不晓得大家在利用 React.js 开发网页的时候有没有用过一个很好用的组件叫 styled-components,styled-components 是一个用来产生元素样式的组件,让你可以在 JSX 中编写 css 达到** CSS-IN-JS** 的技巧,讲了这么多就是因为 styled-component 的官方文件有说了这句话:
This unusual backtick syntax is a new JavaScript feature called a tagged template literal.
这个 tagged template literal 让我有点好奇了,因为之前在使用 styled-components 的时候有发现明明要产生元素的 method 都是 function,可是在 styled-compoents 中却看不到任何 "平常" 会使用的 call function 技巧,后来仔细去看了 MDN 才知道原来这个是 ES6 新进的方法,而我直到现在才知道,只能说自己认识的 ES6 真的太少了。

Template Strings
在开始讲 tagged template literal 时,必须要先讲一下 template strings,相信有在使用 ES6 的人都知道 template strings 是非常好用的方法,解决了以往组合字串上需要用冗长的加号不断的拼接。
// ES5
var myName = '前端小智'
console.log("Hello " + myName + '!')
// 'Hello 前端小智!'
// ES6
const myName = '前端小智'
console.log(`Hello ${myName}`)
// 'Hello 前端小智!'
甚至 template strings 也可以利用 multi-line 的效果进而达到换行的效果。
// ES5
console.log('Hello\n' + '前端小智')
// Hello
// 前端小智
// Es6
console.log(`
Hello
前端小智
`)
// Hello
// 前端小智
看到上面的multi-line 写法有没有瞬间觉得跟在写styled-components 很像呢
其实 template strings 的写法跟接下来要讲的 tagged template literal 可以说是息息相关,这也是为甚麽要前必须要先提到 tagged template literal 的原因。
Tagged Template Literal
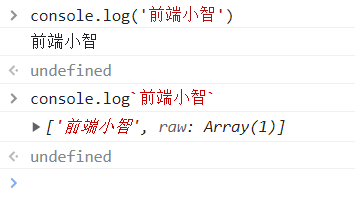
tagged template literal 简单来说就是让你可以用另一种方式进行 function call,通常我们认知的 function call 都是利用小括号的方式进行,并且在小括号中传入要让此 function 使用的参数,但 tagged template literal 可以让你利用 template 的技巧进行 function call,写法就跟上面介绍的 template strings 可以说是一模一样。

在上面的例子可以看到输出的格式有点奇怪,竟然是个数组而不是单纯的字符串而已,这是因为 JavaScript 要把 template string 记录起来,这样才能把 template string 中的变量抓出来,毕竟 function call 最重要的就是要把参数传进去。
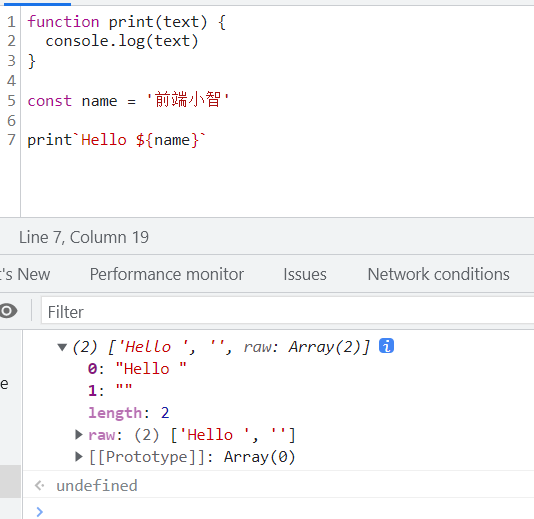
知道了该特点后,接下来我们尝试用这种方式传参数进去 function 内,就像下面这样。

没想到还是没办法把完整的字串显示出来,其实利用 tagged template literal 的方式进行 function call 时,第一个参数是 template strings 中的 raw strings 也就是除了变量以外的其他字串的集合,会是一个数组,其余的参数则是会根据 template strings 中带入的变量一一的列举出来。
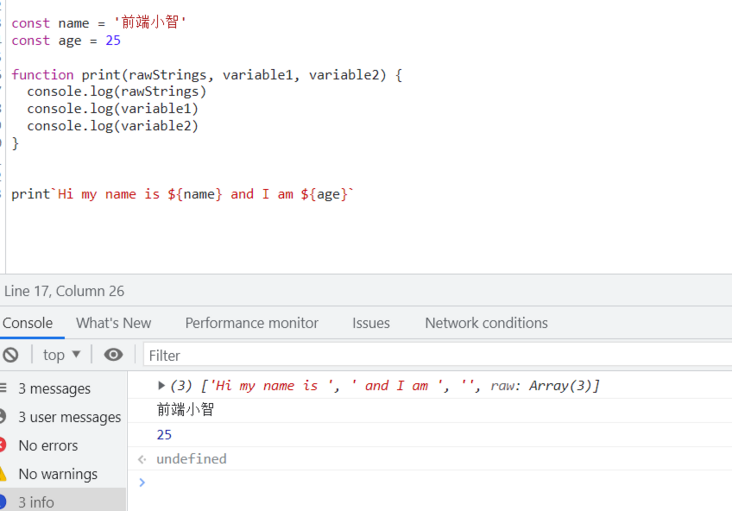
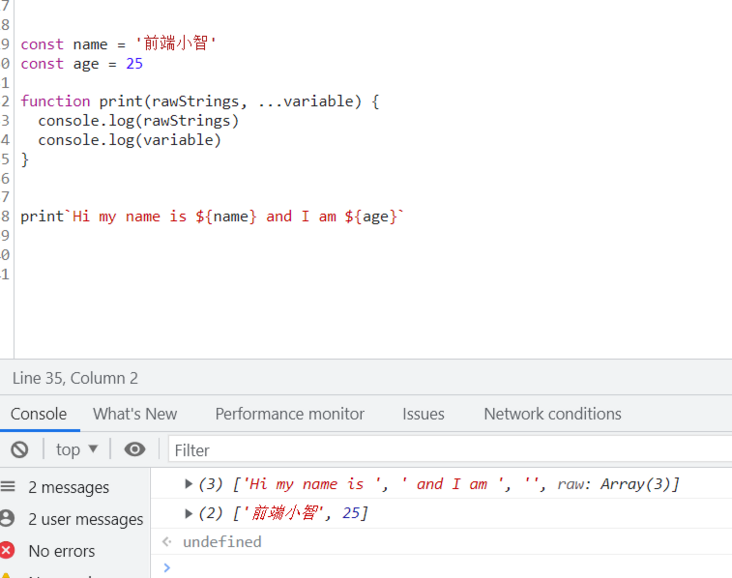
举例来说:假如在 template strings 中一共传入了两个变数,则这两个变量都会被当作此 function 中的第二及第三个参数带入,事例如下。

但这样写真的是很丑,而且你很难预期这个在这个 template strings 中一共会传多少个变量进去,这时候如果要让这个 function 写起来比较好看可以用 ES6 的 rest parameter 的方式,只是会把变量都变成数组,所以要使用变量时要记得解构出来,事例如下:

总结这次介绍了一种不同的 function call 方式,希望大家有所收藏。

































