本文已经过授权发布。
由于 JavaScript 本身是弱语言,因此在开发上常因为不知道变量的类型是什么而感到苦恼,即使借由命名的方式让变量的定位稍微明确一点,我们还是很难一眼就知道他的类型甚至当此变量是一个 object 时我们更难知道里面有哪些 key,因此大家渐渐开始使用 TypeScript 作为主要的开发工具。
不晓得大家在利用 TypeScript 进行开发时,有没有觉得 TypeScript 在检查类型这块特别恼人,虽然知道这些类型检查的举动是非常好的,可以帮助我们减少许多可能会发生的潜在错误,今天就要来谈谈当我们在开发上遇到这种问题时该如何解决。
场景一
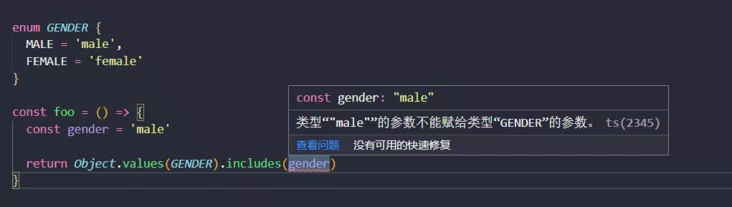
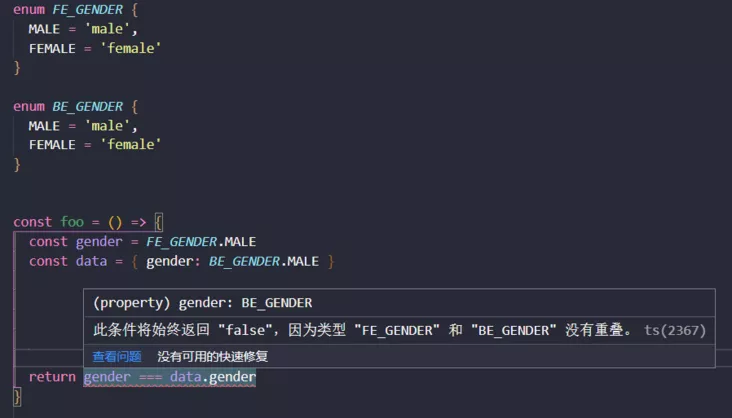
不晓得大家有没有遇过这种问题,今天想要让这个变量查看是否符合 enum 中的某一个值,结果 TypeScript 就喷错给你看了,像下面这样。

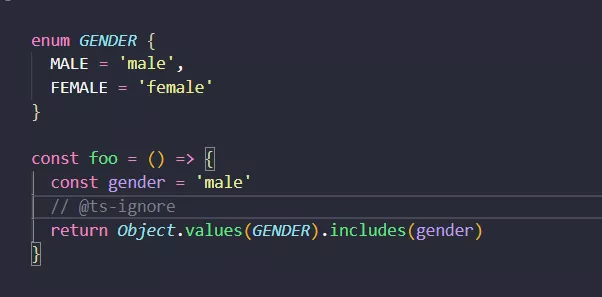
其实要解决上面的红字方法非常多,首先是开大绝使用 @ts-ignore 让错误消失,当然这个方法非常不好,等于是叫 TypeScript 不要检查下面这行了。

这时候可能会想到另一个方法,上面的错误信息是说 male 没有被 assign 到 GENDER 这个 type,所以我只要强制塞给他这个 type 就好,就像这样:

可是这样写仍然不好,等于你强制转变这个变量了,让这个变量失去了弹性,接下来我们介绍比较好用的方法,就让我们继续看下去吧!
Type Guard
首先要介绍的是 Type Guard,Type Guard 顾名思义就是类型的看守者,刚刚 TypeScript 会报错就是因为 type 不一样,所以只要我们建立一个类型的看守者,让 TypeScript 知道这个变量一定会符合我 enum 中的某一个 value 时,这时候就不会出现红字了,而通常 Type Guard 会写成一个 function 像这样:
const assertsIsGender = (gender: any) : gender is GENDER => {
return Object.values(GENDER).includes(gender)
}- 1.
- 2.
- 3.
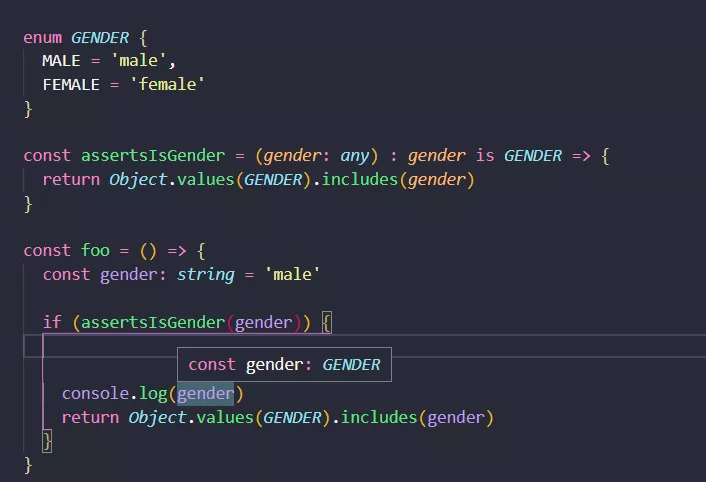
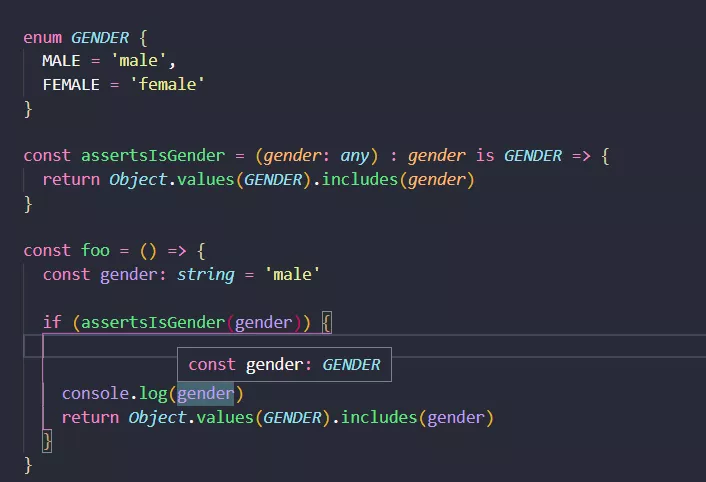
这时候我们可以发现 gender 这个变量已经从 string type 变成 GENDER type 了,所以即便我很无聊的再做一次 includes 的判断 TypeScript 也不会报任何错误了。
这边我在指定 gender 这个值之前先指派这个变量是一个 string type,这个动作很重要,如果没有先指派变量类型再给值的话这个变数就没办法顺利改变 type 了。

场景二
不晓得大家有没有遇过在 API 回传的资料,也会因为资料对应到的 enum 的值不同而发生错误,像下面这样:

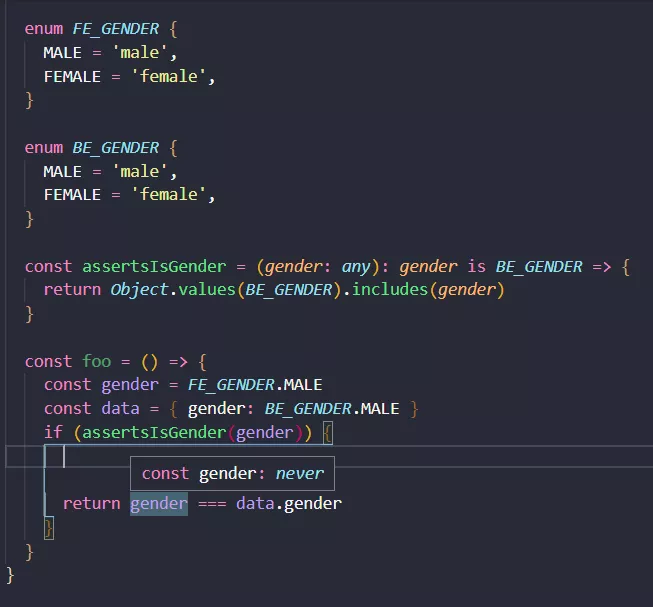
有了上面 Type Guard 的观念后,这时候的读者一定知道要写一个 function 来处理这段错误信息:

的确错误信息没有了,但很奇怪的是 gender 竟然变成 never type 了,而这个就是 Type Guard 会做到的一个类型保护机制叫:Narrowing。
类型收窄(Narrowing)
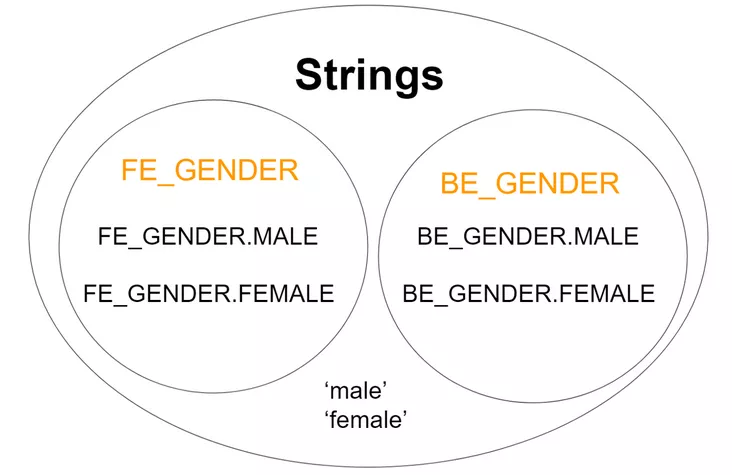
Narrowing 翻成白话文就是类型收窄,在 TypeScript 的世界中每一个 enum 基本上都是独立存在彼此之间是没有交集的,关系图就像下面这样:

所以要进行两个 enum 间的类型转换就很容易产生出一个可能不会存在的型别,对于可能不会存在的类别 TypeScript 把这个型别定义为 never,而这时候当我们使用了 Type Guard 的技巧,TypeScript 就会自动把类型收窄成 never type,而不是自动转换成另一个 enum 了。
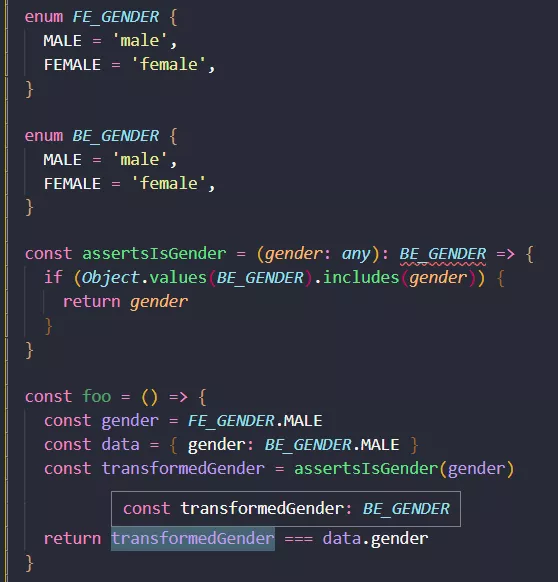
当然聪明的你可能会这样想:那我只要把 function return 定义成另一个 enum 不就好了,这样就可以确保我 Type Guard 的结果一定会类型转换成我想要的 enum,像下面这样:

这样写看起来的确没有什麽问题,我们想要的结果也从类型收窄变成了类型转换,但这样做其实就有点不太符合 Type Guard 的精神,毕竟 Type Guard 要做的是类型检查而不是类型转换,而且假如我们要做的是类型转换,这样写也会让这个 function 的复用性不高,因此我们接下来要介绍比较好的类型转型方法。
Mapper enum
首先我们可以先想想如何让类型转换这件事被复用,我们不妨把想法简单化,就是建立一个 function 把 A 型态转换成 B 型态,而这时候就必须要利用 TypeScript 中的 Generics 泛型这个技巧了,像下面这样:
const createEnumMapper = <T>(mapping: T) => (value: keyof T | null) : T[keyof T] | undefined => {
return value === null ? undefined : mapping[value]
}- 1.
- 2.
- 3.
这个 createEnumMapper 的 function 是一个 currying function,第一个变数传入的是 enum 本身,这时候 TypeScript 的 Generics 就会知道我的 T 就是跟 enum 本身有关。
为了让这个 Generics 可以正确的把两个 enum mapping起来,我们必须要先建立一个 object 把两个 enum 的key value配对像下面这样:
const mapper = {
[BE_GENDER.MALE]: FE_GENDER.MALE,
[BE_GENDER.FEMALE]: FE_GENDER.FEMALE
}- 1.
- 2.
- 3.
- 4.
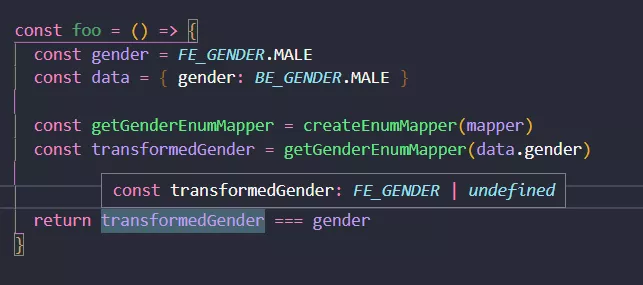
由于我们上面的 mapper 是把 enum 的 value 当成 key,所以我们只要带入 data 的值就可以直接转换了,像下面这样:

这时候就可以发现我们成功的把 BE_GENDER type 的值转成 FE_GENDER type 的值了,而且也不需要动用到 Type Guard 的观念。
总结
今天介绍了 TypeScript 中用来检查类型的方法,假如读者日后遇到类似这种问题不妨可以多加利用 Type Guard 进行检查,而不是直接开大绝用 @ts-ignore 或者 as 这两种方法,除了介绍类型检查外也介绍了如何进行类型转换,希望这些方法都可以让读者未来在使用上都不会有太多的问题。






























