')
.height('100%')
}
}
如下图:

2.禁用控制
- 支持版本: eTS API Version 7+
- 属性名称: enabled
- 作用: 控制该属性所在组件是否禁用
- 默认: true(组件可用)
- 其他值: false(组件不可用)
- 使用举例:
以按钮为例,分别设置按钮禁用和按钮可用
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('禁用按钮').enabled(false).opacity(0.4).margin({bottom:10})
Button('可用按钮').enabled(true)
}
.width('100%')
.height('100%')
}
}
如下图:

3.Z序控制
- 支持版本: eTS API Version 7+
- 属性名称: zIndex
- 作用: 同一容器中兄弟组件的显示层级关系(叠加关系)
- 默认: 0(最底层)
- 其他值: number类型n(放在第n层)
- 使用举例:
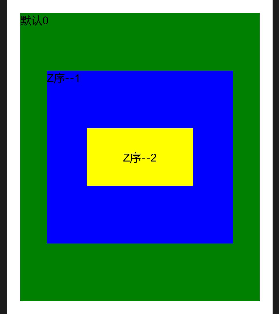
主要使用堆叠容器Stack(可见文章末拓展内容),向容器中添加相关组件并使用Z序控制对内容进行层级划分。
@Entry
@Component
struct Sample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Stack() {
Text('Z序--2')
.fontSize(15)
.size({width: '40%', height: '10%'}).backgroundColor(Color.Yellow)
.zIndex(2)
// 默认值0
Text('默认0')
.fontSize(15)
.size({width: '90%', height: '50%'}).backgroundColor(Color.Green).align(Alignment.TopStart)
Text('Z序--1')
.fontSize(15)
.size({width: '70%', height: '30%'}).backgroundColor(Color.Blue).align(Alignment.TopStart)
.zIndex(1)
}
}
.width('100%')
.height('100%')
}
}
如下图:

4.Popup控制
- 支持版本: eTS API Version 7+
- 属性名称: bindPopup
- 作用: 给组件绑定Popup,点击后出现弹窗
- 主要参数: show(弹窗提示是否默认显示,默认为false)、popup(配置弹窗提示信息—PopupOption,CustomPopupOption两个接口)
- PopupOption接口常见属性:message(弹窗信息内容)、placementOnTop(是否在组件上方显示,默认值为false)
- CustomPopupOption接口常见属性:placement(气泡优先显示位置,自定义位置容纳不下时,会自动调整位置)、popupColor(提示气泡的颜色)
- 使用举例:
@Entry
@Component
struct Sample {
@State noHandlePopup: boolean = false
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center}) {
Button('按钮')
.width('50%')
.margin({top:100})
.onClick(()=>{
this.noHandlePopup = !this.noHandlePopup
})
.bindPopup(this.noHandlePopup,{
message:'弹窗一', //弹窗内容
placement:Placement.Bottom, //弹窗位于按钮底部
onStateChange:(e)=>{
console.info(e.isVisible.toString())
if(!e.isVisible){
this.noHandlePopup = false
}
}
})
}
.width('100%')
.height('100%')
}
}
如下图:

5.点击控制
- 支持版本: eTS API Version 8+
- 属性名称: touchable
- 作用: 设置当前组件是否可以被触摸
- 默认: true
- 使用举例:
@Entry
@Component
struct Sample {
@State text_touch: string = ''
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Circle()
.fill(Color.Orange)
.width(100)
.height(100)
.touchable(true)
.onClick(() => {
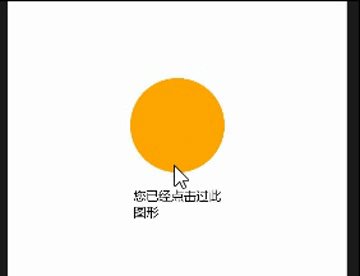
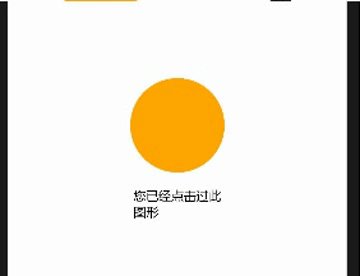
console.info(this.text_touch = '您已经点击过此图形')
})
.overlay(this.text_touch, { align: Alignment.Bottom, offset: { x: 0, y: 50 } })
}
.width('100%')
.height('100%')
}
}
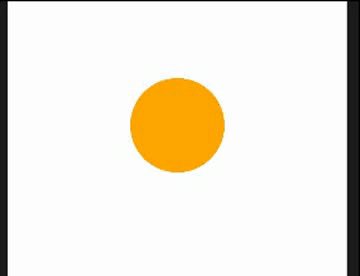
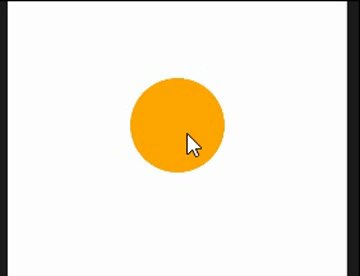
如下图:

6.Stack容器(基于Z序控制拓展组件)
- 支持版本: eTS API Version 7+
- 接口: Stack(value:{alignContent?: Alignment})
- 参数alignContent: 默认值Center(子组件在容器内的对齐方式)
- 使用举例:
..
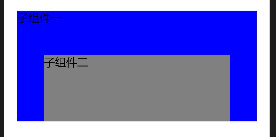
Stack({ alignContent: Alignment.Bottom }) { //设置为底部对齐
Text('子组件一')
.fontSize(15)
.width('90%')
.height('100%')
.backgroundColor(Color.Blue)
.align(Alignment.Top)
Text('子组件二')
.fontSize(15)
.width('70%')
.height('60%')
.backgroundColor(Color.Grey)
.align(Alignment.Top)
}.width('100%').height(150).margin({ top: 5 })
}
..
如下图:

https://harmonyos.51cto.com











































