一 什么是Git
Git是一个开源的分布式版本控制系统,可以用于项目版本管理,一般公司都会使用git+gitlab作为代码管理工具。
对个人来说一般是Git+gitlab作为自己的项目管理工具,但是因为gitlab经常访问不了,所以有很多人会选择gitee,国内的码云。
我们在工作中也需要拉开发的代码下来,测试时进行代码比对,针对开发改动的点,有针对性的进行测试。
所以我们也需要了解Git的使用,本章我们就来简单介绍一下Git的基本命令。
二 Git工作流
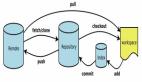
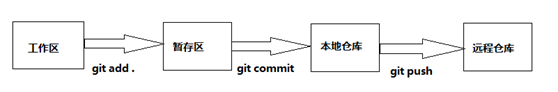
首先我们来了解Git的工作流。
工作区可以理解未交给Git管理,只有将文件add到暂存区了才算交给Git进行管理,否则Git是无法管理工作区的文件的,commit之后才会到本地仓库,最后push到远程仓库,远程仓库也就是github,gitlab,gitee等等,push上去后别人就可以将你的代码拉下来了。

三 常用Git命令
1、基本配置
#git查看用户名和邮箱
git config user.name
git config user.email
#git更改用户和邮箱
git config --global user.name "wmh"
git config --global user.email "666@qq.com"
2、创建本地库
#创建文件夹
mkdir learngit
#进入文件夹
cd learngit
#初始化本地仓库,如果没看见.git目录,使用ls -ah可见,注:将隐藏文件设置可见
git init
#创建test.txt文件
touch test.txt
#提交文件到暂存区
git add test.txt文件
#提交文件到本地仓库
git commit -m "第一次提交test.txt文件"
#查看提交过程
git log
3、Git工作流转
#工作区 > 暂存区
git add <file/dir>
#暂存区 > 本地仓库
git commit -m "暂存区 -> 本地仓库"
#本地仓库 > 远程仓库(本地master分支推送到远程origin仓库)
git push origin master
#工作区 < 暂存区(暂存区文件内容覆盖工作区文件内容)
git checkout -- <file>
# 暂存区 < 本地仓库(本地仓库文件内容覆盖暂存区文件内容)
git reset HEAD <file>
#本地仓库 < 远程仓库
git clone <git_url>
4、打tag
#创建taggit tag -a testtag -m "test"#查看taggit tag -l#删除taggit tag -d testtag#push单个taggit push origin testtag#push所有taggit push origin --tags#查看tag信息git show testtag
四 相关学习资料
百度搜索:Git官网、廖雪峰Git教程;
我是通过廖雪峰Git教程入门的Git,他的教程通俗易懂,还附带操作过程的视频,非常适合新手上路,我在上学时候就跟着教程入门了Git。
当时很多还不理解,并且觉得命令很难记住,直到后面刚开始参加工作,因为工作中真的实践了,才理解了Git的工作流。
五 总结
充分掌握上面这些基本命令,就足够应付日常工作的版本管理了。
想要更多的了解Git的使用方式以及更深入的了解Git的工作原理,还需要持续的学习。