正文
浏览器的Devtools可以帮助我们调试CSS,例如:新增修改删除某个CSS属性、查看盒子模型、有颜色选择器供你修改颜色...
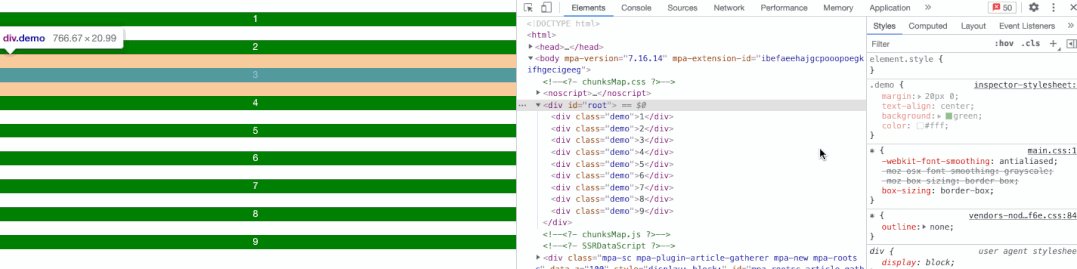
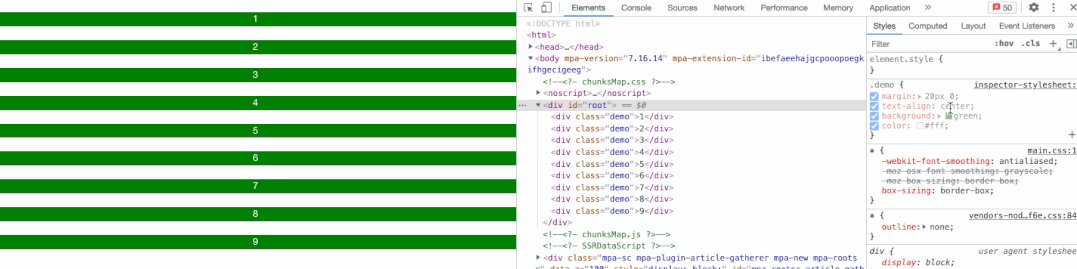
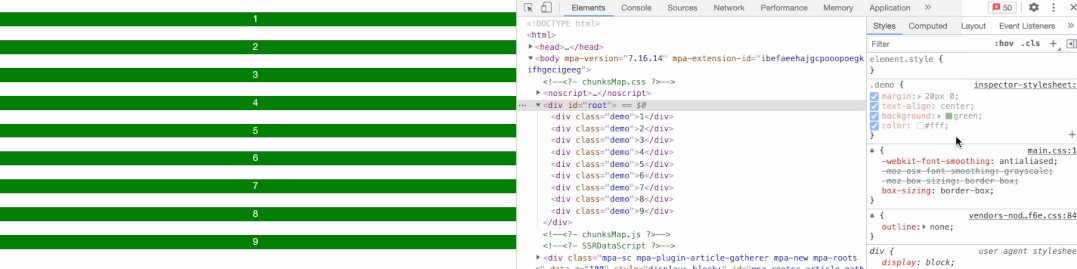
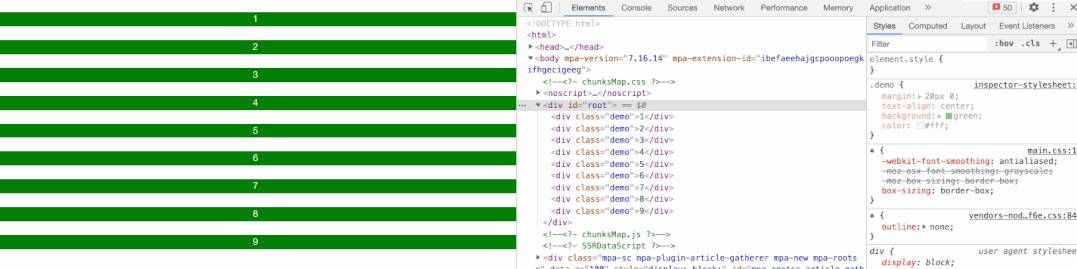
Chrome也很贴心地在你鼠标移动到某个属性上时,在页面中同步给你展示效果,比如你为 .demo 新增了 margin: 20px 0 的样式,那你鼠标移动到Chrome Devtools中 .demo 的 margin 属性上时,会在页面中展示所有应用了该样式的元素,如下图:

可能这个功能不足为奇,但 Firefox 这个应该能让你连连称赞!
先不废话,上效果图:

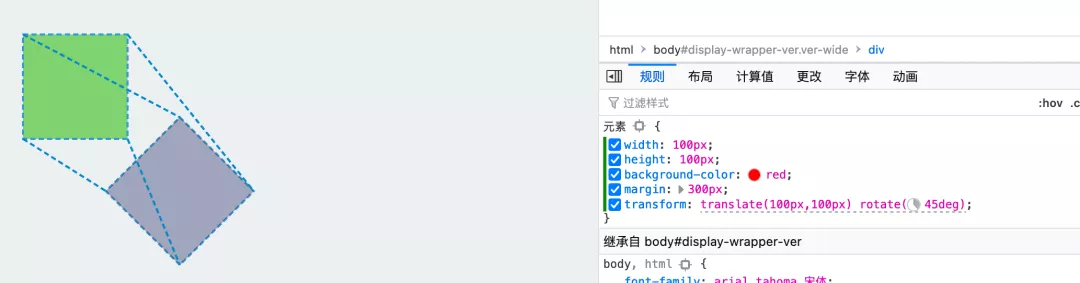
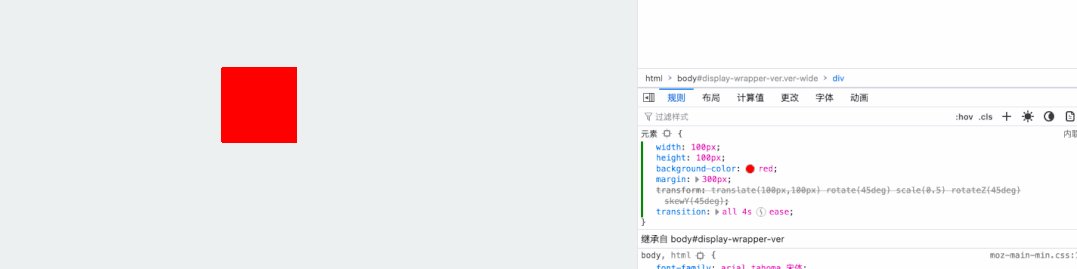
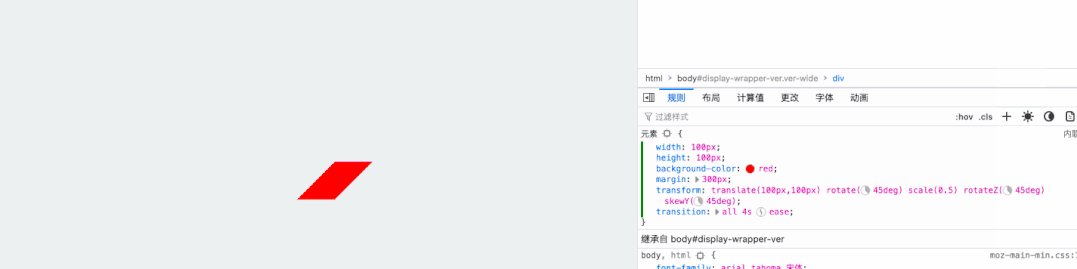
transform 这个属性应该说是非常常见了,translate、rorate、scale 这些都是让元素进行各种形式2D、3D的变化,而上图就是演示了当鼠标移动到Devtools中transform的值上时,左侧会同步展示该元素在应用了 transform 前后的对应关系,例如变换前这个节点对应变换后的哪个节点、变换前后的位置分别在哪
可能有人要说,这好像也没啥,我用肉眼也能看出前后变化的对应关系。emmm,嗯,不过重点不是静态的呀,总归我们是要应用到一些动画里的,尤其是特别特别复杂的动画,可能光凭脑袋想象是无法做到的
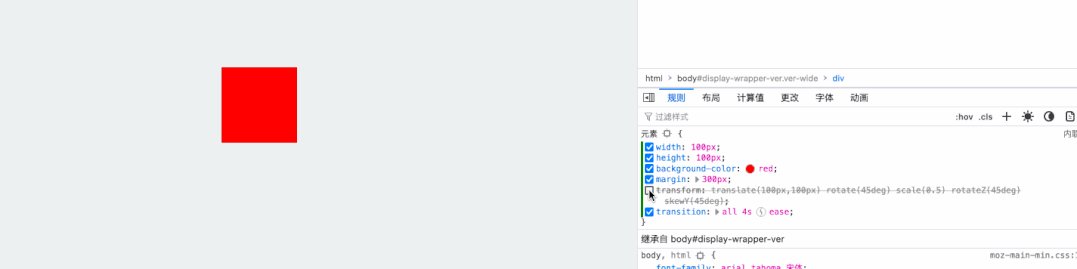
所以接下来我们给该元素加上复杂的动画效果
.demo {
width: 100px;
height: 100px;
background-color: red;
margin: 300px;
/* 超级复杂的变换 */
transform: transform: translate(100px,100px) rotate(45deg) scale(0.5) rotateZ(45deg) skewY(45deg);;
transition: all 4s ease; /* 加上动画效果 */
}
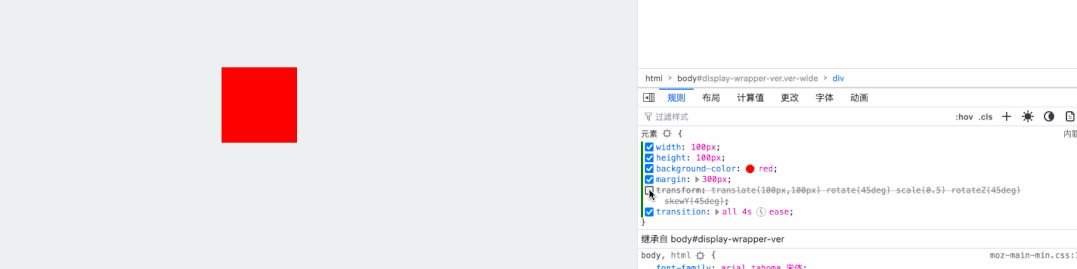
先不用 Firefox 的功能来看一遍是什么样的:

不展示运动轨迹
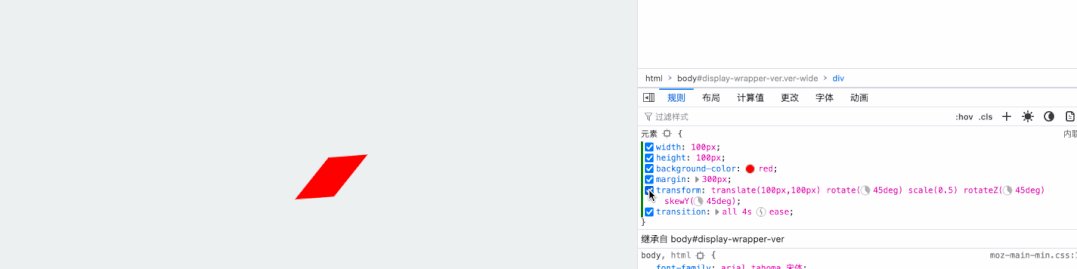
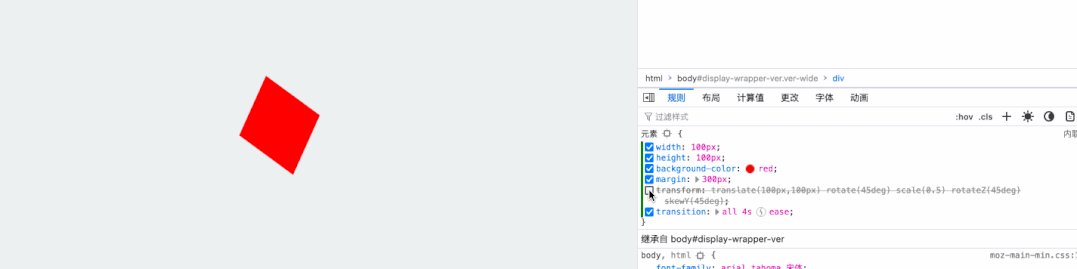
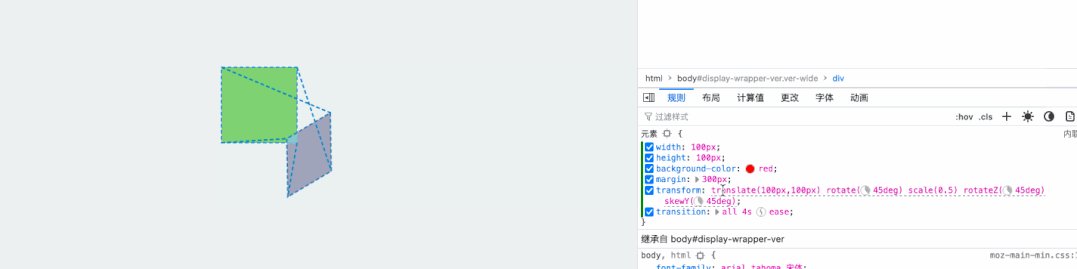
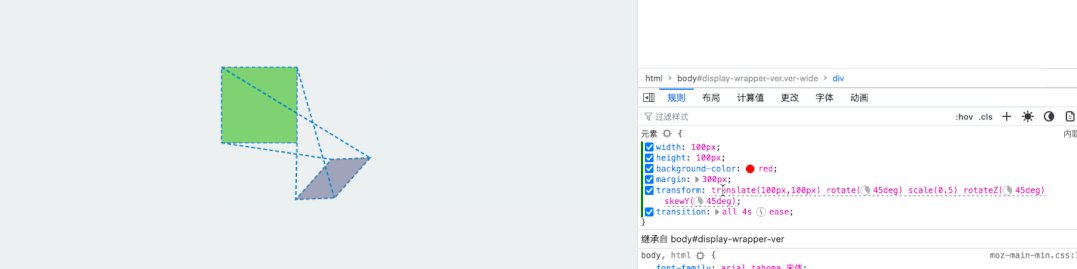
再来看看应用上 Firefox 的功能的效果:

展示运动轨迹
效果应该很明显了,有运动轨迹时可以让你看清变换过程中每个节点的运动轨迹,如果还看不清,可以把动画时间修改成 10s 甚至 20s

































