发布Strve已经有三个月了,今天就给大家做一个小项目。看一看这个小框架到底好不好用。
我们今天就做一个简版的TodoList,项目虽小,但是五脏俱全。包含了对文本的增删改,非常值得上手。
开发项目之前,我需要打开官方文档,查阅Strve项目构建工具Create Strve App是怎么使用的。操作(具体操作大家可以根据文档)一番后,我们会看到下面这些。

文件目录是不是觉得特别清爽,然后又是基于Vite搭建的,所以开发体验也是不错的。Strve底层是全面拥抱Es Modules,使用Vite搭建项目是不二之选。
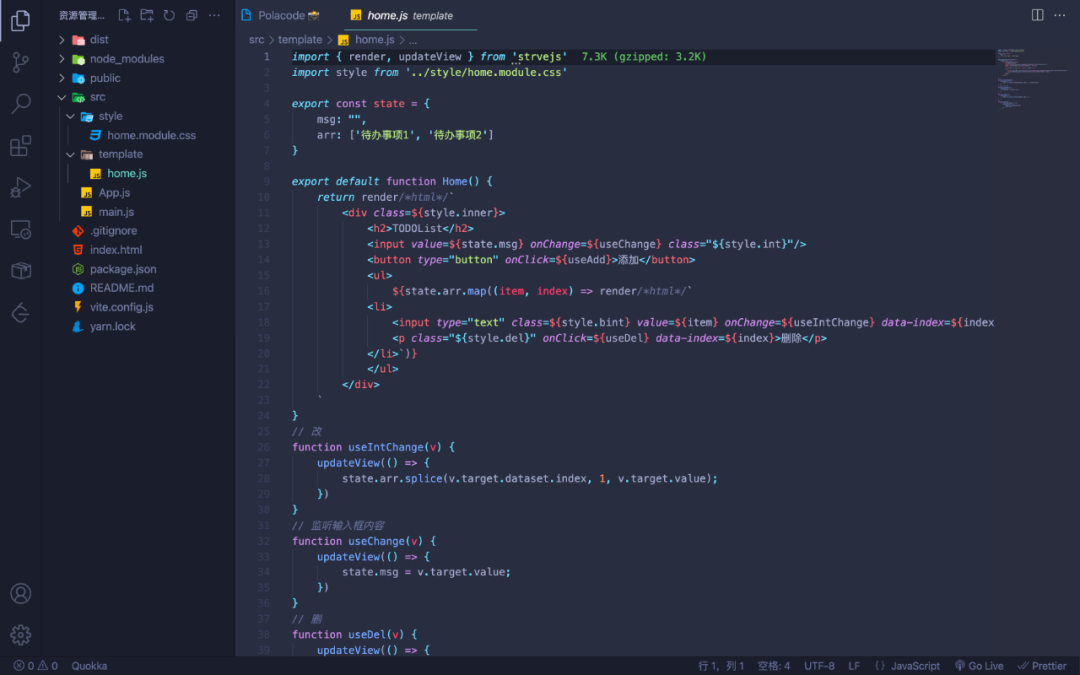
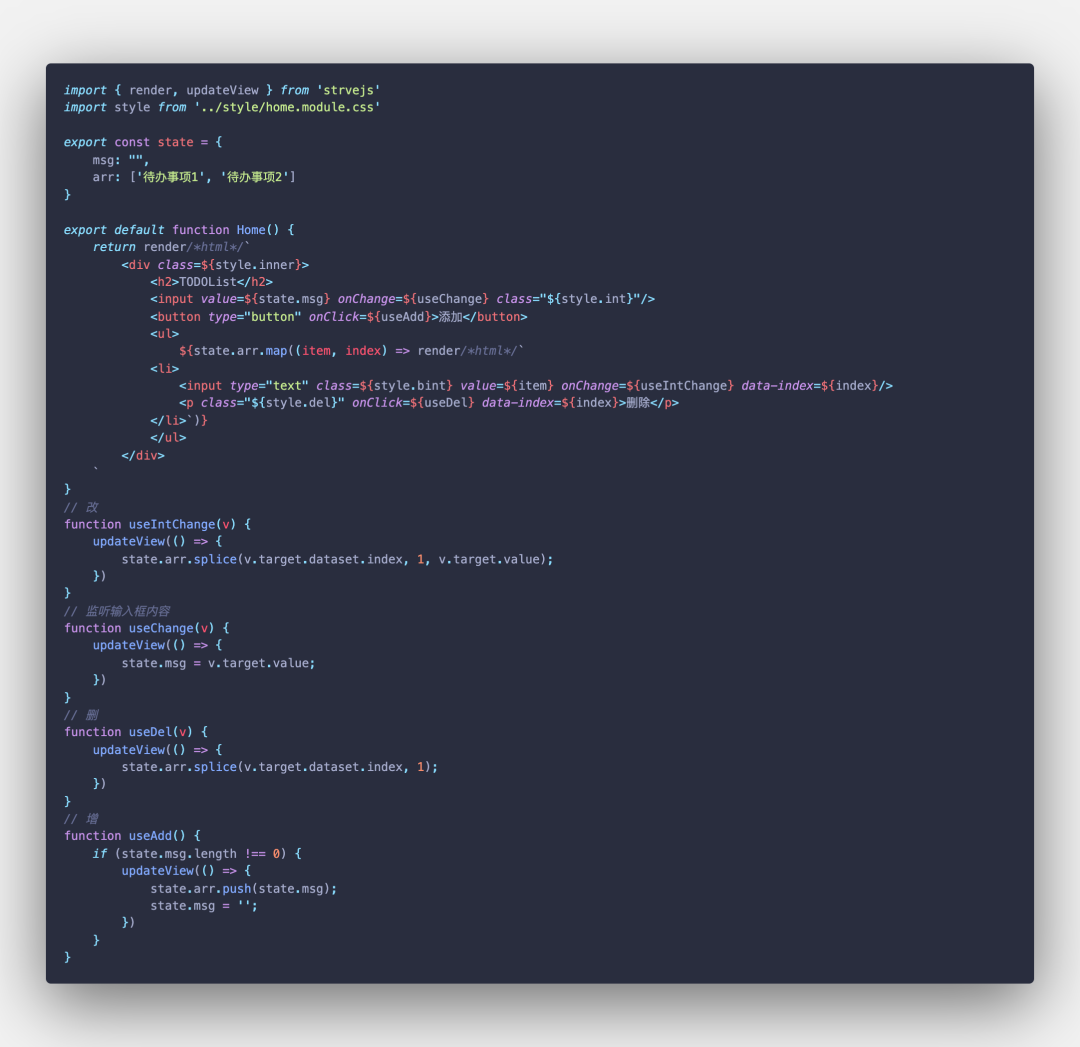
下面,我们要实现一款简版的TodoList应用。它是一个单页面应用,所以我们仅需要在一个JS文件中开发,HTML与JS可以在一起写,从另一种角度上跟JSX思想差不多。逻辑代码如下图所示,大家可以参照一下,另外,我在项目中使用了CSS Modules。虽然,现在只有一个页面。

我们会看到逻辑区域与显示区域都很一目了然,我们仅仅去关心数据,操作数据就可以了。相比于JQ那种命令式API,拿来DOM就是干的方式,这种声明式API就非常优雅高效。
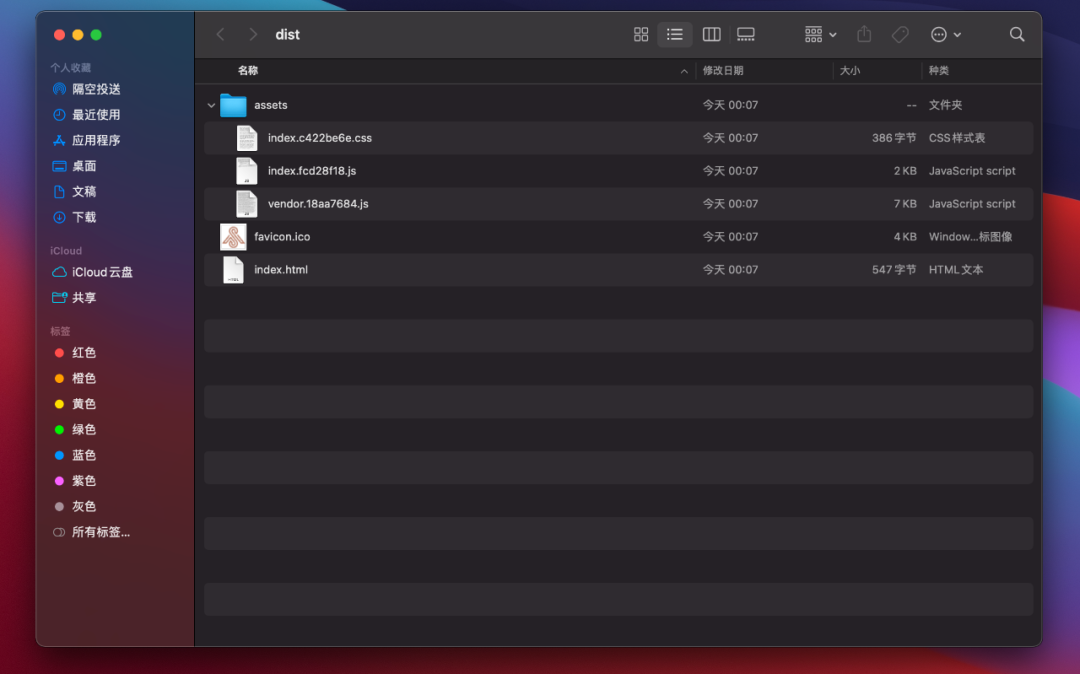
我们接下来就是发布部署了,下面是打包之后的文件目录。


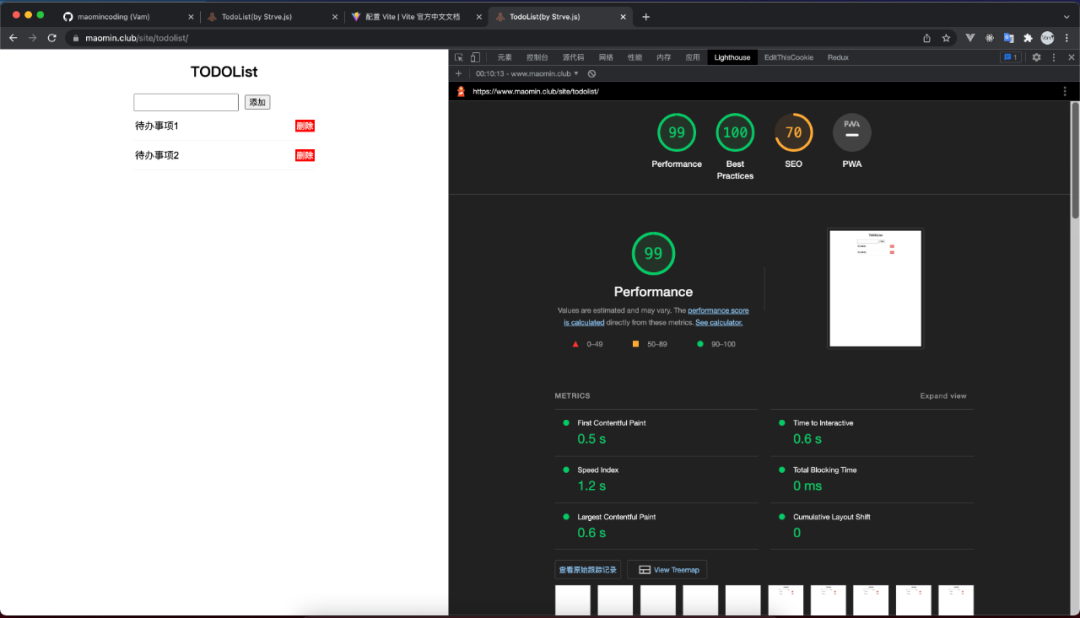
然后,我们发布到云端,并且进行测试跑分。居然,可以跑到99分,其实我有信心可以跑到100分的(
 )。
)。

这篇文章很简短,大体介绍了Strve开发一个小项目的流程。






































