感谢大家对黑马家族感官体验日记栏目的关注和支持,本栏目皆在为大家带来优秀的设计解决方案和不一样的设计思维。希望每一期的分享都能开启你对于设计的全新认知,提高设计思维和变通能力。
下面就和黑马哥一起来看看本期的感官体验总结吧!本期内容涉及优惠券设计、轮播图设计、微动效技巧、刷新的情感化设计、春节主题和冬奥主题等等。
不一样的优惠券叠加设计
优惠券在电商购物场景中运用普遍,如何提高优惠券的关注度和使用率是至关重要的探索。特别是在多个优惠券叠加的场景中,如何在交互层面和视觉引导层面进行突破,作为设计师来说都在不断尝试新的解决方案。
最近发现得物(毒)将多个优惠券设计成左右滑动的动效形式,方便用户关注到更多不一样的优惠券。将有效期设计成失效的倒计时,营造时间紧迫感,提高用户的关注度和优惠券的使用率。
突出品牌感的轮播 Banner 设计
轮播图在产品设计中较为普遍,以推广营销活动为主。除了在 Banner 设计本身进行创意发挥以外,在 UI 布局层面也是设计师探索的方向。
得物(毒)在最近的一次新年活动中,利用品牌展示和轮播 Banner 相结合进行布局呈现,不仅突出活动主题,也强化了活动品牌的曝光度。除了自动轮播之外,也可以点击品牌卡片切换,操作也是非常便利。Banner 底部卡片的展示也能让用户在当前视野中浏览到其他品牌,提高了更多品牌的曝光度。
多种分类下的轮播设计
单轮播设计较为普遍,当我们遇到按照不同类别轮播类别的内容时,如何处理好类别的样式和轮播的呈现方式呢?相信这个设计解决方案是一个不错的思路。
网易云音乐 APP 播客栏目中,随心听 FM 除了卡片轮播以外,下方设计了音乐类别的选择,模拟调频场景设计,操作不仅非常便利,感官体验也是非常不错的。背景颜色也会随着类别切换进行微变化,带给用户非常自然的视觉过渡。
通过手势拖拽隐藏红点提示
红点效应从强迫症已经开始过渡到治愈期,不过针对信息列表较多的部分,红点提示太多也是非常干扰用户体验的。
在 MOMO 陌陌 APP 消息栏目中,如果你觉得红点提示消息过多时,可以通过拖拽红点隐藏显示,无需挨个删除或者阅读。配合微动效的设计表现,带给用户非常流畅自然的操作体验,借助手势交互的设计提升用户体验。
这个功能最早是手机QQ设计团队创造的,设计过程见:
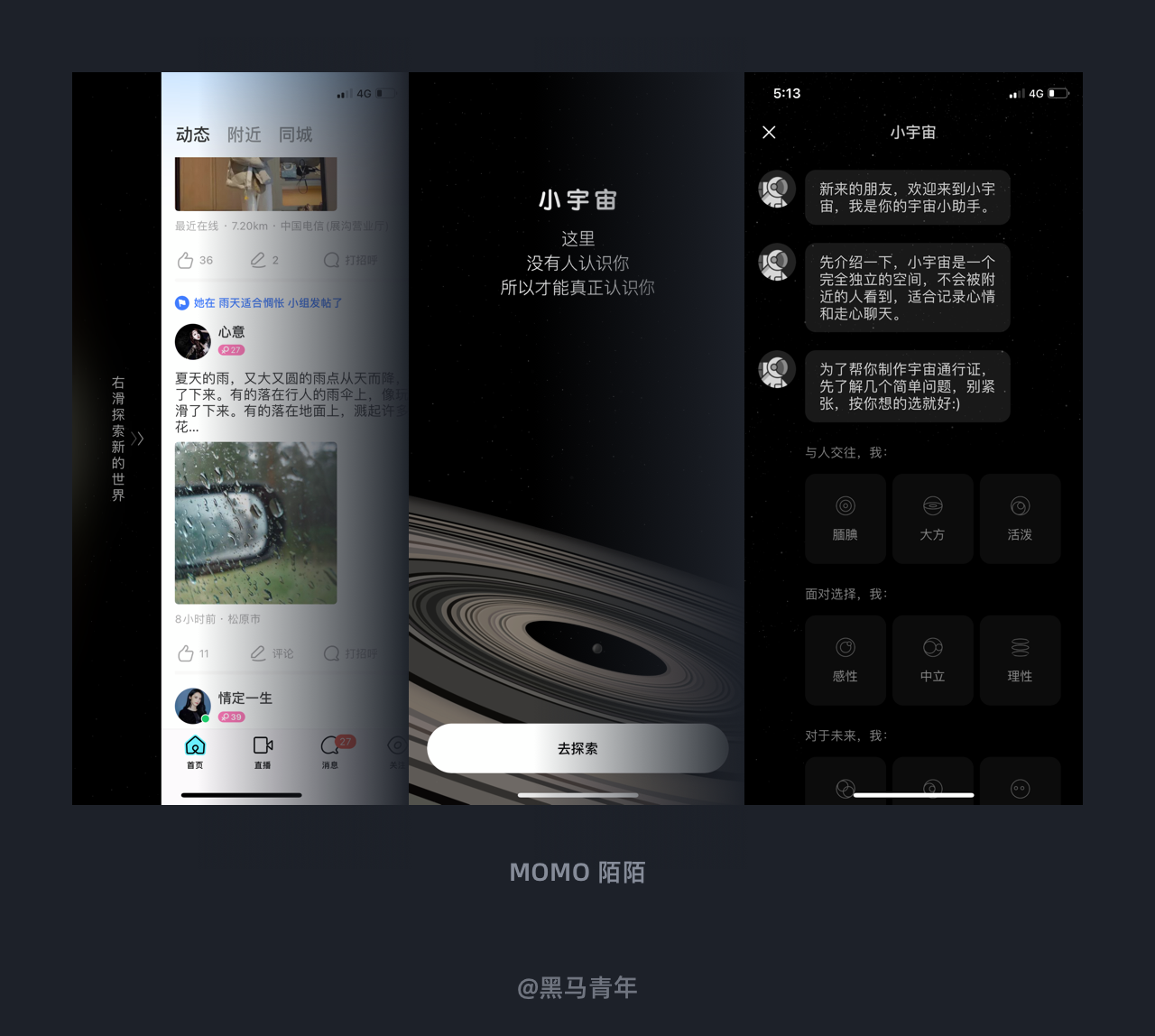
右滑手势探索新的世界
手势交互设计在产品中逐渐得到应用,可以在有限的空间里面探索更多的互动体验,带给用户更加便利的操作体验。
最近研究手势交互的时候,发现 MOMO 陌陌 APP 首页右滑即可开启新功能,探索新的世界,吸引用户前往这个小宇宙去探索。

刷新设计的情感化表达
把简单的功能做到极致,把重复的动作做到更有情感化。想要抓住用户的情感共鸣,就要在细微之处带给用户更有情感化的体验。
喜马拉雅 APP 在下拉刷新时,不是固定的文案提示,针对这个动作设置了不一样的文案提示。每一次刷新都会展示不一样的文案,让用户感受到这是一个有温度的产品,情感化设计的表达提高了用户的情感共鸣。

融入春节元素的金刚区设计
春节元素融入到 UI 设计中近期出现了很多案例,在金刚区图标设计中的表现尤为突出,带给用户情感化的场景代入感。
自如 APP 就将春节中的元素融入到金刚区的图标设计中,带来的感官体验也是非常不错的。运用到的元素涉及鞭炮、福字、元宝、红包、糖葫芦等等,结合中国红营造出浓厚的春节氛围。

醒目的引导提示设计
针对新业务或者新功能的新手引导设计,有助于提高用户对于内容的熟悉度,也能降低摸索学习的成本。
记账城市 APP 在打开应用时,会在底部弹出新增的一些功能或者交互玩法。通过俏皮可爱的卡通形象以对话式的形式传递内容,降低了用户的学习成本,一目了然且不会形成对主功能区域的干扰。

用设计为北京冬奥会加油
最近比较热门的话题就是北京冬奥会了,各大品牌都在不同的渠道通过各种形式进行曝光,借助营销策划或者单纯的加油祝贺,为北京冬奥会的举办增添色彩。
高德地图 APP 在地图主页添加火炬元素突出冬奥主题,点击会展开“点燃昂扬斗志,中国队加油”。保持当前结构的基础上,通过元素的添加达到主题的突出,既不干扰用户操作,也能通过情感化的设计与用户产生共鸣。

游戏化的签到积分设计
签到挣积分获取相应的奖励,在产品中较为常见,特别是电商类产品。随着这种形式的普及,起初的新鲜感逐渐减少,有差异和创意的表达方式才能吸引用户的关注度。
得物(毒)结合游戏化的形式表达签到和领取积分的设计,通过积分换取优惠券和礼品等。积分采用极光的形式表达,不足的情况下可以通过“找极光”获取,激发用户的参与度。

小结
从感官体验的角度体验产品,总结了在 UI 设计视觉层面的解决方案,有助于提高 UI 设计师的视觉表现能力。对比相同功能的不同视觉表达,总结优秀的设计呈现方案,希望这个栏目可以带给你更多帮助!





































