前沿
Vue3.0的版本已经推出来有一段时间了,我们在很多的项目中已经使用过它,相比于Vue2.0的版本,Vue3.0保留了选项式的api,同时还提供了最新的组合式Api来帮助我们开发项目,那为什么要推出组合式的Api呢?
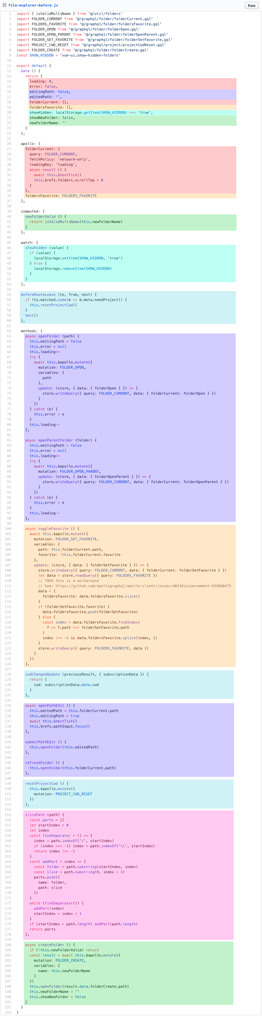
举个例子,如果我们的某一个页面比较复杂,比如类似taobao的首页,用选项式的Api来开发,这个页面有非常多的组件,但是所有的组件响应式数据你都得放在data里,方法放在methods里,然后会在同一个生命周期函数里处理每一个组件的逻辑,这样我们开发人员在开发这个页面时,当前vue文件可能会比较长,如果只是修改一个组件的功能,我们需要不停的上下翻动Vue文件来完成修改

选项式Api,vue文件变的很长
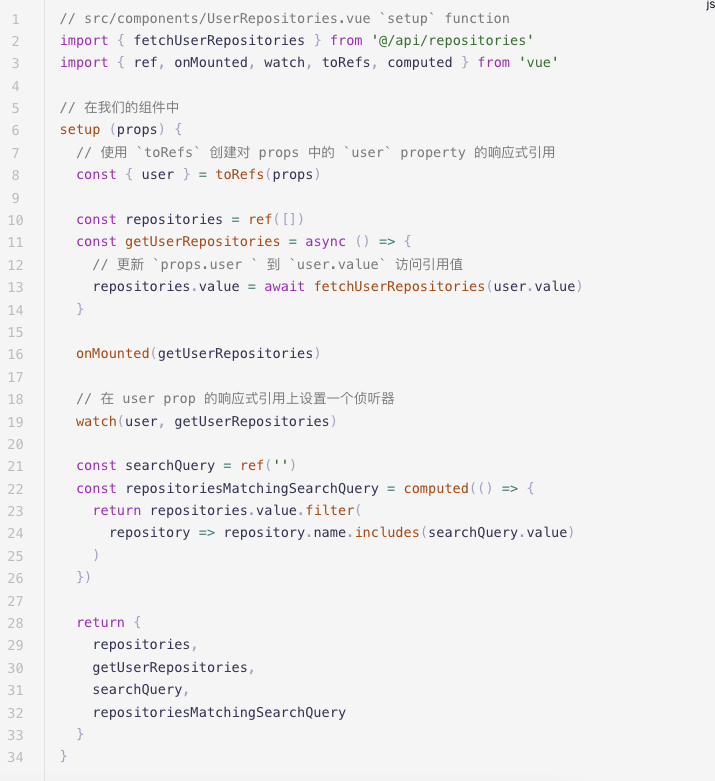
如果我们用组合式的Api的话就能很好的解决上面的这个问题,组合式Api可以把一个组件需要用到的响应式数据、方法、生命周期函数放一个setup中,然后通过return的方式暴露给主页使用就行了,这样就能做到功能的很好复用

组合式Api,单个组件功能分离
使用教程
好了,前面讲了一堆推荐使用组合式Api的理由和好处,我们现在就来讲讲这个setup的使用方式
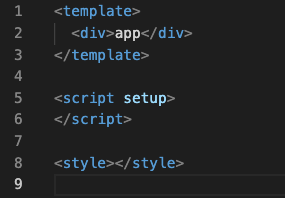
我们实际项目一般都是通过脚手架工具去生成项目的,比如Vue3推荐使用Vite,开发的话通过单文件组件(SFC)的方式,就像下面的截图一样,template是模板、script里写js逻辑,style里写样式

SFC开发
今天我们重点就来讲这个<script setup>
1、要使用这个语法,需要将 setup 属性 添加到<script>代码块上:
<script setup>
console.log('setup')
</script>
2、当使用<script setup> 的时候,任何在<script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 引入的内容) 都能在模板中直接使用:
<template>
<div ="log">{{ msg }}</div>
</template>
<script setup>
// 变量
const msg = 'Setup!'
// 函数
function log() {
console.log(msg)
}
</script>
3、import 导入的内容也会以同样的方式暴露。意味着可以在模板表达式中直接使用导入的 helper 函数,并不需要通过 methods 选项来暴露它:
<script setup>
import { capitalize } from './helpers'
</script>
<template>
<div>{{ capitalize('hello') }}</div>
</template>
4、响应式状态需要明确使用响应式 APIs 来创建。和从 setup() 函数中返回值一样,ref 值在模板中使用的时候会自动解包:
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button ="count++">{{ count }}</button>
</template>
5、<script setup>范围里的值也能被直接作为自定义组件的标签名使用:
<script setup>
import MyComponent from './MyComponent.vue'
</script>
<template>
<MyComponent />
</template>
6、可以使用带点的组件标记,例如 来引用嵌套在对象属性中的组件。这在需要从单个文件中导入多个组件的时候非常有用:
<script setup>
import * as Form from './form-components'
</script>
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
</template>
7、使用自定义指令,但这里有一个需要注意的限制:必须以 vNameOfDirective 的形式来命名本地自定义指令,以使得它们可以直接在模板中使用。
<script setup>
const vMyDirective = {
beforeMount: (el) => {
// 在元素上做些操作
}
}
</script>
<template>
<h1 v-my-directive>This is a Heading</h1>
</template>
8、在<script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在<script setup> 中是直接可用的:
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>
9、在<script setup> 使用 slots 和 attrs 的情况应该是很罕见的,因为可以在模板中通过 $slots 和 $attrs 来访问它们。在你的确需要使用它们的罕见场景中,可以分别用 useSlots 和 useAttrs 两个辅助函数:
<script setup>
import { useSlots, useAttrs } from 'vue'
const slots = useSlots()
const attrs = useAttrs()
</script>
好了,Vue3.2的script setup就介绍到这了






























