https://harmonyos.51cto.com
前言
承接上篇文章,继续学习Flex组件(ง •_•)ง,同样以简单的Demo搭配效果图的形式去学习
概述
Flex有五类参数,本篇讲justifyContent,alignItems和alignContent

正文
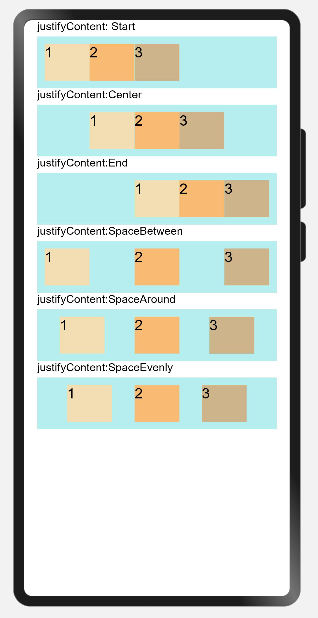
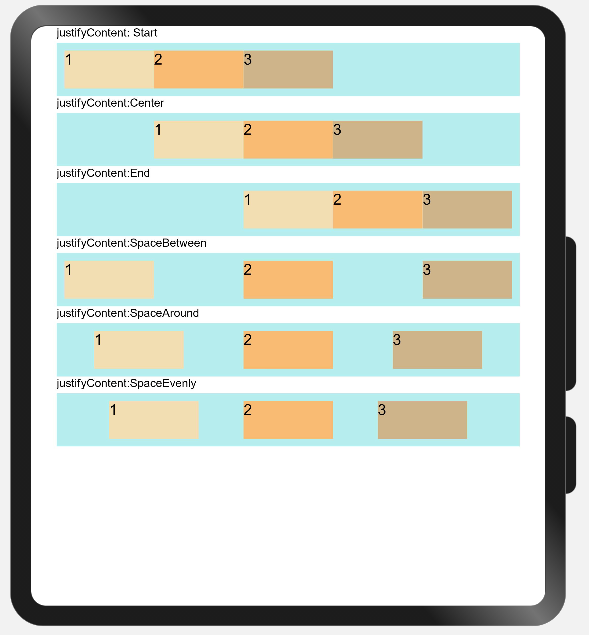
1、JustifyContent的Demo



默认主轴方向direction为Row,即行排布,此demo的Flex容器组件内边距均为10
代码如下:
// Example 03
@Component
struct JustifyContentFlex {
@Prop justifyContent : number
@Prop text : string
build() {
Column({ space: 5 }) {
Text(this.text).fontSize(15).width('90%')
Flex({ justifyContent: this.justifyContent }) {
Text('1').fontSize(20).width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').fontSize(20).width('20%').height(50).backgroundColor(0xFFBC79)
Text('3').fontSize(20).width('20%').height(50).backgroundColor(0xD2B48C)
}
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}
}
}
@Entry
@Component
struct FlexExample3 {
build() {
Column({space:5}) {
JustifyContentFlex({ text:'justifyContent: Start',justifyContent: FlexAlign.Start })
JustifyContentFlex({ text:'justifyContent:Center',justifyContent: FlexAlign.Center })
JustifyContentFlex({ text:'justifyContent:End',justifyContent: FlexAlign.End })
JustifyContentFlex({ text:'justifyContent:SpaceBetween',justifyContent: FlexAlign.SpaceBetween })
JustifyContentFlex({ text:'justifyContent:SpaceAround',justifyContent: FlexAlign.SpaceAround })
JustifyContentFlex({ text:'justifyContent:SpaceEvenly',justifyContent: FlexAlign.SpaceEvenly })
}.width('100%')
}
}
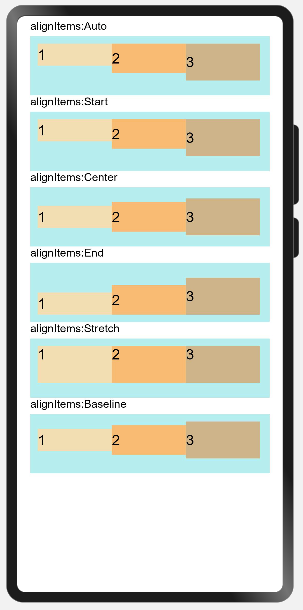
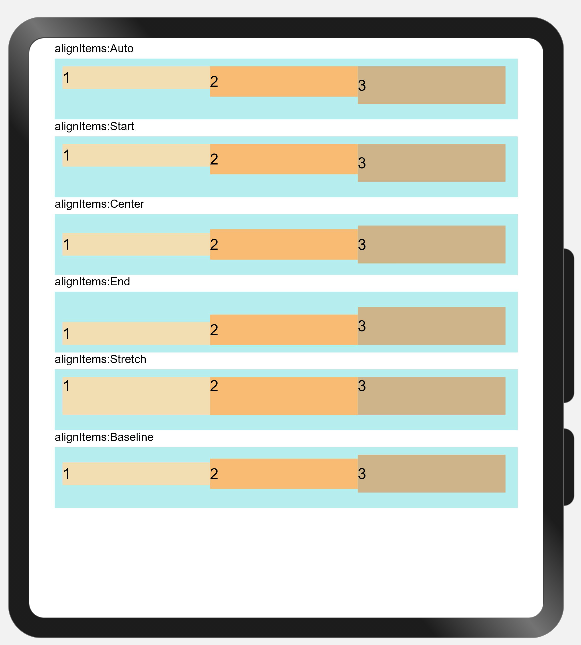
2、AlignItems的Demo



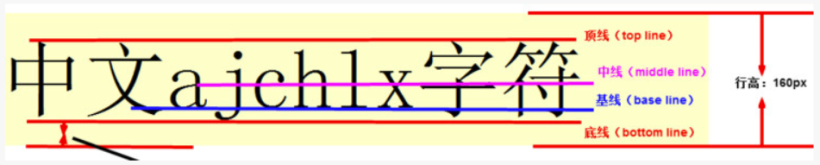
交叉轴为与主轴垂直的轴,若主轴为水平方向Row,则交叉轴为竖直方向Column;AlignItems的默认值Auto为Start;文本基线如下图所述,此Demo设置的文本大小均为20,可能效果图不是很明显,可以自己调整文本大小看看效果

代码如下:
// Example 04
@Component
struct AlignItemsFlex {
@Prop alignItems : number
@Prop text : string
build() {
Column({ space: 5 }) {
Text('alignItems:'+this.text).fontSize(15).width('90%')
Flex({ alignItems: this.alignItems }) {
Text('1').fontSize(20).width('33%').height(30).backgroundColor(0xF5DEB3)
Text('2').fontSize(20).width('33%').height(40).backgroundColor(0xFFBC79)
Text('3').fontSize(20).width('33%').height(50).backgroundColor(0xD2B48C)
}
.size({ width: '90%', height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}
@Entry
@Component
struct FlexExample4 {
build() {
Column() {
AlignItemsFlex({ text:'Auto',alignItems: ItemAlign.Auto })
AlignItemsFlex({ text:'Start',alignItems: ItemAlign.Start })
AlignItemsFlex({ text:'Center',alignItems: ItemAlign.Center })
AlignItemsFlex({ text:'End',alignItems: ItemAlign.End })
AlignItemsFlex({ text:'Stretch',alignItems: ItemAlign.Stretch })
AlignItemsFlex({ text:'Baseline',alignItems: ItemAlign.Baseline })
}.width('100%')
}
}
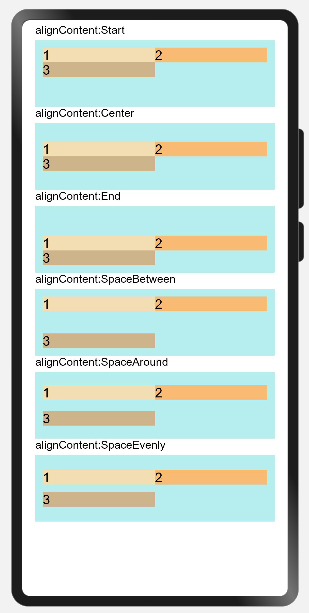
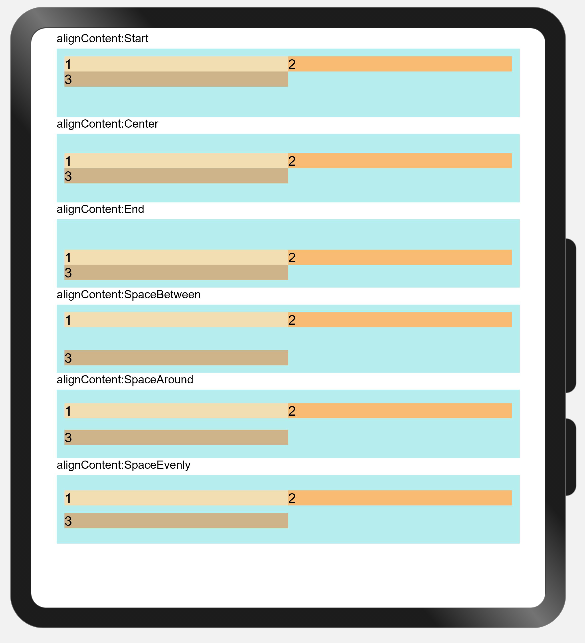
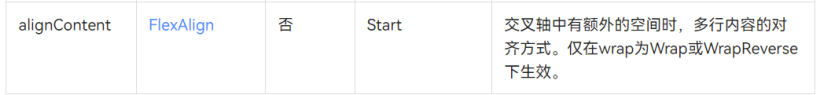
3、alignContent的Demo




从效果图上看可知,这里是以行为元素的排布
代码如下:
// Example 05
@Component
struct AlignContentFlex {
@Prop alignContent: number
@Prop text : string
build() {
Column({ space: 5 }) {
Text('alignContent:'+this.text).fontSize(15).width('90%')
Flex({ wrap: FlexWrap.Wrap, alignContent: this.alignContent }) {
Text('1').fontSize(18).width('50%').height(20).backgroundColor(0xF5DEB3)
Text('2').fontSize(18).width('50%').height(20).backgroundColor(0xFFBC79)
Text('3').fontSize(18).width('50%').height(20).backgroundColor(0xD2B48C)
}
.size({ width: '90%', height: 90 })
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}
@Entry
@Component
struct FlexExample5 {
build() {
Column() {
AlignContentFlex({ text:'Start',alignContent: FlexAlign.Start })
AlignContentFlex({ text:'Center',alignContent: FlexAlign.Center })
AlignContentFlex({ text:'End',alignContent: FlexAlign.End })
AlignContentFlex({ text:'SpaceBetween',alignContent: FlexAlign.SpaceBetween })
AlignContentFlex({ text:'SpaceAround',alignContent: FlexAlign.SpaceAround })
AlignContentFlex({ text:'SpaceEvenly',alignContent: FlexAlign.SpaceEvenly })
}.width('100%')
}
}
结语
以上就是我这次的小分享啦❀❀!!2022,学习路上继续前进!

























