前言
前面针对 Web Components 学习了一些基本的理论知识,我们了解到的概念有:
- Custom Elements
- Shadow DOM
- Templates
- Slots
以及和这些概念相关的子知识点。
理论知识基本上够用了,从现在开始我们需要将理论运用到实践中,让理论为实践服务。今天,我们就使用 Web Components 的相关知识来实现 MyCard 的制作,原型呢就以我们人人都有的身份证做参照吧。
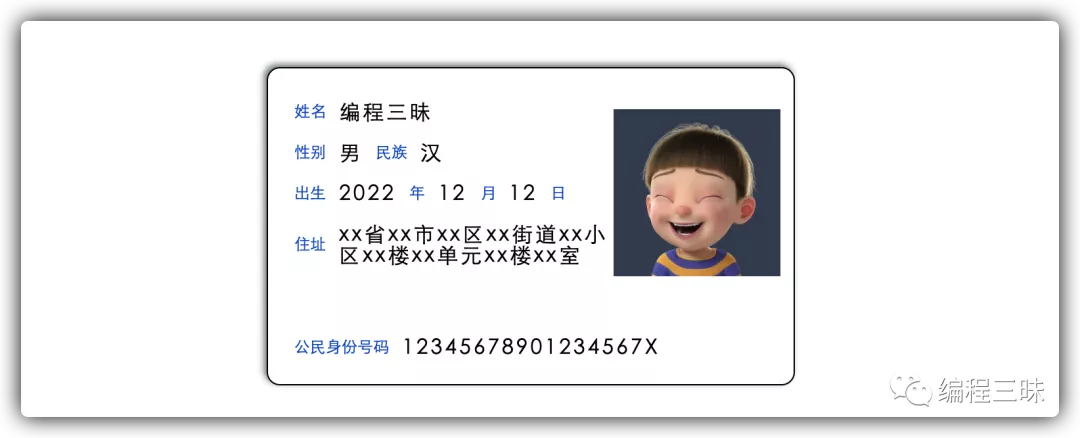
最终实现的基本布局效果如下:

使用 Templates 布局
这里我们使用 HTML 模板将布局先构建出来,代码如下:
<template id="card_layout">
<style>
* {
box-sizing: border-box;
}
:host {
display: inline-block;
width: 400px;
height: 240px;
border: 1px solid black;
border-radius: 10px;
box-shadow: -2px -2px 5px 0px #7a8489;
}
.container {
display: flex;
flex-direction: column;
padding: 10px;
height: 100%;
}
.card-body {
flex: 1;
display: flex;
}
.card-footer {
padding: 10px 0;
}
.main-info {
flex: 2;
}
.photo {
flex: 1;
display: flex;
align-items: center;
}
.photo img{
width: 100%;
}
.info-row {
display: flex;
padding-top: 15px;
}
.info-column {
display: flex;
align-items: center;
}
.info-title {
padding: 0 10px;
color: #0e5bd3;
font-size: 12px;
word-break: keep-all;
}
.info-content {
letter-spacing: 2px;
}
</style>
<div class="container">
<div class="card-body">
<div class="main-info">
<div class="info-row">
<div class="info-column">
<div class="info-title">姓名</div>
</div>
<div class="info-content">编程三昧</div>
</div>
<div class="info-row">
<div class="info-column">
<div class="info-title">性别</div>
<div class="info-content">男</div>
</div>
<div class="info-column">
<div class="info-title">民族</div>
<div class="info-content">汉</div>
</div>
</div>
<div class="info-row">
<div class="info-column">
<div class="info-title">出生</div>
<div class="info-content">2022</div>
</div>
<div class="info-column">
<div class="info-title">年</div>
<div class="info-content">12</div>
</div>
<div class="info-column">
<div class="info-title">月</div>
<div class="info-content">12</div>
</div>
<div class="info-column">
<div class="info-title">日</div>
</div>
</div>
<div class="info-row">
<div class="info-column">
<div class="info-title">住址</div>
</div>
<div class="info-content">xx省xx市xx区xx街道xx小区xx楼xx单元xx楼xx室</div>
</div>
</div>
<div class="photo">
<img src="./static/photo.jpg">
</div>
</div>
<div class="card-footer">
<div class="info-row">
<div class="info-column">
<div class="info-title">公民身份号码</div>
</div>
<div class="info-content">12345678901234567X</div>
</div>
</div>
</div>
</div>
</template>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
创建自定义元素
使用我们前面学习过的方法,创建一个基本的自定义元素 my-card,在自定义组件中引入 Templates 布局,代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
this.shadow = this.attachShadow({mode: "open"});
let tempEle = document.getElementById("card_layout");
this.shadow.appendChild(tempEle.content);
}
}
customElements.define("my-card", MyCard);- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
使用自定义元素
在 HTML 的 body 中引入 my-card 标签:
<my-card></my-card>- 1.
总结
最终实现的效果如文章开头所示。
在这篇文章中,我们只使用 Custom Elements 和 Templates 实现了基本布局和样式,实用价值基本为零。
在后续中,会加入 Slots 让自定义元素实现可复用的效果。
~





































